Скорость веб-страницы для мобильных устройств и Lazy Loading
Знаете ли вы, что изображения составляют 60% среднего размера веб-страницы? Никто не знает об этом бремени лучше, чем ваши мобильные пользователи. WP Speed of Light снимает с себя ответственность за тщательную настройку контента, вводя lazy loading , совместимую с мобильными устройствами и новым редактором Gutenberg для WordPress.
Показ изображений с Lazy Loading на мобильных устройствах
После представления возможностей ImageRecycle по минимизации размера ваших файлов изображений WordPress, lazy loading становится дополнительным шагом для оптимизации взаимодействия с пользователем. Lazy loading предоставляет изображения, которые нужны вашим пользователям, только тогда и тогда, когда они им нужны, что значительно повышает производительность на мобильных устройствах. Как это работает?
Lazy loading оживляет ваш контент, разумно адаптируясь к тому, что видит пользователь. Например, если кто-то посещает ваш блог WordPress с мобильного устройства, размер экрана сильно ограничивает видимость. Нет смысла загружать все изображения, когда пользователи могут видеть только некоторые из них, особенно если они в конечном итоге покидают веб-сайт, не увидев весь контент.

Lazy loading загружает изображения только тогда, когда пользователи добираются до них. Если они находятся в публикации или на странице и видят только одно изображение, это все, что загружается. По мере прокрутки изображения загружаются постепенно, ничего не отвлекая от восприятия, одновременно увеличивая время загрузки и сокращая использование данных на мобильных устройствах. От сокращения времени загрузки выигрывает не только пользовательский опыт.
С lazy loadingвы также можете вздохнуть с облегчением, когда дело доходит до поисковой оптимизации. Современные поисковые системы при построении рейтинга результатов поиска учитывают, сколько времени требуется для загрузки веб-страницы. Таким образом, lazy loading способствует более высокому рейтингу благодаря быстрому времени загрузки веб-сайта. Итак, как же включить lazy loading в WordPress?
Перенести Lazy Loading в Гутенберг
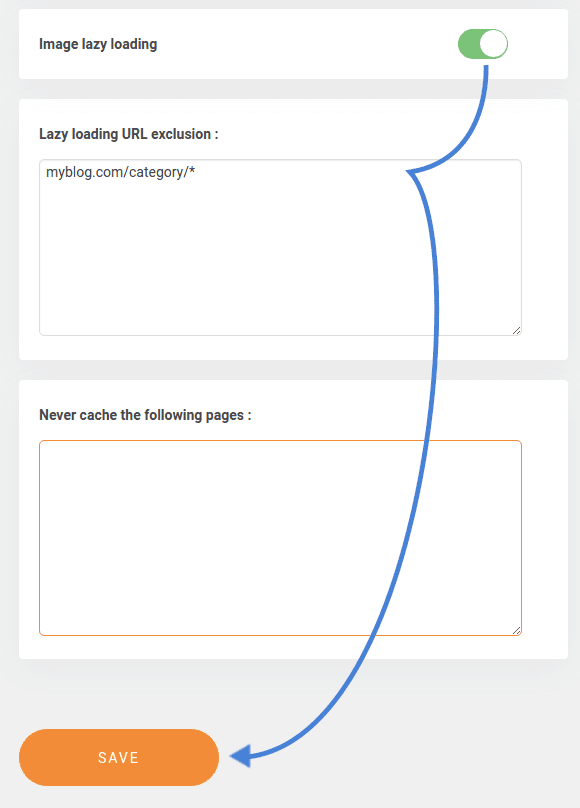
Lazy loading является частью WP Speed of Light ускорения настроек плагина . Чтобы включить lazy loading , просто нажмите на lazy loading изображения . При желании вы можете указать URL-адреса или шаблоны с подстановочными знаками, которые lazy loading останется нетронутой. Как только вы нажмете «Сохранить» , WP Speed of Light позаботится обо всем остальном.

Lazy loading работает даже с Гутенбергом из коробки. Какой бы редактор вы ни использовали, все, что вам нужно сделать, - это сосредоточиться на создании отличных постов и страниц. WP Speed of Light автоматически доставляет изображения пользователям при необходимости.
lazy loading есть только победители . Все читатели получают контент раньше, мобильные пользователи экономят на использовании данных, а ваш блог WordPress поднимается в рейтингах поисковых систем. С WP Speed of Light Pro вы также можете воспользоваться lazy loading одним щелчком переключателя.
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.


Комментарии