Управляйте HTML-таблицами WordPress с помощью WP Table Manager в виджетах Elementor.
Конструкторы страниц — самые мощные инструменты в WordPress, поскольку они позволяют настраивать и перемещать/создавать все на вашем сайте без разработчика, а Elementor — один из наиболее часто используемых конструкторов страниц из-за всех предлагаемых им инструментов.
Другими действительно хорошими инструментами, которые сделают ваш сайт профессиональным, являются таблицы, поскольку вы сможете создавать сравнительные таблицы для своих цен, сравнивать другие страницы, вы также можете создавать таблицы планирования, чтобы показать, что находится в вашем расписании.
Самое приятное то, что с помощью WP Table Manager вы сможете создавать и настраивать таблицы, а также использовать их в Elementor, чтобы упростить задачу, и здесь вы узнаете, как использовать WP Table Manager в Elementor. .
Таблица содержания
Ищете надежное решение для управления таблицами для клиентских веб-сайтов?
От таблиц с ценами до сравнения продуктов, этот плагин предлагает мощные функции для представления данных в понятной и удобной для пользователя форме.
Получите конкурентное преимущество прямо сейчас!
Как использовать таблицы WordPress в Elementor
Прежде всего, мы увидим, как создавать таблицы непосредственно в Elementor, так что да, вам не нужно будет сначала переходить на панель управления WP Table Manager чтобы создать таблицу, а затем перейти к публикации или на странице, вставив ее, вы собираются делать все прямо из Elementor.
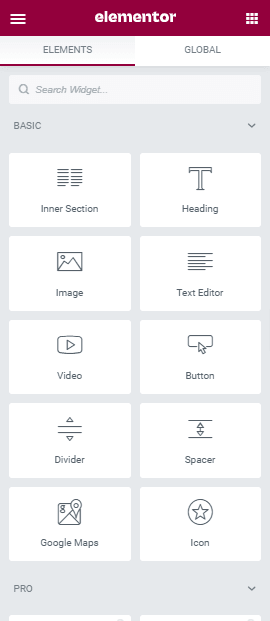
Итак, сначала перейдите к публикации или странице, которые вы хотите отредактировать, и нажмите «Редактировать с помощью Elementor», загрузится Конструктор страниц, и вы увидите все блоки на левой панели.

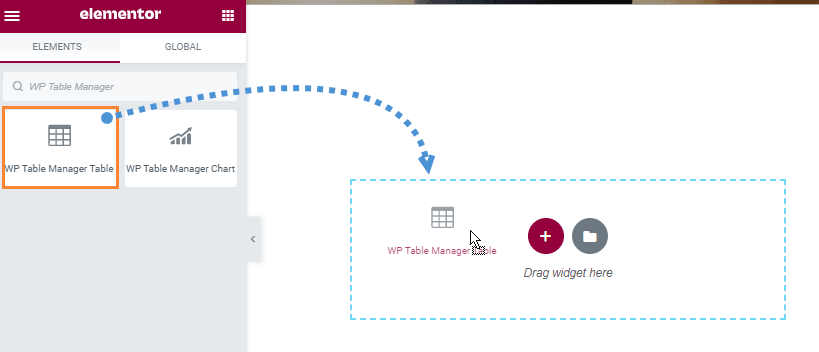
Используйте поле поиска для поиска блоков WP Table Manager , вы можете сделать это, набрав WP Table Manager и перетащив его в раздел страницы с правой стороны.

Это загрузит блок таблицы в конструкторе страниц с параметрами на левой панели.
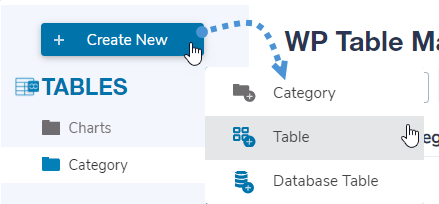
Нажмите «Выбрать таблицу» , чтобы загрузить менеджер таблиц. Нажмите + Создать новый , а затем выберите Таблица .

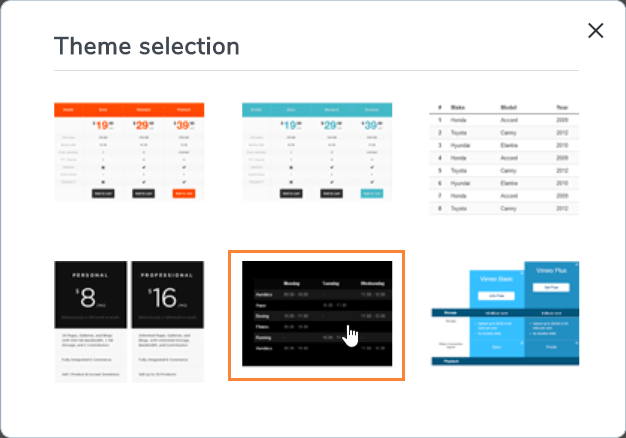
Это отправит вас на другую вкладку с создателем таблиц со всеми параметрами. Мы будем использовать тему для этого урока, чтобы вы могли увидеть, насколько легко создавать таблицы на основе тем. Для этого нажмите «Тема»> «Выбор темы» , это будет Загрузите все доступные темы, мы собираемся выбрать одну, чтобы создать таблицу планирования.

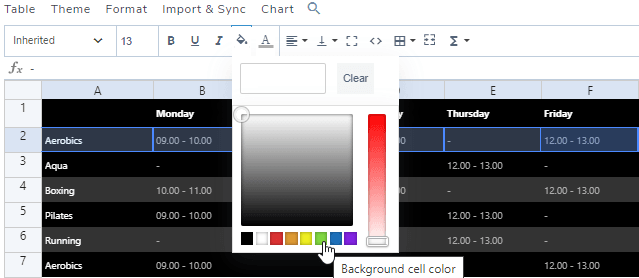
Это загрузит шаблон, переопределив все стили в текущей таблице, после загрузки темы вы сможете настроить всю таблицу, чтобы она соответствовала теме вашего сайта, например, здесь мы установим зеленый цвет more черный.

Так что теперь просто отредактируйте его и настройте так, как это можно сделать в любом другом редакторе таблиц, например Excel.
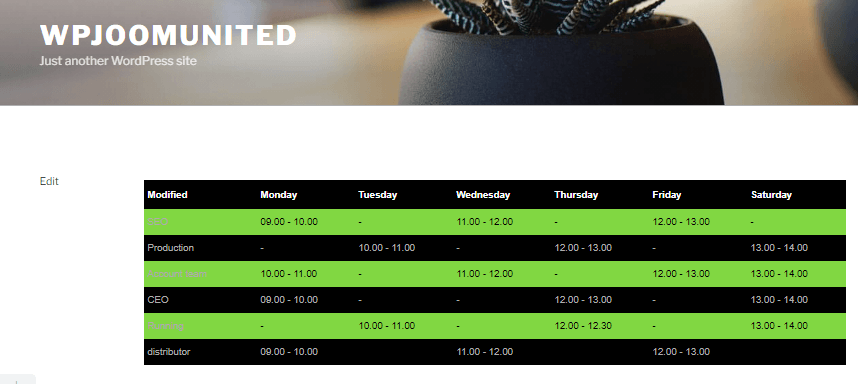
После внесения всех необходимых изменений, например, для этого плана встречи, вы можете закрыть эту вкладку и вернуться в редактор Elementor, поскольку все будет автоматически сохранено и обновлено в конструкторе Elementor.
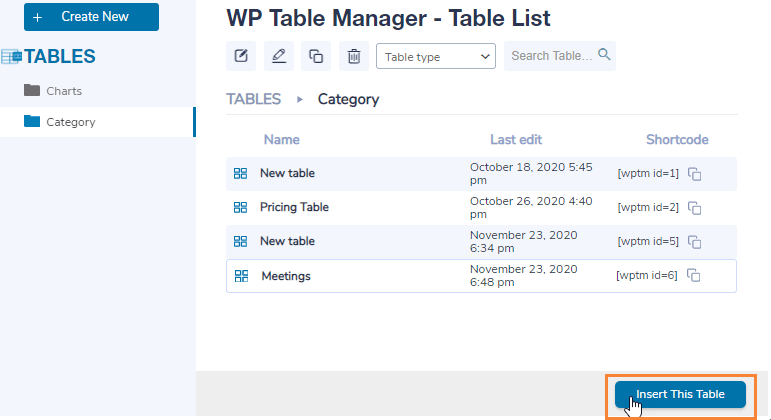
Чтобы вставить таблицу, вам нужно всего лишь выбрать таблицу и нажать «Вставить эту таблицу» , после чего таблица загрузится в конструктор страниц.

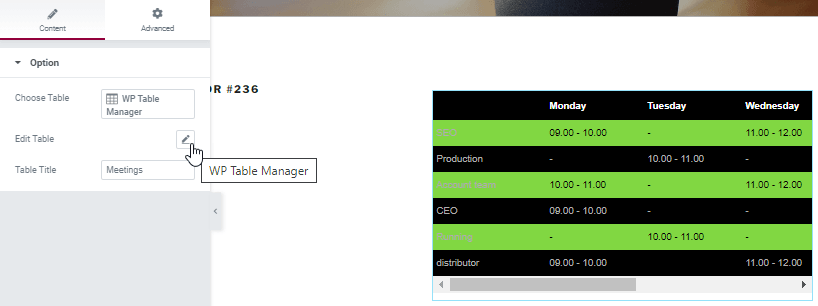
Что произойдет, если нам нужно отредактировать таблицу, если мы вернемся в WP Table Manager чтобы отредактировать ее? Ответ отрицательный, вы можете просто щелкнуть таблицу, а затем на левой панели щелкнуть карандашом, это будет загрузите редактор таблиц внутри конструктора страниц.

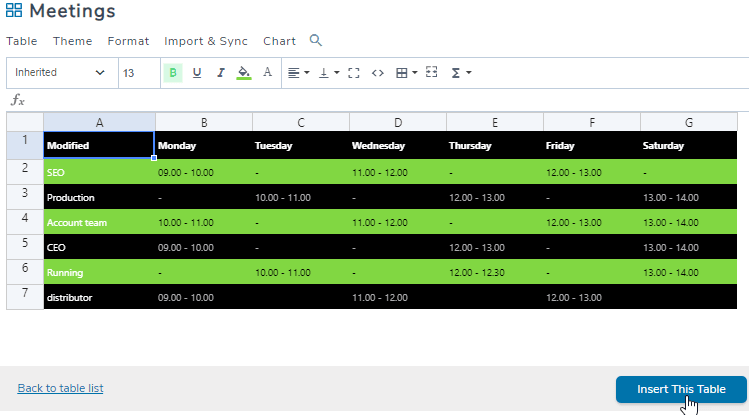
Это загрузит редактор таблиц, точно такой же, как тот, который мы использовали ранее для создания таблицы, поэтому внесите все необходимые изменения и, наконец, нажмите «Вставить эту таблицу» в правом углу внизу.

Теперь, когда мы закончили работу с таблицей и добавили ее в конструктор страниц, мы можем приступить к публикации страницы, и все будет сделано для этой таблицы.

И это должно быть все, мы создали таблицу менее чем за 15 минут, используя тему, и настроили ее, используя все инструменты, предлагаемые WP Table Manager, без необходимости закрывать Page Builder и снова открывать его, поэтому мы много сэкономили времени на это.
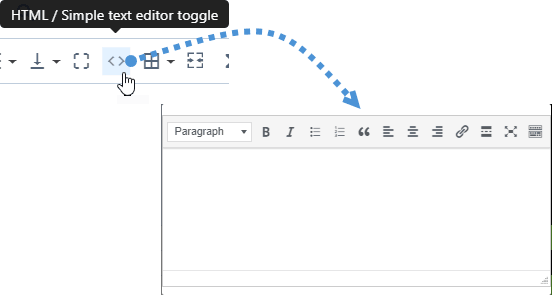
Еще один хороший инструмент для настройки вашей таблицы - это редактор HTML, который вы можете использовать, щелкнув значок тега HTML в редакторе. Он загрузит редактор HTML, когда вы попытаетесь отредактировать ячейку.

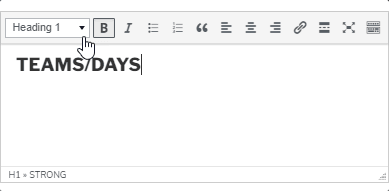
Как видите, это предлагает вам все варианты, которые предлагает редактор HTML, например, здесь мы будем использовать полужирный вариант и заголовок 1 с косой чертой, чтобы различать первый столбец и первую строку.

Поскольку таблицы создаются с использованием HTML, вы сможете использовать все теги HTML, которые хотите в этом редакторе, изменения будут отражены во внешнем интерфейсе.
Как видите, создавать таблицы с помощью WP Table Manager очень просто, и, чтобы упростить задачу, вы также можете использовать конструктор страниц Elementor, чтобы вставить его во внешний интерфейс.
Обращение ко всем веб-мастерам!
Расширьте возможности своих клиентских веб-сайтов с помощью WP Table Manager . Легко управляйте таблицами, диаграммами и электронными таблицами и настраивайте их, предоставляя клиентам динамичную и привлекательную визуализацию данных.
Обновите свои услуги веб-дизайна сегодня!
Начните управлять своими таблицами с помощью этого плагина Elementor Tables
Это всего лишь несколько инструментов из всех таблиц, которые WP Table Manager например, подключение его к Google Sheets , а также таблицы Excel, которые упрощают все, так чего же вы ждете? Перейдите сюда и начните создавать таблицы прямо из Elementor.
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.



Комментарии