Добавление и редактирование галерей изображений как профессионал в Elementor
Хотя использование Elementor очень помогает при создании страницы или записи, также верно, что нам может потребоваться больше инструментов, чтобы сделать его работу идеально, одним из этих инструментов, о которых важно упомянуть, будет менеджер галереи, который может позволить нам улучшить уже мощный конструктор страниц, давайте посмотрим, насколько легко добавлять и редактировать галереи с WP Media folder прямо в Elementor.
С такими замечательными инструментами, как менеджер галерей и интеграция со всеми основными конструкторами страниц, WP Media Folder позволяет нам создавать действительно удивительные галереи, а также упорядочивать нашу медиатеку всего несколькими кликами!
В этом уроке мы создадим галерею с нуля, используя Менеджер Галерей и напрямую из Elementor.
Содержание
Создание галереи WordPress с помощью WP Media Folder
Прежде всего, мы увидим, насколько легко создать галерею с помощью дополнения WP Media Folder Gallery.
Этот менеджер галерей можно найти после установки WP Media Folder и дополнения галереи в вашем Медиатеке > Галереи медиапапки
На этом экране нам нужно навести курсор на + Добавить новую галерею и нажать на + Создать новую медиа-галерею.
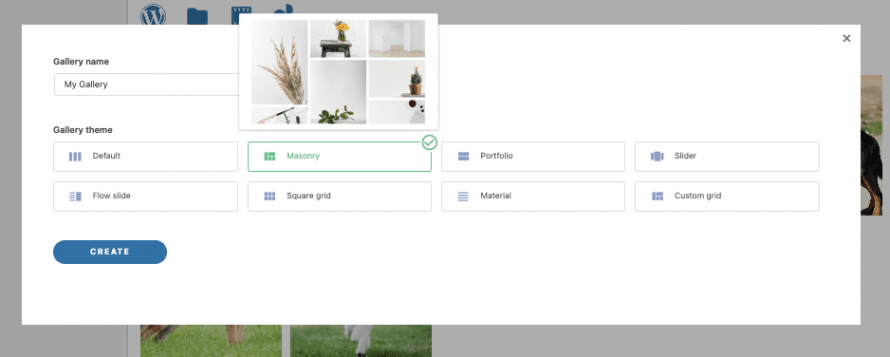
Это откроет модальное окно, где мы можем ввести название галереи и выбрать тему.
На данный момент мы назовем его "Моя галерея" и оставим тему по умолчанию.
Это приведет нас к панели создания галереи с множеством вариантов настройки и построения нашей галереи, сначала мы добавим изображения в нашу галерею.
Мы заметим множество вариантов добавления медиафайлов в галерею, основные из них добавляют их из Библиотеки медиафайлов или загружая напрямую из нашего
Проводника файлов ПК, давайте посмотрим на оба варианта.
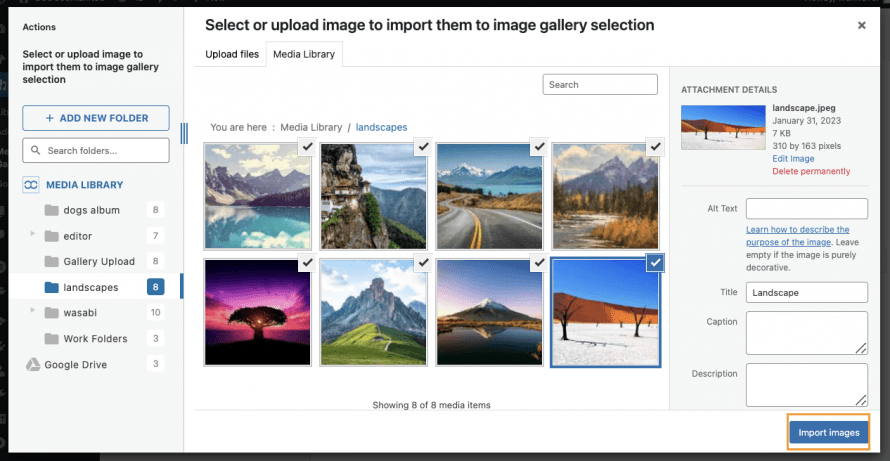
Прежде всего, у нас есть Библиотека медиа опция, которая является иконкой WordPress, нажмите на нее.
Нажатие сюда откроет медиатеку, вы заметите, что в моей медиатеке есть папки, это благодаря WP Media Folder, который позволяет мне упорядочить все мои медиафайлы наилучшим образом с помощью папок и фильтров, вы можете узнать больше об этом здесь, но это для другого поста ;)
Теперь, чтобы добавить изображения, все, что нам нужно сделать здесь, это перейти в папку с медиафайлами, куда мы добавили изображения, которые хотим добавить, и выбрать изображения, используя клавишу Ctrl + щелчок, чтобы выбрать их, и, наконец, нажать на Импорт изображений.
Это добавит все выбранные изображения в Менеджер Галерей, позволяя нам использовать и настраивать их.
Теперь давайте посмотрим на возможность загрузки изображений напрямую с нашего ПК Проводник, для этого, нажмите значок папки.
После этого ваш файловый менеджер откроется мгновенно, позволяя вам перемещаться внутри ваших папок и выбирать изображения, которые вы хотите добавить в галерею.
Выберите изображения, которые вы хотите загрузить, а затем нажмите на Открыть.
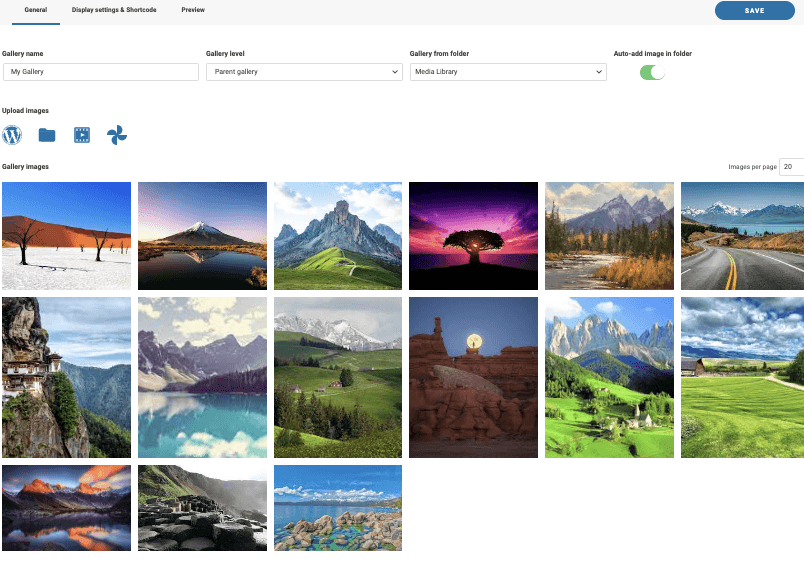
После этого мы должны быть готовы! Теперь у нас есть все изображения в нашем менеджере галерей, готовые к использованию для нашей галереи.
Теперь, когда у нас есть все изображения, давайте проверим настройки галереи, для этого нажмите на вторую вкладку Настройки отображения и шорткод.
В первом случае мы видим, что у нас есть 8 галерей, каждая галерея со своими собственными настройками.
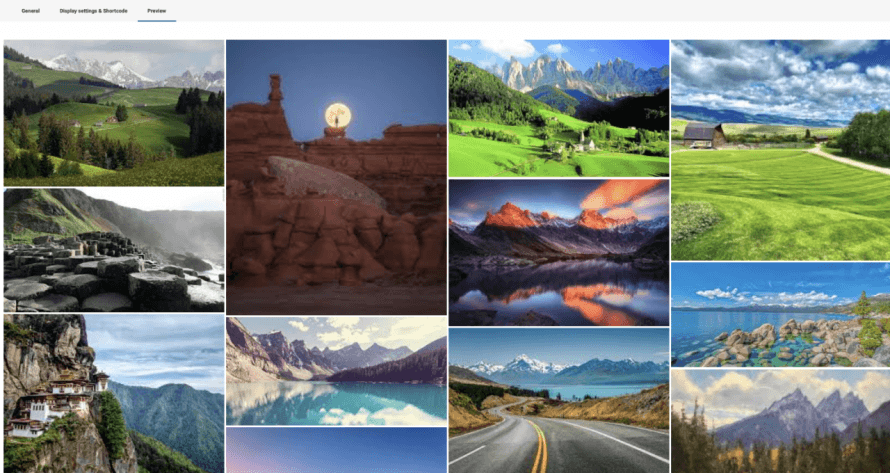
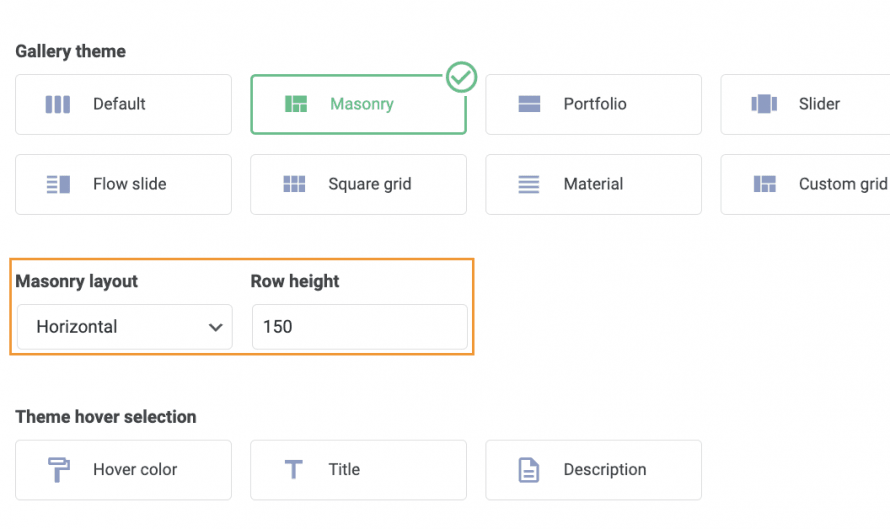
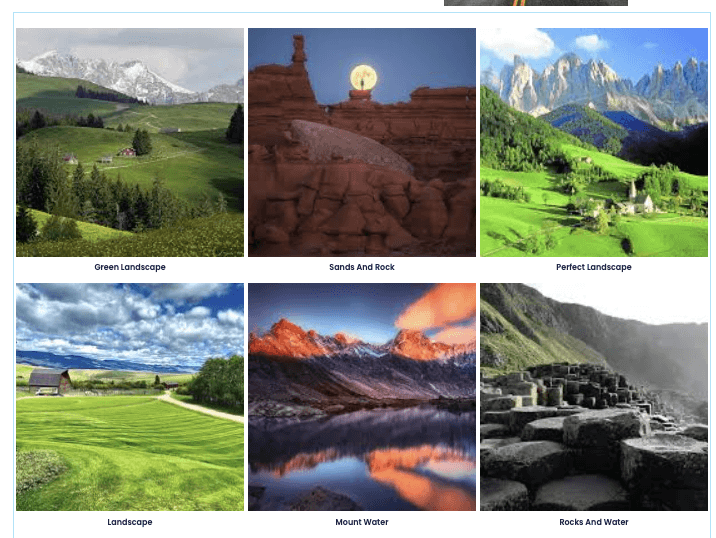
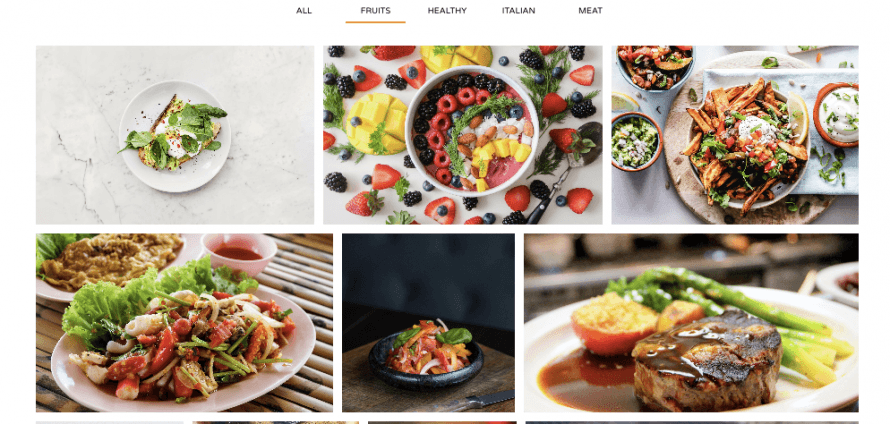
Давайте посмотрим на Masonry, это классическая стена с множеством изображений разного размера, как мы видим на вкладке Предварительный просмотр.
В настройках мы можем выбрать между всеми доступными опциями, например, размер изображений и макет masonry , давайте изменим его с текущего вертикального на горизонтальный и сделаем изображения меньше.
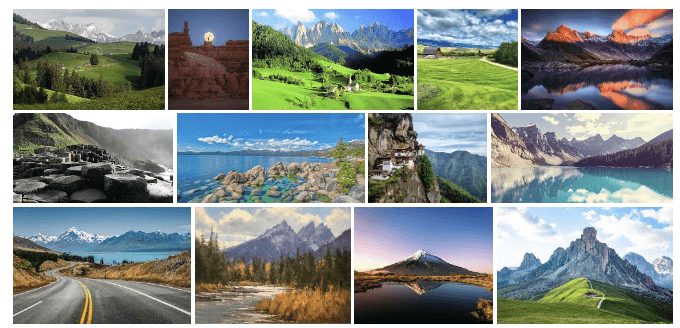
Теперь проверяем предварительный просмотр вкладки, чтобы подтвердить, как это выглядит сейчас.
Как вы видите, действительно хороший инструмент с удивительными функциями, поскольку он позволяет нам вносить изменения и проверять, как это выглядит, всего за несколько кликов и за несколько секунд! Создание галереи никогда не было таким простым!
Добавление галерей WordPress в Elementor
Теперь, когда мы увидели, как создать галерею с помощью WP Media Folder, давайте посмотрим, как добавить ее в нашу запись или страницы с помощью Elementor.
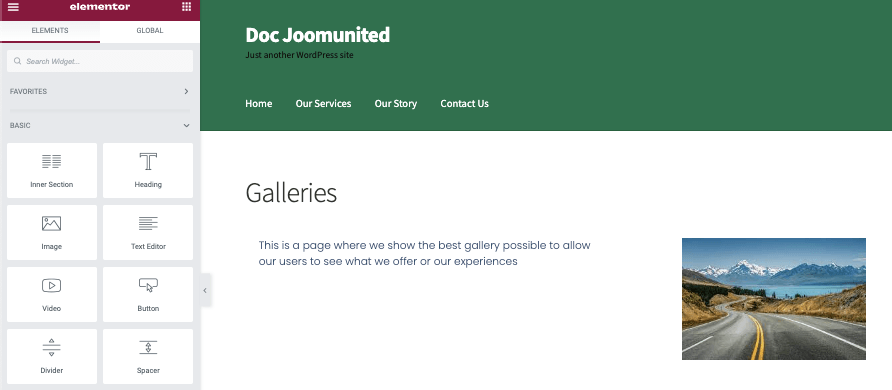
Чтобы сделать это, перейдите на вашу страницу или запись (или создайте ее) и нажмите на Редактировать с помощью Elementor, конструктор страниц загрузится.
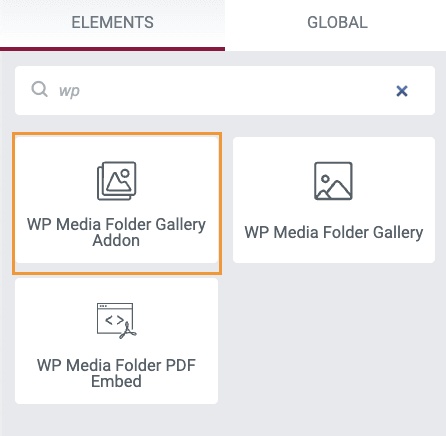
В редакторе найдите WP Media Folder Addon Gallery блок и добавьте его в свой контент.
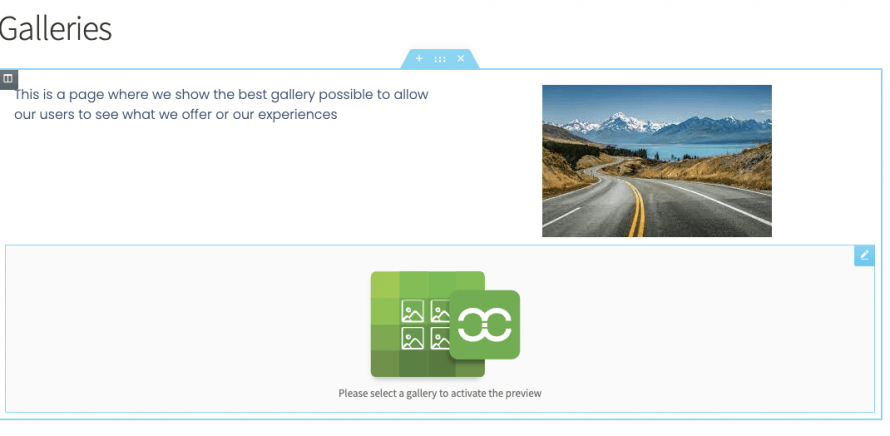
Будет загружен блок, информирующий нас о том, что блок дополнения галереи медиа добавлен.
На левой вкладке мы сможем выбрать галерею, которую хотим, и также сможем настроить ее.
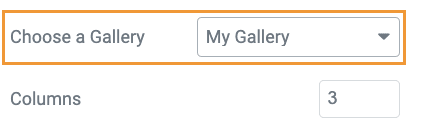
Сначала давайте выберем галерею, которую мы создали в разделе Выберите галерею.
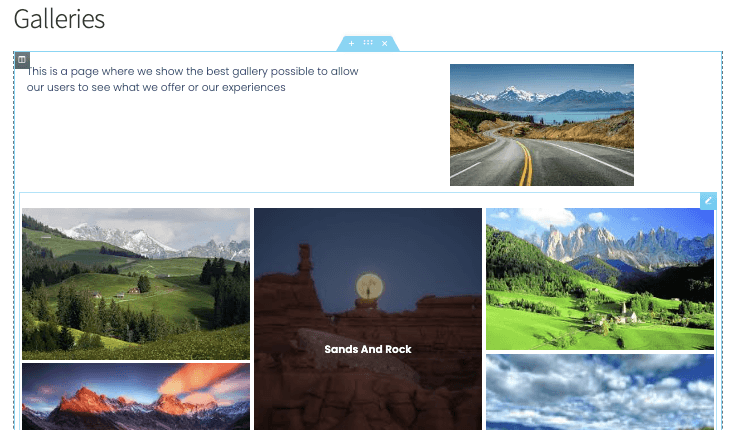
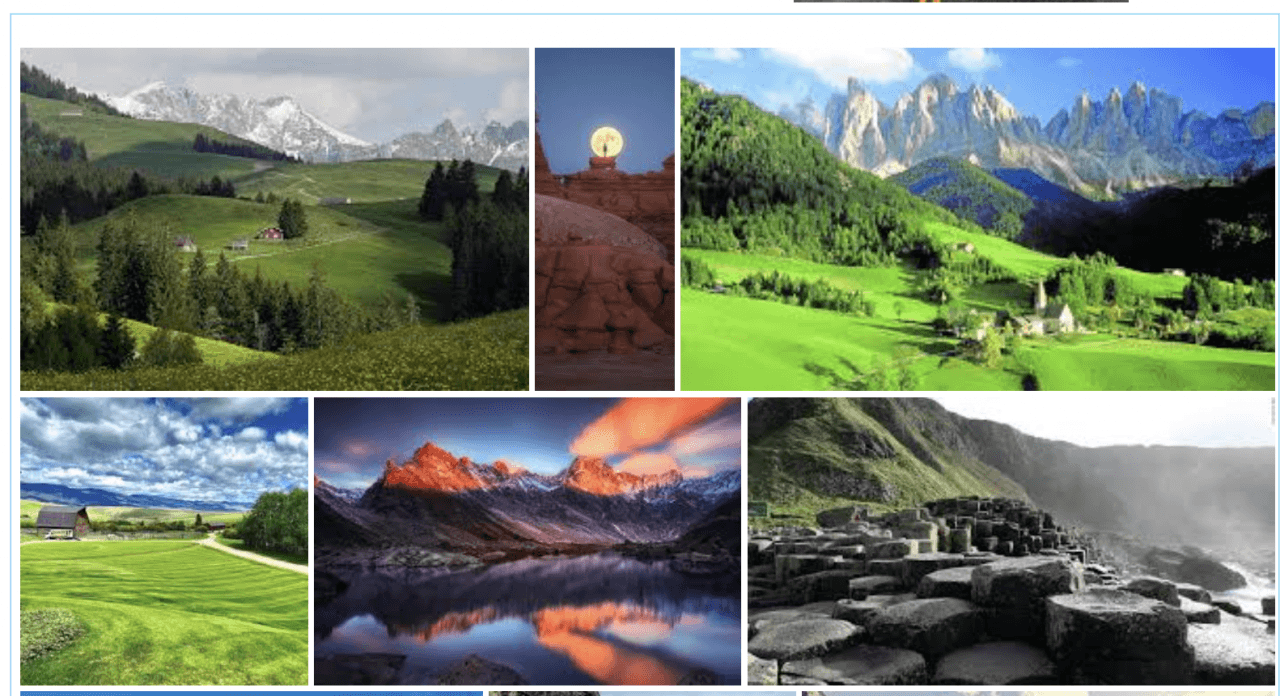
Галерея, которую мы создали ранее, автоматически загрузится в конструкторе страниц под блоками.
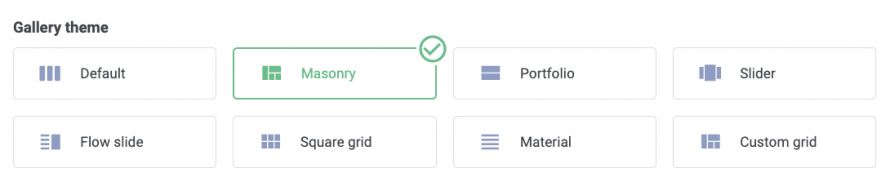
Здесь показана тема Masonry , которую мы выбрали в менеджере галерей, давайте проверим все доступные опции в темах, которые можно выбрать прямо из настроек блока.
Masonry
Очень хорошая тема, которая идеально подходит практически для любой страницы, позволяющая нам показывать множество изображений.
По умолчанию
Эта тема позволяет нам отображать изображения классическим способом с названием изображения также.
Портфолио
Это позволяет нам показывать наши изображения, подобные теме по умолчанию, но используя другой шрифт, идеально подходящий для демонстрации искусства.
Слайдер
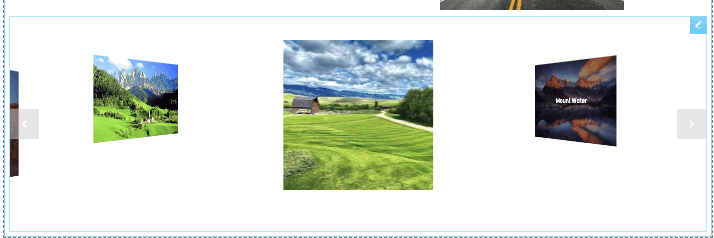
Классический слайдер, который позволяет нам сфокусировать несколько изображений на слайде.
Поток слайдов
Похоже на тему слайдера, но с другой анимацией, фокусирующейся на одном изображении за слайд, но позволяющей просмотреть другие изображения.
Квадратная сетка
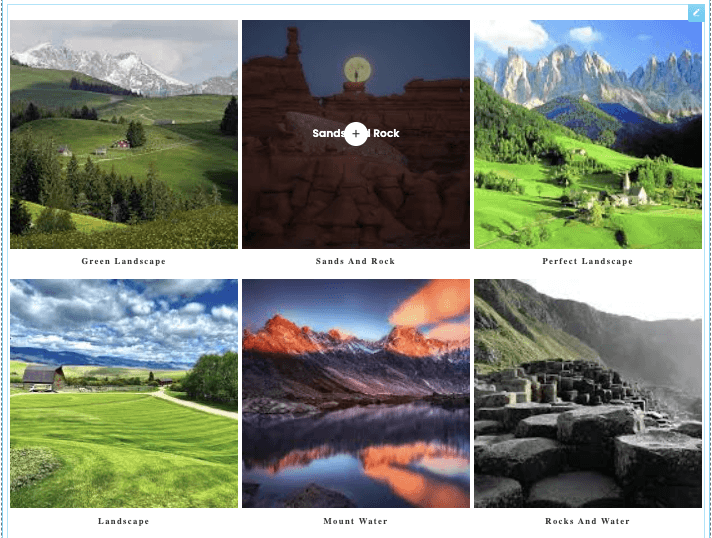
Классическая галерея с квадратными изображениями, которая показывает название изображения при наведении на них.
Материал
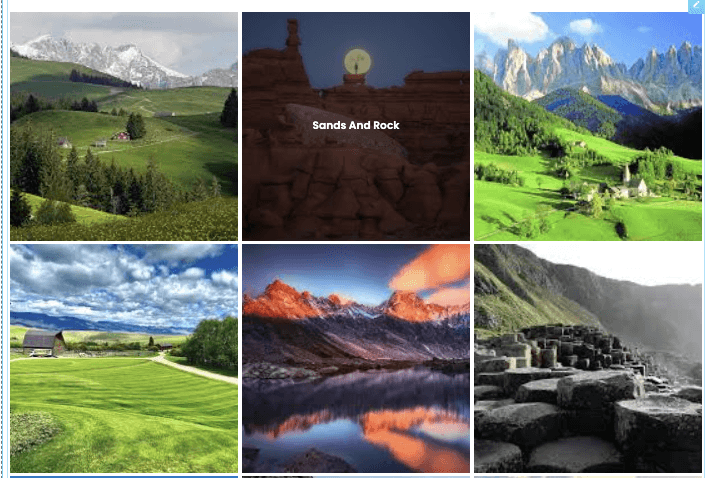
Отличная тема, позволяющая отображать квадратные изображения с красивой тенью и заголовками.
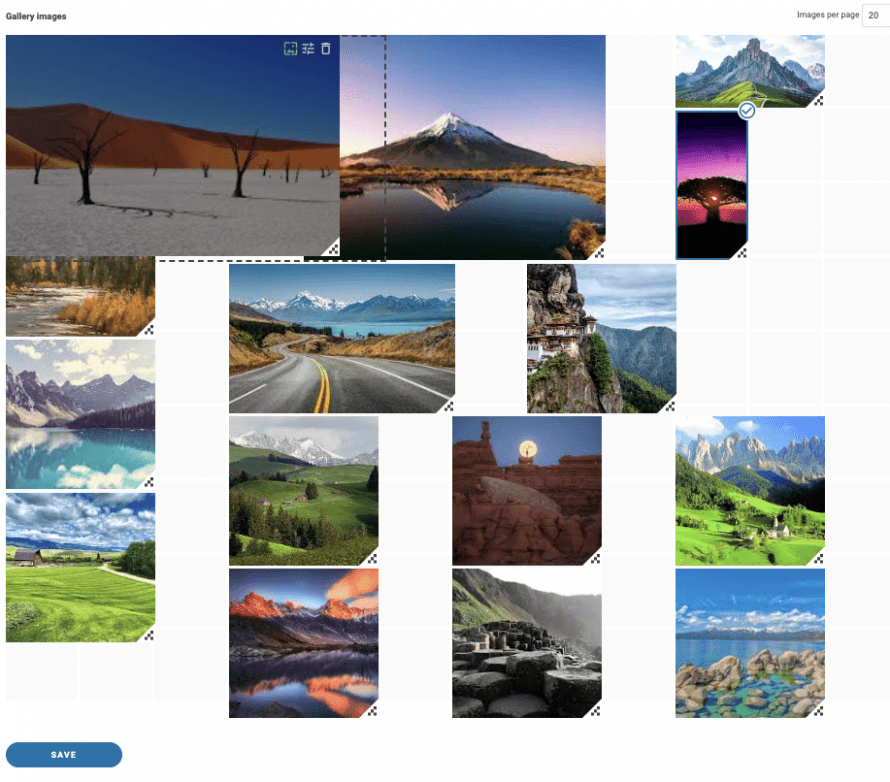
Пользовательская сетка
Сеточная тема, позволяющая изменять размер изображений, чтобы они выглядели так, как мы хотим, является лучшим вариантом, когда мы хотим создать галерею с нашими собственными размерами изображений. Давайте посмотрим, как это работает в менеджере галереи быстро.
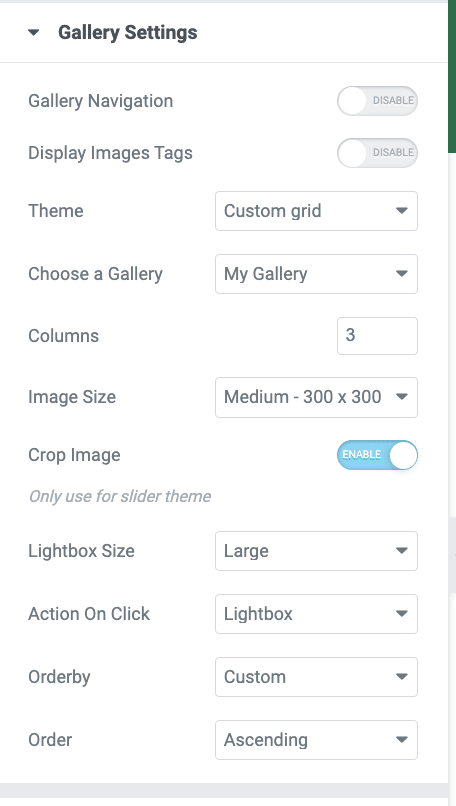
Теперь давайте посмотрим доступные опции в левом меню для всех галерей.
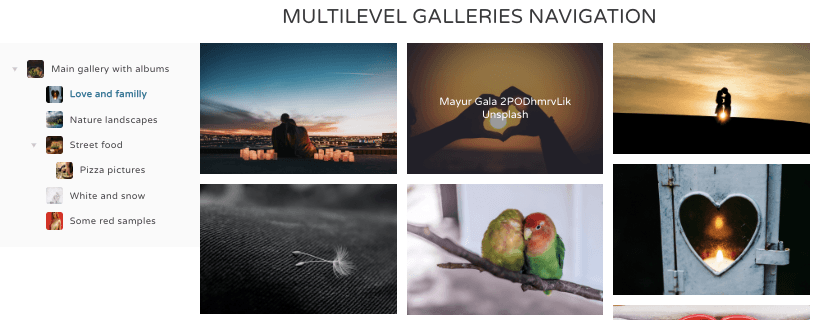
Прежде всего, у нас есть Навигация по галереям, включение этой опции позволит использовать навигационные галереи, доступные в WP Media Folder Gallery Addon, который позволяет использовать родительские галереи и подгалереи также, вы можете посмотреть рабочий демо здесь
В качестве второго варианта у нас есть Отображение тега изображения, полезно, когда у нас есть много изображений в галерее и мы хотим разрешить нашим пользователям фильтровать их на внешнем интерфейсе, используя систему тегов из WP Media Folder.
Затем у нас есть селектор темы, который позволяет нам выбирать между доступными темами (которые мы показали ранее) и также будет показывать конкретные настройки в зависимости от выбранной темы, такие как макет и, например, продолжительность перехода слайдера.
Мы можем продолжать проверять и найдем Выберите галерею опцию, которая позволит нам выбрать между всеми галереями, которые мы создали в нашем менеджере галереи Media.
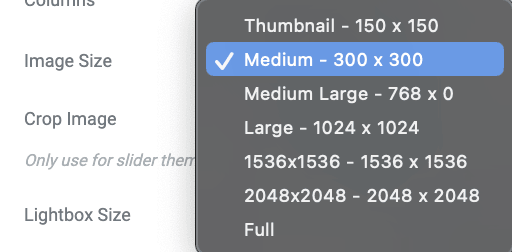
Размер изображения, эта опция позволяет нам выбирать между всеми доступными размерами изображений, что позволяет нам настроить изображения так, чтобы они идеально подходили к нашему контенту.
Опция Размер LightBox позволит нам, как и размер изображения, выбрать размер лайтбокса, который будет отображаться, если мы выберем его в качестве действия при клике.
У нас также будет Действие при клике, которое позволит нам выбрать между показом лайтбокса, являющегося более крупной версией изображения, переходом на другую страницу или просто бездействием при клике на изображение.
И последняя опция - это настройки упорядочения, где мы сможем увидеть и выбрать, как мы хотим показать наши изображения в галерее.
Конечно, помимо этого, у нас будут настройки для добавления поля между изображениями, изменения цвета при наведении, добавления границы и тени.
Как вы можете видеть, действительно легко использовать Elementor, чтобы точно настроить наши галереи WP Media Folder и сделать их подходящими для нашей страницы!
Создавайте быстрые галереи с помощью медиа-папок
В качестве дополнительной темы мы покажем, как создавать галереи с помощью папок, созданных WP Media Folder , всего за несколько секунд.
Эта функция также позволит нам автоматически добавлять изображения в галерею, когда они добавляются в папку.
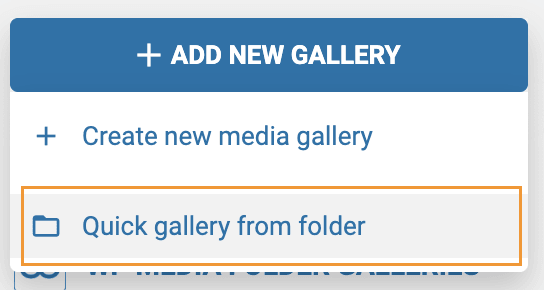
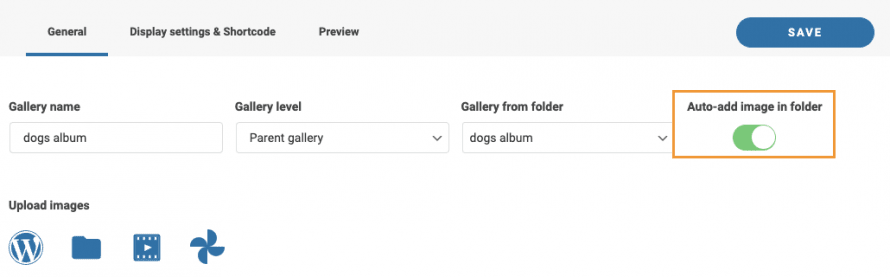
Прежде всего, перейдите в Галерею медиа-папок в разделе Медиатека, где мы создали галерею ранее, на этой странице наведите указатель мыши на + Добавить новую галерею кнопку и затем нажмите на Создать галерею из папки.
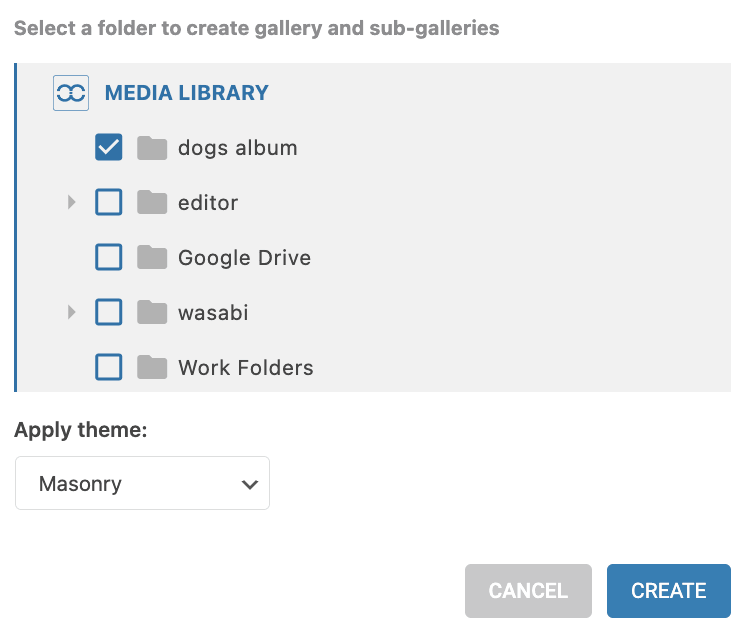
Будет отображен обозреватель папок, где мы можем выбрать папку, которую мы будем использовать.
После нажатия на Создать, изображения внутри папки будут автоматически загружены в галерею, что позволит нам создать галерею всего за несколько секунд!
Мы также сможем автоматически добавлять изображения, когда они добавляются в медиатеку в ту же папку, которую мы только что выбрали, экономя время на посещение менеджера галереи и добавление изображения вручную.
Чтобы использовать эту опцию, автоматическое добавление изображения в папку должно быть включено, доступно в правом верхнем углу чуть ниже кнопки Сохранить кнопка.
И магия совершена! Папки, которые также являются изображениями, автоматически отображаются во фронтенде, чего еще можно желать? :)
Начните использовать WP Media Folder с вашим любимым конструктором
У нас также есть видео, объясняющее все шаг за шагом, чтобы вы могли увидеть работу плагина вживую, проверьте!
Плагин с удивительными функциями, который позволит нам не только создавать галереи, но и организовывать наши медиа, импортировать из Google Photos и выгружать их также!
Совместим со всеми основными конструкторами, что позволит нам организовать и показать наши медиафайлы наиболее профессиональным способом всего за несколько шагов, так чего вы ждете? Перейдите сюда и получите его сейчас!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо, когда появятся новые обновления на сайте, чтобы вы не пропустили их.




































Комментарии