How to create an image gallery with filter for photos
Searching images in a gallery on your site won't be hard anymore because of the filters WP Media Folder offers, which will allow us to add as many images in a gallery as we want and allow our users to quickly find what they want to see.
In this tutorial, we will see how to create a gallery with filters using the WP Media Folder Gallery Addon.
Say goodbye to messy media library.
WP Media Folder lets you categorize files, sync folders with
cloud storage, create amazing galleries and even
replace images without breaking links.
Optimize your media workflow today
Creating an image gallery in WordPress
Let's start with the beginning, which is create a gallery using our Media Library or local files and the Gallery Manager from WP Media folder.
Note that we will be using the WP Media folder plugin and the WP Media folder Gallery add-on for this tutorial.
First of all, let's see how to create a gallery and fill it with images, in order to do this go to Media > Media Folder Galleries
On this screen, click on +Add New Gallery > Create new media gallery.
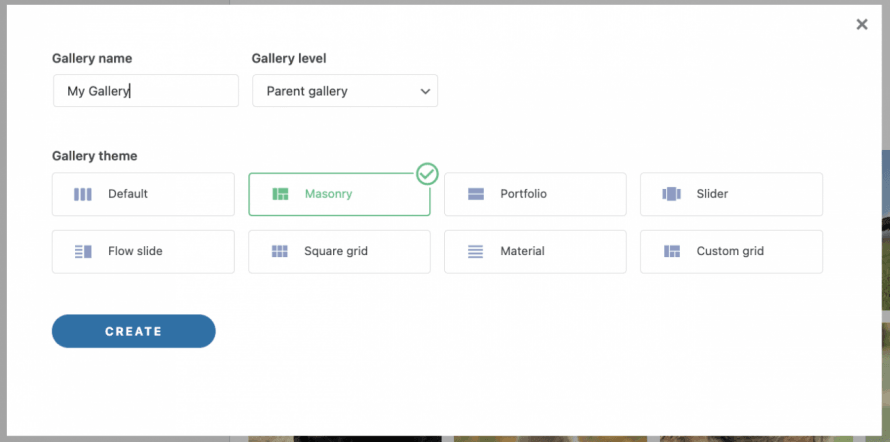
A pop-up will appear letting you type the gallery title as well as select the gallery theme that you will be using and if you want it to be a parent gallery or maybe a sub-gallery of another one.
You can select the theme that you want and type your image gallery title, then click on Create and that's all! Our empty gallery is created.
Now let's fill the gallery with images from the Media Library, in order to do this, click the WordPress icon that you will be able to see in the new gallery page.
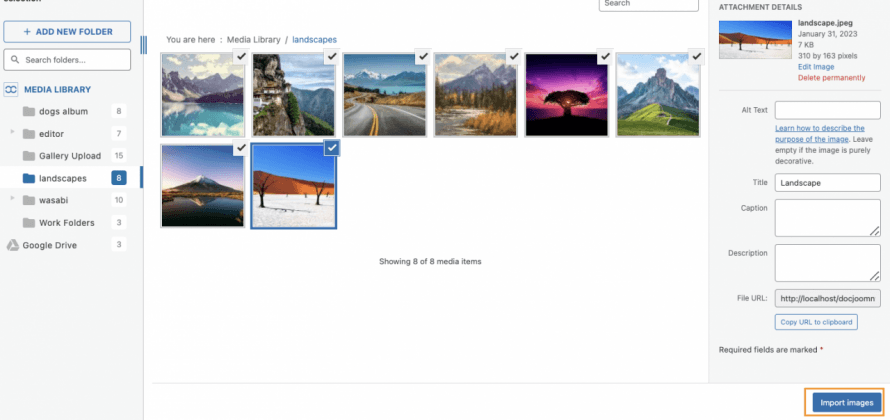
A modal will open with our Media Library and the folders created by WP Media Folder and easily navigate between all our images, select the images that you want to use and finally, click on Import Images.
The images will load in our Gallery Manager with a preview of all the images added.
Now let's add image from our local folders, in order to do this, click on the folder icon.
Our file explorer will be opened so we can select the images that we need and upload them directly to the gallery.
Now we have our images added to our recently created gallery and it was really fast! Wasn't it?
Adjust the filters for the WordPress gallery
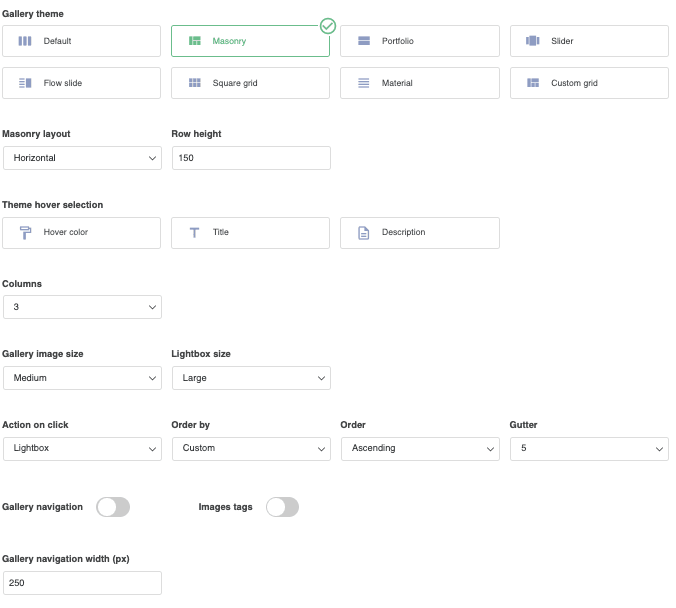
Now that we have our gallery created, we can proceed to adjust it to make it look how we want to, in order to do that, we have a settings tab available which is the Display settings & Shortcode tab.
On this screen we can select from the gallery theme to all the possible adjusts we could make to our gallery to make it fit our content.
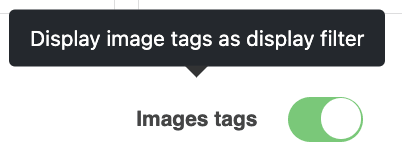
In order to create the filters, we need to focus for now in a single setting which is Image tags, enable it.
When this is done, we can adjust the gallery how we want and then proceed with the tags setting up.
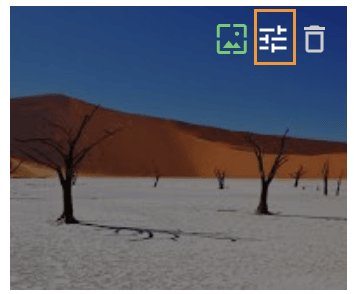
To allow the filters to work, we need to add tags to our images based on when we want to show those, to add the tag, click the adjusts icon that appears when hovering over an image on the General tab.
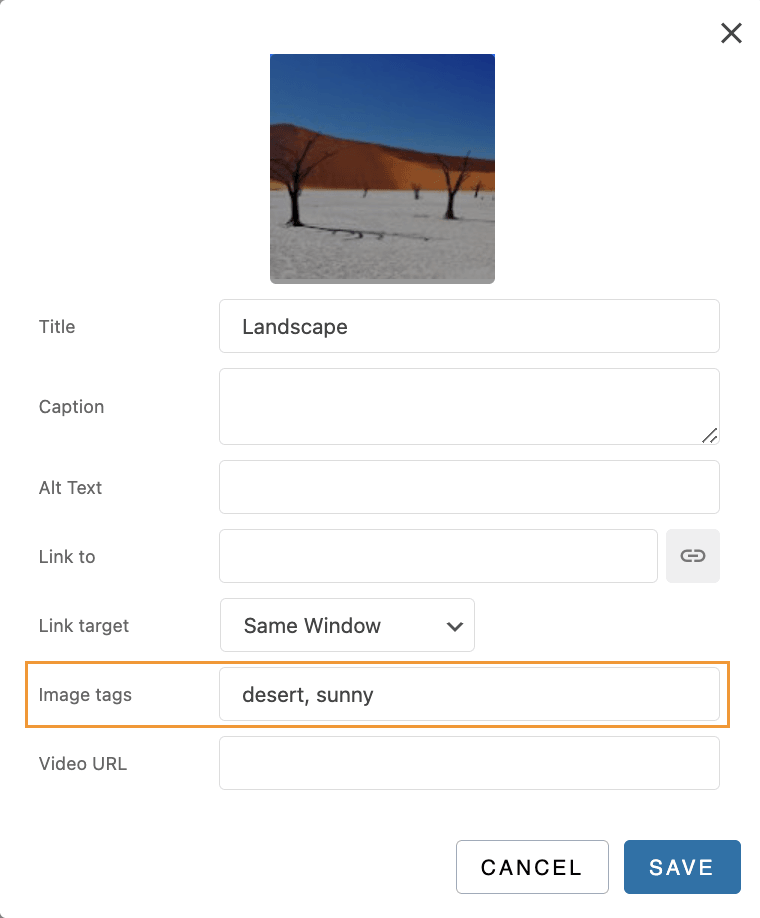
This will open a pop-up where we will be able to see a section for Image tags, we can add there all the tags we want to use to filter our images separated by a comma, for example, this is a desert and sunny landscape, so we can use those as the tags.
Now we can fill all the images with the tags that we want to use in order for these to be shown in the page or post where we want to publish it.
In the next part of this tutorial we will be able to see how to add the gallery to our content and will be able to see the filters working.
Add image galleries to the WordPress page and posts
Now that we created our galleries, the next step is to go to our pages and post and publish our galleries with filters.
In order to do this go to your post or page or create it, in this case, we will use the Gutenberg editor but WP Media Folder and its Gallery addon work with all major page builder and also has a shortcode available so can be used everywhere.
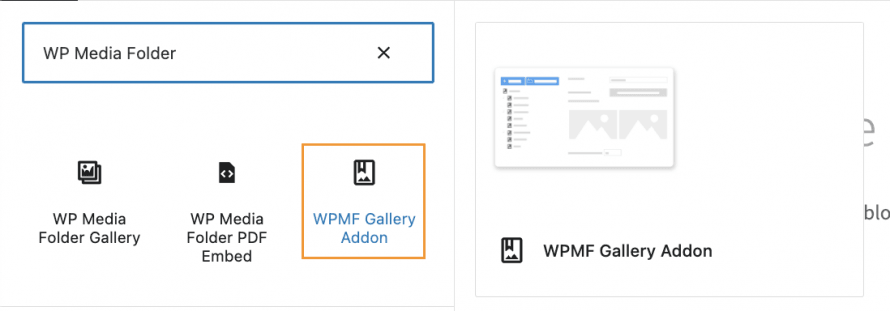
After getting into the page/post editor, click the + button to add a block and look for WP Media Folder and select the WPMF Gallery Addon Block.
A block will load for the WP Media Folder Gallery addon that will open a modal with the gallery manager dashboard that we saw before, select the gallery that should be placed and finally, click on Insert.
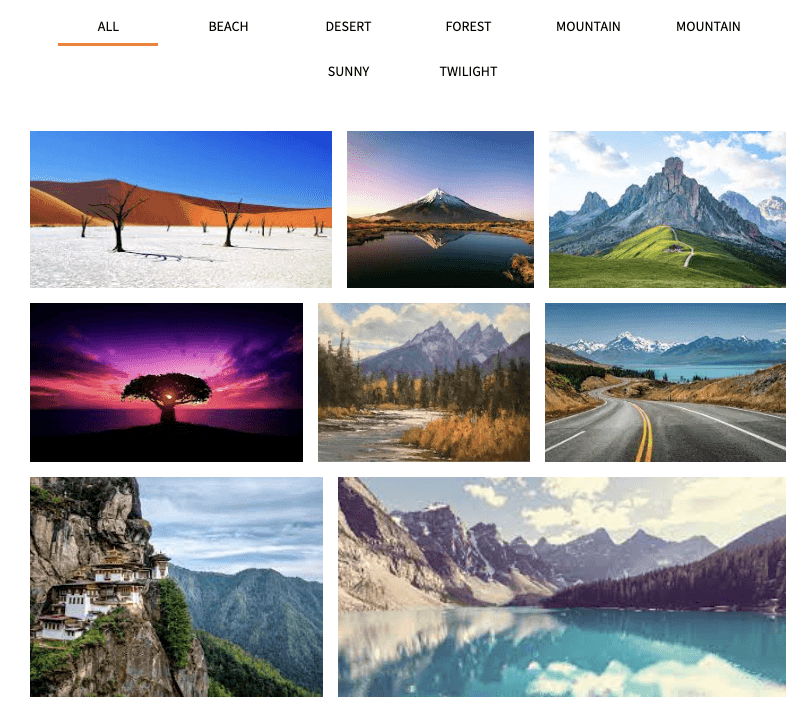
If we enabled the images tags, the gallery should load with the media filters that we created by adding the image tags.
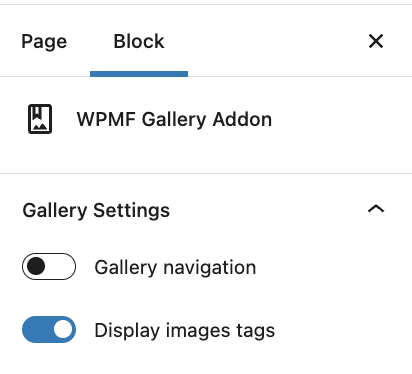
There is also a setting available when creating the block that will allow us to enable the image tags just in case.
Now the image gallery preview should load in the editor so all we need to do is adjust it as we want and finally, publish our page, our gallery will be done!
Just a few steps and we created a really professional gallery with awesome filters, creating galleries will never be the same.
Create WordPress galleries using media folders
If creating galleries was already awesome, we can say that it is not all we have with WP Media Folder as we can create folders in our media library to organize our media and also create galleries based on these media folders, let's see how to do it!
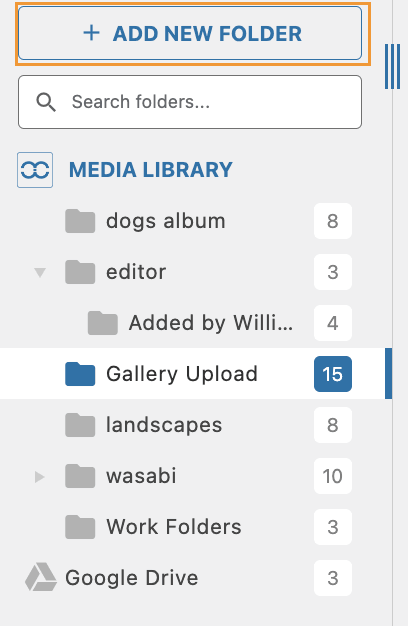
After installing the plugin, you will be able to see the option to ADD NEW FOLDER under the media library.
We now have the option to create folders and subfolders to order our media how we want but what about not just ordering but also creating galleries based on these folders? And also make it update the gallery each time we do add a new image to our folder?
In this way we will be able to just upload images to our media library and the gallery will be updated automatically, sounds pretty awesome, doesn't it?
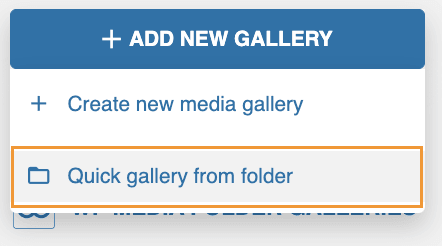
In order to do this go to the gallery manager under Media > Media Folder Gallery and click on +Add New Gallery > Quick Gallery from folder.
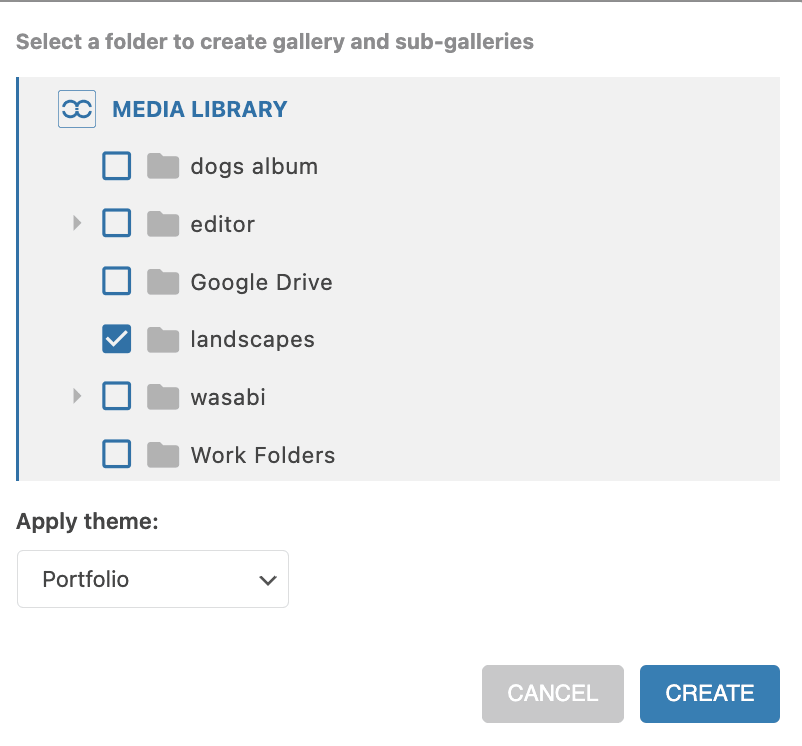
A modal will open with the available folders and subfolders so we can select the folder that we will be using, set a theme and finally, click on Create.
All the images from the folder will automatically appear in our gallery and we will be able to use all the normal settings options as well as the filters that we were able to see before.
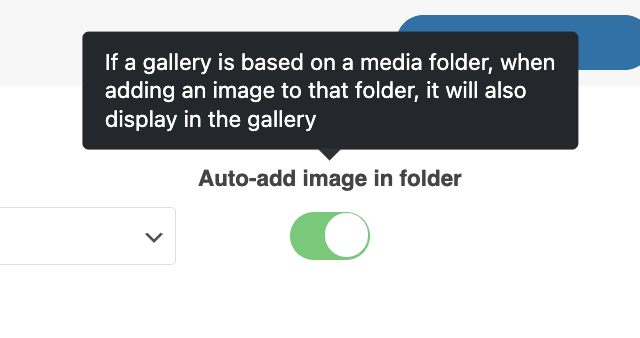
Now, all we need to select if we want the gallery to be updated on each image uploaded to the folder is to enable the Auto-add image in folder option.
And that's it! all the images will be automatically added to the gallery as it is magic, awesome! Isn't it?
Calling all webmasters!
Save time and boost productivity with WP Media Folder. Effortlessly organize client media
files, create custom
galleries, and provide a seamless user experience.
Upgrade your website projects now!
The best galleries with the best folder WordPress plugin
We were able to check just one of all the awesome features that WP Media Folder offer for our WordPress site, and extra hint! We also have a good video explaining this entire process in case you want to check it ;)
Now all you need to do is get your own copy here and check out all the awesome features that WP Media Folder offers!
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.




























Comments 2
Hi, i want to ask, whether it's possible, that, when i created a WP Media Folder Gallery and add a custom link, the link is opened in a light box?
The aim is, to show in the gallery first a smaller detail (part) , and after a click on a image, the customer sees the whole image.
Would be nice to find a solution for that.
Thanks in advance, Klaus
Hi, thanks for your comment. I'm uncertain if I fully understand your request.
Can you elaborate on "add a custom link"? It is a custom link you want to add on an image to open an iframe in a popup? Or is it about multiple galleries navigation?