Droppics: Tips and Tricks
1. Load a gallery in a custom HTML module
Droppics is built to be used in every WYSIWYG editor field - you just need to have the content plugin called. Most of the time it’s activated by default.
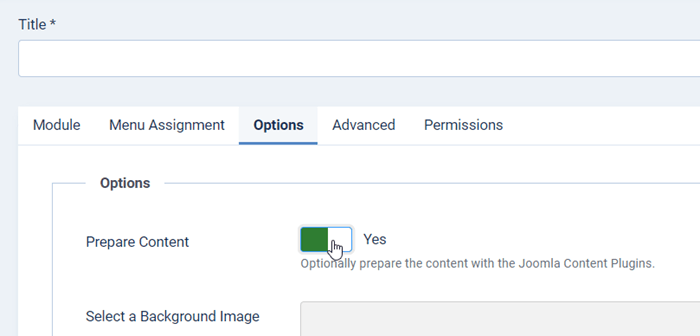
Note that this is not the case in the Joomla custom HTML module - you need to activate it like above.
In the option tab you need to set the option Prepare content to Yes.
2. Create/override a Droppics theme
You can customize and add themes to Droppics. We don't use the standard MVC Overrides, but the Joomla default plugin system.
Droppics themes are plugins and they are located in the /plugins/droppics folder.
You'll have to copy one plugin and change the name of the plugin to create your new plugin (pluginname.xml and the class name of the plugin).
Then install it through the standard Joomla installer. It should be shown in the list of themes. You can then do all the changes that you want in this theme and it will not be affected by updates.