Droppics: управление отдельными изображениями
1. Варианты отображения одного изображения
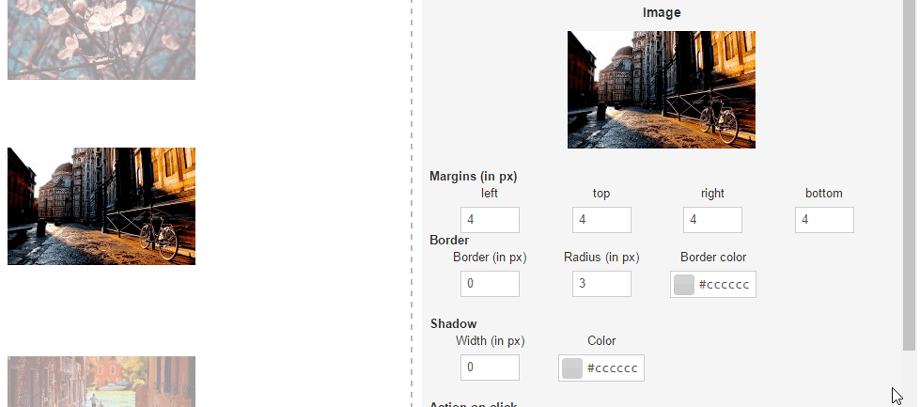
С Droppicsвы можете использовать одни и те же изображения в своих галереях или как одно изображение в своём контенте. Откройте Droppics, нажмите на изображение, и правая панель изменится. В верхней части вы можете задать:
- Радиус границы
- Допуск
- Размер границы
- Цвет границы
- Размер тени
- Цвет тени
- Выравнивание
Не забудьте сохранить изменения после завершения работы.
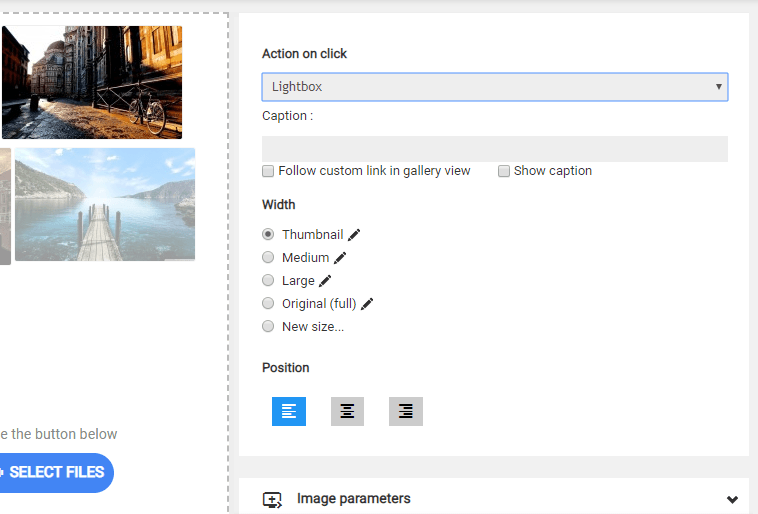
Затем вы можете определить действие при щелчке по изображению, добавив, при необходимости, внешнюю ссылку и подпись (текст под изображением):
Действие при клике определит, выполнит ли пользователь следующее:
- Откройте изображение в лайтбоксе
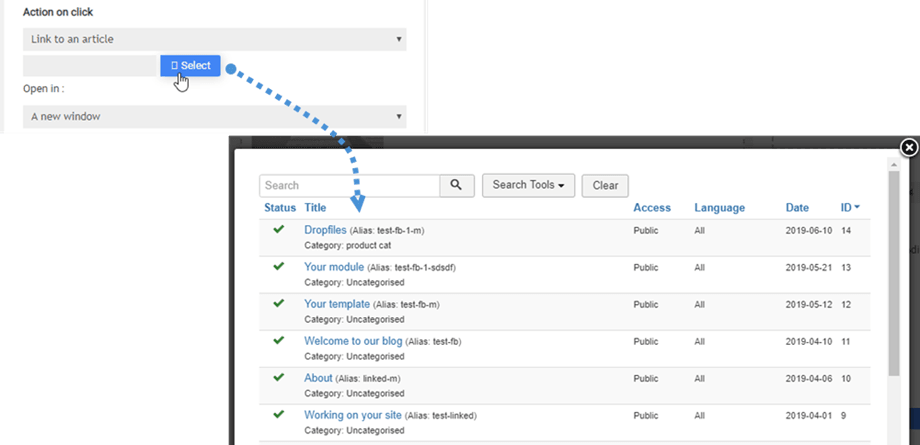
- Перейдите по ссылке, чтобы открыть статью или меню
- Перейдите по ссылке на пользовательский URL-адрес
- Ничего не делайте
Подпись к изображению:
- Перейдите по пользовательской ссылке в режиме галереи
- Показать подпись
Флажок «Переходить по пользовательской ссылке в режиме галереи» добавляет ссылочную структуру к отдельному изображению, но он также работает в режиме галереи, если вы вставите всю галерею в свой контент. Эта функция часто используется на страницах портфолио.
Ссылки на меню и статьи дополняются инструментом, который поможет вам легче находить нужный контент в списке.
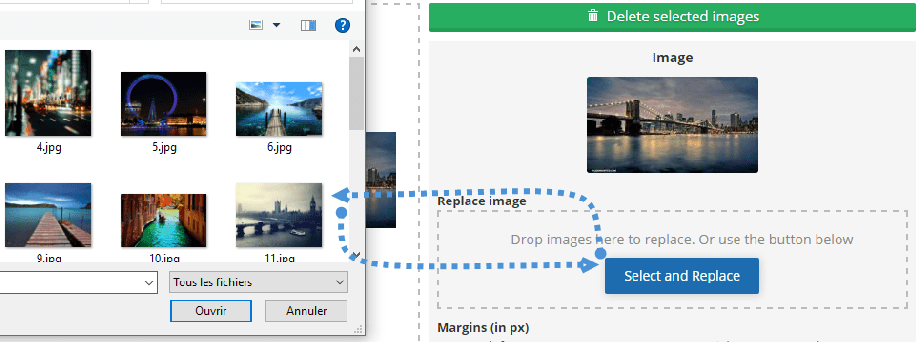
При нажатии на одно изображение вы можете заменить его на всём вашем сайте Joomla. Загрузите новое, и Droppics автоматически сгенерирует все размеры изображений, включая пользовательские, и заменит его в вашем контенте!
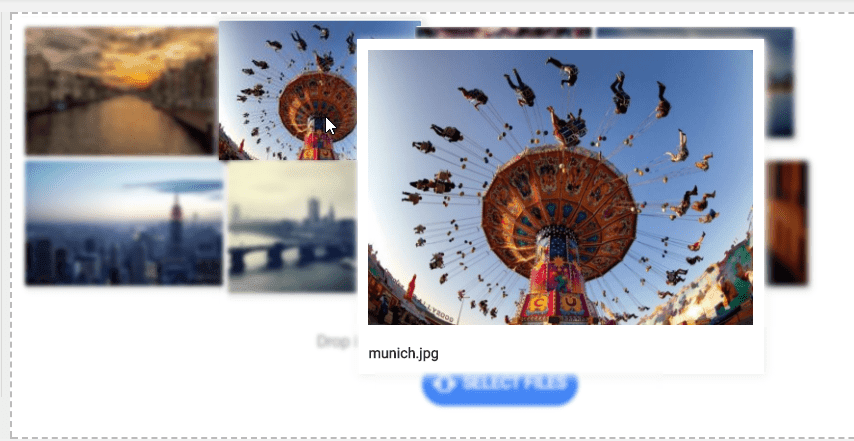
Если в настройках активирован предварительного просмотра изображения , можно даже включить эффект наведения курсора мыши на изображение.
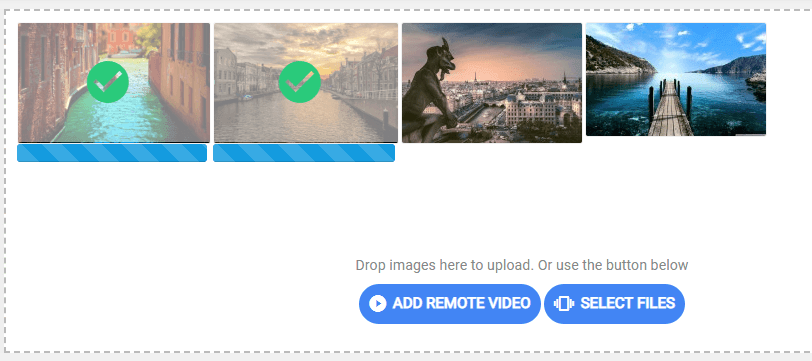
И процесс загрузки тоже.
2. Создание пользовательских размеров изображений
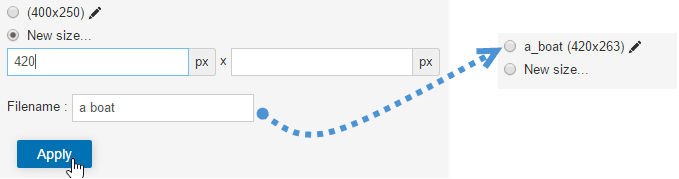
Вы можете создать изображения нестандартных размеров, используя исходные файлы, при этом исходное изображение останется неизменным. Щелкните «Новый размер» , укажите как минимум ширину и имя файла, чтобы создать новое изображение. Новое имя и размер файла изображения будут добавлены в список.
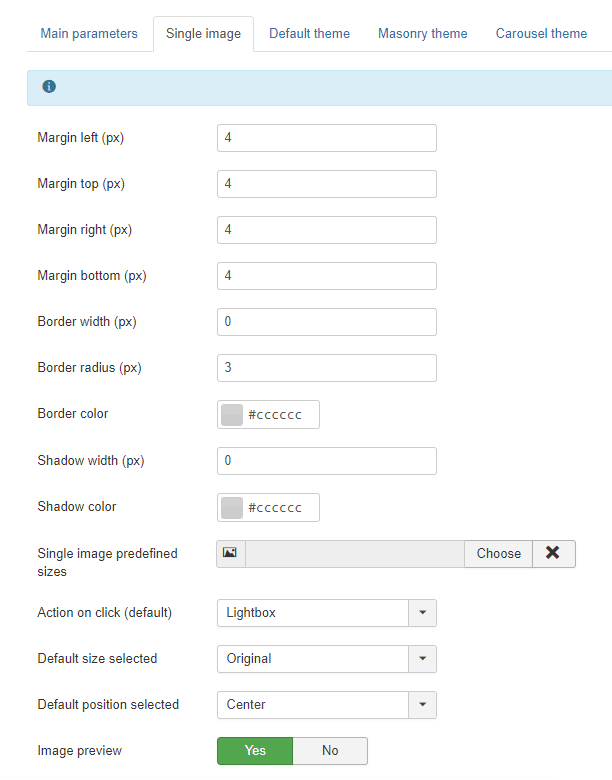
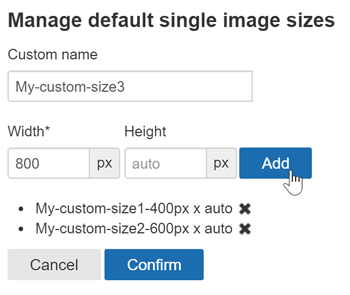
Пользовательские размеры изображений также могут быть сгенерированы автоматически при загрузке. Чтобы задать пользовательские размеры, перейдите в меню: Компонент > Droppics > Параметры > Отдельные изображения > Пользовательские размеры.
Затем вы можете добавить пользовательские размеры изображений, которые должны создаваться по умолчанию при загрузке.
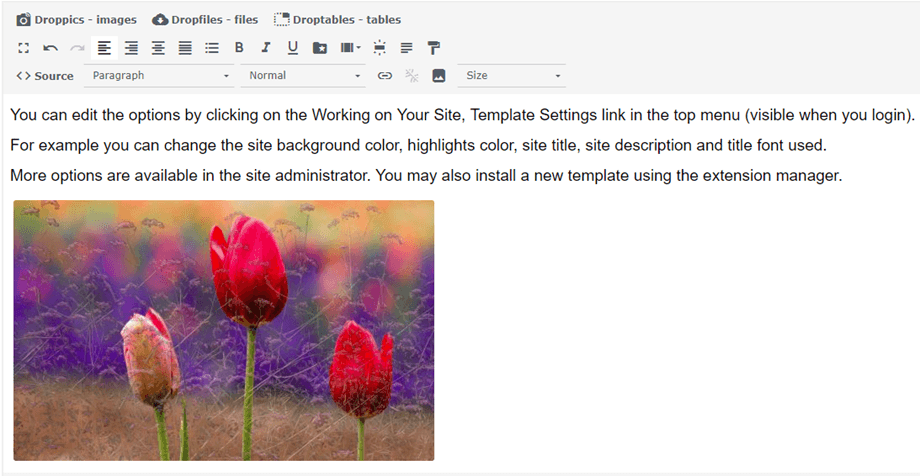
После создания пользовательского изображения оно появится в списке изображений. Затем просто нажмите «Вставить это изображение» , чтобы добавить его в статью.
 При повторном нажатии на изображение и кнопку Droppics изображение снова откроется со всеми его параметрами.
При повторном нажатии на изображение и кнопку Droppics изображение снова откроется со всеми его параметрами.
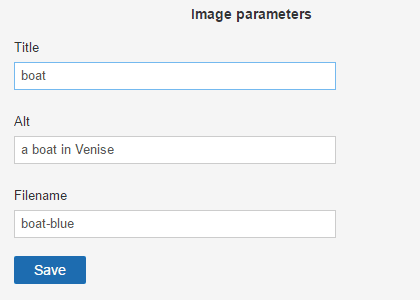
В целях SEO вы можете задать заголовок, альтернативный текст и изменить исходное имя файла.
3. Применение эффектов к изображению
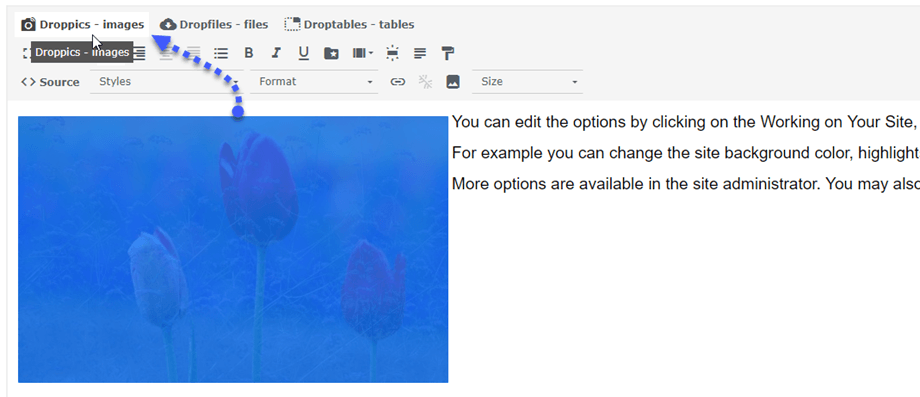
Вы можете применять фильтры и эффекты к изображениям. Справа от размера изображения нажмите на значок карандаша «редактировать» .
Вам будет показан экран с эффектами.
Вы можете применять модификации и эффекты:
- Обрезать
- Изменить размер
- Зеркало
- Повернуть
- Примените некоторые эффекты стиля