Как управлять медиафайлами с папками в виджетах Elementor
Elementor — один из самых известных конструкторов страниц для WordPress, поскольку он упрощает создание публикаций и страниц с помощью множества виджетов, но это не очень помогает, когда мы пытаемся найти файл, чтобы вставить его в сообщение или страницу.
Это больше не будет сложно, поскольку с WP Media Folder вы сможете создавать папки внутри медиа-библиотеки и на Elementor :)
У вас будет лучшее из этих двух инструментов: Elementor для создания потрясающих публикаций и WP Media Folder , который позволяет вам организовывать медиатеку и создавать галереи.
Таблица содержания
Ищете мощное решение для управления файлами для клиентских веб-сайтов?
WP File Download — это ответ. Благодаря расширенным функциям, таким как категории файлов, ограничения доступа и интуитивно понятный пользовательский интерфейс.
Удивите своих клиентов первоклассной организацией файлов!
Давайте использовать Elementor и Media Folders
В этом уроке мы создадим несколько папок с помощью WP Media Folder в процессе создания публикации.
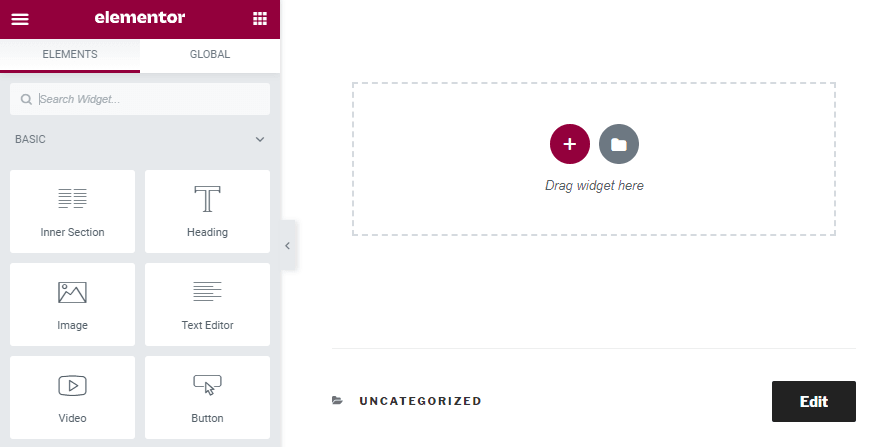
Прежде всего, мы собираемся перейти в «Сообщения» > «Добавить новые» и нажать «Редактировать с помощью Elementor», это загрузит конструктор страниц.

Выглядит точно так же, да, но мы увидим разницу, когда создадим новую галерею или добавим изображение.
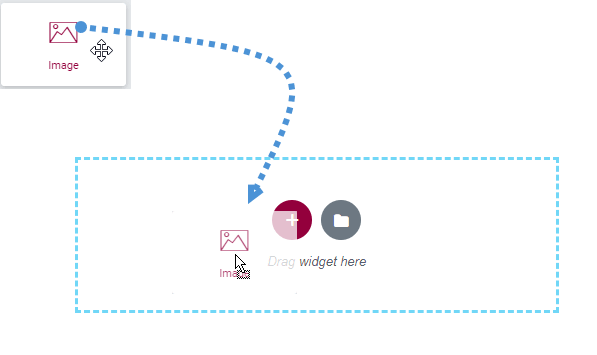
Теперь поместите виджет «изображение» в свой пост, чтобы добавить изображение.

Теперь, когда вы разместили виджет изображения, просто нажмите «выбрать изображение», здесь мы увидим волшебство, теперь вы сможете увидеть множество вариантов для создания папок, которые упростят изображение. организационный процесс.
Допустим, мы собираемся создать пост, связанный с собаками, было бы неплохо создать папку для каждого поста, также мы могли бы разделить нашу основную библиотеку на папки для постов и страниц, например.
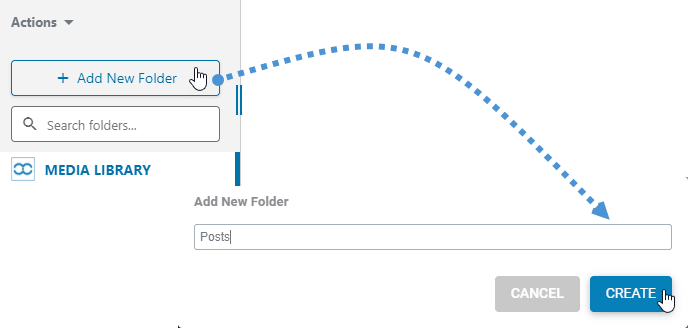
Итак, прежде всего, мы собираемся создать папку под названием «сообщения», для этого нам просто нужно нажать + Добавить новую папку и теперь ввести имя новой папки, в данном случае мы будем введите «Сообщения» и нажмите « Создать» .

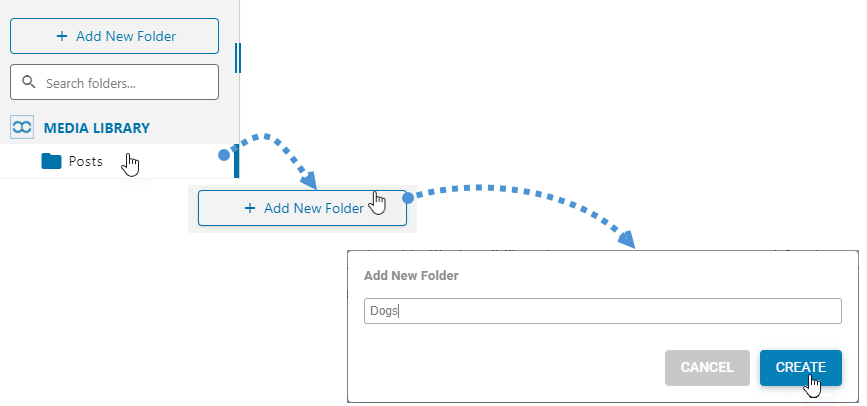
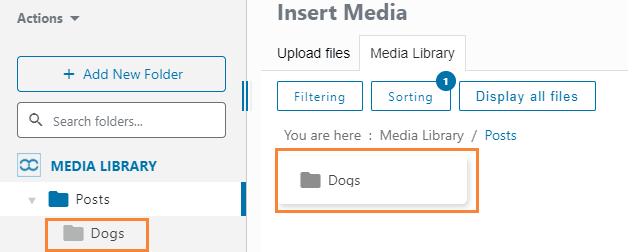
Вы увидите новую папку, созданную под названием «Сообщения», и теперь внутри этой папки мы добавим новую подпапку с названием сообщения, которое мы собираемся создать, в этом случае я буду использовать «Собаки», но вы можете ввести желаемое имя;)
Чтобы создать новую подпапку, вам просто нужно перейти в родительскую папку, щелкнув по ней, а затем выбрать +Добавить новую папку , плагин автоматически создаст новую подпапку.

Вы увидите новую подпапку, созданную чуть ниже родительской папки, также есть возможность перейти к подпапке внутри родительской папки вверху.

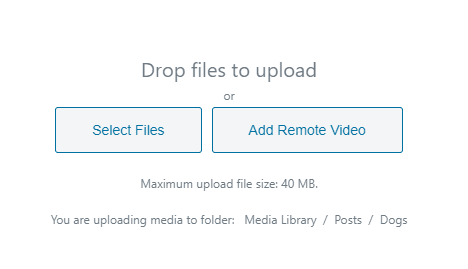
Теперь следующий шаг - начать загрузку изображений для вашего сообщения, просто нажмите на раздел «Загрузить файлы» и перетащите файл или выберите его на своем компьютере.

Теперь, когда вы добавили свои изображения и упорядочили их, процесс создания публикации будет очень простым, так как вы увидите только те изображения, которые вам нужны, а не все другие изображения, которые не нужны для создаваемого вами сообщения. :)

Если вы думаете, что это единственный вариант, который у вас есть с WP Media Folders, то вы ошибаетесь, поскольку существует множество фильтров и параметров сортировки, которые вам нужно искать для изображения, которое вы ищете;)
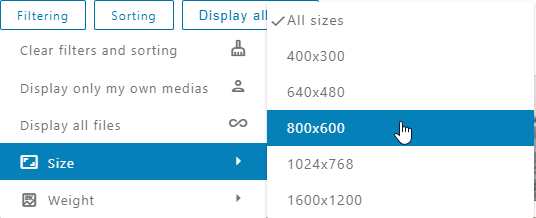
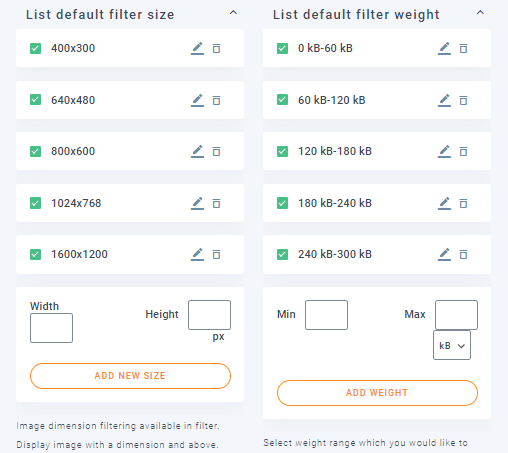
В фильтрах у вас есть параметры размера и веса, которые позволят вам фильтровать изображения с помощью параметров.

У вас также есть возможность управлять этими параметрами, выбрав «Настройки» > WP Media Folder > «Фильтрация мультимедиа» .

Как видите, существуют действительно простые в использовании варианты создания, редактирования и удаления этих параметров.
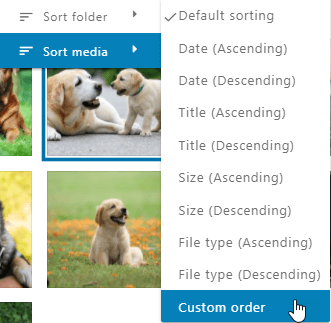
Вы также можете сортировать изображения внутри папок, используя следующие параметры:
- По умолчанию
- Дата (по возрастанию и убыванию).
- Название (по возрастанию и убыванию).
- Размер (по возрастанию и убыванию).
- Тип файла (по возрастанию и по убыванию).
- Пользовательский порядок : эта опция позволяет вам упорядочить файлы внутри папки, перетаскивая их.

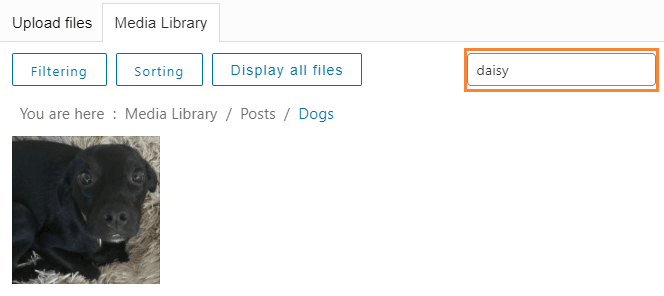
Что произойдет, если вы ищете точное изображение по названию? Ответ - это поле поиска.
Это поле поиска позволит вам искать изображение, вводя имя файла.

Например, если мы ищем картинку с ромашкой, она автоматически фильтруется;)
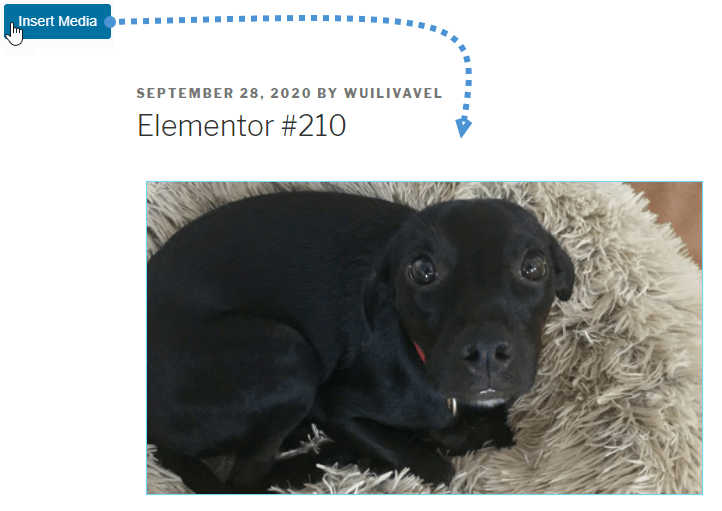
Теперь, когда мы нашли ромашку, чтобы вставить ее в сообщение, нам просто нужно щелкнуть изображение, и в правом нижнем углу вы увидите параметр «Вставить медиа», просто щелкните по нему, и изображение будет автоматически вставляется в сообщение.

Как видите, маргаритка была успешно добавлена в сообщение, и у вас есть много вариантов, которые можно использовать непосредственно в виджете Elementor.
Очевидно, это не единственный виджет, который мы должны использовать при создании публикации, но есть и хорошие новости!
Все виджеты, связанные с изображениями, имеют те же параметры, которые мы показывали ранее, вы можете управлять и использовать папки и изображения из каждого отдельного виджета, связанного с изображениями, такими как «окно изображений», «карусель изображений» и все другие галереи :)
Приятно отметить, что вы также можете использовать WP File Download и Elementor для управления загружаемыми файлами непосредственно из Elementor!
Обращение ко всем веб-мастерам!
Экономьте время и повышайте производительность с помощью WP Media Folder . С легкостью упорядочивайте клиентские медиафайлы, создавайте настраиваемые галереи и обеспечьте беспрепятственный пользовательский интерфейс.
Обновите проекты вашего веб-сайта прямо сейчас!
Начните использовать папки Elementor прямо сейчас
Это всего лишь несколько вариантов из всех, которые предлагает WP Media Folder , вы сможете создавать действительно профессиональные сообщения и страницы с помощью этого замечательного плагина, так чего же вы ждете? Зайдите сюда и получите свое членство прямо сейчас!
Когда вы подпишетесь на блог, мы будем отправлять вам электронное письмо о появлении новых обновлений на сайте, чтобы вы их не пропустили.


Комментарии