DropEditor: Инструменты расширенного редактирования
1. Маркированный список
 Маркированный список — это не просто базовый список, вы сможете создать свой собственный стиль маркированного списка, сохранить его и использовать повторно позже. Обычно стили определяются в вашем шаблоне и должны использоваться на всем вашем веб-сайте.
Маркированный список — это не просто базовый список, вы сможете создать свой собственный стиль маркированного списка, сохранить его и использовать повторно позже. Обычно стили определяются в вашем шаблоне и должны использоваться на всем вашем веб-сайте.
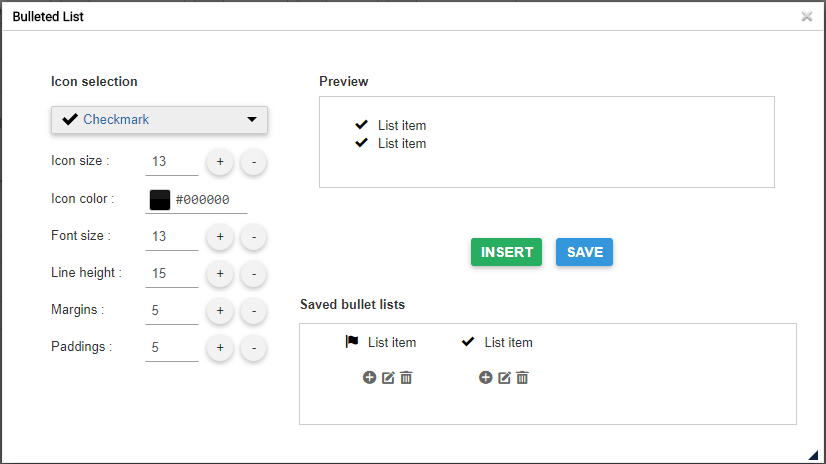
Кнопка откроет диалоговое окно.

В левой части экрана можно установить значок и стиль маркированного списка, а предварительный просмотр доступен в правой части.
Если вы вставите список непосредственно в контент с помощью «Вставить» , без сохранения вы «потеряете» свой стиль (он не будет сохранен).

Кнопка «Сохранить» сохранит маркированный список в базе данных, и вы сможете редактировать его позже. Чтобы отредактировать пункт списка, вы можете нажать на значок карандаша во всплывающем окне. Кнопка «Плюс» вставит список, а кнопка «Корзина» удалит его.

Вы также можете использовать щелчок правой кнопкой мыши по содержимому.

2. Менеджер колонки
Менеджер столбцов — это инструмент для создания столбцовой структуры вашего контента. Нажатие на кнопку отобразит меню с быстрым выбором варианта расположения столбцов.
- 2 колонки
- 3 колонки
- 4 колонки
- компоновка 1/4 - 3/4
- компоновка 3/4 - 1/4

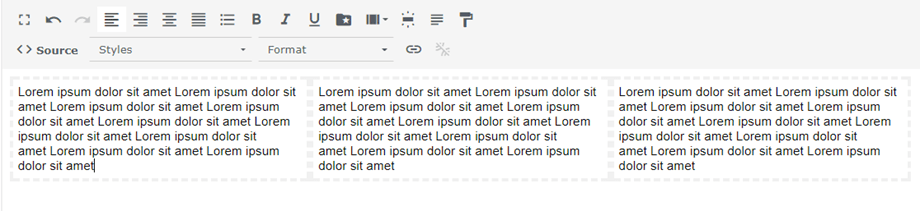
Вот пример вставки быстрой ссылки в статью в трехколоночном макете.

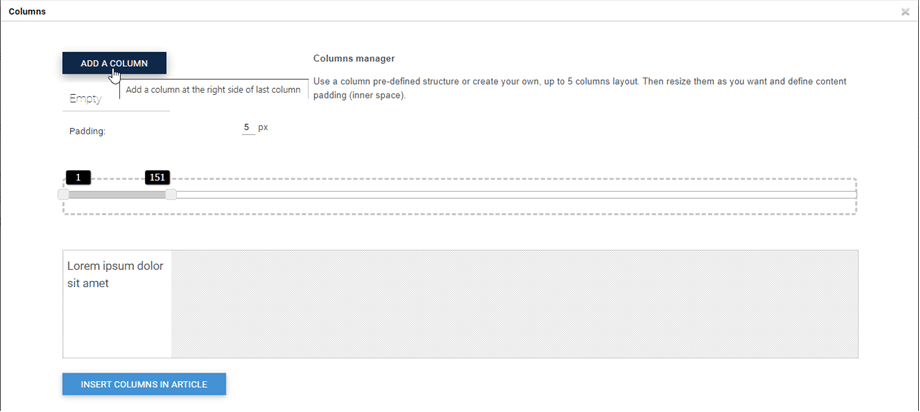
Также можно задать собственное расположение столбцов с помощью кнопки «Пользовательский».
Столбцы можно создавать или удалять с помощью перетаскивания. Затем можно задать пользовательские размеры для каждого столбца. Наконец, нажмите кнопку «Вставить столбцы в статью» , чтобы добавить свой макет.
Здесь находится зелёный список меню, позволяющий сбросить настройки макета и применить предопределённый.
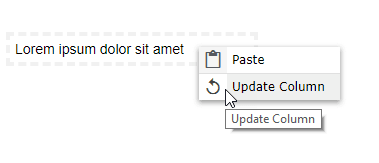
После добавления этих столбцов в статью вы можете отредактировать их, щелкнув правой кнопкой мыши и выбрав «Обновить столбец» . Затем вы можете изменить ширину столбцов.
3. Редактор кнопок
 Менеджер кнопок позволит вам создавать собственные стили кнопок, сохранять их и использовать повторно в дальнейшем. Обычно кнопки определяются в вашем шаблоне и должны использоваться на всем вашем веб-сайте.
Менеджер кнопок позволит вам создавать собственные стили кнопок, сохранять их и использовать повторно в дальнейшем. Обычно кнопки определяются в вашем шаблоне и должны использоваться на всем вашем веб-сайте.
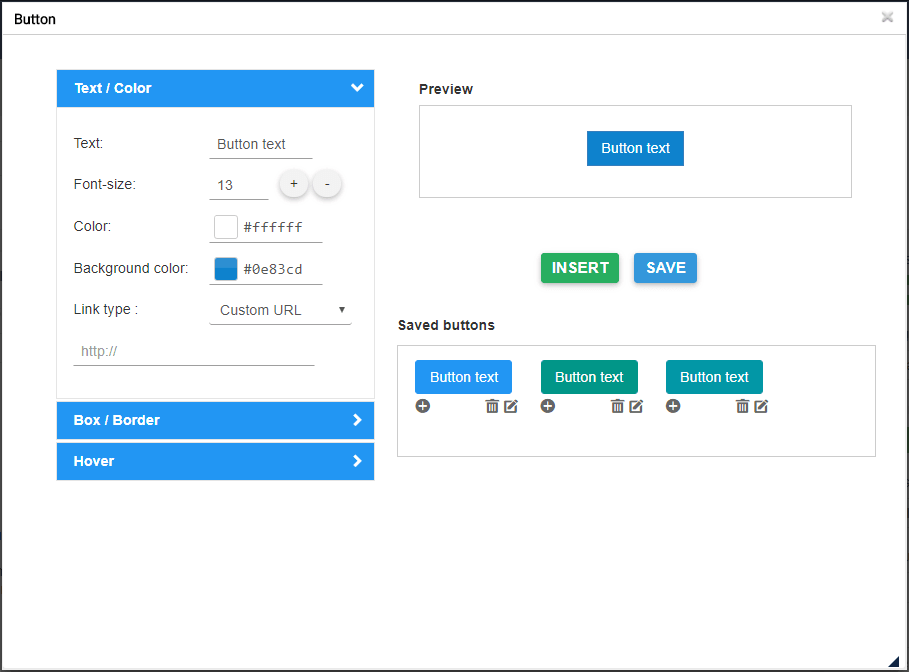
Редактор кнопок очень похож на интерфейс маркированного списка: вы сможете создать стиль с помощью инструмента в левом боковом окне, а затем вставить/сохранить/отредактировать его.

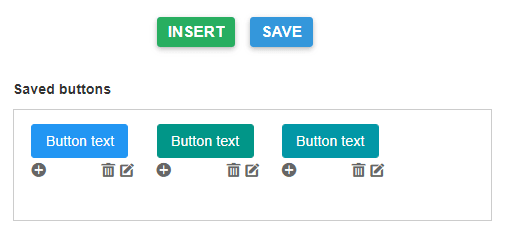
У вас есть возможность задать стиль фона, границ и эффект наведения мыши. Чтобы вставить кнопку в контент, вы можете нажать «Вставить » или «+» рядом с сохраненной кнопкой.

Вы также можете редактировать и сохранять существующий стиль, просто щелкнув по значку пера и изменив параметры, или щелкнув правой кнопкой мыши в редакторе.

Наконец, вы можете задать пользовательскую ссылку для кнопки или создать быструю ссылку на меню или статью.

4. Краткое содержание статьи
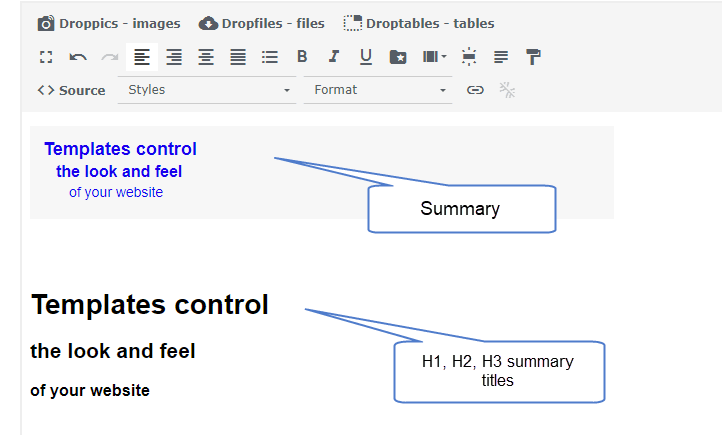
 Инструмент создания сводок позволяет автоматически генерировать краткое описание всего вашего контента на основе заголовков. Вы также можете автоматически обновлять сводку.
Инструмент создания сводок позволяет автоматически генерировать краткое описание всего вашего контента на основе заголовков. Вы также можете автоматически обновлять сводку.
Чтобы воспользоваться им, добавьте заголовки в свою статью, а затем нажмите на инструмент «Краткое содержание».

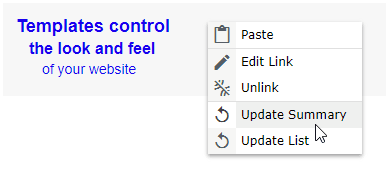
К вашему контенту будет добавлено краткое описание с привязкой. Вы также можете обновить его, щелкнув правой кнопкой мыши, чтобы сгенерировать заново.

5. Инструмент шаблона
 Инструмент «Шаблон» позволит вам сохранить всю структуру вашего контента (HTML-код), чтобы загрузить его позже.
Инструмент «Шаблон» позволит вам сохранить всю структуру вашего контента (HTML-код), чтобы загрузить его позже.
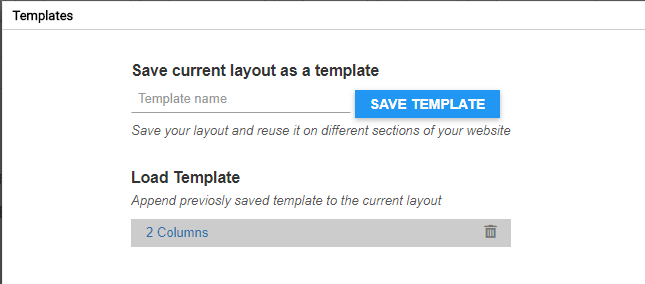
Нажмите на кнопку, чтобы сохранить/загрузить макет.

Вы можете задать имя шаблона и сохранить его. Чтобы загрузить шаблон, щелкните по его имени в нижней части экрана.
6. Менеджер ссылок
 Доступен менеджер ссылок с интерфейсом, позволяющим быстро создавать ссылки на контент Joomla, статьи и меню
Доступен менеджер ссылок с интерфейсом, позволяющим быстро создавать ссылки на контент Joomla, статьи и меню
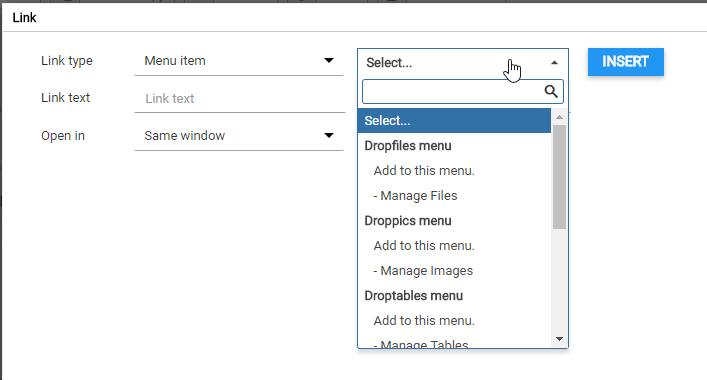
В диалоговом окне у вас есть возможность создать ссылку на собственный URL-адрес или загрузить контент Joomla. Просто выберите контент, URL-адрес будет сгенерирован, и нажмите «Вставить» .

7. Инструмент "Якорь"
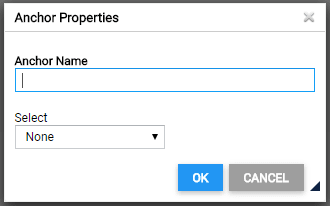
 Также доступен простой инструмент для привязки страницы к определенной точке.
Также доступен простой инструмент для привязки страницы к определенной точке.
Вы можете добавить имя привязки, а затем выполнить проверку

В ваш контент будет добавлена якорная ссылка.

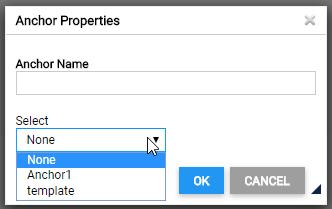
Чтобы создать ссылку на этот якорь, просто выделите текст, снова нажмите кнопку инструмента «Якорь» и выберите ранее созданный якорь.

8. Шрифт Google
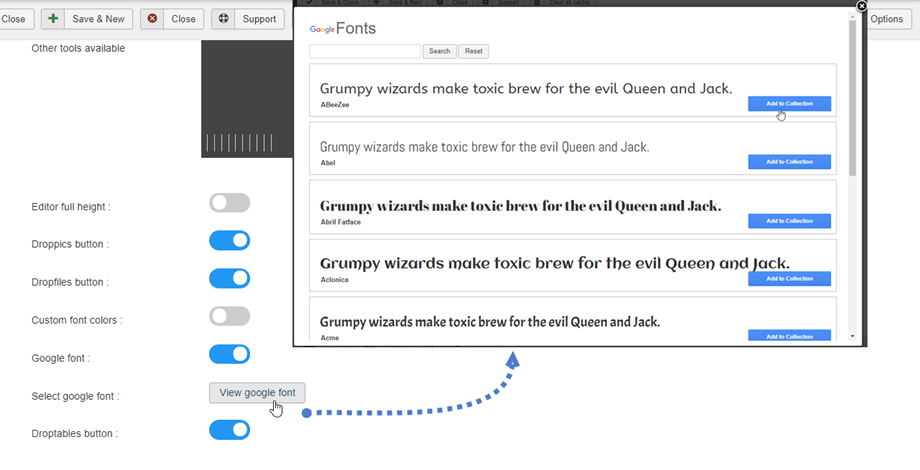
Сначала необходимо включить шрифтов Google в разделе «Профили» > «По умолчанию (Ваши профили)» > «Инструменты редактора» . Затем нажмите «Просмотреть шрифт Google» , и выбранный шрифт появится в редакторе.

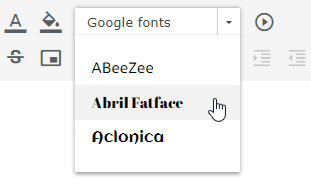
Наконец, вы увидите шрифты в инструменте редактора.

9. Вставьте носитель
 Вы можете вставлять медиафайлы со своего сервера, YouTube или Vimeo. Сначала нажмите «Вставить медиафайлы» в инструменте «Редактор».
Вы можете вставлять медиафайлы со своего сервера, YouTube или Vimeo. Сначала нажмите «Вставить медиафайлы» в инструменте «Редактор».
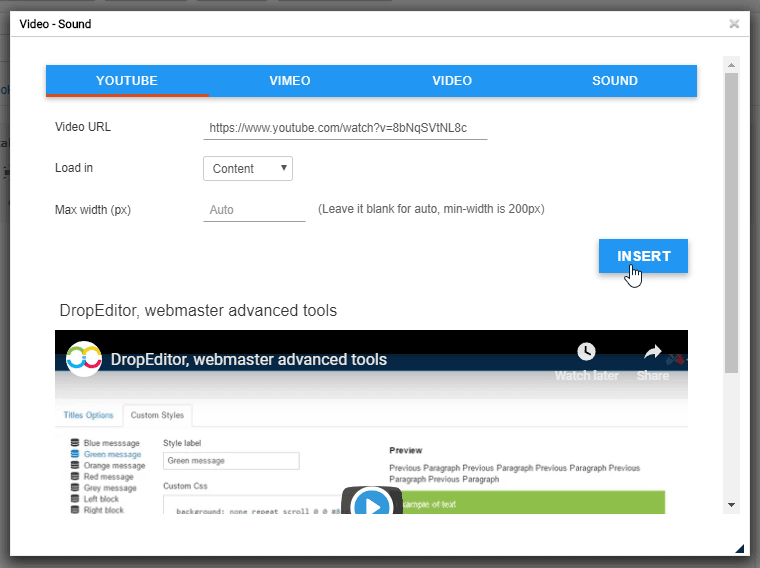
После этого появится всплывающее окно, куда вы можете добавить ссылку через вкладку YouTube или Vimeo. Затем нажмите кнопку «Вставить»
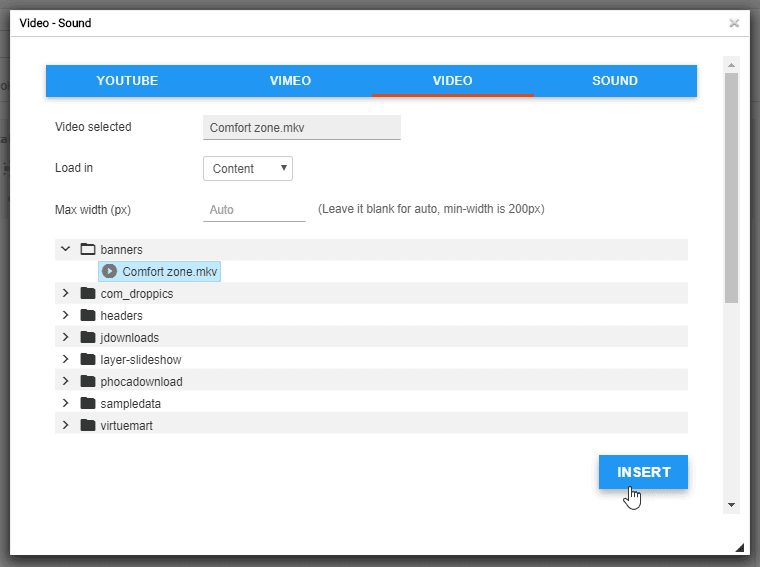
Кроме того, вы можете выбрать видео- или аудиофайл со своего сервера на вкладке «Видео» или «Звук».
10. Небьющиеся пространства
Также можно вставлять неразрывные пробелы, щелкнув по значку в инструменте редактора.
в инструменте редактора.