Droppics: Параметры
1. Параметры расширения
Для доступа к Droppics используйте Компонент > Droppics > Параметры .
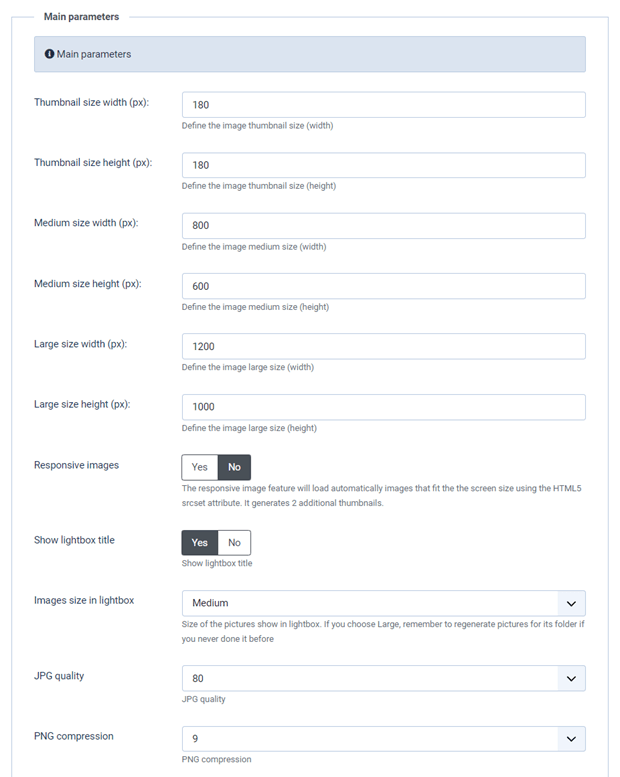
- Размер миниатюр: размер всех миниатюр, которые создаются при импорте изображений или отображаются в галереях и как отдельные изображения.
- Средний размер: размер увеличенного изображения, используемого, например, в лайтбоксе.
- Исходный размер загружаемого файла: размер исходного изображения, хранящегося на сервере, используемый для генерации новых размеров.
- Адаптивные изображения : включите эту функцию, чтобы генерировать два новых размера изображений шириной 768 и 300 пикселей, которые будут загружаться на экранах мобильных устройств.
- Отображать заголовок во лайтбоксе: отображать заголовок изображения при открытии изображения во лайтбоксе.
- Размер изображений в лайтбоксе: размер изображений, отображаемых в лайтбоксе; если вы выберете «Большой» , не забудьте перегенерировать изображения для соответствующей папки, если вы никогда этого не делали раньше.
- Качество JPG: установите качество ваших изображений в формате .jpg.
- Сжатие PNG: используйте его, если хотите сжать изображения при загрузке.
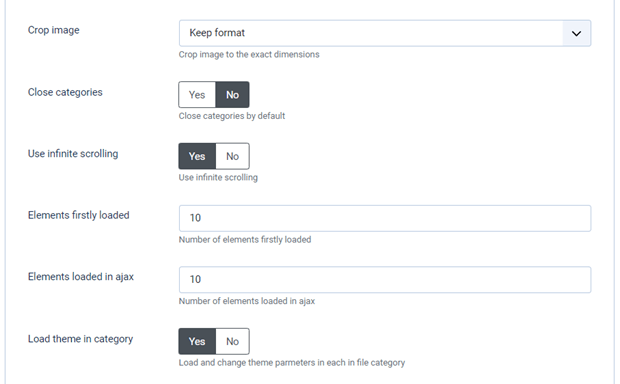
- Обрезка изображений: вы можете обрезать изображения при загрузке в соответствии с размером, заданным вами в начале — в противном случае соотношение сторон изображения будет сохранено.
- Закрыть категории: загрузить в админке список открытых или закрытых категорий/подкатегорий.
- Настройте параметры бесконечной прокрутки: загружайте изображения постепенно, а не все изображения при загрузке страницы.
- Элементы, загруженные первыми: Количество элементов, загруженных изначально.
- Количество элементов, загруженных с помощью AJAX: число элементов, загруженных с помощью AJAX.
- Загрузка темы в категории: Загрузка и изменение параметров темы для каждой категории файлов.
2. Управление разрешениями и изображениями на стороне клиента
Droppics использует стандартный список контроля доступа Joomla для настройки доступа к управлению изображениями. По умолчанию супер-администратор всегда имеет доступ ко всем галереям.
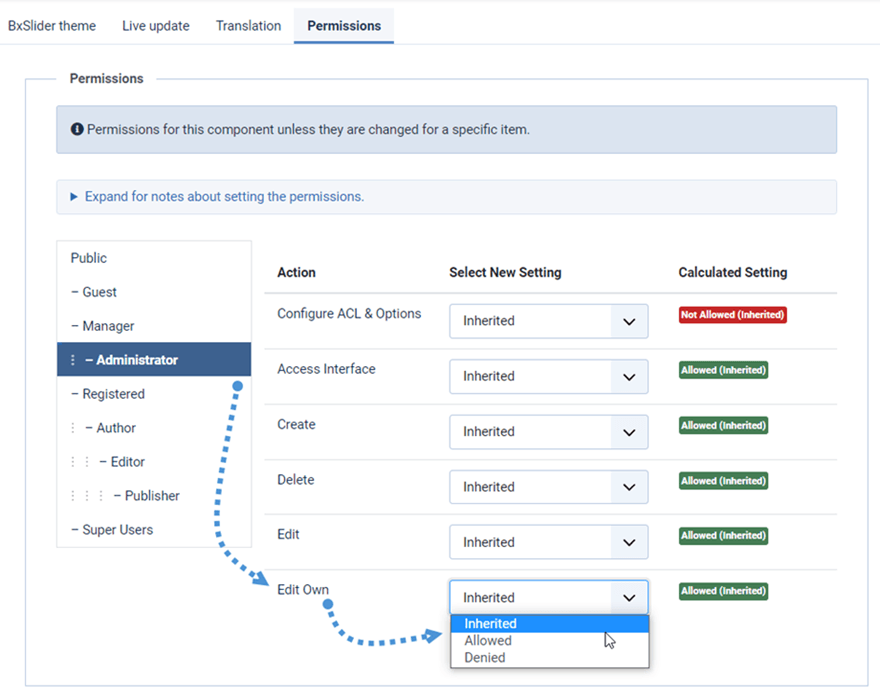
Если вам нужно ограничить доступ для какого-либо пользователя, добавьте его как минимум в группу администраторов или создайте новую группу пользователей Joomla. Например, если вы хотите, чтобы администратор мог просматривать и редактировать только свои изображения , установите для права «редактирование» значение «запрещено», а для права «редактирование собственных» — «разрешено» . Вы также можете ограничить:
- Доступ к конфигурации Droppics
- Доступ к интерфейсу
- Создание изображений/галерей
- Удаление изображения/галереи
- Редактирование/редактирование собственных файлов
Droppics позволяет управлять изображениями из интерфейса, используя кнопку «Редактор» (как в панели администратора) или специальный интерфейс. При установке Droppics добавляется шаблон для этой цели.
Используйте меню Joomla для загрузки Droppics из интерфейса. Разумеется, все установленные вами разрешения будут соблюдены.
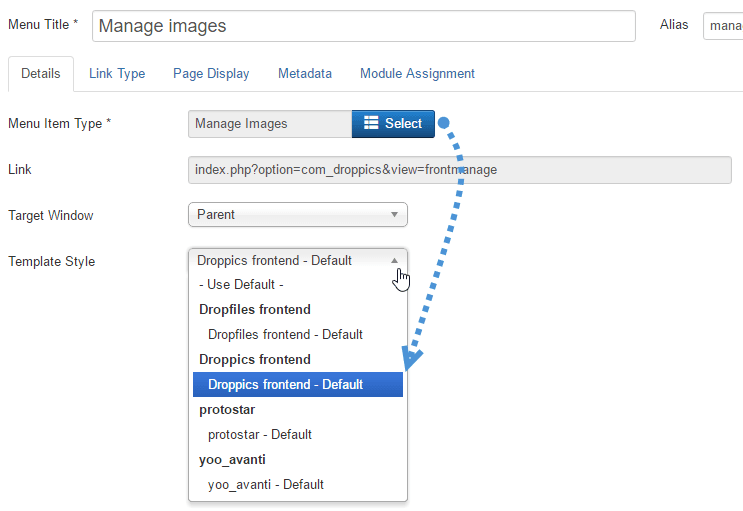
Добавьте меню Joomla и настройте стиль шаблона интерфейса Droppics .
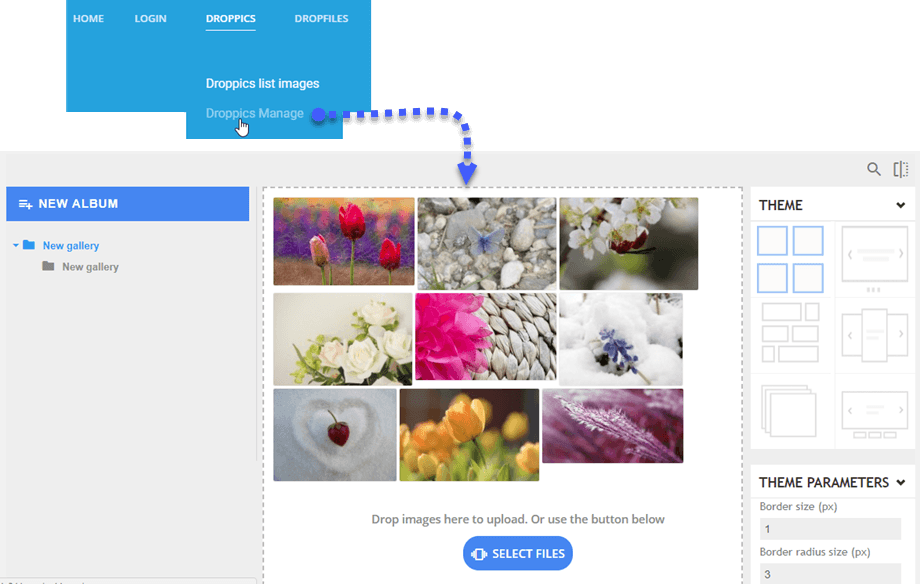
Затем, если вам это разрешено, вы сможете управлять изображениями с лицевой стороны веб-сайта.
3. Темы и настройки изображений
С помощью Droppics вы можете разрешить определение темы и параметров изображения для каждого изображения и категории изображений или только в качестве глобальной настройки.
Все настройки темы из глобальной конфигурации будут применяться только в том случае, если вы не разрешите внесение изменений в категорию изображений.
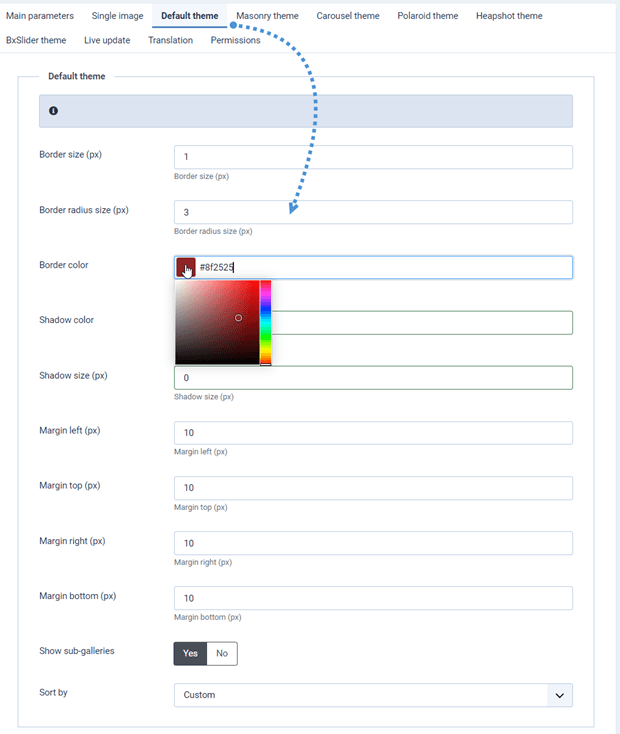
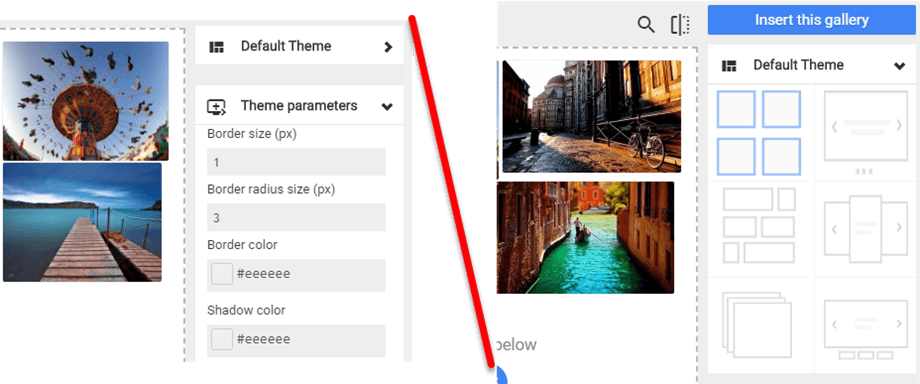
Вот иллюстрация разрешенных и запрещенных настроек темы в категориях изображений. На втором изображении можно только переключать тему, но не изменять ее настройки.
4. Удаленные видео
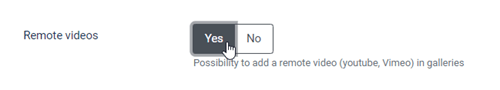
Droppics может добавлять удалённые видео с YouTube, Vimeo и Dailymotion в качестве изображений. Чтобы включить эту опцию, перейдите в меню
«Компонент» > Droppics > «Параметры» > «Добавить удалённые видео» Вы также можете задать ширину видео по умолчанию для добавления его как отдельного видео или в виде лайтбокса.
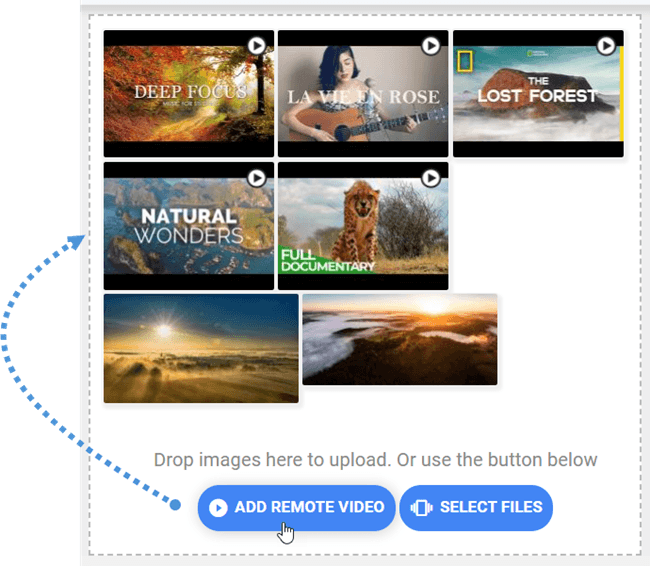
Активация этой настройки добавит кнопку над кнопкой загрузки.
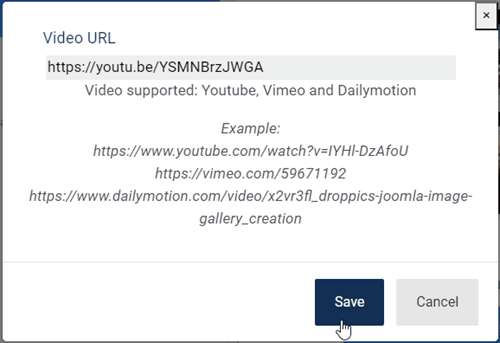
Вам нужно добавить только URL-адрес видео.
5. Импортер изображений Droppics
Droppics есть импортер медиафайлов, который позволяет просматривать и импортировать изображения с вашего сервера. Чтобы активировать эту опцию, перейдите в раздел «Компонент» > Droppics > «Параметры» > вкладка «Основные параметры» > «Показать параметр импорта изображений» .
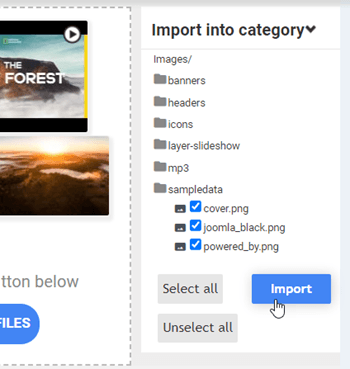
Затем используйте основной интерфейс Droppics , чтобы выбрать медиафайлы и импортировать их в нужную категорию.
6. Водяной знак изображения
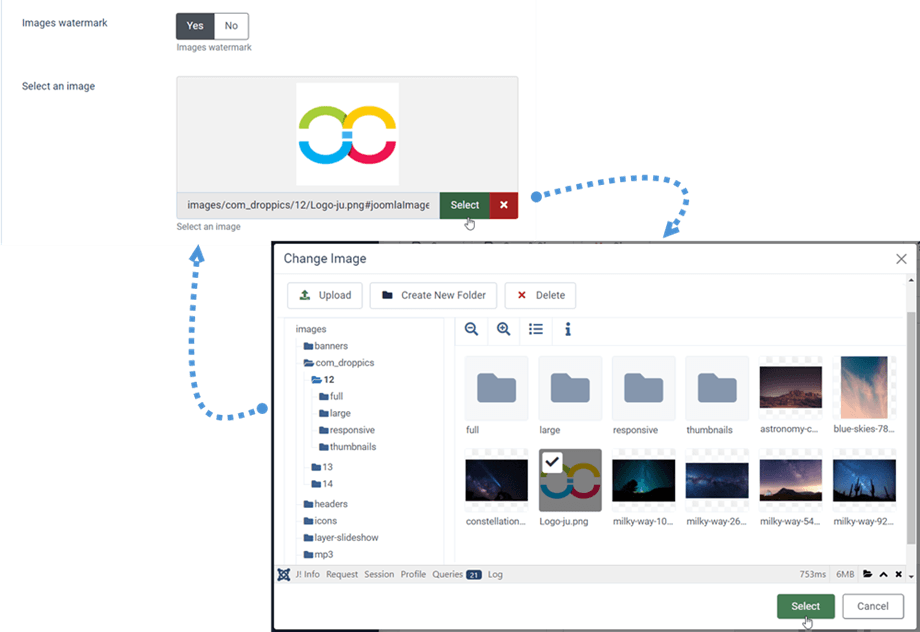
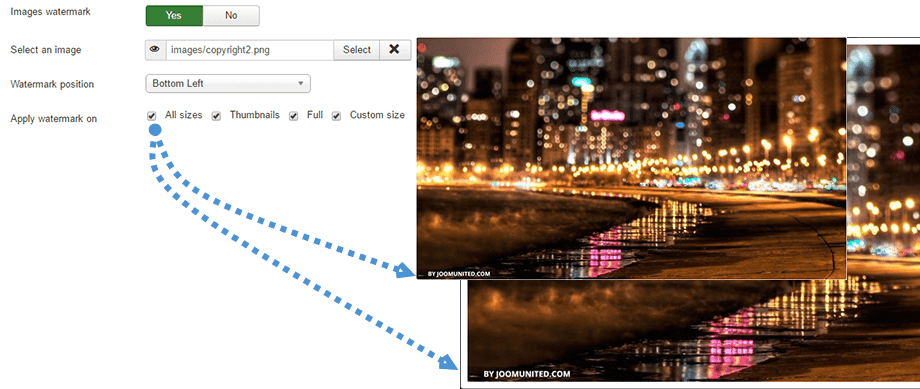
Droppics может автоматически наносить водяной знак (авторское право) на ваши изображения. Для начала вам необходимо включить водяного знака на изображениях в настройках компонента.
Затем выберите изображение водяного знака, которое хотите наложить на ваши изображения — это может быть любое изображение, но обратите внимание на его размеры.
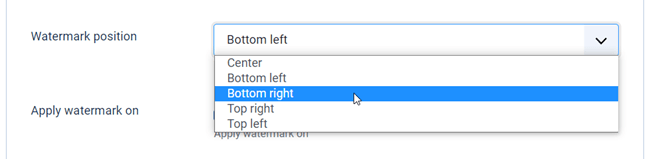
Водяной знак можно разместить в 5 местах:
- Центр
- Нижний левый угол
- Нижний правый угол
- Вверху справа
- Вверху слева
Возможные размеры водяного знака при его нанесении:
- Все размеры
- Миниатюра
- Большой
- Середина
- Индивидуальный размер
Вы можете применять модификации и эффекты:
- Обрезать
- Изменить размер
- Зеркало
- Повернуть
- Примените некоторые эффекты стиля