Где изображения WordPress хранят на вашем сайте? (Объяснено)
Независимо от того, какой сайт WordPress вы используете сегодня, изображения играют важнейшую роль в повышении визуальной привлекательности и вовлеченности пользователей. Проще говоря, на каждом сайте есть изображения, которые можно показать пользователям.
Как пользователь WordPress, вам может быть любопытно: «Где изображения хранятся в WordPress?» Многие из вас скажут, что изображения хранятся в медиа -библиотеке. Это не правильно; Скорее, они расположены в папке загрузки, и есть несколько способов получить к ним доступ.
Понимание этого может помочь лучшим способам управления и оптимизации хранения изображений, улучшая общую производительность сайта и пользовательский опыт. В этой статье вам будет направлено, как WordPress хранит изображения на веб -сайте, а также обмениваться инструментами и плагинами, которые вы можете использовать для более эффективной организации изображений.
Содержание
Как найти и управлять изображениями на сайте WordPress
У WordPress есть встроенная система для управления загрузкой медиа, такими как изображения, видео, аудио и документы. Это позволяет легко загружать изображения и другие носители в определенную папку на вашем сервере хостинга WordPress.
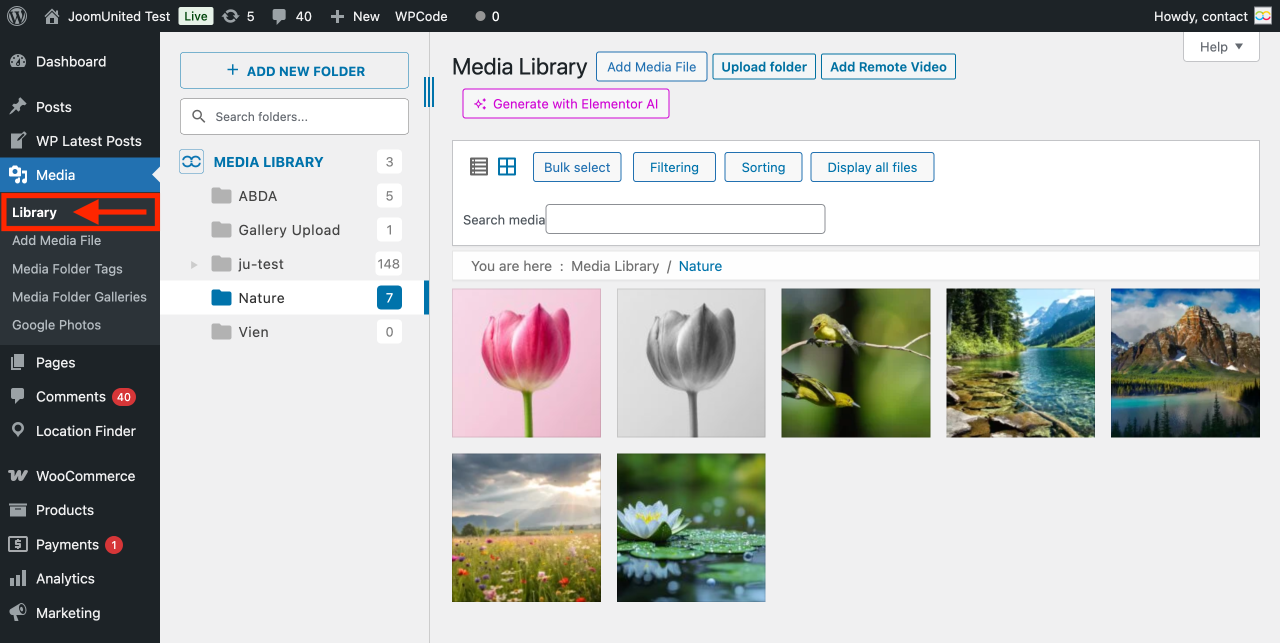
Эти файлы затем отображаются в вашей медиа -библиотеке, которую вы можете просмотреть, посетив библиотеки Media> . Вы можете редактировать, манипулировать или даже удалять их.
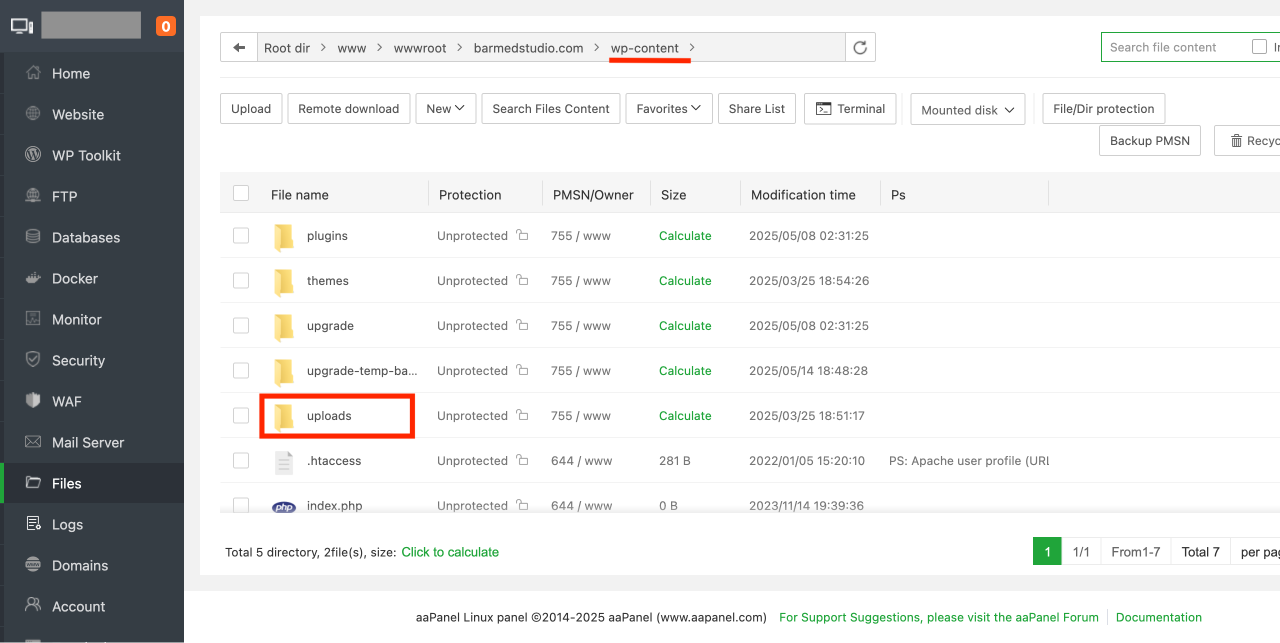
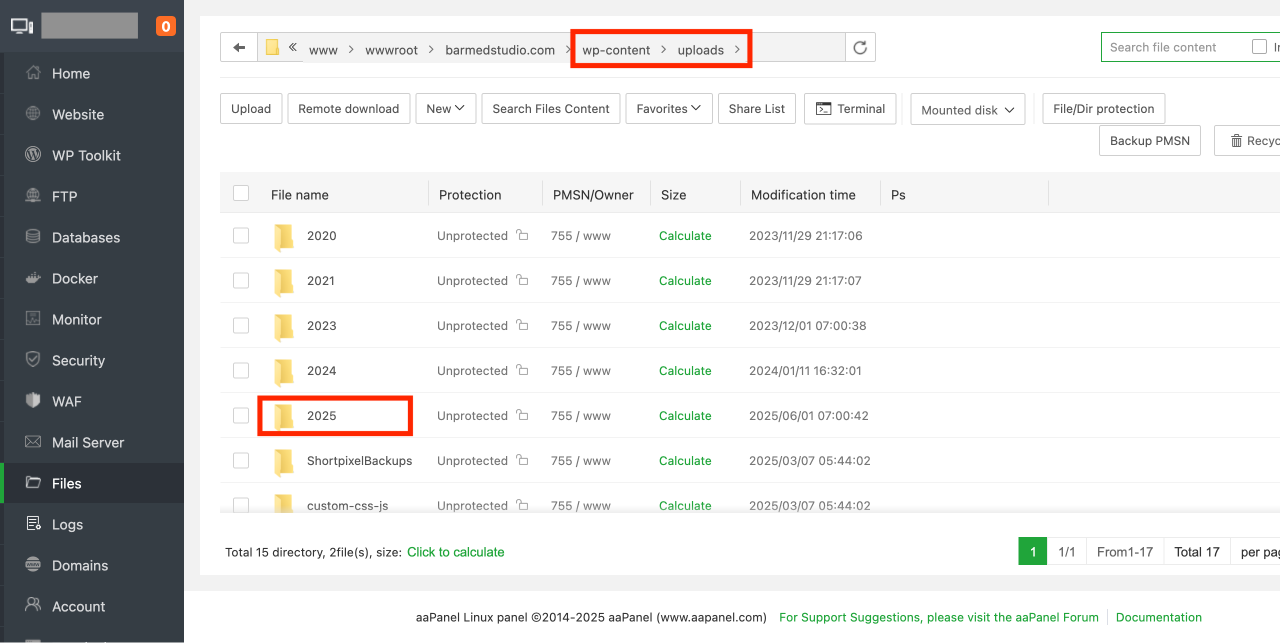
В этом случае вы найдете изображения в /wp-content/upload/ . Все ваши изображения дополнительно организованы в год и месяц. Кроме того, вы увидите папки, созданные вашими плагинами WordPress, чтобы сохранить другие загрузки.
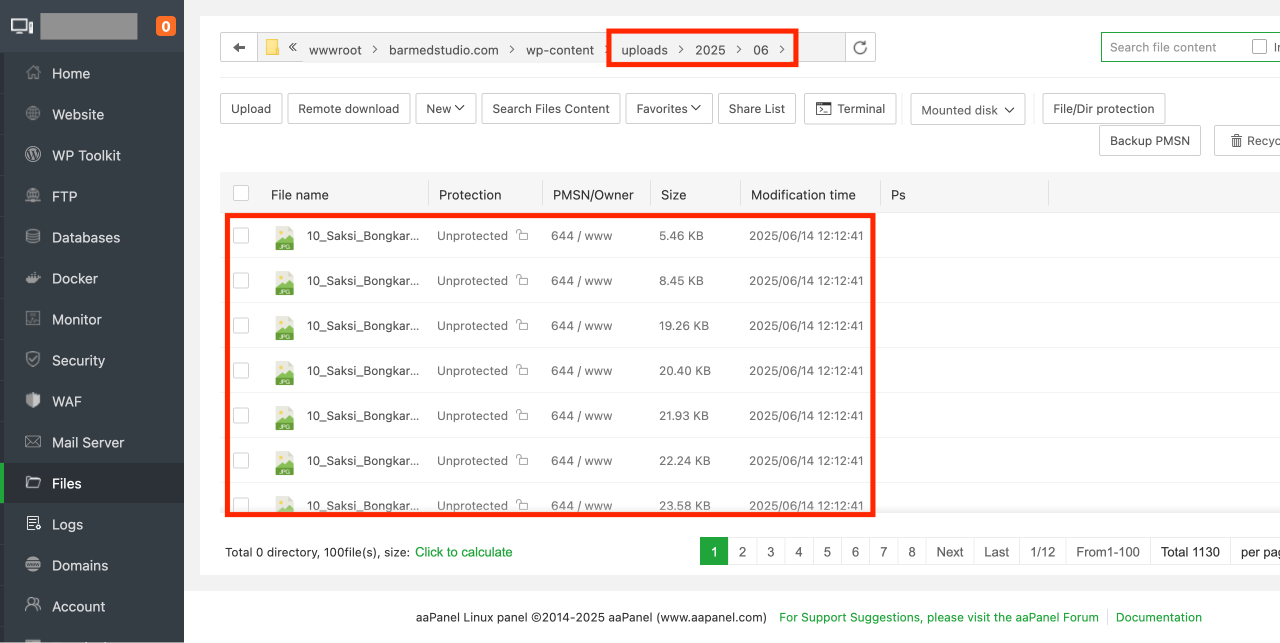
Например, если вы загрузили изображение в июне 2025 года, местоположение папки WordPress Media будет: /wp-content/uploads/2025/06 . В этом случае 2025 год - это год, а 06 - месяц.
Подключитесь к своей учетной записи WordPress Hosting с помощью клиента FTP или через приложение File Manager под панелью управления учетной записью хостинга, чтобы просмотреть эти файлы и папки.
Эти размеры изображений генерируются автоматически WordPress при загрузке изображения. По умолчанию вы можете увидеть миниатюру, средний и большой размер изображения вместе с исходной загрузкой.
С другой стороны, темы или плагины WordPress могут также генерировать дополнительные размеры изображений для их использования.
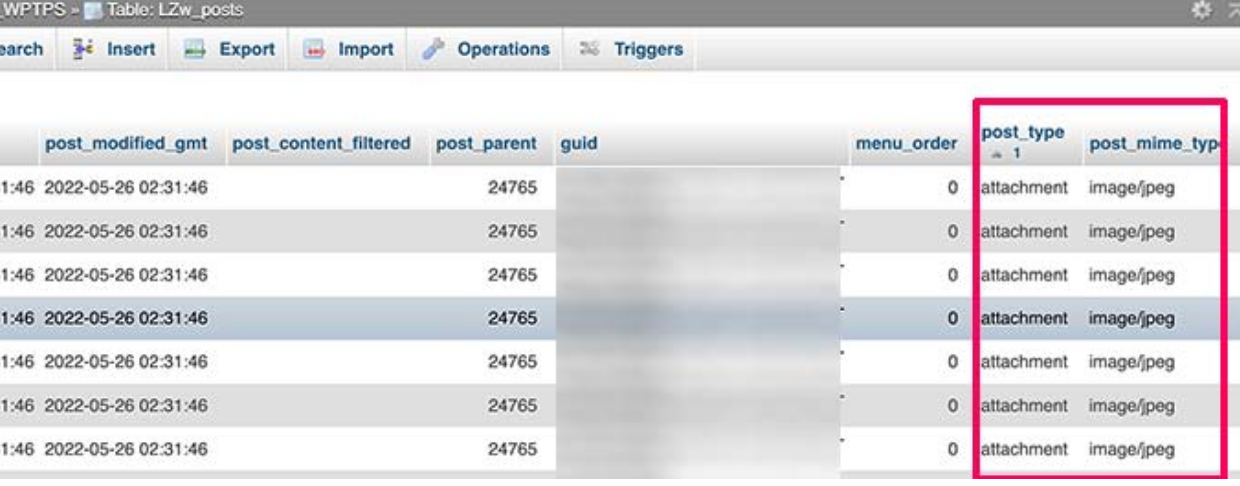
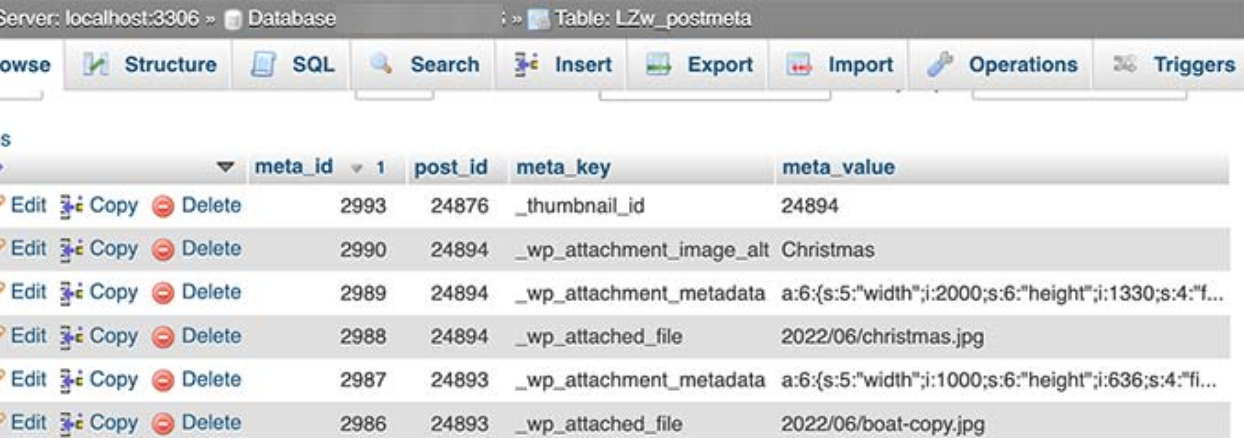
WordPress хранит информацию о загрузке изображений в базе данных в виде типа вложения в таблице сообщений. Кроме того, WordPress также сохраняет информацию в таблице Meta Post, когда вы вставляете изображения в посты/страницы или любой другой пользовательский тип поста.
Например, когда вы устанавливаете представленное изображение, WordPress сохраняет эту информацию как мета -ключ _thumbnail_id.
Затем он хранит его в пост -мета -таблице вашей базы данных. Информация в вашей базе данных сообщает WordPress местоположение файла на вашем хостинг -сервере.
Итак, если вы удалите файл с вашего сервера с помощью FTP, то WordPress покажет эти изображения как сломанные. Точно так же, если вы удалите ссылку на изображение из вашей базы данных WordPress, файл все равно будет нетронутым на вашем хостинг -сервере, но не будет отображаться в вашей медиа -библиотеке.
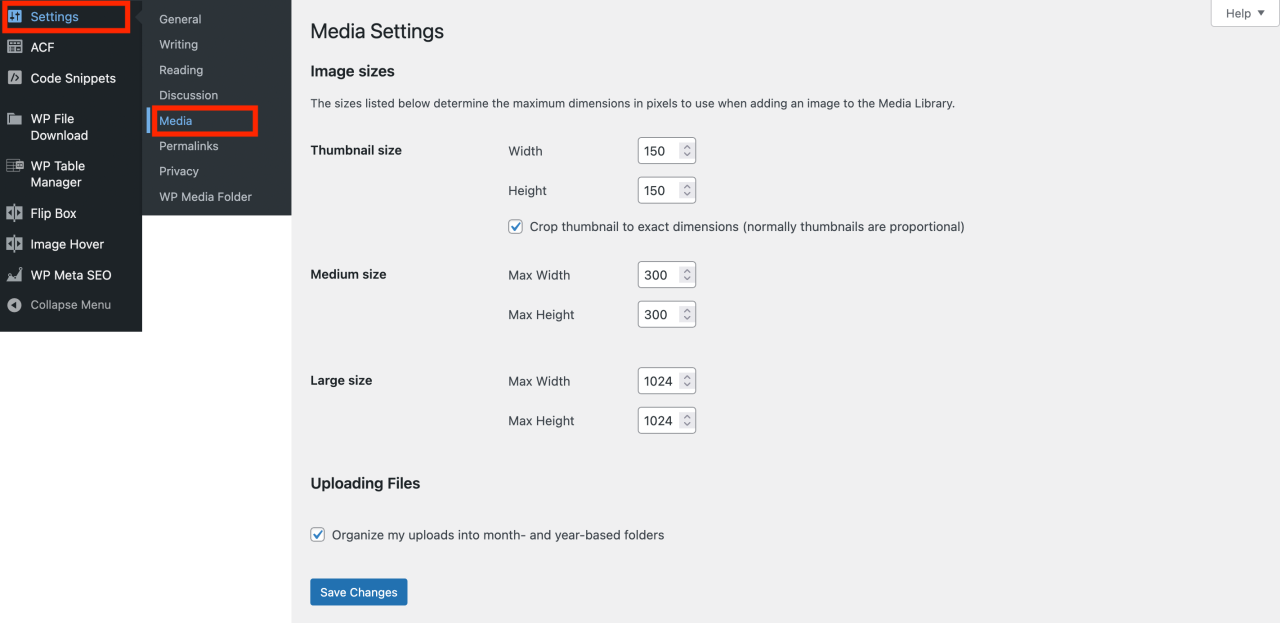
Помните, что WordPress не позволяет вам изменять местоположение загрузки из области администратора WordPress. Тем не менее, единственное изменение, которое вы вносите,-это отключить папки на основе месяца и года, посетив настройки> Страница мультимедиа с панели инструментов WordPress.
Кроме того, вы также можете настроить максимальные размеры в пикселях для загрузки вашего изображения.
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Советы по поддержанию организованной медиа -библиотеки
Для большинства пользователей медиа -библиотека WordPress по умолчанию сработала бы отлично. Тем не менее, одна из самых больших критических замечаний в области медиа -библиотеки в WordPress заключается в том, что существуют варианты фильтрации.
Как мы знаем, на более крупных веб -сайтах могут быть сотни, или даже тысячи, изображений, добавленных за один месяц. Если вам нужно найти конкретный, и вы не знаете его точное имя файла, вам ждет веселая игра, чтобы найти иглу в стоге сена.
Для этого, как и большинство вещей в WordPress, есть несколько плагинов, которые могут помочь вам сделать это. Вам понадобится плагин, такой как FileBird, который позволяет вам организовать носитель в системе папок в медиа -библиотеке. Это полезно для любого типа веб -сайта и стоит установить, как только вы настраиваете WordPress.
Например, вы можете создать папку для каждого поста в блогах. Вы можете быстро определить, какие изображения принадлежат к каким сообщениям из медиа -библиотеки, что также позволяет легко удалить файлы, которые вы больше не используете.
С другой стороны, вы можете использовать плагин Gallery Envira, лучший плагин галереи изображений WordPress на рынке, который позволяет вам организовать ваши изображения в альбомах, тегах и галереях.
Например, если вы запускаете веб -сайт фотографии , то вы можете организовать свой контент в альбомах или тегах.
Оптимизация изображений WordPress для производительности
Как сказано выше, изображения очень привлекательны, что делает ваш контент более интересным для пользователей. Однако, если у вас есть несколько больших изображений на странице, то ваша веб -страница будет загружаться медленнее, чем просто просто текст. Это влияет на пользовательский опыт, а также SEO.
К счастью, есть множество инструментов, чтобы легко оптимизировать ваши изображения для Интернета, прежде чем загружать их в WordPress. Например, вы можете использовать плагин сжатия изображения WordPress, такой как оптимизатор изображения EWWW, чтобы автоматически оптимизировать каждое изображение, которое вы загружаете на свой веб -сайт.
Более того, повысите производительность вашего сайта , используя CDN ( Content Delivery Network ), которая позволяет загружать изображения с глобальной сети серверов вместо вашего хостингового сервера. Одним из лучших услуг CDN на рынке является Bunny .
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Вывод
Понимание того, где изображения хранятся в WordPress, имеет решающее значение для эффективного управления веб -сайтами. Мы надеемся, что эта статья помогла вам учиться, поэтому вы можете более эффективно решать проблемы, оптимизировать производительность и сохранить свой медиа -файл.
И последнее, но не менее важное: вы можете использовать WP Media Folder для организования ваших изображений и медиа -файлов в папки, как на вашем компьютере. Получите его сейчас на JOOMUNITED и испытайте более разумный способ управления WordPress Media!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.











Комментарии