Layer Slideshow: Themes
1. Slide creation
The main idea of Layer Slideshow is to be able to create a nice slideshow with layers without complexity.
On the main interface, on the left side, you have access to a New button. Each new slideshow contains slides and layers options.
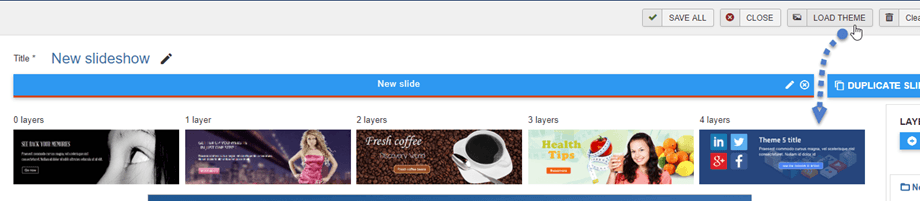
If you don't have any themes, you can consult our sample themes. There are 5 themes available in total, please click Load Theme button to view.
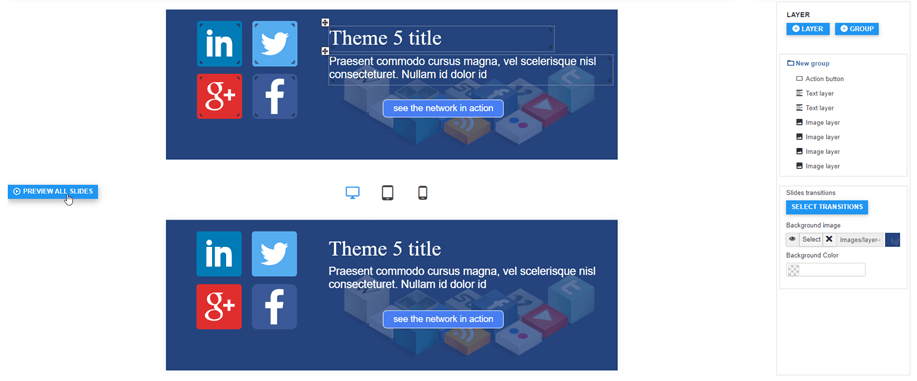
Once you choose one, the center part will be reloaded with theme background, links and layers. The layers are grouped in the right panel.
Under the slide, you can see Preview All Slides button and there are 3 devices (laptop/desktop, tablet, mobile) for you to check how your slideshow will look like.
You can also use Duplicate Slide or Add New Slide button on the right.
Each slide contains Edit and Remove icon
2. Layout settings
You can define a specific layout for each slideshow. It’s better to define the layout before starting the layer edition because it will determine the image width, text size, items position...
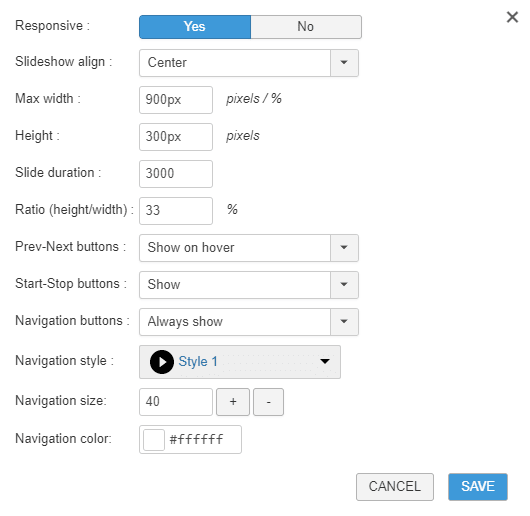
The slideshow layout options are the following:
- Responsive: Make your slideshow with adaptive element for mobile devices, all text, images will be dynamically resized regarding mobile devices
- Align Slideshow: Align the whole slideshow
- Width/height: Define the width/height of the slideshow. This is the most important parameter, because once its set, all the images you’ll put in the slideshow may be resized with our cropping tool to this dimension. If you change the size, you may need to update your images.
- Duration: Define each slide duration
- Button style: define navigation element style
3. Add a slideshow in your content
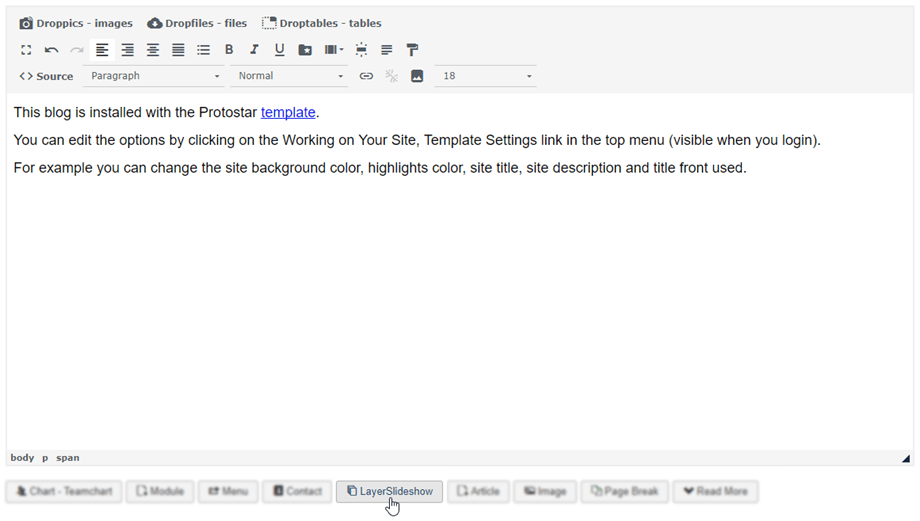
To add a slideshow in your content and put it online, you need to use the editor button. Load an article, a custom module or anything else and click on the Layer Slideshow button.
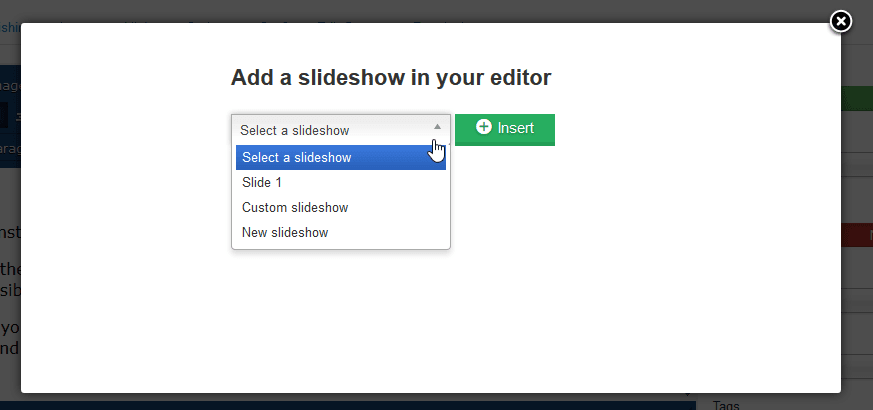
Then choose a slideshow to insert