Как активировать и использовать новый предварительный просмотр файлов Joomla в Dropfiles
Файловые менеджеры незаменимы, когда речь идёт о веб-сайтах. Они полезны, поскольку позволяют делиться важными документами или продавать цифровые продукты, но давайте будем честны! Как можно предлагать цифровые ресурсы пользователю или клиенту, имея только название? Это может быть непросто! Именно поэтому Dropfiles предоставляет пользователям возможность просматривать файлы перед загрузкой.
Как здорово, как это звучит! Предварительный просмотр, который будет работать и позволит пользователям сайта увидеть, что они собираются скачать, прежде чем загружать его, а также использовать действительно мощный сервер, который будет работать быстро и выглядеть просто идеально.
В этом посте мы увидим, как легко включить это средство предварительного просмотра и использовать его.
Содержание
Веб-мастера, упростите совместную работу с файлами на клиентских сайтах с помощью Dropfiles.
Предоставьте клиентам возможность безопасно обмениваться файлами и совместно работать над ними, повышая производительность и оптимизируя рабочие процессы проектов.
Получите конкурентное преимущество прямо сейчас!
Включение предварительного просмотра файлов Dropfiles за несколько шагов
Теперь, когда эта функция добавлена в Dropfiles , все, что нам нужно, это установить Dropfiles на нашем сайте Joomla и включить ее.
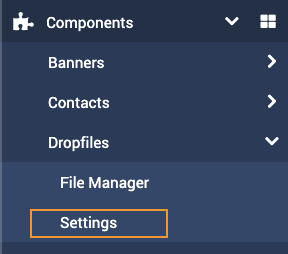
Теперь включите JoomUnited Previewer Server. Для этого в панели администратора перейдите в раздел Компоненты > Dropfiles > Настройки .
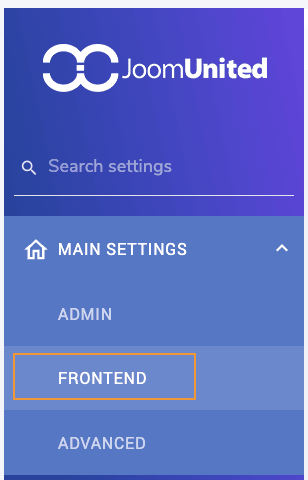
Теперь, когда мы открыли настройки Dropfiles , нам нужно перейти в Основные настройки > Внешний интерфейс .
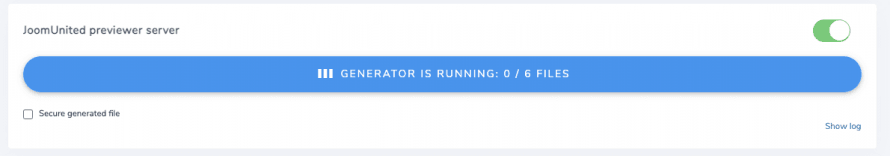
Теперь, когда мы находимся в настройках Frontend, нам нужно найти сервера предварительного просмотра JoomUnited и включить ее, чтобы мы могли включить сервер предварительного просмотра. Наконец, мы увидим Generate Preview , которая позволит нам генерировать предварительный просмотр для всех файлов, которые мы загрузили в Dropfiles .
ПРИМЕЧАНИЕ. Чтобы запустить создание предварительного просмотра/миниатюры, вам необходимо подключить свою учетную запись JoomUnited к вашему сайту.
Теперь, когда процесс генерации запущен, он покажет панель процесса с количеством файлов, которые необходимо регенерировать.
Это будет генерировать / отображать только поддерживаемые расширения файлов средством предварительного просмотра файлов, эти расширения: ai, csv, doc, docx, html, json, odp, ods, pdf, ppt, pptx, rtf, sketch, xd, xls, xlsx , xml, jpg, jpeg, png, gif.
Но не беспокойтесь! Неподдерживаемые файлы будут по-прежнему предварительно просматриваться с помощью Google Previewer.
Мы увидим параметр « Безопасный сгенерированный файл ». Этот параметр позволит нам защитить наши предварительные просмотры, используя те же ограничения, которые используются в файле, например, если файл находится под ограничением доступа, предварительный просмотр также будет иметь это ограничение.
Когда генерация будет завершена, вы увидите сообщение о созданных файлах.
И это все! Так же просто, как нажать кнопку и дождаться, когда расширение сделает волшебство!
Использование предпросмотра файлов на сайте
Теперь, когда мы включили средство предварительного просмотра файлов, мы можем добавить нашу категорию файлов и использовать потрясающее средство предварительного просмотра без каких-либо дополнительных настроек.
Все, что вам нужно сделать, это добавить категорию с помощью Dropfiles , которая обычно доступна под «Содержимое CMS» в редакторе, доступном на нашем сайте Joomla.
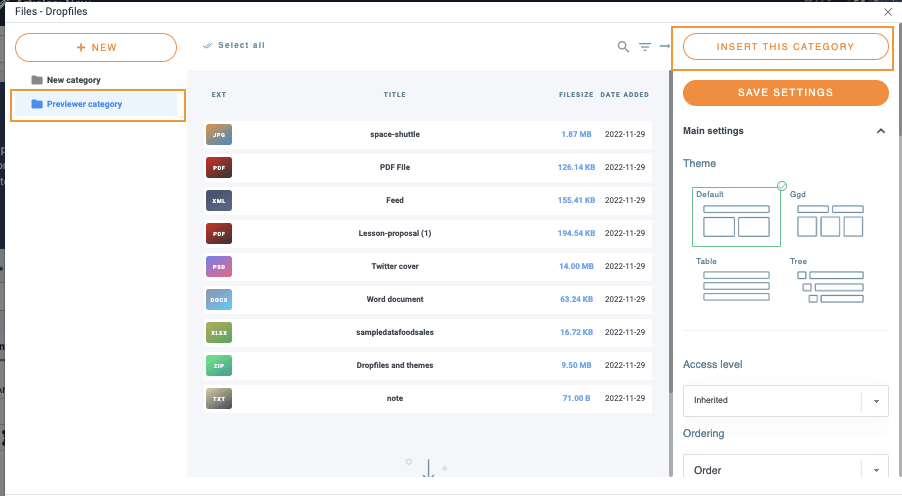
Все, что нам нужно сделать, это щелкнуть категорию, которую мы хотим добавить, в левой части и, наконец, нажать Вставить эту категорию » в правой части.
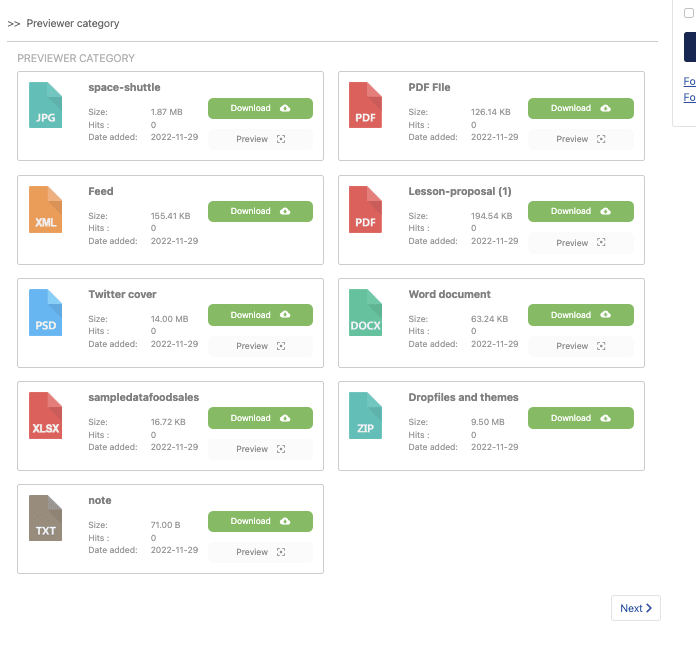
Наконец, после сохранения статьи (или там, где мы ее добавили ;)), мы также сможем увидеть категорию, добавленную с помощью кнопок предварительного просмотра.
И чего мы ждали! Предварительный просмотр, все, что нам нужно сделать, это нажать Предварительный просмотр », появится окно с предварительным просмотром документа, который мы хотим загрузить.
Конечно, предварительный просмотр изображений — это просто, но как насчёт PDF- файла? Его может быть сложно отобразить в предпросмотрщике, но не волнуйтесь! Dropfiles поможет, давайте посмотрим, как это будет выглядеть!
Потрясающий! Не так ли? А как быть с файлами, которые нельзя обслуживать с сервера? Будут ли они выглядеть так же круто, как и другие поддерживаемые файлы? Ответ - да! Файлы будут выглядеть потрясающе и быстро загружаться с помощью предварительного просмотра Google, давайте посмотрим!
Чтобы показать, как это показано, мы добавили файл без создания предварительного просмотра.
Это файл XML, как вы можете видеть, и он отображается так же великолепно, как и любой другой файл с предварительным просмотром, который уже сгенерировал потрясающий резервный вариант!
Обращение ко всем веб-мастерам!
Улучшите сайты своих клиентов с помощью Dropfiles . Легко загружайте, классифицируйте и делитесь файлами, предлагая клиентам удобный и эффективный способ управления документами.
Повысьте качество своих услуг по веб-дизайну уже сегодня!
Начните обслуживать свои файлы с потрясающим предварительным просмотром
Как видите, это потрясающий инструмент, и предварительный просмотр — лишь одна из функций Dropfiles . Вы сможете использовать облачные сервисы, такие как Google Drive и Dropbox, для работы с файлами прямо из облака и экономии места на хостинге. Так чего же вы ждёте? Перейдите по ссылке и получите свою копию!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.













Комментарии