Linky Map: карты регионов и маркеров
1. Создайте карту региона
Карта регионов заполняет целые регионы (обычно страны или регионы) цветами, соответствующими выбранным вами значениям. Чтобы создать карту регионов, выберите в меню «Компоненты» > Linky Map > Векторные карты Google > Нажмите соответствующую кнопку « Добавить новый регион»
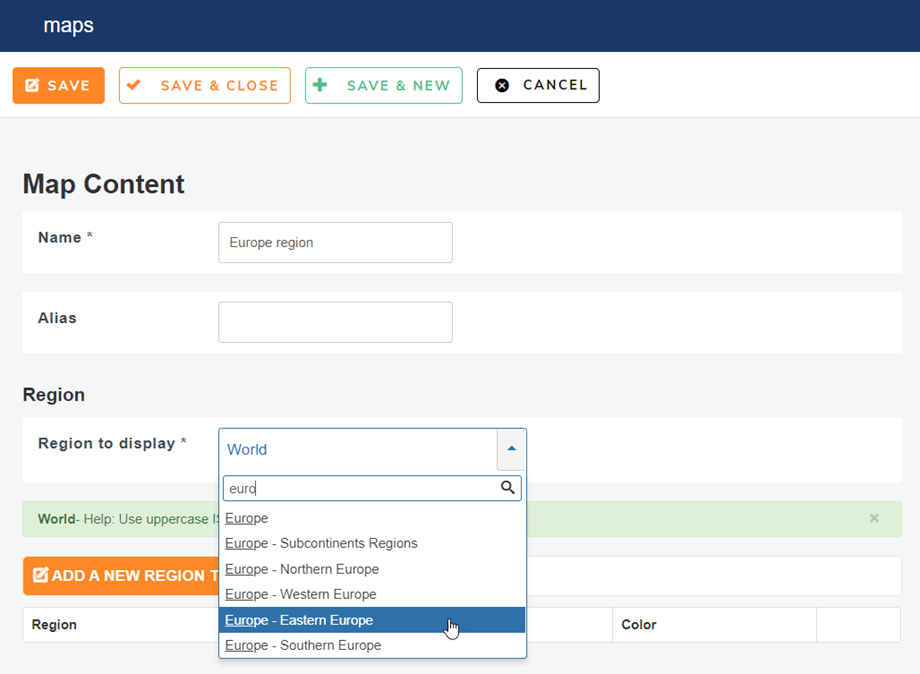
Чтобы начать редактирование карты регионов, сначала задайте заголовок для карты и укажите регион для отображения. После выбора региона над формой отобразится предварительный просмотр с выделенными цветом регионами.
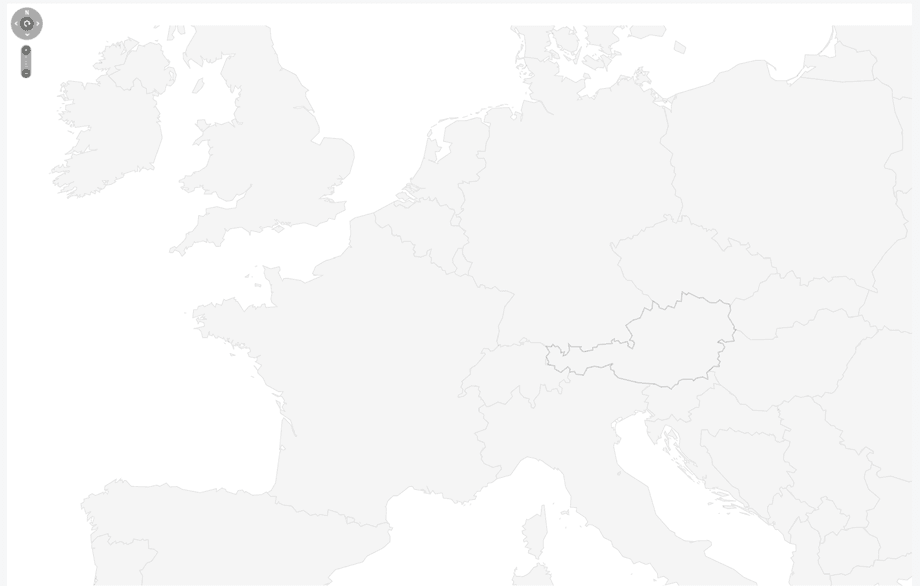
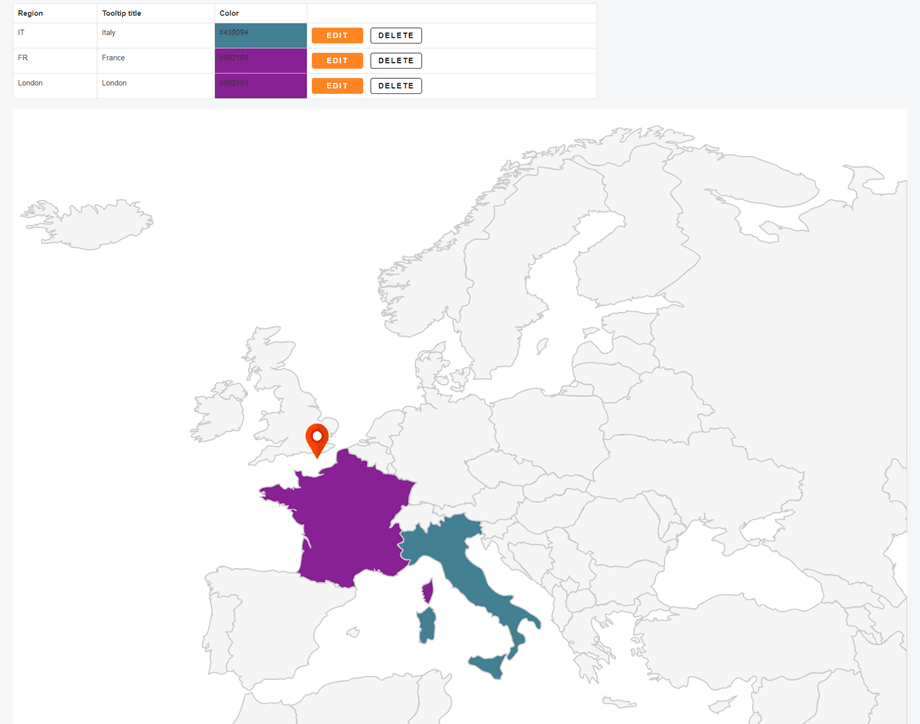
Предварительный просмотр карты для европейского региона:
Для добавления региона у вас есть два решения: использование кода ISO из Википедии (ссылка генерируется в компоненте) или использование алгоритма прогнозирования.
Чтобы узнать код ISO для Википедии, просто перейдите по ссылке и возьмите его из таблицы регионов.
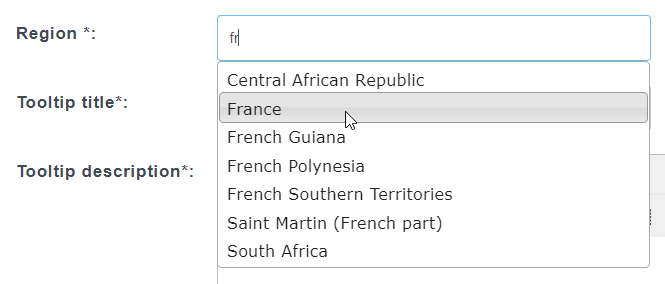
Например, FR для Франции. Если вы хотите воспользоваться нашей функцией автоматического поиска, просто введите название региона в соответствующее поле. Ваш выбор будет автоматически преобразован в код ISO.
Заголовок и описание, добавленные к вашему региону, по умолчанию будут отображаться во всплывающей подсказке. Вы также можете выбрать отображение информации в виде боковой панели HTML.
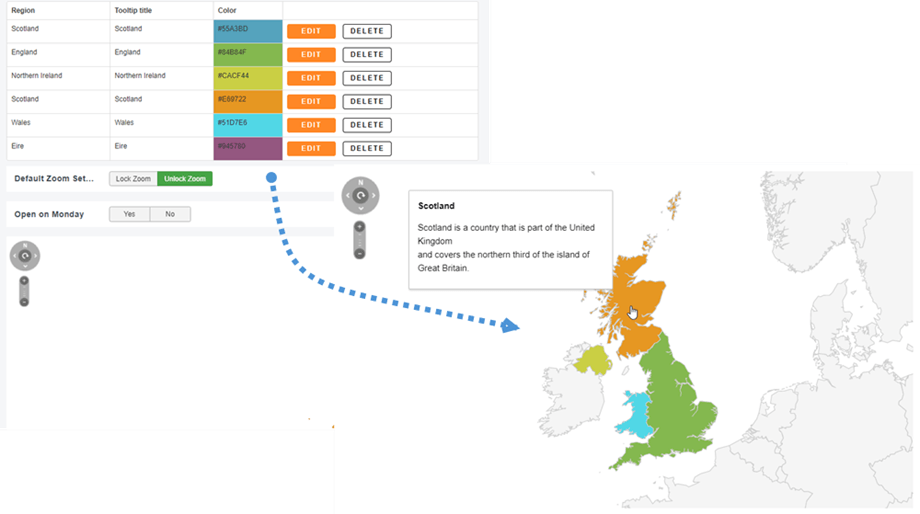
Вот пример для региона Шотландия (Великобритания):
Вы также можете добавить ссылку на регион и указать цвет.
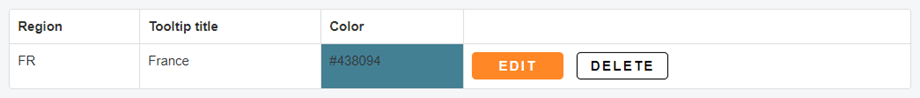
Наконец, ваш первый регион добавлен на карту регионов, вы можете редактировать всю информацию или удалить ее при необходимости.
2. Создайте карту с маркерами
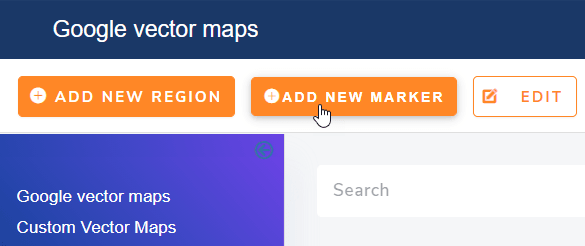
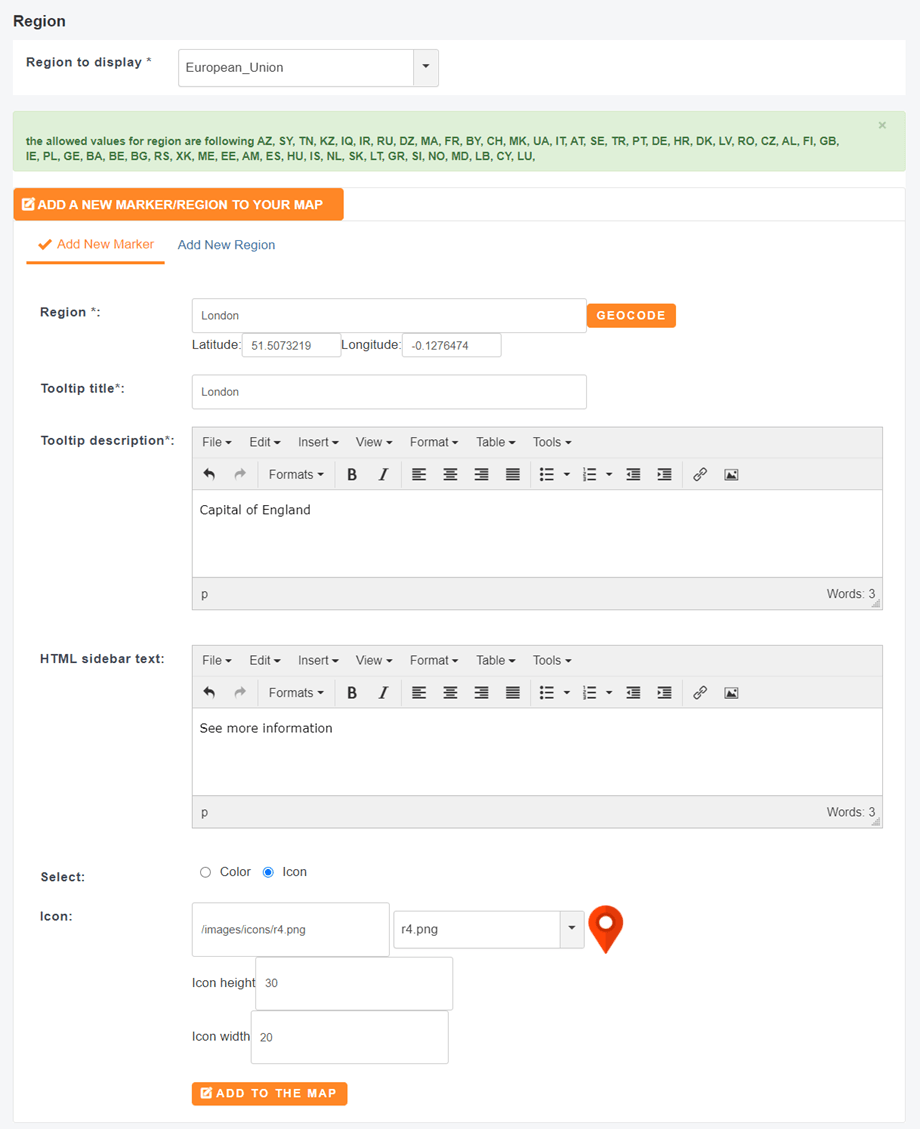
На карте с маркерами отображается конкретное местоположение, это может быть любой адрес, с возможностью выбора цвета. Для создания карты с маркерами нажмите соответствующую кнопку « Добавить новый маркер».
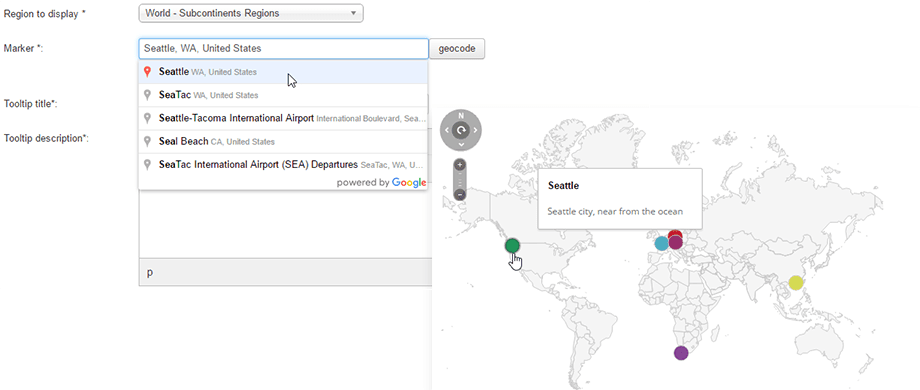
Чтобы начать редактирование карты с маркерами, добавьте заголовок, а затем используйте поле «Маркер» , чтобы начать ввод вашего местоположения. В зависимости от Google, после ввода вашего адреса вы получите несколько подсказок.
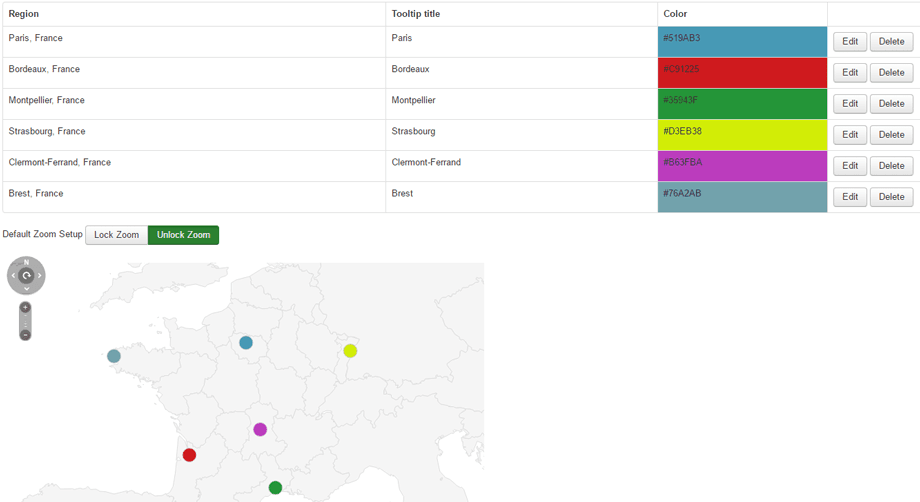
Затем нажмите «Сохранить», и ваше местоположение будет добавлено в таблицу, как на карте регионов.
Вы также можете добавить пользовательскую ссылку на местоположение, по которой будет осуществляться переход при нажатии.
3. Создайте пользовательскую карту
Чтобы создать пользовательскую карту, перейдите в раздел Компоненты > Linky map > Пользовательские векторные карты , а затем нажмите кнопку Добавить новую карту
Затем вы можете создать комбинированную карту с маркерами и регионами.
После этого прокрутите страницу вниз, чтобы просмотреть созданную вами карту.
4. Настройка векторных карт
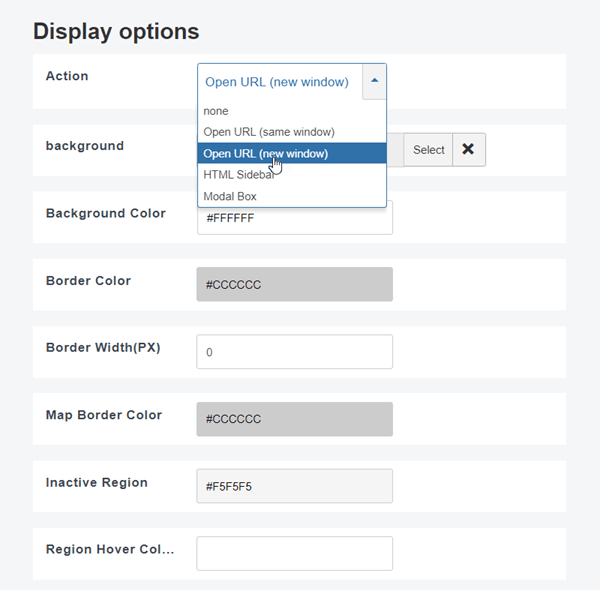
Каждая векторная карта имеет свою собственную конфигурацию и может быть настроена по-своему.
- Действие: Открыть пользовательские ссылки в том же/новом окне/боковой HTML-панели/модальном окне.
- Фон: Добавьте пользовательское фоновое изображение к карте.
- Цвет фона: цвет фона
- Цвет границы: цвет границы, разделяющий страны, регионы и т.д. на карте.
- Ширина границы: цвет границы, разделяющей страны, регионы...
- Цвет границы карты: цвет границы карты
- Цвет неактивных областей: цвет областей карты, которые не настроены (цвет не назначен).
- Цвет областей при наведении курсора мыши: цвет областей, отображаемых при наведении курсора мыши.
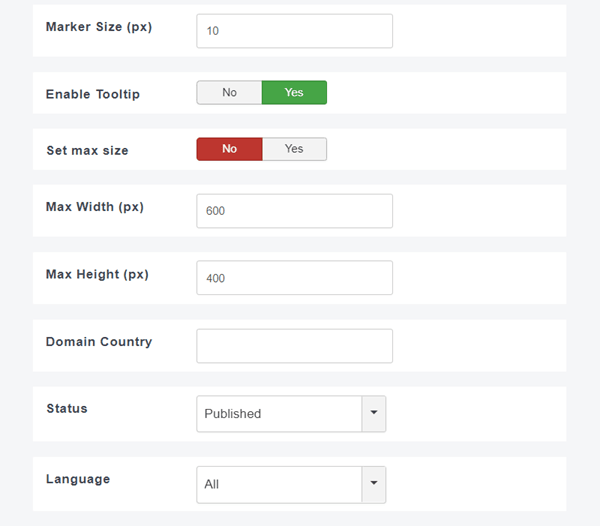
- Размер маркера: Размер точки маркера в пикселях.
- Включить всплывающие подсказки: Отображать/скрывать описания всплывающих подсказок
- Максимальная ширина/высота: размер карты, заданный ниже или ниже допустимого размера. Ширина и высота могут быть фиксированными, даже если карта по умолчанию адаптивна.
- Код страны, специфичный для домена: В настройках домена разрешается отображение страны по умолчанию. Например, установка значения IN в настройках домена позволит отображать Кашмир как принадлежащий Индии, а не как спорную территорию.
- Статус: Статус публикации
- Язык: Язык карты