WP File Download становится файловым менеджером для DIVI Builder
Использование DIVI, когда мы создаем сайт WordPress, почти необходимо, поскольку он содержит множество инструментов, которые сделают весь процесс намного проще и быстрее, а с WP File Downloads у вас будет еще один хороший инструмент, поскольку вы собираетесь иметь возможность управлять своими файлами и загрузками прямо из DIVI.
Отправка файлов в качестве загрузок может быть очень утомительным процессом, но WP File Download упростил эту задачу, а теперь, с DIVI, этот процесс станет самым простым.
Вам не придется заходить в файловый менеджер, чтобы упорядочить/добавить все, поскольку все можно сделать с помощью Page Builder, и вы узнаете, как этого добиться, в этом уроке.
Таблица содержания
Ищете мощное решение для управления файлами для клиентских веб-сайтов?
WP File Download — это ответ. Благодаря расширенным функциям, таким как категории файлов, ограничения доступа и интуитивно понятный пользовательский интерфейс.
Удивите своих клиентов первоклассной организацией файлов!
Использование WordPress с редактором DIVI для управления файлами
Первым шагом обычно является обращение к файловому менеджеру для добавления файлов/создания категорий, но поскольку мы используем конструктор DIVI, вы можете пропустить этап перехода к файловому менеджеру, так как вы сможете сделать это непосредственно в конструкторе страниц, поэтому давайте перейдем на страницу/сообщение, которое мы собираемся редактировать, и нажмите « Использовать Divi Builder» .

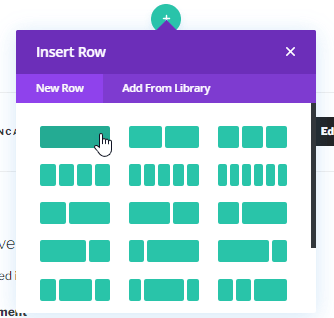
Это загрузит конструктор страниц, в котором вы сможете создать всю страницу, чтобы использовать WP File Download нажмите + и выберите, как вы хотите разделить строку.

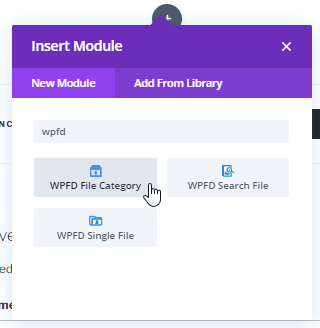
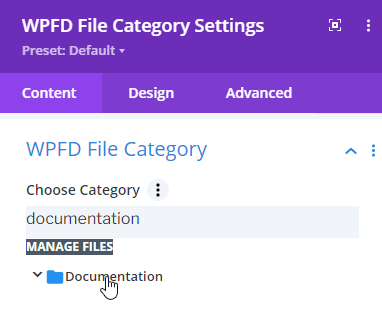
После этого вы сможете выбрать блок для WP File Download , поэтому начните с ввода «WPFD» в поле поиска и выберите «Категория файла WPFD» .

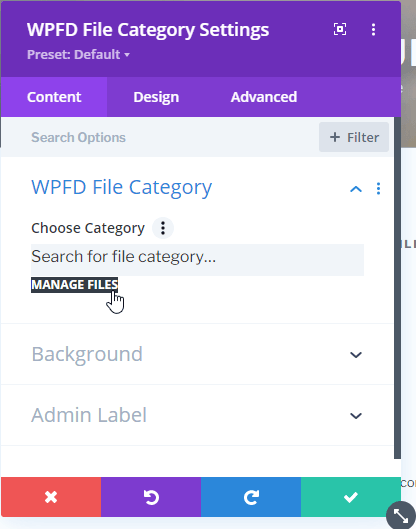
Это загрузит блок для WP File Download . Здесь вы можете выбрать категорию, которую вы делали раньше, или загрузить диспетчер файлов. Для этого урока мы создадим категорию и добавим файлы, поэтому нажмем « Управление файлами» .

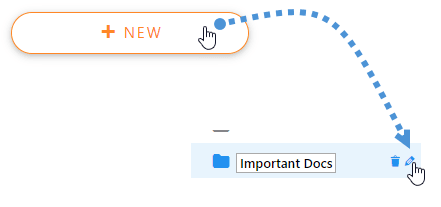
Откроется новая вкладка с файловым менеджером, где вы сможете создать категорию и добавить файлы. Прежде всего, создайте категорию, нажав + Создать это, создаст новую категорию под названием Новая категория , мы можем переименуйте его, щелкнув значок карандаша справа от названия категории.
Мы назовем эту категорию «Важные документы» , так как в этом руководстве мы будем предоставлять документацию для наших сервисов.

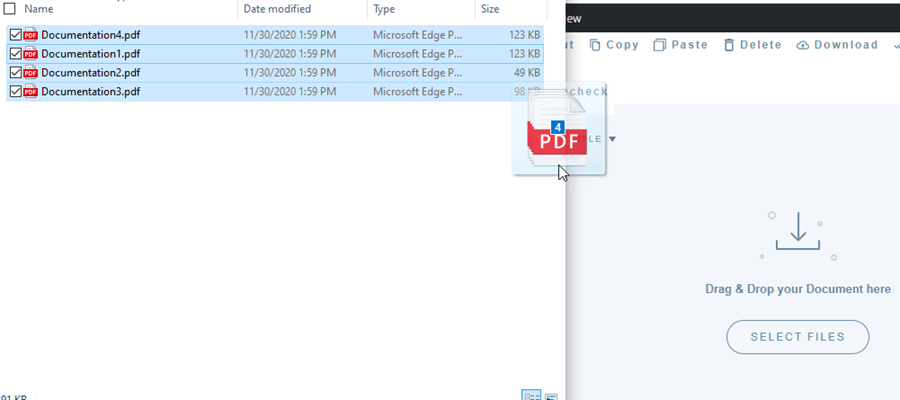
Теперь, когда мы создали категорию, мы можем добавлять файлы в правой части экрана. Это можно сделать, перетащив файлы сюда или нажав «Выбрать файлы», чтобы выбрать файлы в окне проводника.

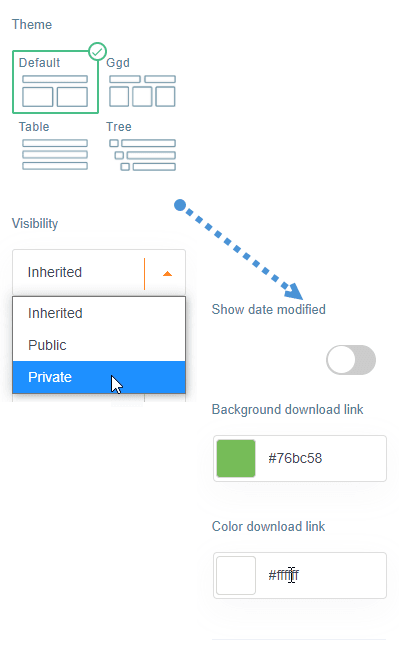
После этого вы сможете использовать все параметры, которые вы можете использовать в обычном менеджере, например, вы можете настроить категорию в правом разделе, выбрать тему, а также сделать категорию частной.

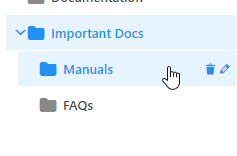
В качестве еще одной части настройки вы можете создавать подкатегории, таким образом все будет более организовано и легкодоступно, для этого мы создадим новую категорию и разместим ее немного справа от родительской категории. .

Процесс изменения имени такой же, как и для основной категории, в этом руководстве мы собираемся создать 2 подкатегории, одну под названием « Руководства», а другую под названием « Часто задаваемые вопросы» .

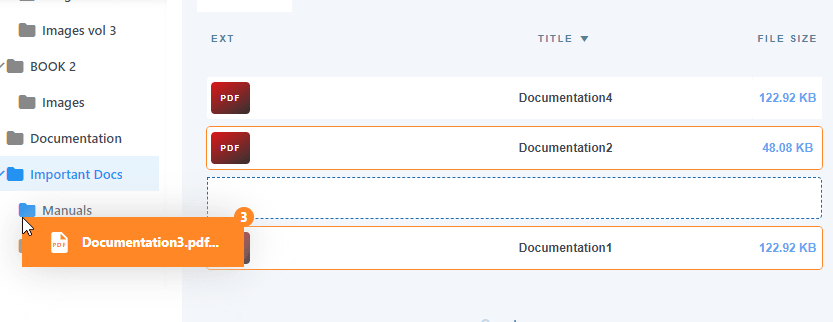
Теперь мы можем добавлять туда файлы, просто перетащив их в подкатегорию, поэтому мы добавим документацию 1, 2 и 3 в Руководства , а документацию 4 в FAQ .

Теперь, когда мы все организовали, мы можем приступить к вставке категории с помощью DIVI, для этого вы можете закрыть вкладку файлового менеджера и вернуться на страницу, на которой мы создавали страницу.
Теперь в блоке WPFD, который мы выбрали ранее, есть поле поиска, в котором мы можем ввести имя созданной нами категории, щелкнуть по ней, и она будет добавлена в конструктор.

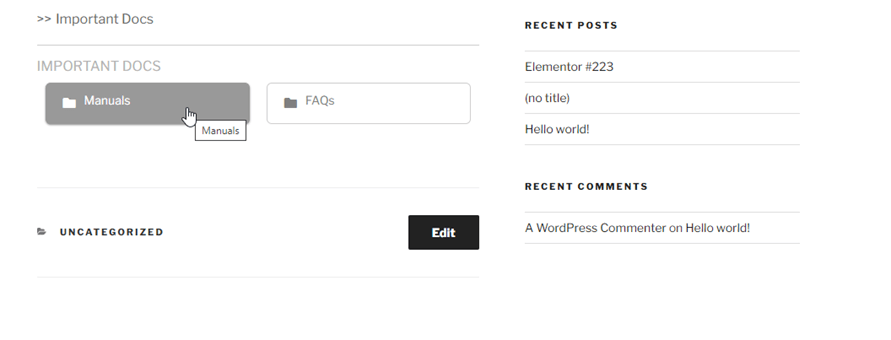
Теперь когда мы выбрали и вставили категорию, всё должно быть сделано и можно переходить к публикации сайта, и как видите менее чем за 5 минут мы создали раздел документации, просто выбрав тему, и всё сразу. из конструктора страниц.

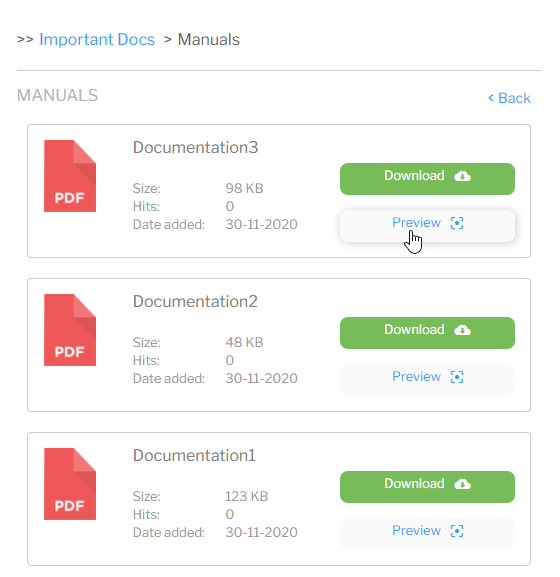
Как вы можете видеть, в этом примере мы не добавили файлы в основную категорию, поэтому будут показаны только подкатегории. Мы можем выбрать, например, « Руководства» , и будут показаны все файлы, добавленные в «Руководства» .

Самый быстрый и функциональный файловый менеджер, который вы когда-либо видели, не так ли?
Обращение ко всем веб-мастерам!
Расширьте возможности своих клиентских веб-сайтов с помощью WP File Download . Создавайте безопасные и настраиваемые хранилища файлов, чтобы клиенты могли легко получать доступ к своим файлам и управлять ими.
Обновите свои услуги веб-дизайна сегодня!
Начните использовать все функции этого плагина файлового менеджера WordPress.
Как видите, это действительно отличный инструмент, и самое приятное то, что существует множество других инструментов, которые помогут вам сделать ваш сайт максимально профессиональным, а также упростят все для вас и ваших клиентов. такие функции, как синхронизация с облачными сервисами, такими как Google Drive и OneDrive , так чего же вы ждете? Идите сюда и получите членство прямо сейчас.
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.




Комментарии 2
Здравствуйте,
nach der Installation WP File werden im Divi-Builder die WPFD-Module nicht angezeigt.
Hat da jemand eine Idee, wie ich das beheben kann? Mit freundlichen Grüßen
Andreas
Привет, Андреас! Модули DIVI должны быть доступны, если у вас активированы оба плагина. Пожалуйста, свяжитесь с нашей службой поддержки, используя меню «Поддержка»> «Билет», мы проверим это для вас.