Tag Transform: Common Use
1. Create a tag module
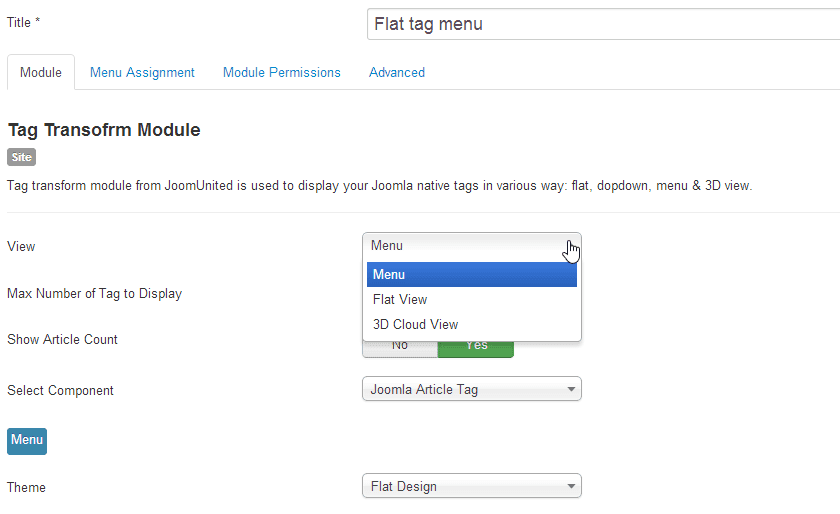
When opening the tag transform module you will have 3 choice of module layout:
- Menu
- Flat view
- 3D cloud view
The next parameter to define is the Max tag number to display. It allows to limit the number the tag number to be displayed respecting the tag order.
The article count, is activated will display a number below the tag title as follow.
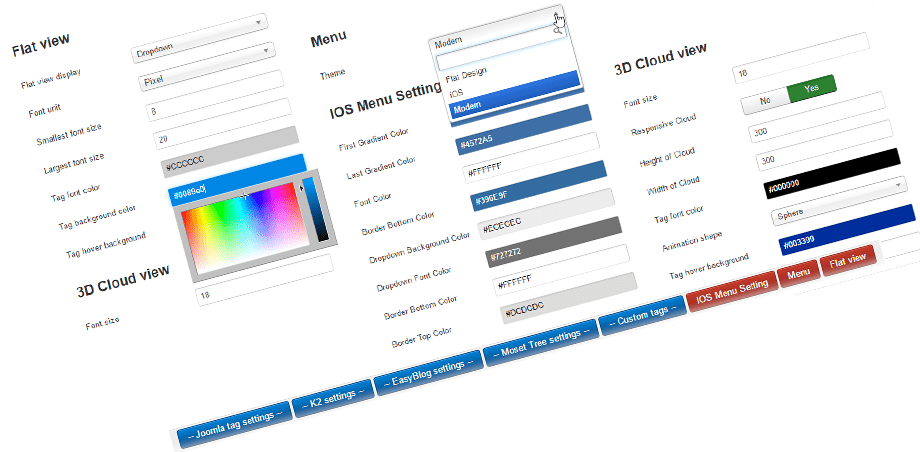
Tag Tranform works with several 3rd party extensions. You can load Joomla, K2, EasyBlog, Mosets Tree tags. Each tag source have its own configuration and you use the bottom menu to navigate quickly.
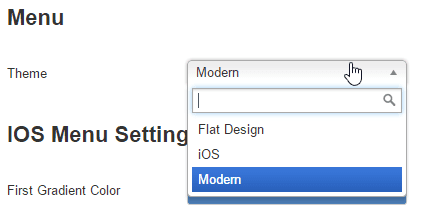
2. The tag menu themes
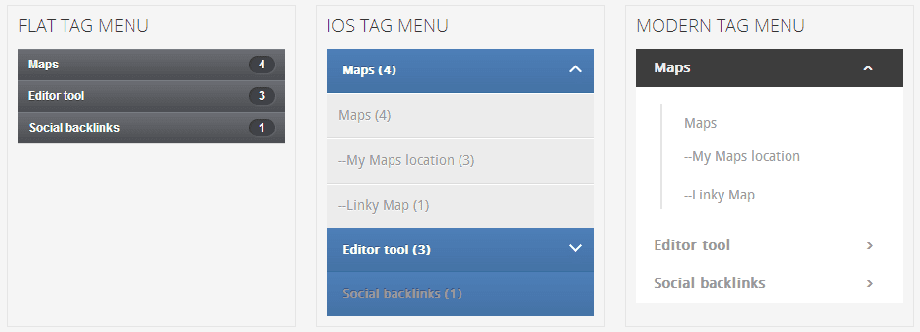
The tag menu themes have 3 variant: iOS type, Flat Design type, Modern type.
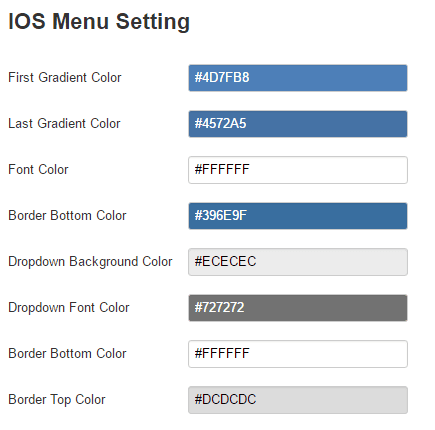
The menu theme will display an accordion menu respecting the tag order you've defined. You have also additional options to setup the menu tag design color and size.
Here's the frontend rendering of the tag menus.
3. Flat Tag Cloud Theme
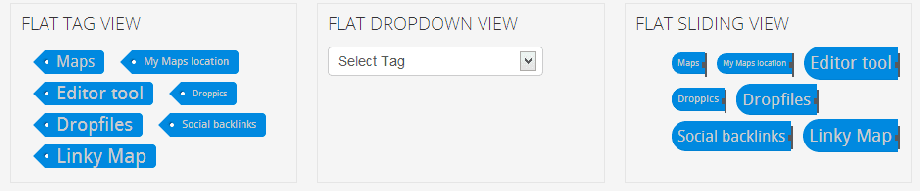
The flat view will display your tags all together on a flat view. The main parameter to define is the could format.
The parameter will result as the following layouts.
The other parameters applied the flat and sliding view:
- Font size: define the max and min font size for tags
- Tag color is the font color
- Tag background is the label background color
- Tag Hover is the font color on mouse hover
4. 3D cloud view
The 3D cloud view display a tag cloud with 3D effect jQuery powered.
The parameters are:
- Text size: the font size (max) depending of the space available
- Tag color: the font color
- Effect parameters: fixing the effect and speed of the tag movement
- Zoom effect: you can zoom on tag cloud to select the good one in case of numerous tag displayed