My Maps location: местоположения и категории
1. Получите ключ API Карт Google.
Каждый раз, когда вы используете API Карт Google, если ваш домен был создан после 22 июня 2016 года, вы должны указать ключ для проверки вашего запроса.
Получите ключ и включите API: https://developers.google.com/maps/documentation/javascript/get-api-key
Дополнительная информация: https://developers.google.com/maps/documentation/javascript/usage?hl=en
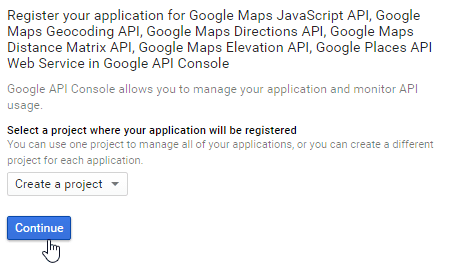
Первый шаг - создать проект, а затем ввести название проекта.
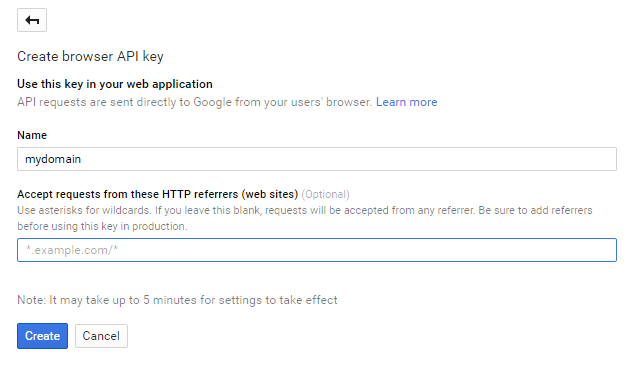
Если я хочу разрешить все запросы от mydomain, то следует использовать шаблон *.joomunited.com/*.
Если вы хотите разрешить только один домен, например mydomain.com, тогда шаблон будет joomunited.com/*.
В среде локального хоста вы можете поместить любой действительный ключ, и он будет работать без ссылки на домен.
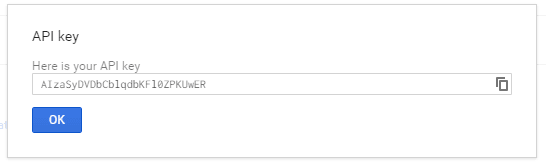
Затем генерируется ключ API. Это ключ, который вам нужно скопировать, чтобы добавить в My Maps location.
Добавьте ключ в My Maps Location.
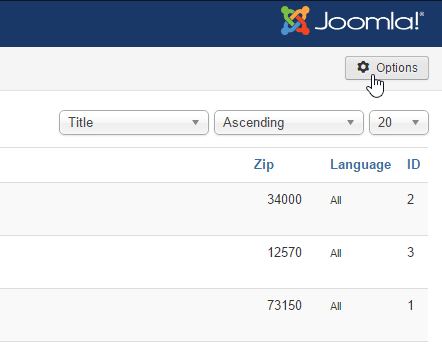
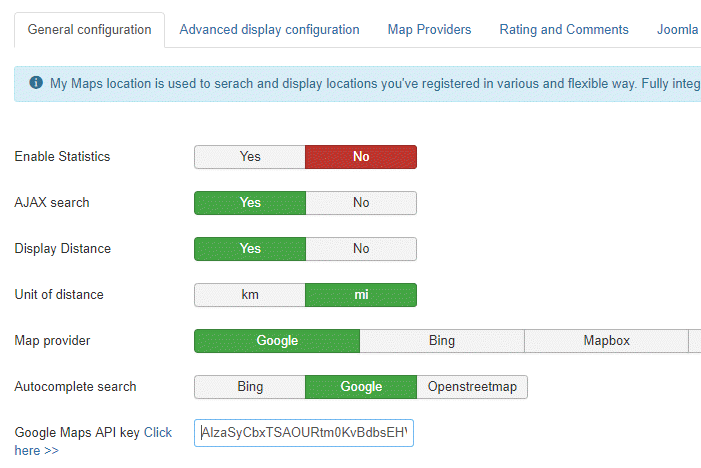
В разделе « Компоненты» > My Maps Location » > «Параметры » можно добавить ключ в конфигурацию.
Вставьте ключ.
Пошаговое резюме:
Итак, шаги, которым я следую, следующие:
- Перейдите в консоль API Google.
- Создать или выбрать проект
- Нажмите « Продолжить», чтобы включить API и любые связанные службы.
- На странице «Учетные данные» получите ключ браузера (и установите учетные данные API).
- Чтобы предотвратить кражу квот, защитите свой ключ API, следуя этим рекомендациям.
2. Управление категориями местоположения
Местоположение классифицировано по категориям. Эти категории можно отображать в виде фильтра во внешнем интерфейсе или использовать в качестве предопределенного параметра в пункте меню для загрузки некоторых категоризированных местоположений.
Если у вас много локаций, рекомендуется использовать категории.
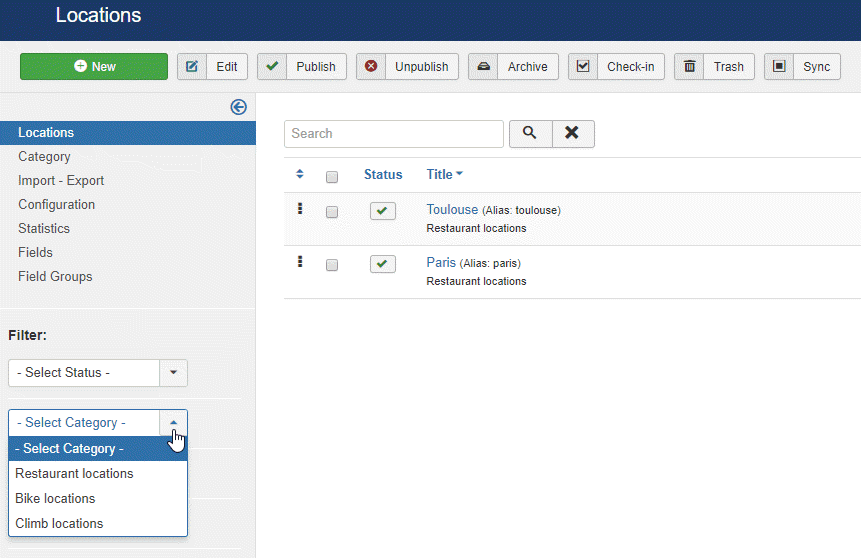
Вы можете создавать категории и подкатегории. Чтобы создать категорию, перейдите в My Maps location » > «Категория» и нажмите «Создать»
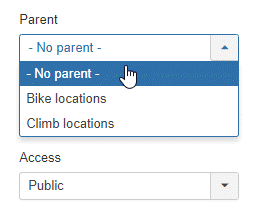
Затем на экране категории вам нужно будет добавить заголовок и родительскую категорию на случай, если вы захотите создать подкатегорию.
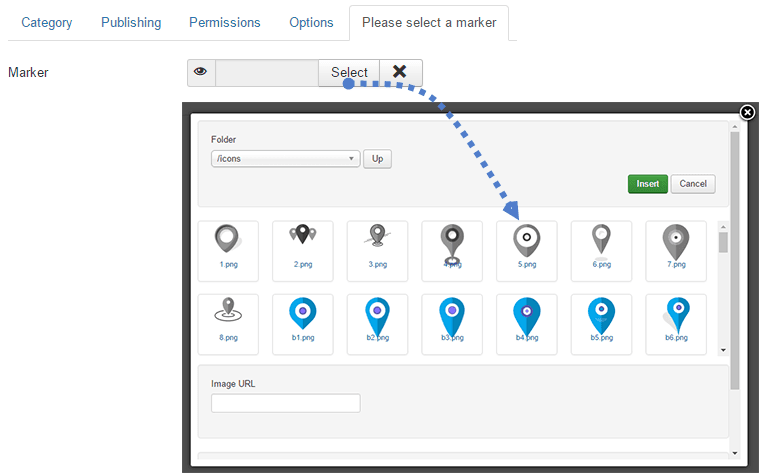
Вы также можете определить маркер по умолчанию для местоположения в категории, используя вкладку « Выбор маркера».
3. Создайте локацию
Чтобы создать местоположение, перейдите в My Maps location > Местоположение > Создать
Есть 3 обязательных поля:
- Название локации
- Категория локации
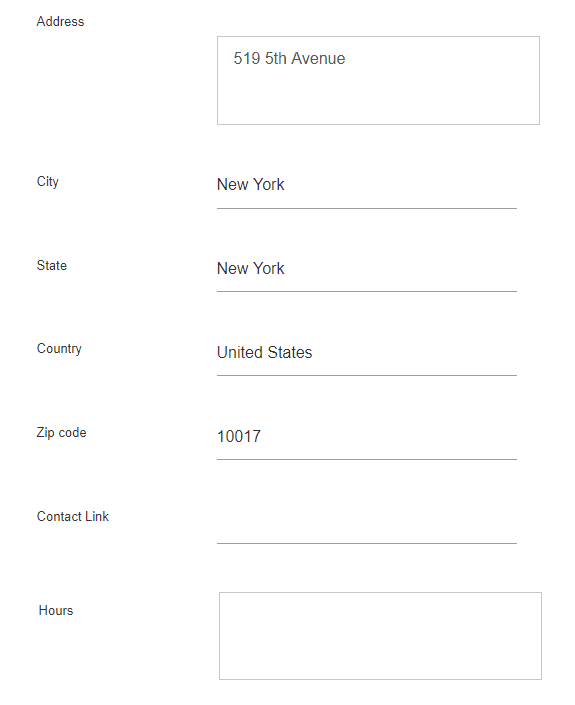
- Подробности о местоположении (адрес)
Для адреса у вас есть 3 решения, чтобы добавить его:
- Используйте поле поиска (рекомендуется)
- Перейдите на карту и используйте курсор, чтобы указать местоположение.
- Введите адрес (должны быть действительны Google Maps)
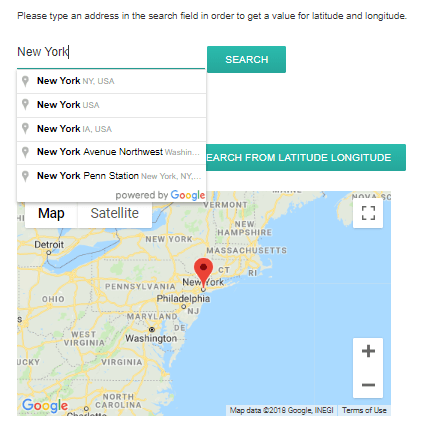
Чтобы добавить местоположение с помощью поисковой системы, введите название места, которое вы хотите добавить.
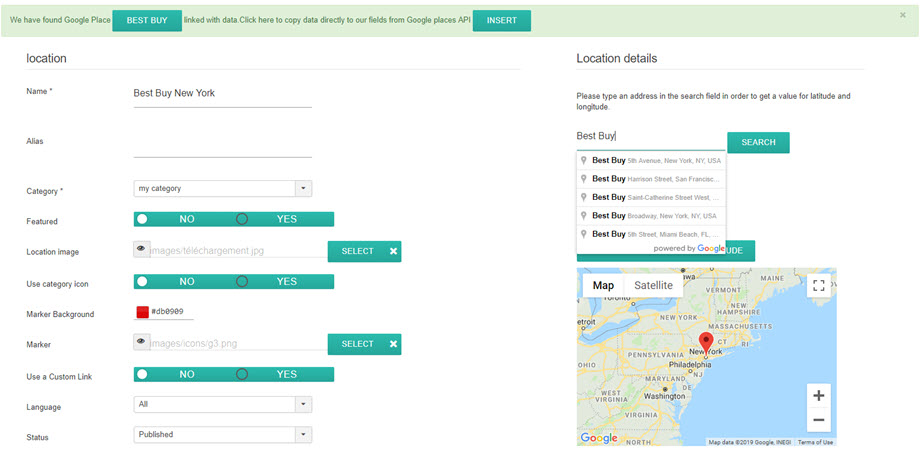
При выборе поля широты и долготы будут заполнены автоматически. Мои карты также интегрированы с Google Places! Это означает, что вы можете искать магазин или что-то еще, зарегистрированное на Картах Google, наш компонент получит всю информацию о месте.
Вы также можете перемещаться по карте и напрямую ставить маркер, результат будет тот же, и вы получите автоматически заполненные значения широты и долготы.
Будьте осторожны с полем адреса и почтовым индексом. Если вы заполняете его вручную, он должен совпадать с известным адресом Google Maps.
Вся остальная информация о локации (описание, часы работы и т. д.) отображается в подробном представлении локации.
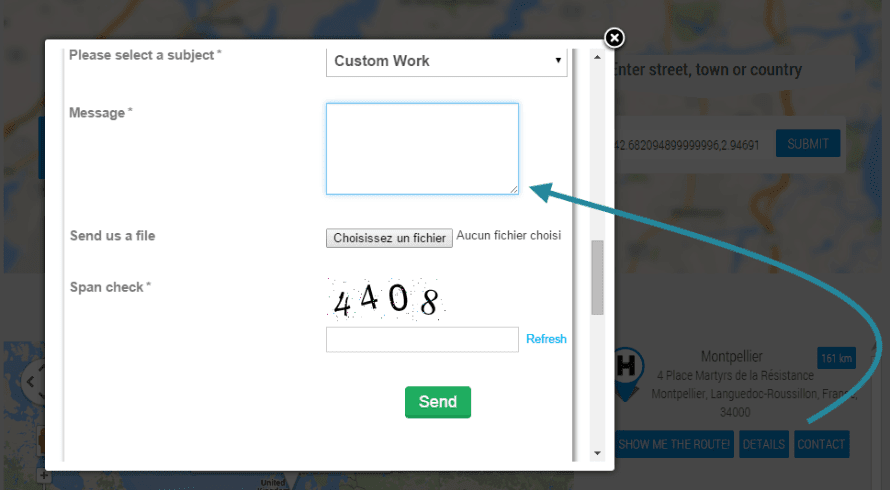
Ссылка на контакт в подробной версии местоположения — это возможность добавить ссылку на контакт, адрес электронной почты или URL-адрес для каждого местоположения. На внешнем интерфейсе это будет кнопка контакта, которая откроет URL-адрес или выполнит действие mailto.
4. Другая информация о местоположении
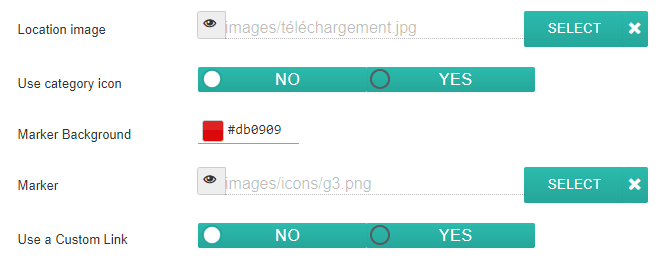
На каждую локацию можно добавить изображение и маркер.
- Изображение местоположения: изображение будет отображаться в виде миниатюры во всплывающей подсказке местоположения и в увеличенном размере на странице сведений о местоположении.
- Использовать значок категории: использовать значок, который вы помещаете в поле категории местоположений на моей карте.
- Фон маркера: выберите цвет фонового маркера
- Маркер будет отображаться на карте в виде значка маркера местоположения. У вас также есть несколько хороших наборов маркеров для ваших местоположений, включенных в My Maps Location .
- Использование настраиваемой ссылки переопределит ссылку на подробную информацию о местоположении настраиваемым URL-адресом.
My Maps location использует встроенную многоязычную функцию Joomla. Вы можете определить язык в категориях местоположения и в локациях. При переключении языка местоположения будут фильтроваться, как и любой другой контент Joomla, чтобы отображать контент, одобренный на языке.
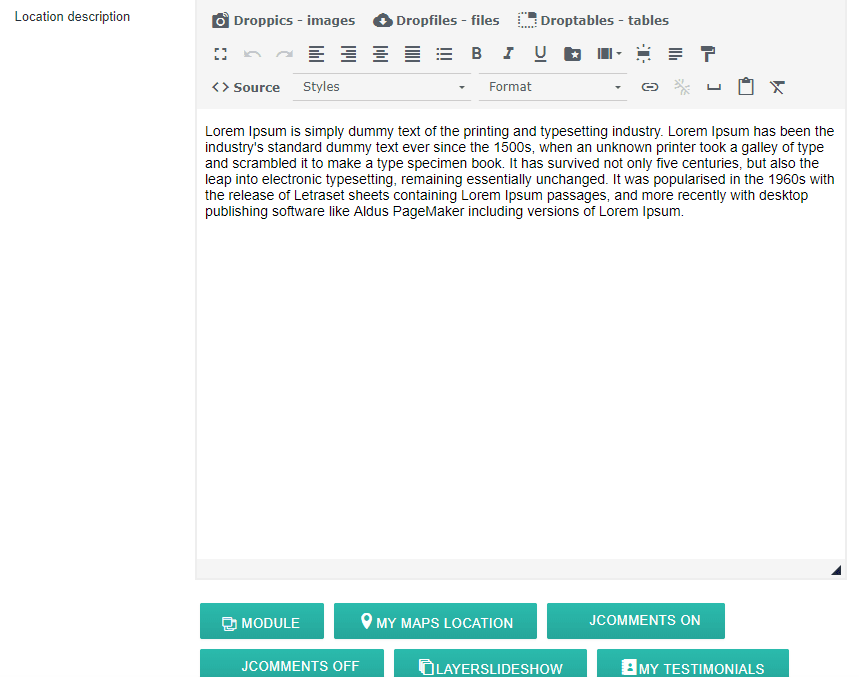
Поле описания локации - одно из самых важных.
Он будет отображаться на странице сведений о местоположении и, в зависимости от темы, как вводный текст местоположения в результатах поиска. Что еще более важно, описание представляет собой редактор WYSIWYG со всем загруженным внутри плагином, это означает, что вы можете в нем все, что хотите (изображения, видео ...).
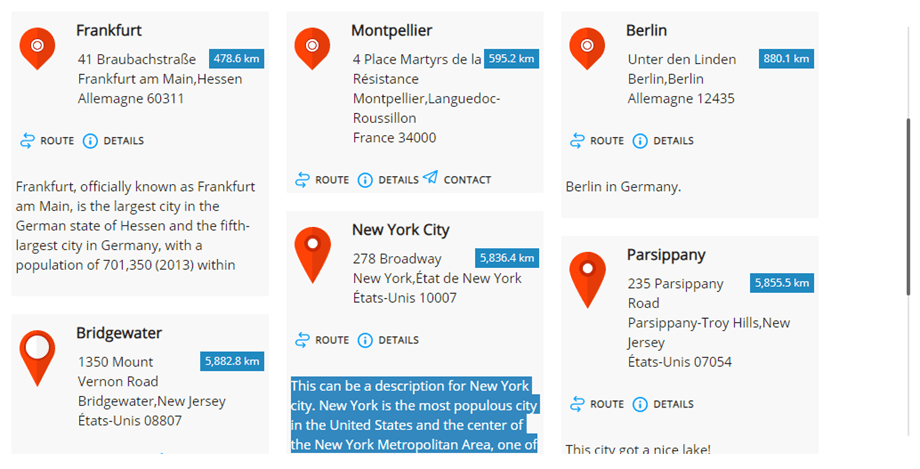
Вот вступительный текст, отображаемый в результатах поиска местоположения.
Поле тега имеет ту же систему тегов, что и Joomla. Вы можете добавить теги и вложенные теги, а затем загрузить их во внешний интерфейс в качестве фильтра. Чтобы управлять всеми тегами, просто загрузите компонент тегов Joomla: Компонент меню > Теги
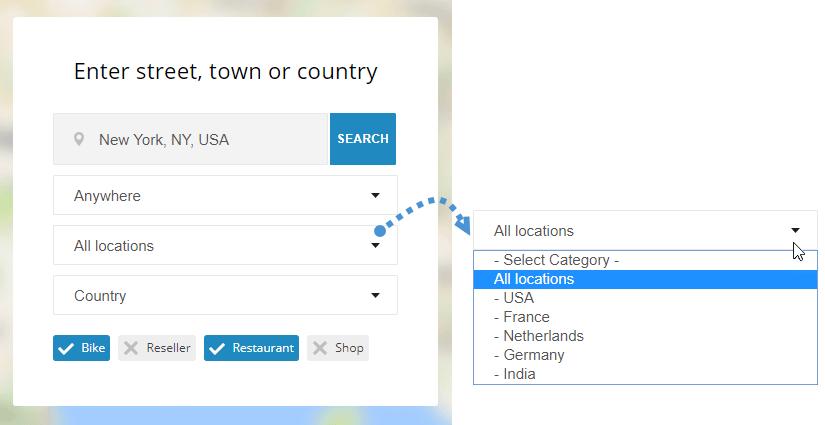
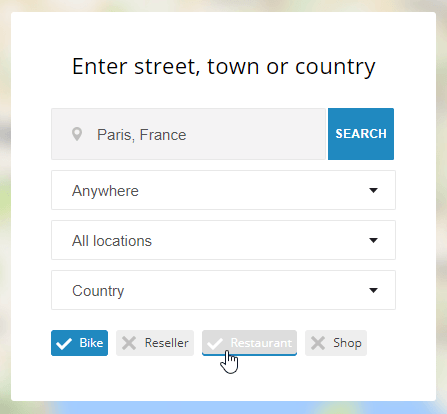
Во внешнем интерфейсе, в зависимости от конфигурации, теги могут отображаться в виде флажка (как показано ниже) или в виде раскрывающегося списка.
My Maps Location появились дополнительные поля для заполнения метаинформации (для поисковых систем). Эти поля загружаются на страницу сведений о местоположении.
5. Отображение местоположений на веб-интерфейсе
Чтобы отобразить ваши местоположения на веб-интерфейсе, вы можете использовать:
- Меню для отображения поисковой системы местоположения, отдельного местоположения или категории мест.
- Модуль для отображения поля поиска или выбора набора локаций
- Кнопка редактора для отображения одного или нескольких местоположений в любом редакторе.
Загрузка локаций из меню
В менеджере меню Joomla добавьте элемент и выберите тип «Поиск и отображение местоположения». Он отобразит поисковую систему местоположения с фильтрами.
Выберите «Подробный просмотр местоположения» , чтобы отобразить одно предопределенное местоположение.
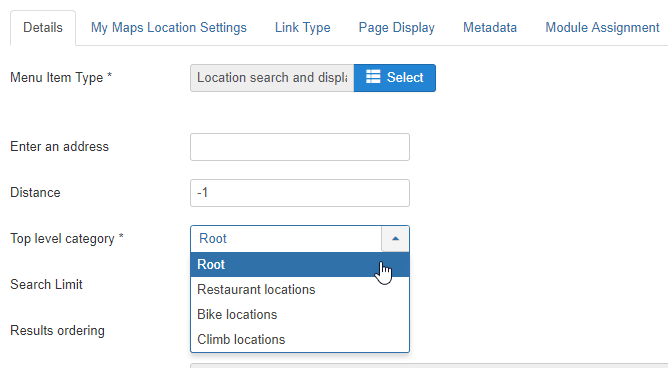
На главной вкладке меню вы можете настроить:
- Введите адрес: вы можете принудительно отображать адрес по умолчанию при загрузке страницы. Его можно оставить пустым
- Расстояние: расстояние до блокировки поиска со ссылкой на адрес выше. Его можно оставить как -1 (по умолчанию)
- Категория: загрузить определенную категорию местоположения
- Ограничение поиска: ограничение количества результатов поиска. 10 вернет только 10 первых результатов при поиске местоположения
- Упорядочивание: упорядочить результаты поиска по дате, заголовку, расстоянию (по умолчанию)
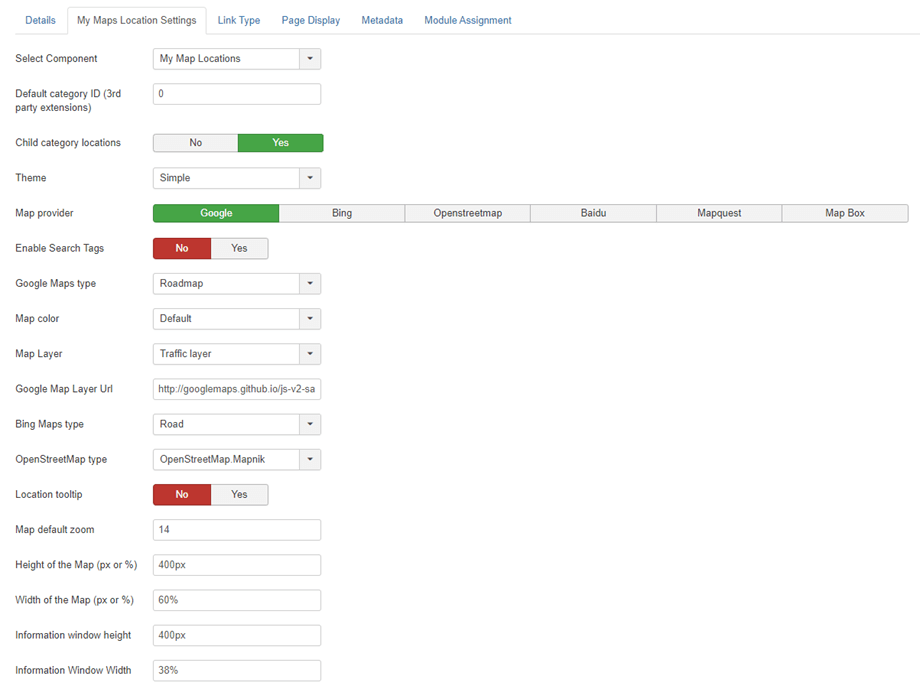
Затем на вкладке меню « My Maps Location на My Maps Location » вы можете настроить:
- Выберите компонент: My Maps Location или все сторонние интеграции, такие как K2, Jomsocial ...
- Идентификатор категории по умолчанию (сторонние расширения): категория по умолчанию для загрузки, когда используется стороннее расширение, например K2, Hikashop или Adsmanager, идентификатор списка CB для конструктора сообщества.
- Расположение дочерних категорий: отображать также как местоположения результатов поиска из подкатегорий, а не только из выбранных выше.
- Тема: выберите одну из 3 тем по умолчанию, полную ширину и боковую панель темы поиска и отображения результатов, доступных для пункта меню.
- Поставщик карт: выберите Google Maps, Bing Maps, Mapbox, OpenStreetMap, Baidu или Mapquest, чтобы стилизовать свои карты.
- Включить теги поиска : позволяет выполнять поисковые запросы с использованием имен тегов местоположения.
- Дизайн: в зависимости от источника карты у вас есть несколько типов карт и цветов.
- Слой карты: добавьте данные (слой) на ваши карты. Есть слой KML, слой трафика, слой общественного транспорта и слой велосипеда.
- URL- адрес слоя карты Google: используйте слой данных для хранения пользовательских данных или для отображения данных GeoJSON на карте Google.
- Тип Bing Maps: если Bing Maps является вашим поставщиком карт, выберите внешний вид и данные Bing Maps.
- Тип OpenStreetMap: если OpenStreetMap является вашим поставщиком карт, вы можете добавить некоторые данные (слой) к своим картам.
- Подсказка местоположения: при загрузке карты автоматически открывать всплывающую подсказку местоположения после поиска местоположения
- Масштаб карты: определение уровня масштабирования по умолчанию на карте.
- Параметры ширины и высоты карты и результатов поиска
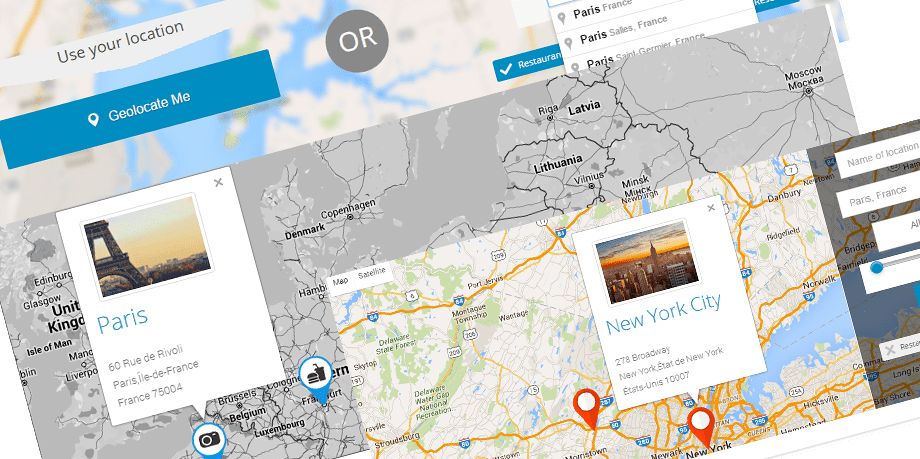
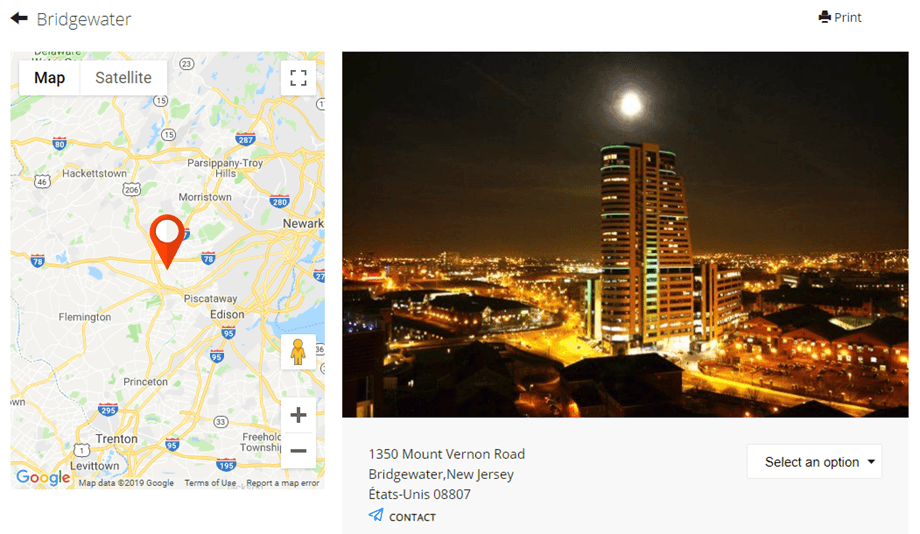
Отображение интерфейса на основе темы
Результат для отображения поиска одного местоположения:
Отображение локаций с помощью модуля
My maps location включает в себя 2 модуля для собственных локаций + другой для сторонней интеграции (например, модуль для отображения местоположений предметов K2).
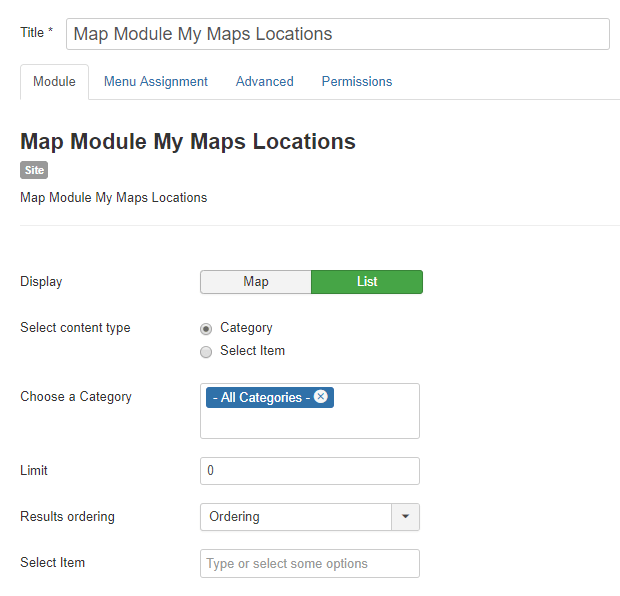
Модуль «Карта» позволяет отображать ваши местоположения с теми же фильтрами, что и меню, но в позиции модуля. Места будут отображаться в виде карты или списка. Вы можете выбрать набор местоположений или выбрать категории местоположений.
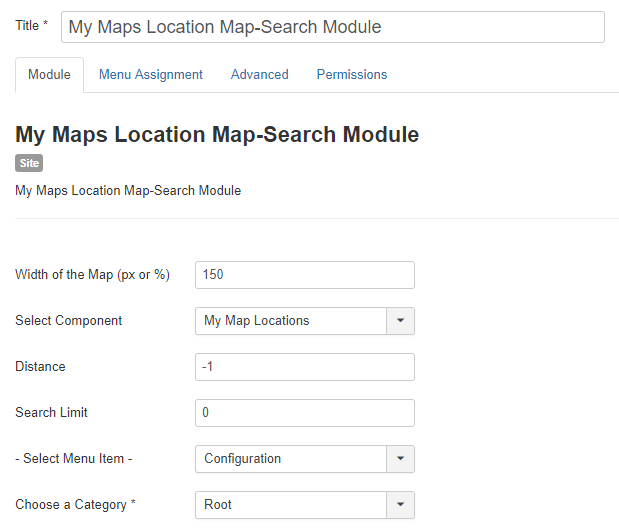
My Maps Location карты» — модуль поиска отобразит поисковую систему с некоторыми фильтрами в качестве опции, такой как ширина карты или компонент, в котором будет выполняться поиск местоположения (поиск местоположения K2 только для примера).
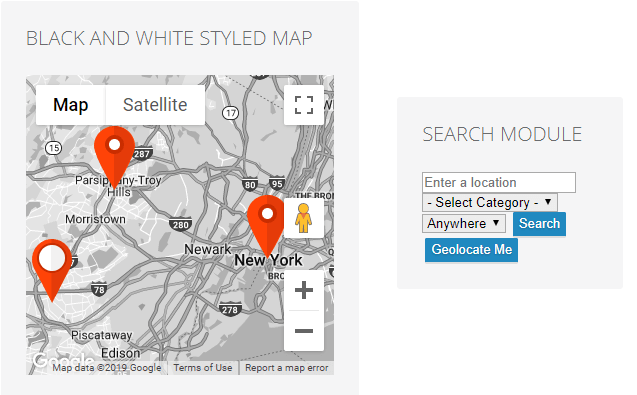
Показать модуль на веб-интерфейсе:
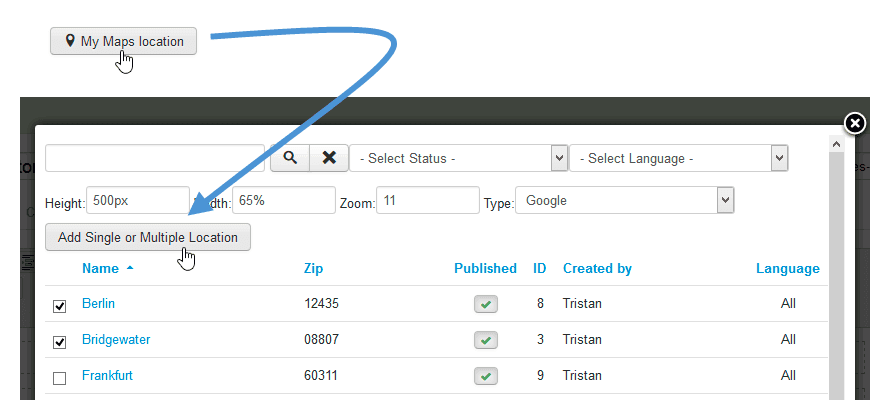
Отображение местоположений с помощью кнопки редактора
Кнопка редактора будет загружена в ваш редактор Joomla (обычно в статьи или пользовательские модули HTML).
Вы увидите кнопку в нижней части редактора. При нажатии вы увидите лайтбокс, который позволяет вам выбрать одно или несколько местоположений, которые вы добавили ранее.
Затем вы можете выбрать одно или несколько мест и нажать кнопку, чтобы добавить его в свою статью.
Если вы не укажете какой-либо уровень масштабирования, он будет автоматически загружен в соответствии с вашим местоположением. Код тега, который вы увидите в редакторе WYSIWYG, будет выглядеть следующим образом: {mymaplocations mapid width height}
Пример: {mymaplocation id=1 width=58% height=400px Zoom=10 type=google} этот код отобразит карту с идентификатором местоположения=1, шириной 58%, высотой 400 пикселей, 10-кратным масштабированием и типом Google. Использование запятой для добавления более одного местоположения на карту. Пример: {mymalocation id=1 width=58% height=400px Zoom=10 type=google} идентификатор местоположения = 1, 2, 3.