WP Media Folder: Avada Live elements
1. WPMF Gallery
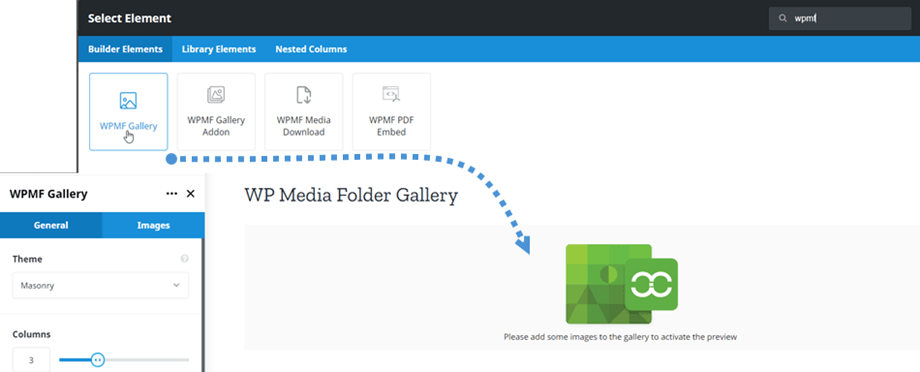
In order to insert a gallery on Avada builder or Avada Live, you just click the WPMF Gallery element on the Builder Elements tab. Or you can input "WPMF" text on the search field for faster navigation.
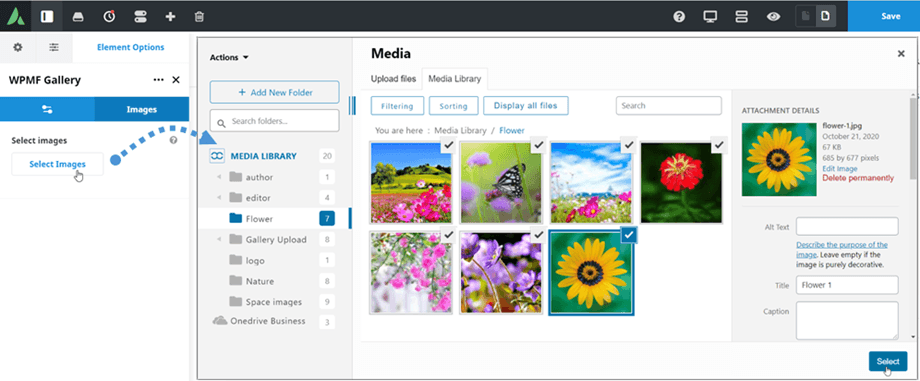
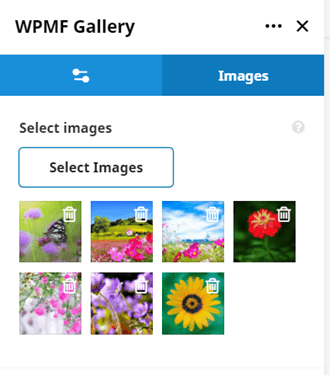
After that, at WPMF Gallery panel > Images tab, you click "Select Images" button to select images for the gallery, then follow the next steps to create a new gallery from the selected images.
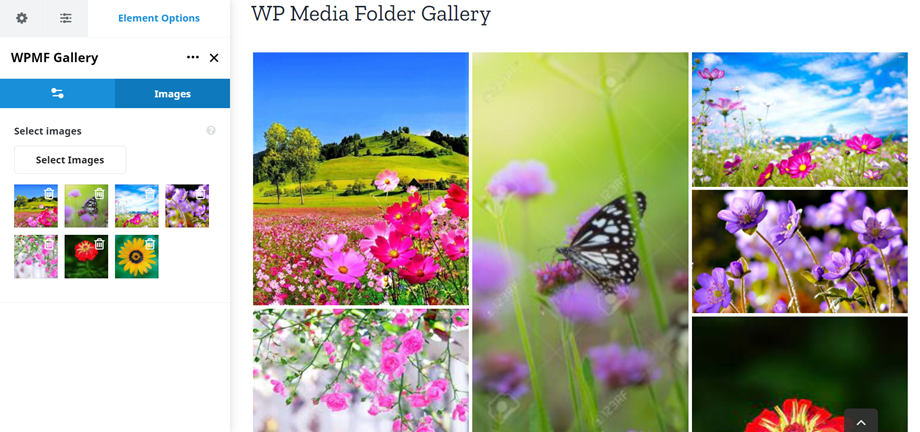
Finally, the gallery preview following the selected theme will display on the main screen. From here you can remove images by clicking the "Remove" icon.
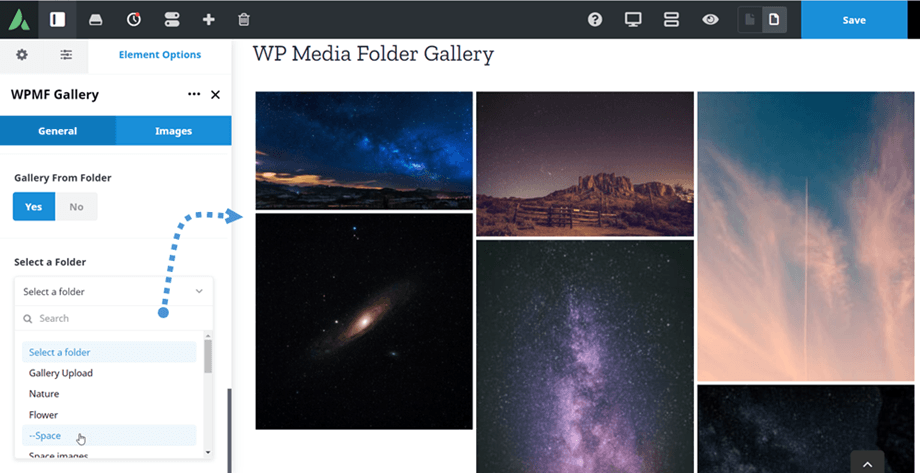
Moreover, you can quickly create a new gallery by selecting a folder. Please go to the bottom of General tab, enable "Gallery From Folder" option and then select a folder from the drop-down folder list. Finally, the gallery preview including images in the selected folder will appear immediately on the main screen.
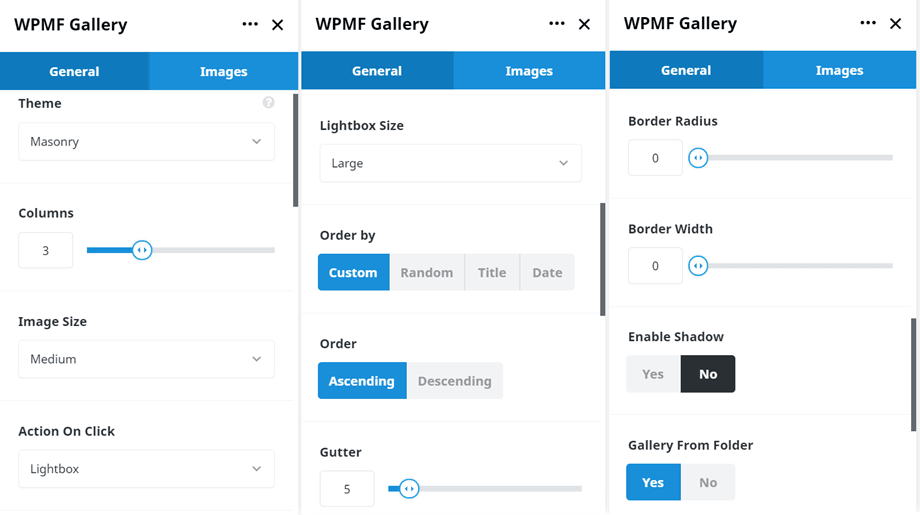
On the settings panel, there also some options for the gallery to adjust:
Gallery Settings
General tab:
- Theme: Default, Mansory, Portfolio, Slider (Addon: Flow slide, Square grid and Material)
- Columns: 1 to 8
- Gutter: 5, 10, 15... 50
- Image Size: Thumbnail, Medium, Large, Full,... (following your image size at Settings >> Media)
- Action On Click: Lightbox, Attachment Page, None
- Lightbox Size: Thumbnail, Medium, Large, Full
- Order by: Custom, Random, Title, Date
- Order: Asc/Desc
- Enable Shadow: Yes/No
- Gallery From Folder: Yes/No
Border section:
- Border Radius: 0 to 20 px
- Border Width: 0 to 30 px
- Border Type: Solid, Double, Dotted, Dashed, Groove
- Border Color: pick a color
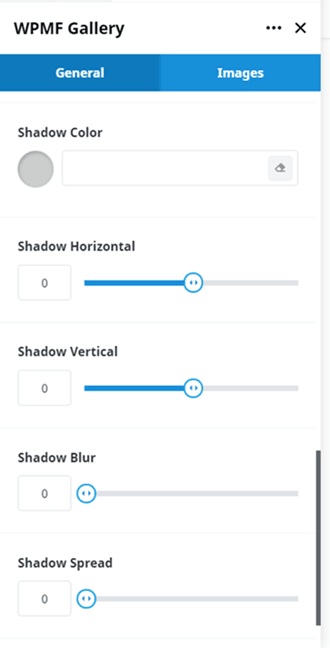
Shadow section:
- Shadow Color
- Shadow Horizontal
- Shadow Vertical
- Shadow Blur
- Shadow Spread
Images tab:
- Select images: select images for a Gallery
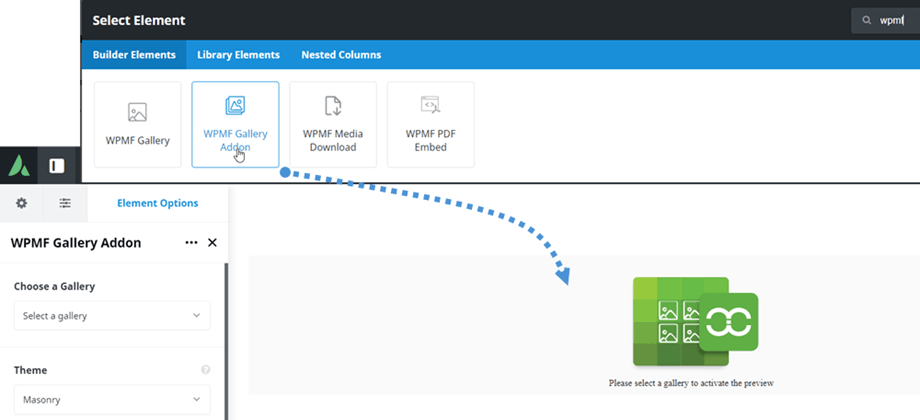
2. WPMF Gallery Addon
Similar to the Gallery element, you can find WPMF Gallery Addon element on the Builder Elements tab. Or you can input "WPMF" text on the search field for faster navigation.
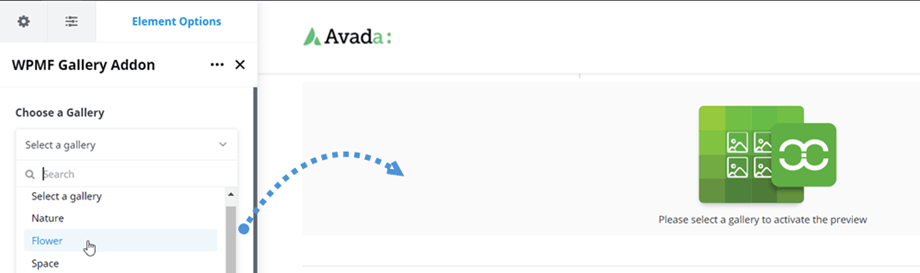
After that, at WPMF Gallery Addon panel, choose a gallery created from your gallery addon.
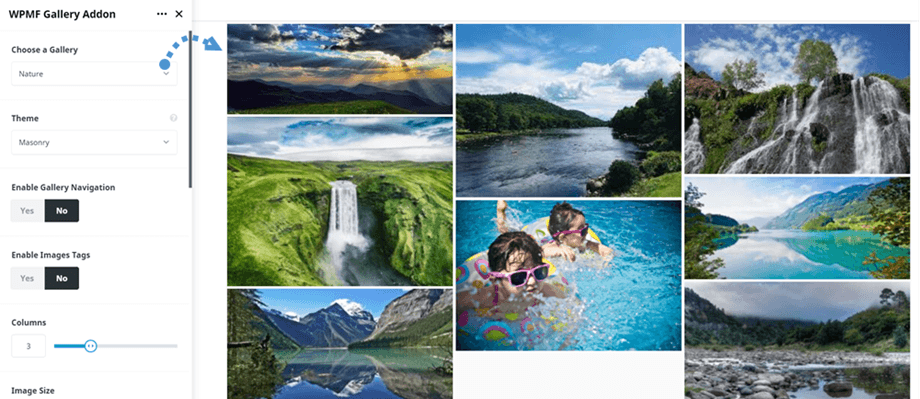
Finally, the gallery preview following the selected theme will display on the main screen.
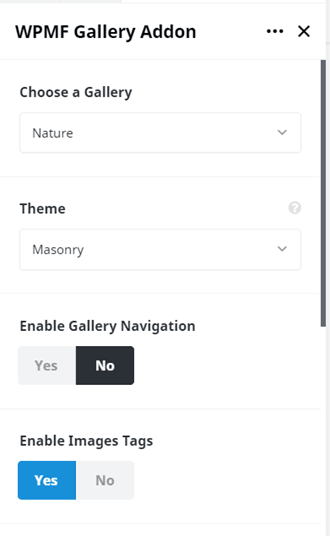
The gallery settings, margin, border and shadow are the same as WPMF Gallery. Please go back here for the gallery settings and below are additional options for WPMF Gallery Addon:
- Choose a Gallery: you create in Gallery Addon
- Enable Gallery Navigation: Yes/No
- Enable Images Tags: Yes/No
3. WPMF Media Download
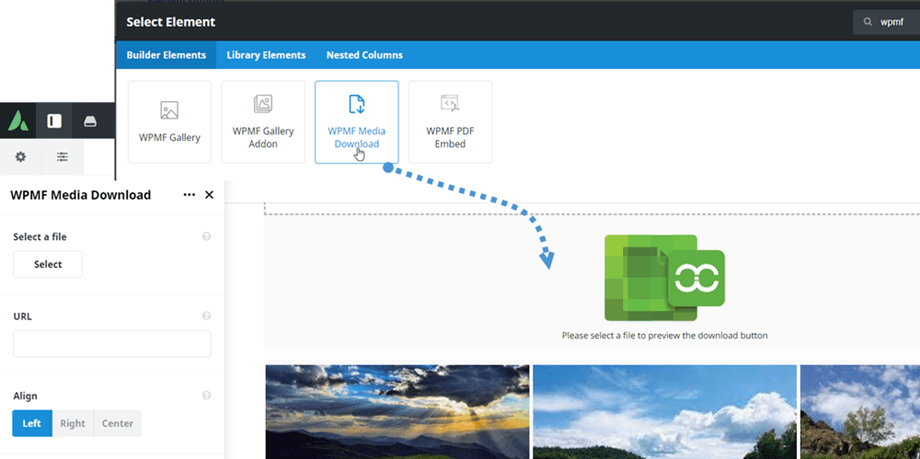
In order to use this element, you should enable "Single media download" option at Settings > Access & design > File Design tab. This WPMF Media Download element can be found on the Builder Elements tab. Or you can input "WPMF" text on the search field for faster navigation.
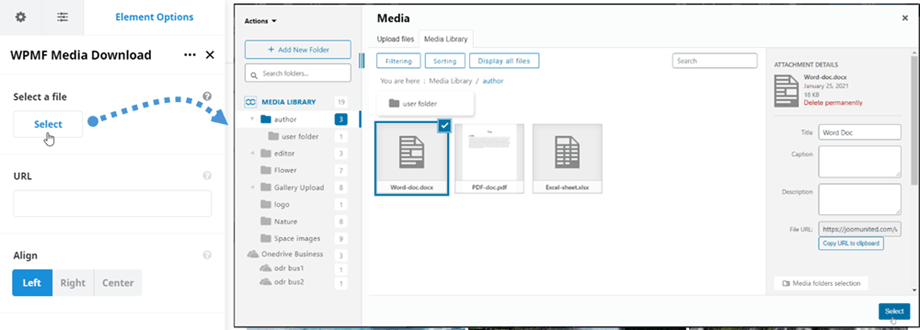
After that, click on Select a File button and pick a file from your Media library.
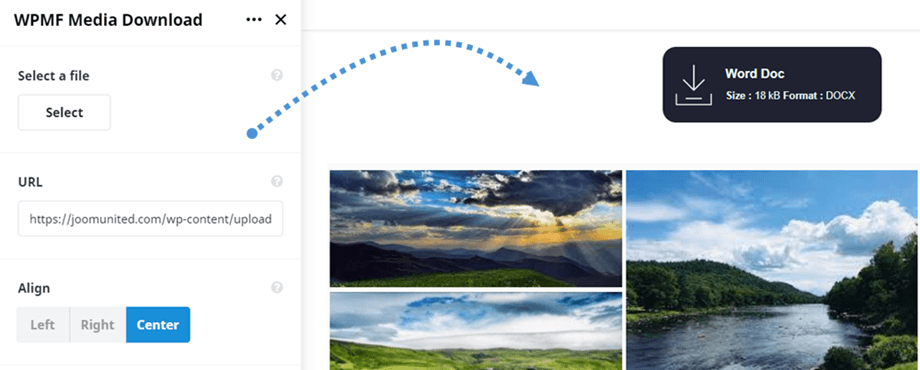
Then the single file download preview will display on the main screen.
Please go here if you want to modify the file block with your own style.
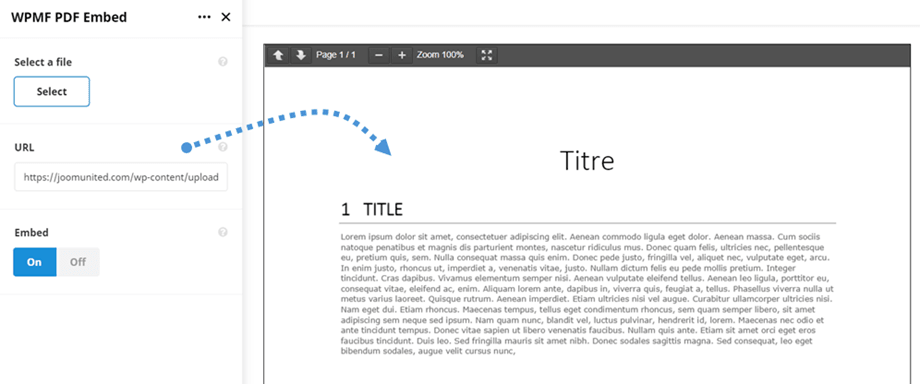
4. WPMF PDF Embed
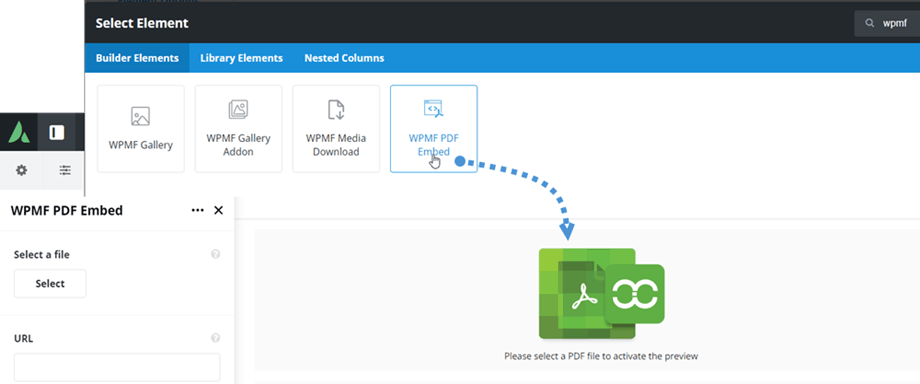
This WPMF PDF Embed element can be found on the Builder Elements tab. Or you can input "WPMF" text on the search field for faster navigation.
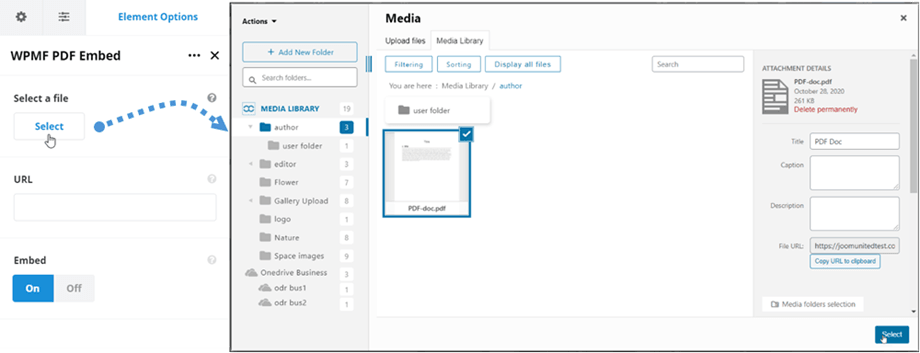
After that, click on Select a PDF button and pick a pdf file from your Media library.
Then the content preview of the pdf file will display on the main screen, you can select the target for the pdf if the Embed state is Off.