Замените виджет галереи DIVI на аддон галереи WP Media Folder
Конструкторы страниц являются частью наиболее важных инструментов, которые можно использовать при создании веб-сайта, и верно, что DIVI является одним из лучших конструкторов страниц, но что если бы мы могли улучшить такой и без того замечательный инструмент, как DIVI?
С помощью дополнения «Галерея медиа-папок» вы сможете заменить и улучшить блок галереи из Divi с помощью множества инструментов, таких как использование предопределенных тем и их настройка в соответствии с содержимым вашего сайта.
Существует также раздел, предназначенный для управления вашими галереями, их редактирования и предварительного просмотра, но это еще не все! Вы сможете управлять своими галереями прямо из версии Page. В этом посте мы увидим, насколько легко это сделать.
Содержание
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Начните использовать это важное дополнение для своей галереи.
Для завершения этого руководства мы используем WP Media Folder и галереи WP Media Folder . Эти плагины содержат необходимые инструменты для управления и создания галерей, показанных в этом посте.
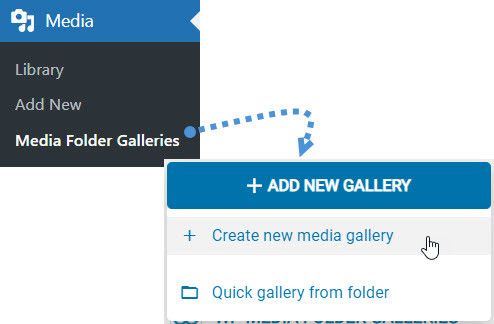
Прежде всего, давайте начнем создавать нашу первую галерею с помощью менеджера галерей, для этого перейдите в « Медиа» > Галереи » в этом разделе, вы сможете управлять всеми своими галереями, теперь, когда мы здесь, нажмите « +Добавить новую галерею» > «Создать новую медиагалерею» .
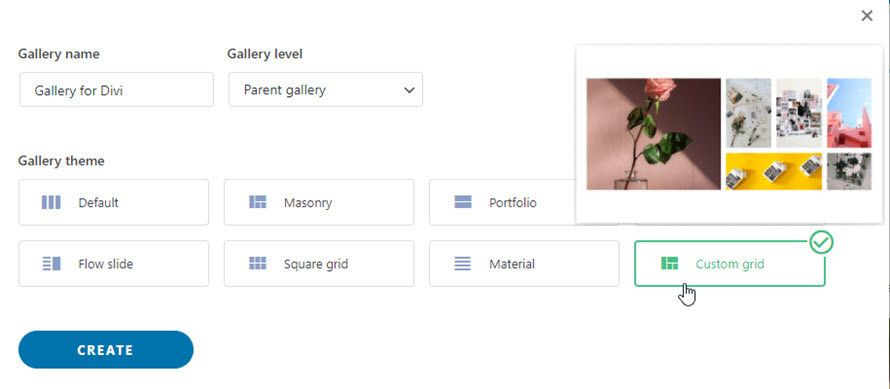
Появится всплывающее окно, в котором вы сможете легко создать галерею, введя заголовок и выбрав тему, которую хотите использовать. Если вы хотите сделать эту папку подпапкой, вы сможете выбрать родительскую папку.
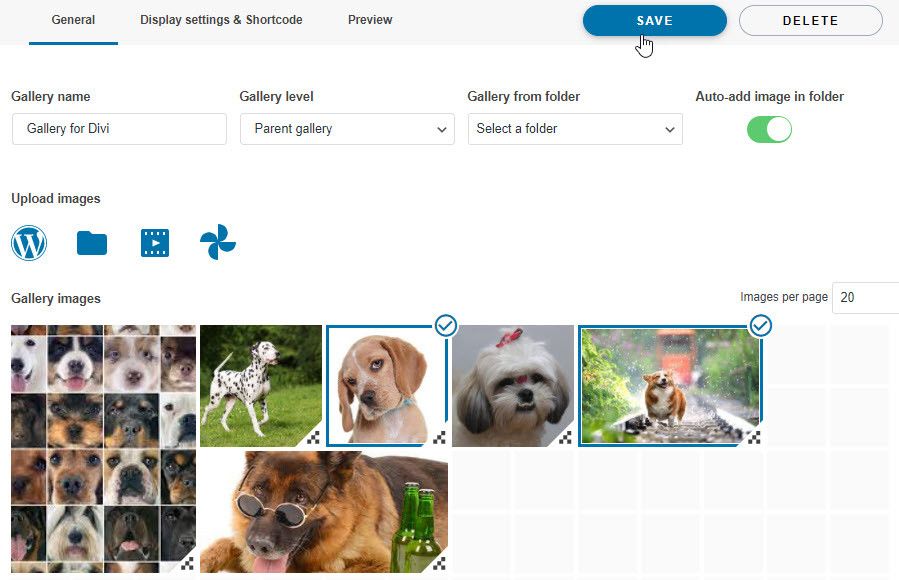
Мы добавим заголовок «Галерея для Divi» и выберем пользовательскую сетку в качестве темы для этой галереи, когда это будет сделано, нажмите « Создать .
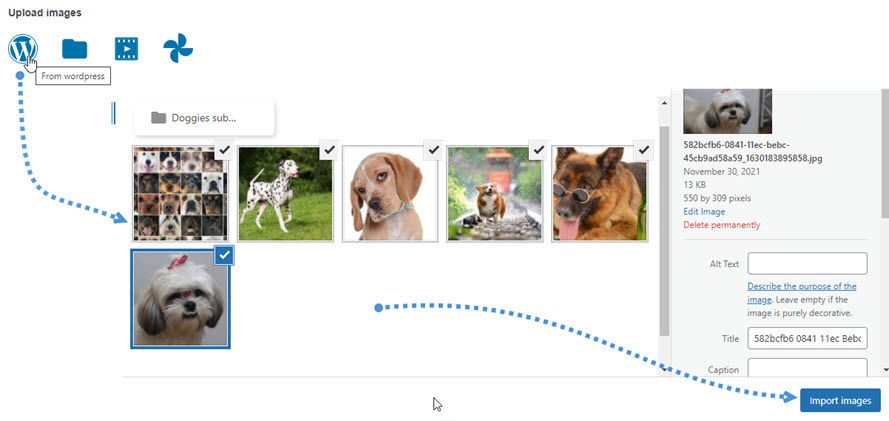
В этом разделе вы сможете управлять своими галереями. Прежде всего, давайте добавим изображения, которые будут использоваться в этой новой галерее. Вы можете использовать свою медиатеку, загружать их прямо со своего компьютера или импортировать медиафайлы в новую галерею с помощью Google Фото.
В этом уроке мы будем использовать изображения непосредственно из медиа-библиотеки. Щелкните логотип WordPress, чтобы загрузить медиатеку, выберите изображения, которые хотите использовать, а затем нажмите « Импортировать изображения» .
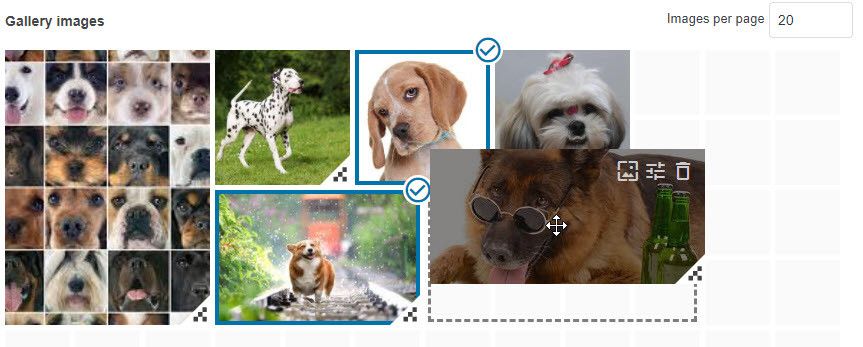
Эта тема Custom Grid особенная, потому что она позволит вам увеличивать и перемещать изображения с помощью системы перетаскивания.
Итак, давайте настроим изображения так, как мы хотим, чтобы они отображались, и нажмите « Сохранить .
В этом менеджере мы можем изменить множество параметров, таких как настройки отображения (например, границы, поля, действие при щелчке и заполнение), но это также можно сделать непосредственно из конструктора страниц, так что галерея уже создана, давайте посмотрим, как это сделать. это!
Создайте лучшую галерею DIVI
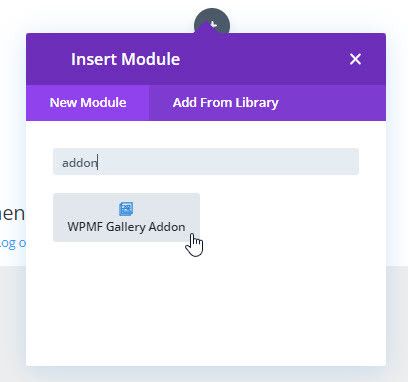
Теперь, когда галерея создана, перейдите на страницу, которую вы хотите редактировать с помощью DIVI, и в виджетах после нажатия на + найдите блок под названием WPMF Gallery Addon .
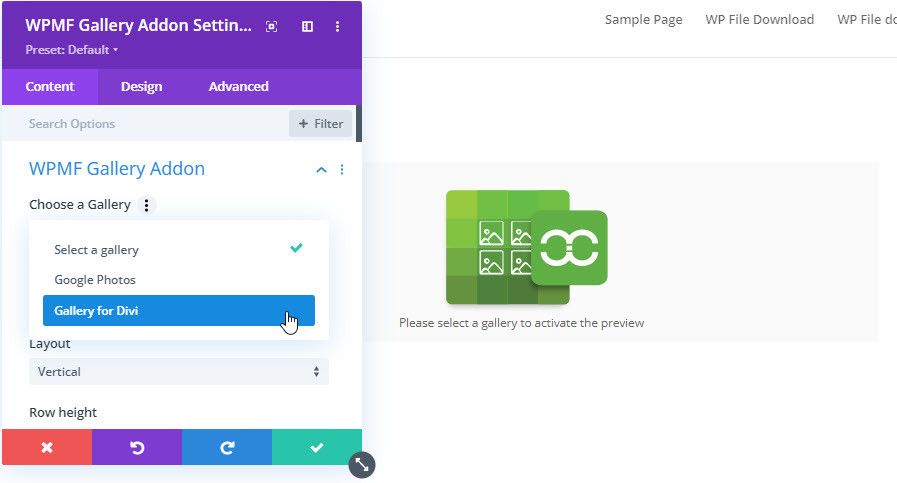
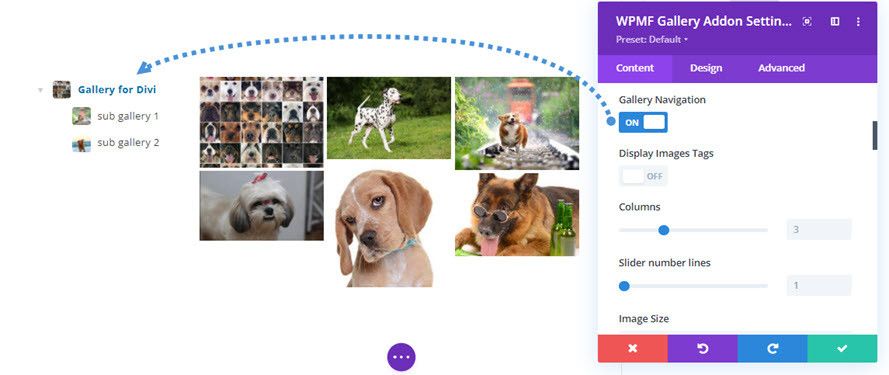
Откроется блок со всеми возможностями управления вашей галереей, первым делом найдите раздел «Выбрать галерею» и выберите галерею, которую мы создали ранее.
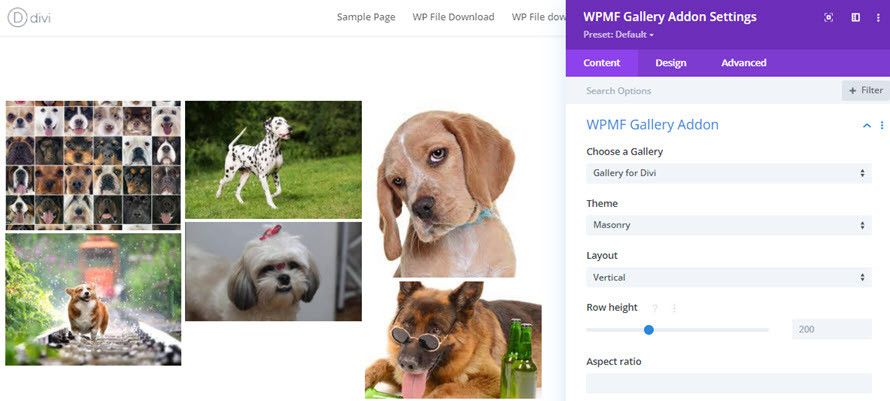
Это загрузит предварительный просмотр со всеми настройками, доступными для темы галереи в блоке.
Вы можете настроить тему, которая вам нравится, в соответствии с вашим контентом, используя настройки темы, давайте их рассмотрим.
Во-первых, у вас есть возможность изменить тему, установить другой макет, увеличить высоту строк и определить соотношение сторон.
Если вы хотите показать более одной галереи, вы можете выбрать «Навигация по галерее» , это позволит вам добавить галерею с ее подгалереями.
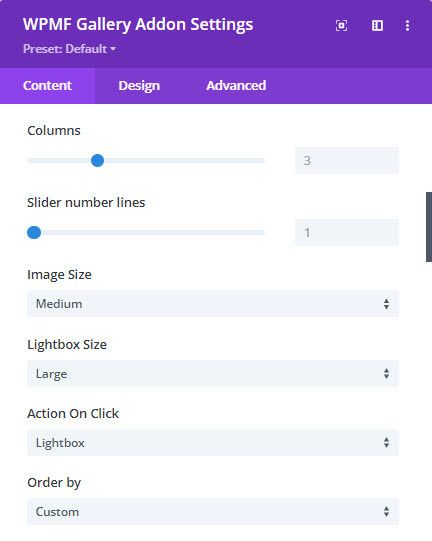
Вы можете установить множество других параметров, таких как размер изображения, размер лайтбокса, действие при нажатии и порядок.
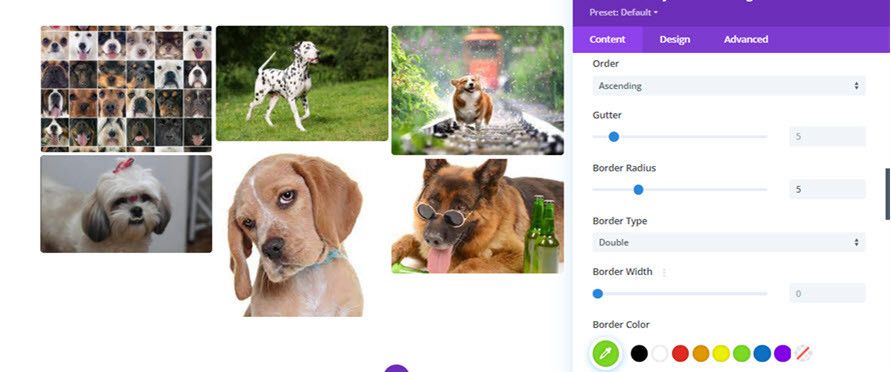
Также доступны другие параметры, такие как параметры границы, позволяющие определить границу изображений и сделать их, например, изогнутыми.
Благодаря этим и другим расширенным параметрам вы можете настроить свою галерею как профессионал с помощью простых опций ;)
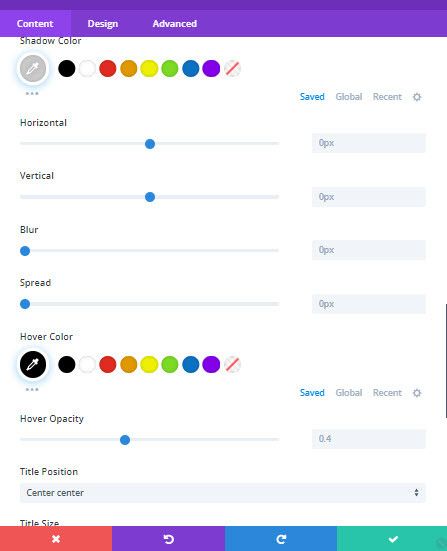
Создайте тень и настройте ее по своему усмотрению.
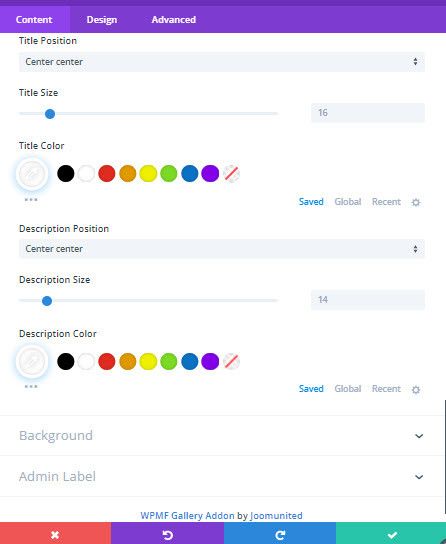
И, наконец, настройте заголовок и описание вашего изображения так, как вам хочется! Существуют темы, такие как «Портфолио», и темы по умолчанию, которые позволят вам отображать заголовок. Например, вы сможете установить его здесь, а также сразу же просмотреть изменения в редакторе страниц.
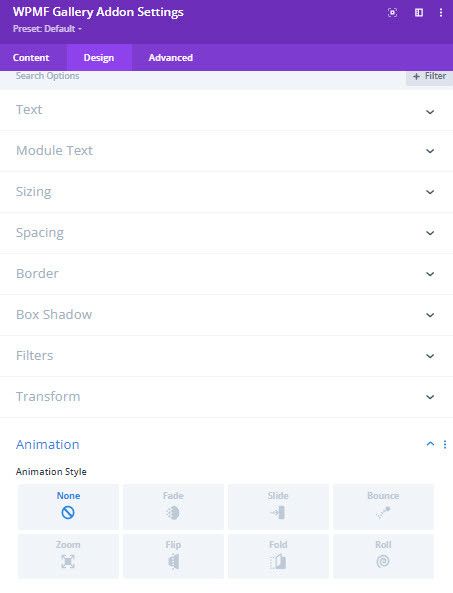
Наконец, есть также параметры дизайна, которые позволят вам определить все дополнительные параметры (которые обычно требуют знания CSS), поля, границы, размеры и анимацию, если вы хотите, чтобы все было всего за несколько кликов.
Теперь, когда мы увидели сводку всех настроек темы, давайте посмотрим на доступные темы:
По умолчанию
Masonry
Портфолио
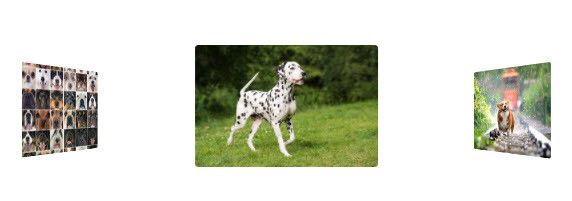
Слайдер
Слайд потока
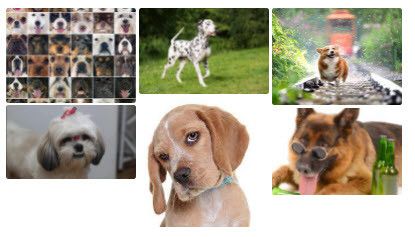
Квадратная сетка
Материал
Пользовательская сетка
Как видите, вы можете выбрать множество тем, а также изменить их, чтобы они соответствовали любой теме и содержимому сайта.
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Начните использовать эту профессиональную комбинацию
Как вы можете видеть, существует множество инструментов, которые вы можете использовать, сочетая DIVI и WP Media Folder , и это еще не все, что вы можете, например, использовать Google Photos для импорта альбомов непосредственно оттуда в ваши галереи, а также все другие варианты. эта WP Media Folder предлагает вам максимально улучшить вашу медиатеку!
Вы можете проверить все эти функции WP Media Folder и получить собственную копию, чтобы начать создавать галереи прямо сейчас!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.

























Комментарии