Автоматическое переименование изображений и медиафайлов WordPress при загрузке
Полезно знать, насколько важны изображения для SEO и вашей страницы. Дело в том, что с изображениями вы можете многое сделать, например, повысить рейтинг в поисковых системах и посещаемость сайта :).
Все, что вам нужно сделать, это предоставить хорошие изображения и следовать некоторым правилам, чтобы назвать их, дело в том, что, возможно, у вас нет слишком много времени, чтобы переименовать все изображения, которые вы должны загрузить на свою страницу, но это не будет проблема больше с WP Media Folder.
WP Media Folder есть очень простой в использовании инструмент для автоматического переименования всех изображений, которые вы загружаете на свою страницу. Это автоматическое переименование очень поможет вам в SEO вашей страницы, потому что, когда Google ищет это изображение, чтобы знать, что оно делает. там первое, что он ищет, это заголовок изображения.
Используйте лучший заголовок для обновления имени изображения на вашем веб-сайте WordPress
Когда вы обновляете имя изображения на своем веб-сайте WordPress, необходимо следовать некоторым параметрам.
Прежде всего, вам не следует использовать в заголовках символы с тильдами и фразы, которые не имеют смысла с изображением. WP Media Folder поможет с их действительно простыми в использовании инструментами переименования.
Таким образом, просто использования заголовка, который имеет смысл с изображением, достаточно, чтобы сообщить Google, что это изображение там делает. Например, если у вас есть изображение собаки, имя которой не должно быть DGCH-20-13, Название изображения должно быть чем-то вроде «бегущей собаки», чтобы описать то, что вы хотите показать.
Попрощайтесь с грязной медиатекой.
WP Media Folder позволяет классифицировать файлы, синхронизировать папки с облачным хранилищем, создавать потрясающие галереи и даже заменять изображения, не разрывая ссылки.
Оптимизируйте свой медиа-процесс уже сегодня
Автоматическое переименование мультимедиа одним щелчком мыши
Есть некоторые вещи, которые WP Media Folder позволяет вам делать, и одна из них — использовать автоматическое переименование мультимедиа. Вы сможете контролировать все изображения, которые вы загружаете на свой сайт, и просто настраивая то, что вы хотите добавить/удалить заголовок изображения.
Теперь давайте узнаем, как активировать и настроить автоматическое переименование, мы увидим, насколько это просто, для этого примера мы собираемся загрузить изображение с заголовком с некоторыми странными символами, а WP Media Folder переименует его автоматически с помощью лучшее название.
Начните с настройки автоматического переименования, выбрав « Настройки» > WP Media Folder » > «Переименовать и водяной знак» > вкладка «Переименовать .
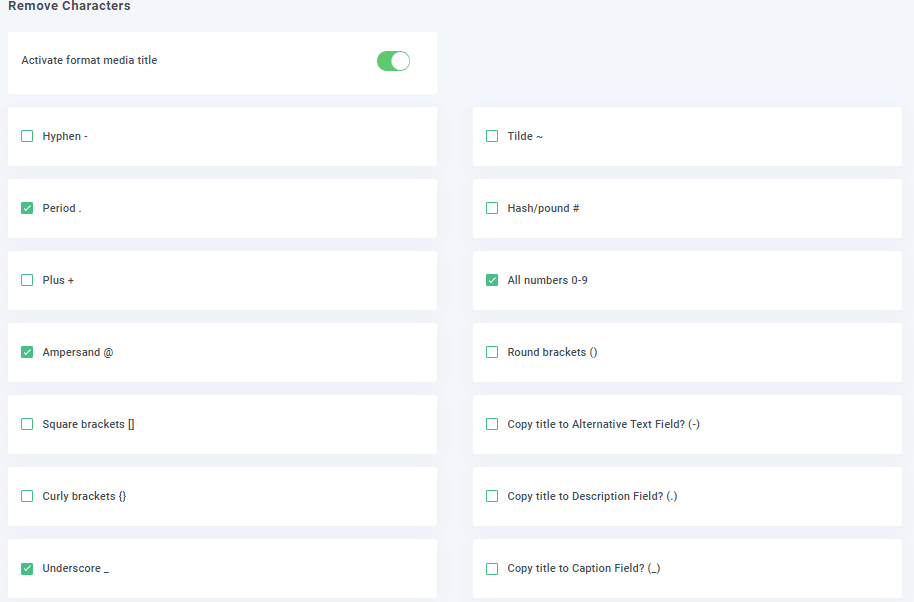
В этом разделе вы сможете увидеть все варианты автоматического переименования медиафайлов.

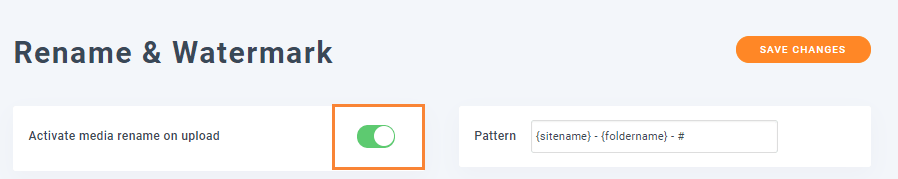
Прежде всего, вам нужно нажать «Активировать переименование мультимедиа при загрузке», которая по умолчанию отключена.
Теперь вы можете ввести шаблон, которому будут следовать ваши заголовки. Доступны следующие теги:
{sitename}: название вашего сайта.
{foldername}: имя папки, в которую вы загружаете изображение.
{date}: дата загрузки изображения.
{оригинальное имя}: исходное имя изображения.
Примечание. # будет заменен возрастающими цифрами.
Как видно на примере, все эти теги разделяются дефисом «-».
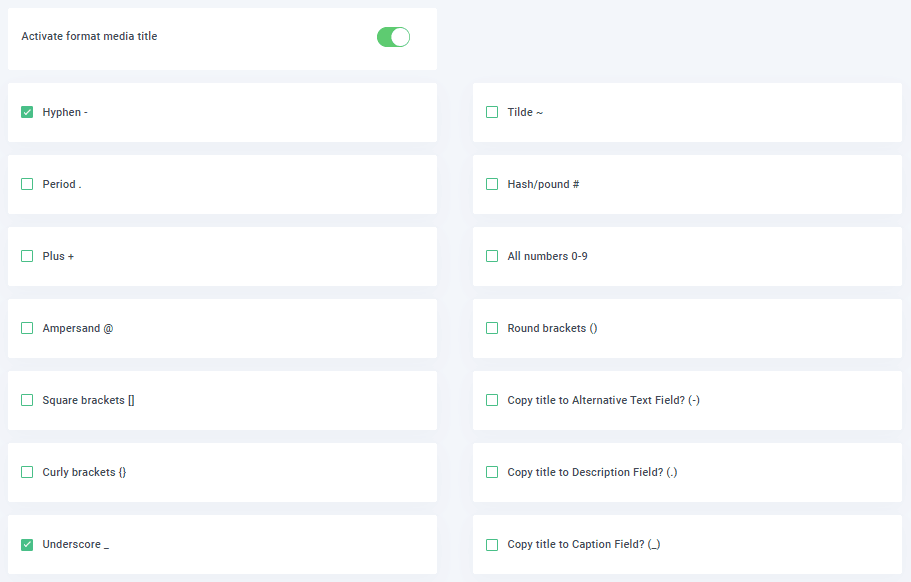
Следующий шаг — выбрать все символы, которые мы хотим удалить из заголовка.

Возможно, вы спрашиваете себя, почему я должен использовать все эти параметры, и это легко, скажем, у вас есть камера, и ваша страница WordPress представляет собой, по сути, галерею всех сделанных вами фотографий, как мы знаем, существует множество камер, которые сохраняйте изображения с такими именами, как DC@-25342/25/2020, и это не подходит в качестве заголовка для SEO, потому что Google не будет знать, что это за изображение, когда будет искать это изображение на вашей странице.
В этом разделе есть и другие параметры, такие как «Копировать заголовок в альтернативное текстовое поле», «Копировать заголовок в поле описания» и «Копировать заголовок в поле заголовка».
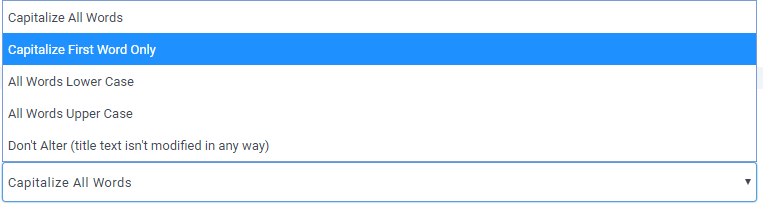
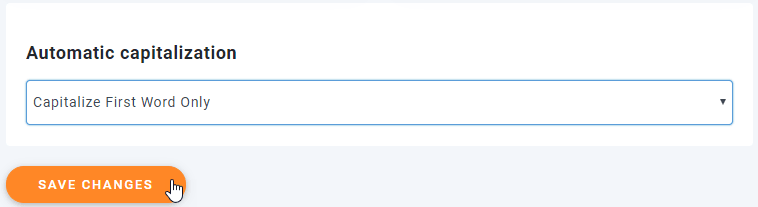
Наконец, вы увидите вариант капитализации.

Как видите, варианты:
- Пишите с заглавной буквы только первое слово.
- Все слова в нижнем регистре.
- Все слова в верхнем регистре.
- Don't Alter (текст заголовка никак не изменяется).
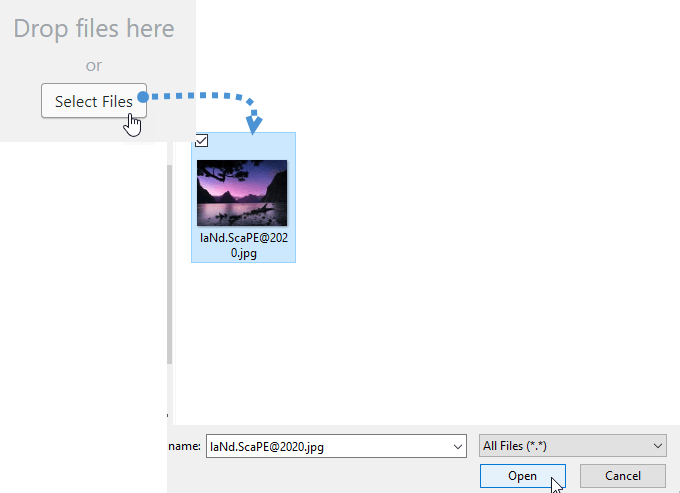
Теперь, когда мы рассмотрели все варианты, в этом примере мы собираемся загрузить изображение под названием «laNd.ScaPE@2020» и установить автоматическое переименование, чтобы исправить заглавные буквы, удалить точку и все другие специальные символы. в заголовке мы добавим также название страницы «testjoomunited» после имени изображения.

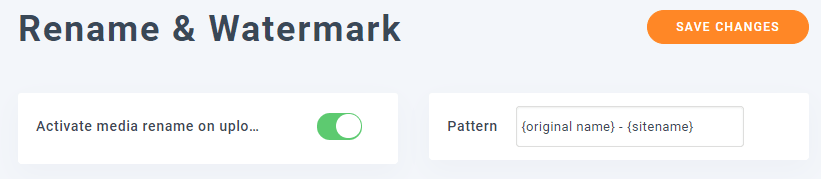
Именно так мы собираемся установить шаблон: как видите, вы можете комбинировать шаблон так, как хотите, и использовать все теги, которые хотите использовать.

Вот как мы собираемся установить символ удаления, чтобы удалить все эти символы.

Наконец, мы собираемся использовать только первое слово и нажать «Сохранить изменения», чтобы активировать автоматическое переименование и сохранить все настройки.
Итак, давайте зайдем в медиатеку и загрузим изображение, чтобы посмотреть, изменится ли заголовок.

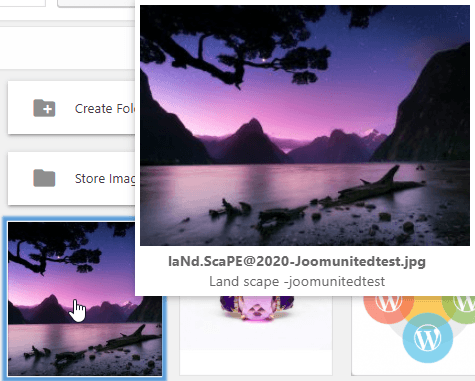
Теперь, когда мы загрузили его, если вы подойдете к изображению и наведете указатель мыши, вы сможете увидеть заголовок под названием изображения.

Как вы можете видеть, он удалил все специальные символы и добавил имя страницы после имени изображения в заголовке, а также следовал шаблону имени изображения, так что вы сэкономили много рабочего времени, просто щелкнув некоторые вещи и сохраняя это.
Вы сделали две вещи такими же простыми, как выбор некоторых параметров и сохранение настроек, это изменение имени изображения и заголовка, чтобы все ваши пользователи и Google могли понять ваше изображение.
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Лучшее SEO-имя изображения Google
Теперь, когда мы изменили конфигурацию вашего заголовка, вы должны иметь в виду, что есть некоторые комбинации, которые вы можете использовать для изменения имени файла ваших изображений, например, если вы не хотите использовать исходное имя, вы можете просто не использовать тег {original namr} и использовать один из других, хорошей комбинацией может быть «{foldername}-{sitename)-#», так что все ваши изображения будут следовать этому шаблону, и вы будете возможность найти ваши изображения более простым способом.
Так что это всего лишь один из инструментов, которые WP Media Folder . С этим замечательным плагином вы можете делать множество вещей, например импортировать медиафайлы в медиатеку прямо с сервера … Чего вы ждете? Зайдите сюда и купите членство прямо сейчас.
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.



Комментарии