WP Table Manager:テーブルからのチャート
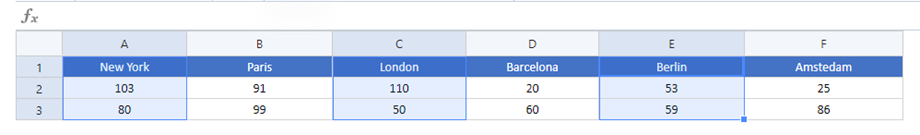
1.データを含むテーブルを作成する
バージョン 2.0 以降、コンテンツ内にグラフを追加できるようになりました。 まず、グラフを生成するためのデータを含むテーブルを作成します。
Control (Windows)/Command (Mac) を使用して 2 つ以上の個別の列を選択し、新しいグラフを作成することもできます。
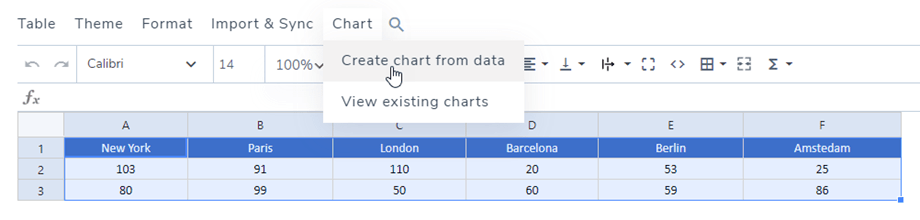
次に、チャートを生成するために選択を行います。ここではすべてのテーブルが選択されており、[メニューチャート] > [データからチャートを作成] ボタン を。
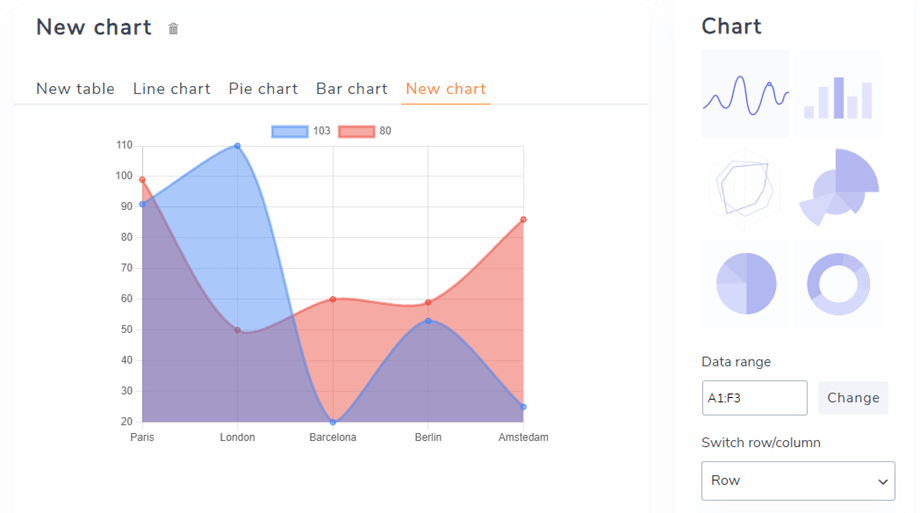
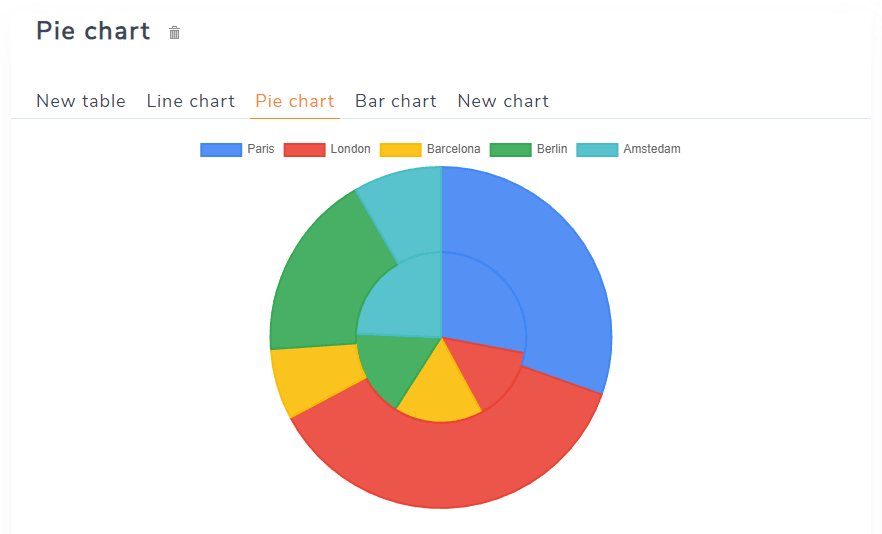
選択したデータ範囲に従ってグラフが生成されます。 右側でグラフの種類を選択できます。 データセットから必要に応じてグラフを生成できます。
グラフは、テーブルのデータ変更に関して動的に更新されます。
または、 [メニュー チャート] > [既存のチャートを表示]ボタンをクリックすることもできます。
2.グラフパラメータ
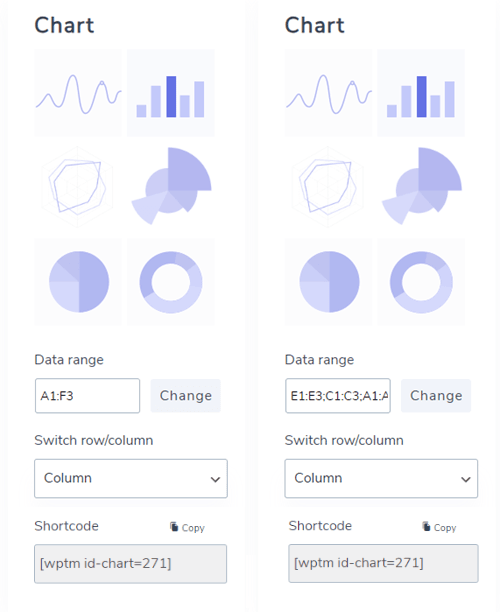
グラフが追加されると、右側の列にいくつかのオプションがあります。
- チャートの種類: 6 つのサンプルチャートが含まれています。
- [範囲] を選択します:テーブル上のデータ領域。
- 「行/列の切り替え」は、データセット内の数値のみを選択した場合にのみ使用できます。 データを列から行に切り替えることができます。
- ショートコード:エディターに挿入できるチャートのショートコード。
カスタム軸データ
このカスタム軸データセクションでは、上記の設定に従って行/列を選択できます。
- シリーズ:表示する行/列を選択します
- X軸
- 行/列を選択
- 選択した行/列を X ラベルとして使用する
- 最初の行/列をグラフ データとして使用する
- Y軸
- 大きな一歩
- Y軸の最小値
データ系列の色
このセクションでは、列と行の色を選択できます。
構成
「構成」では、グラフの一部のスタイルを調整できます。
- チャートの凡例の表示:チャート上の凡例を表示/非表示にします。
- カスタム凡例テキスト:凡例のテキストを編集します。
- チャートの幅/チャートの高さ:チャートの幅/高さを設定します。
- チャートの整列:フロントエンドに表示する位置を選択します。