WP Meta SEO: Альтернативные теги для изображений, заголовки, названия и размеры
1. Название изображения, заголовок и альтернативный тег
Изображения также содержат редактируемую информацию для улучшения SEO. Мы рекомендуем использовать как альтернативные текстовые, так и графические заголовки. Главное преимущество заключается в том, что это помогает поисковым системам находить ваши изображения и отображать их в результатах поиска изображений. Кроме того, эти теги улучшают доступность вашего сайта и предоставляют больше информации о ваших изображениях.
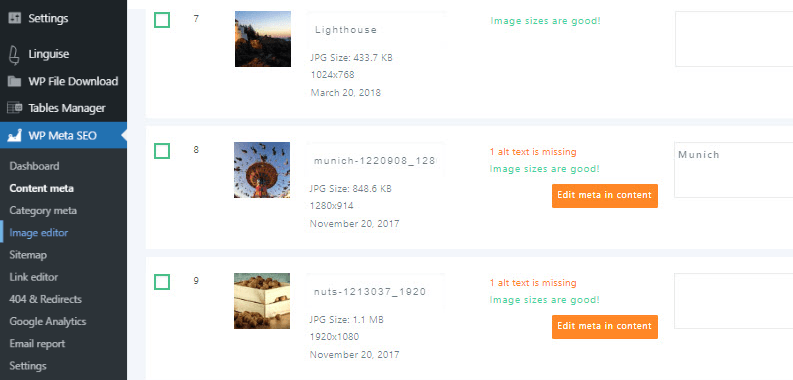
Воспользуйтесь нашим инструментом для пакетной проверки и исправления изображений, а для доступа к информации об изображении редактор изображений
С помощью этого интерфейса можно выполнять массовое редактирование:
- Название изображения
- Альтернативный текст изображения
- Название изображения
- Подпись к изображению
- Описание изображения
Имя файла — это физическое имя вашего изображения на сервере. Обратите внимание, что этот редактор не нарушит ссылки на изображения — они динамически заменяются в вашем контенте. Легенда — это встроенная функция легенды WordPress, включенная по умолчанию. Обратите внимание, что легенда отображается в вашем контенте для ваших посетителей.
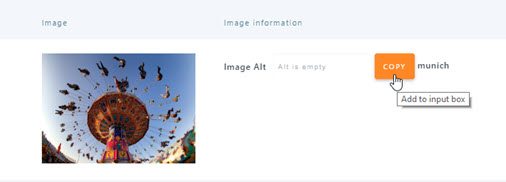
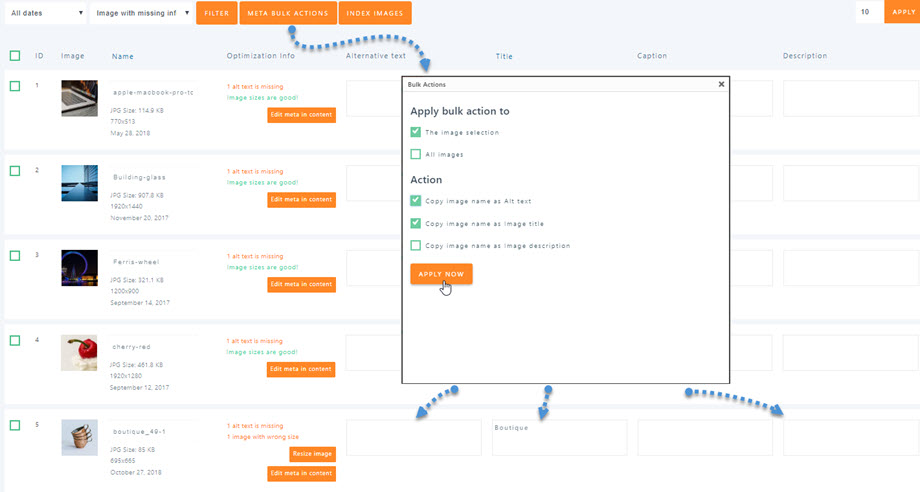
Если указано, что заголовок или альтернативный текст отсутствуют, появится кнопка «Исправить метаданные», которая откроет всплывающее окно для заполнения недостающих данных. Вы можете быстро скопировать название изображения или его альтернативный текст. Эта ситуация часто возникает, когда вы удаляете поле «Альтернативный текст» изображения после его вставки в редактор.
2. Динамическое изменение размера изображения
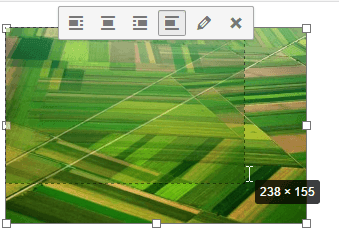
WP Meta SEO также есть инструмент для исправления изображений, размер которых был изменен с помощью дескрипторов (предотвращение изменения размера HTML-кода). Поисковые системы могут расценить это как ошибку на вашей странице, поскольку изображения будут выглядеть некачественно. Кроме того, это замедляет время загрузки страницы, загружая большое изображение для отображения в меньшем размере. Чаще всего это происходит из-за того, что редакторы используют дескрипторы для изменения размера изображений непосредственно в контенте.
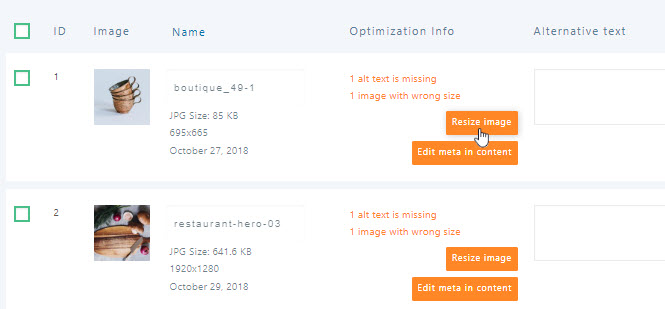
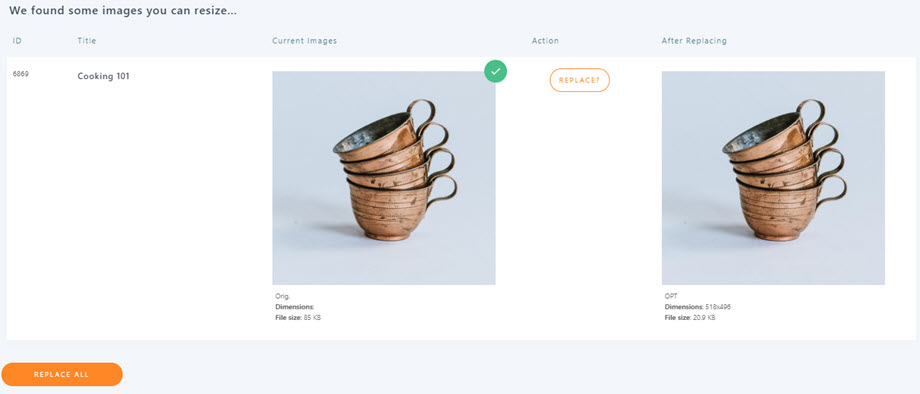
Наш плагин способен обнаружить это и исправить ошибку прямо в вашем контенте, сгенерировав изображение нового правильного размера. Каждый раз, когда вы видите кнопку « Изменить размер изображения », вы можете изменить размер изображения.
Как видите, в этом случае размер файла уменьшится на 30%. «Заменить все» , поскольку изображение может присутствовать во многих записях или страницах, что позволяет выполнить массовую замену!
Наконец, «Мета-действия пакетно» в верхнем левом углу включает в себя следующие действия пакетно: «Скопировать имя изображения в качестве Alt-текста», «Скопировать имя изображения в качестве заголовка изображения» и «Скопировать имя изображения в качестве описания изображения». Вы можете выполнить пакетное действие для выбранных изображений или для всего набора изображений.
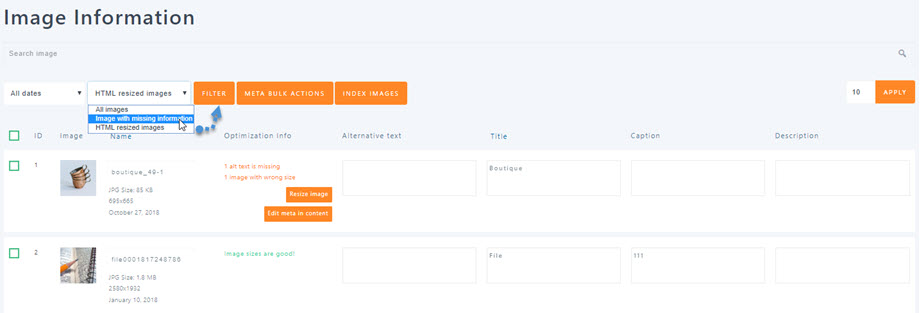
Чтобы отфильтровать только изображения, требующие оптимизации, вы можете использовать элемент управления в левом верхнем углу для отображения только: изображений с отсутствующей информацией или изображений, измененных в формате HTML .