WP Media Folder: улучшенная интеграция Divi с новыми модулями Divi
Редактор Гутенберга дает вам большую гибкость при создании блога WordPress, но это не для всех. Если вы знакомы с другими редакторами, вы, вероятно, в какой-то момент попали на Divi. Последнее обновление WP Media Folderрасширяет ваш набор инструментов Divi 3 новыми модулями Divi, которые помогут вам создать свой блог WordPress по-своему.
Новые модули предназначены для встраивания содержимого вашей WP Media Folder на ваш веб-сайт WordPress: галерей, загрузки файлов и файлов PDF. Кроме того, теперь вы можете дополнительно настраивать загрузку файлов с помощью границ, значков, полей и отступов.
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Встраивание галерей в редактор Divi
Редактор Divi или конструктор Divi - это популярная визуальная тема и конструктор страниц для WordPress. Концепция похожа на Gutenberg: вместо блоков вы используете модули для размещения и перемещения предметов. Только Divi также намного более гибок, что позволяет вам создавать целые темы WordPress из самого редактора.
С другой стороны, WP Media Folder — это файловый менеджер, который позволяет упорядочивать медиафайлы, делать их доступными для загрузки, а также создавать и отображать галереи. Как конструктор Divi сочетается с WP Media Folder посередине? Новые модули Divi!

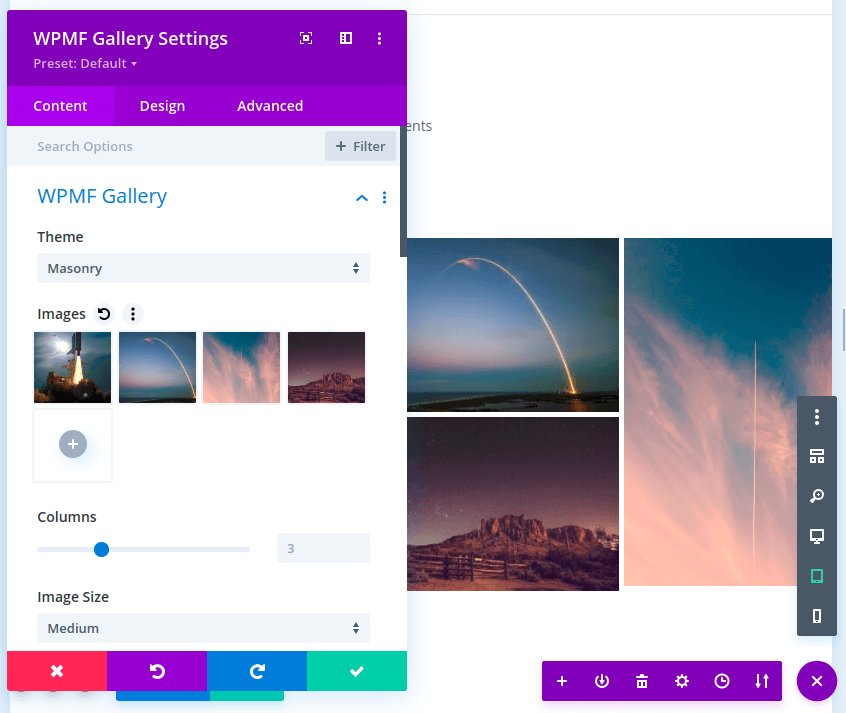
Чтобы встроить галереи WP Media Folder в Divi, просто создайте новую запись или страницу WordPress с помощью конструктора Divi. При добавлении модулей ищите галерею WPMF , которая является новым дополнением в последней версии WP Media Folder .
Вы можете выбрать тему, а также изображения для вставки в галерею на «Содержимое» или прокрутить вниз и создать галерею из папки. Как и в случае с любыми модулями Divi builder, вы можете использовать вкладки «Дизайн» и «Дополнительно» для дальнейшей настройки галереи.
Встраивание файлов PDF в конструктор Divi
PDF-файлы немного отличаются от обычных медиа-файлов. При встраивании PDF-файлов браузер добавляет элементы управления, позволяющие пользователям масштабировать или перемещаться со страницы на страницу. Поэтому WP Media Folder рассматривает файлы PDF иначе, чем другие медиафайлы, и имеет специальный модуль Divi builder.

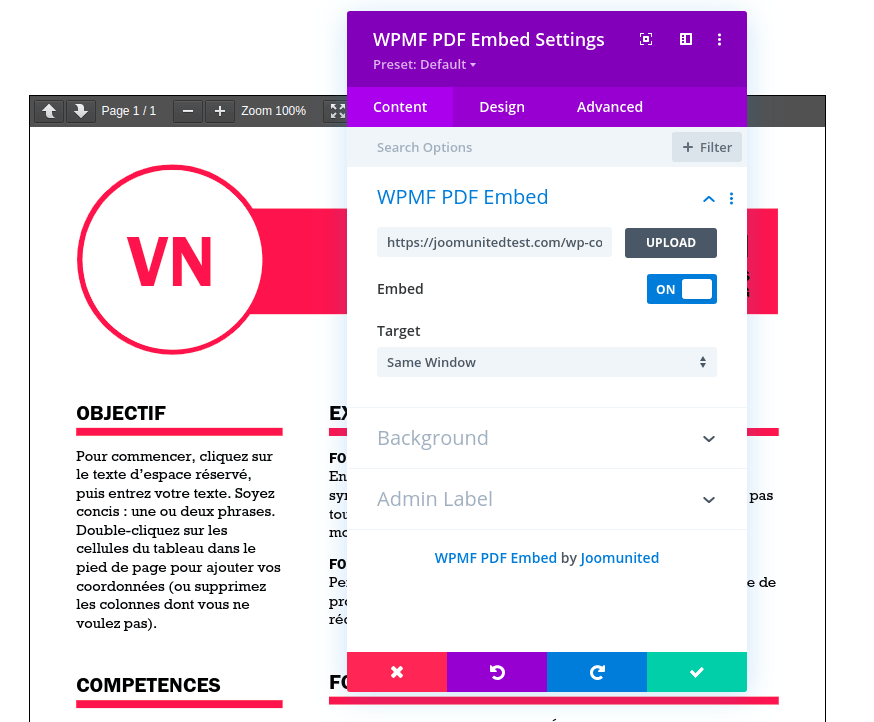
Чтобы встроить PDF-файл, найдите WPMF PDF Embed в конструкторе Divi. Опять же, выбрать PDF-файл очень просто. Все, что вам нужно сделать, это нажать загрузки и найти PDF-файл. Поскольку вы используете WP Media Folder для выбора PDF-файла, вы также можете загрузить новый PDF-файл изнутри модуля.
Далее вы можете переключить переключатель, чтобы выбрать, встраивать ли PDF-файл или вы предпочитаете включить только ссылку для скачивания. Как обычно с модулями редактора Divi, вы можете использовать «Дизайн» и «Дополнительно» , чтобы изменить внешний вид модуля.
Встраивание загрузок файлов в конструктор Divi
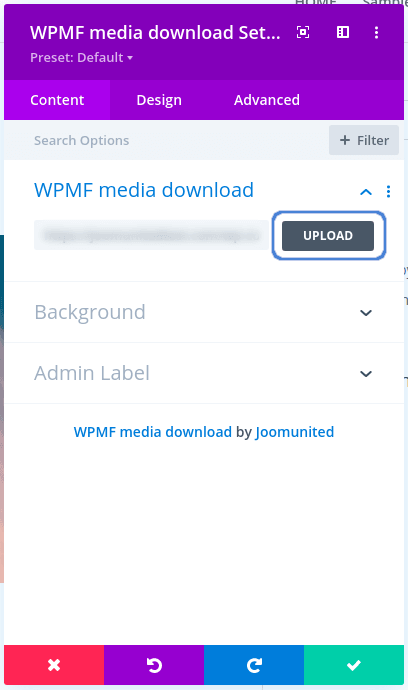
Встраивание загрузок файлов с помощью Divi builder — очень похожий процесс. Еще раз вам нужно перейти к конструктору Divi и создать новый модуль. На этот раз найдите для загрузки мультимедиа WPMF .

Как и при создании модуля галереи, вам нужно будет выбрать мультимедийный файл, который нужно встроить для загрузки на страницу или публикацию WordPress. Вы можете выбрать файл, нажав кнопку загрузки под вкладкой содержимого , как и раньше.
На этот раз вы должны выбрать только один медиафайл или, если хотите, вы можете использовать боковую панель для загрузки нового файла. Если вы уже загрузили файл, который хотите сделать доступным для загрузки, вы можете найти его в файловом менеджере WP Media Folder . Сохраните изменения, чтобы вставить файл. Говоря о ссылках для загрузки, последнее обновление WP Media Folderтакже включает новые функции, позволяющие загружать файлы в соответствии с темой вашего блога.
Настройка загрузки одного медиафайла
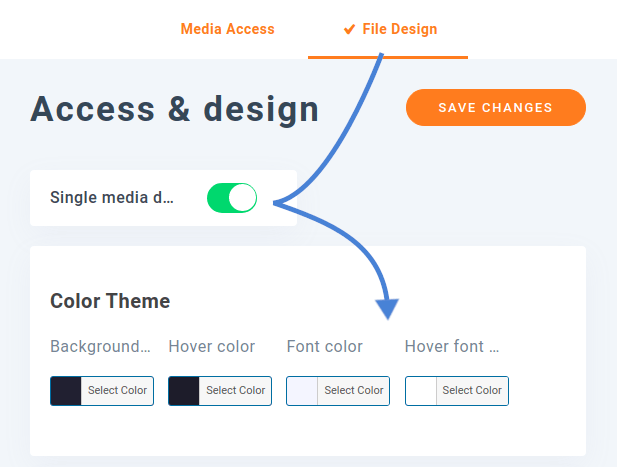
Если вы не используете Divi, у вас все еще есть новые функции, с которыми можно поиграть. Если вы получите доступ к конфигурации WP Media Folder «Доступ и дизайн» , вы найдете совершенно новые возможности для настройки загрузки отдельных медиафайлов.

Эти параметры позволяют настроить отображение ссылок для загрузки файлов: вместо отображения ссылки можно отобразить интерактивный значок. Вы можете использовать эту страницу для настройки этих ссылок для загрузки: от цветов и шрифтов до значка. Прокрутите немного дальше, и вы также можете выбрать границу и установить поля и отступы. Цель одна - сделать так, чтобы ссылки для скачивания лучше сочетались с остальной частью вашего блога WordPress.
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Если вы решили навсегда отказаться от Гутенберга и заменить его конструктором Divi, не бойтесь. Вы не только можете использовать WP Media Folder для организации своих файлов с помощью файлового браузера плагина, но теперь вы можете встраивать еще больше типов мультимедиа прямо в редактор Divi с помощью новых модулей и дополнительно настраивать их с помощью надстройки галереи и виджетов медиа-папок для что душе угодно.
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.



Комментарии