WP Table Manager: テーブルのスタイル設定
1.フォーマット
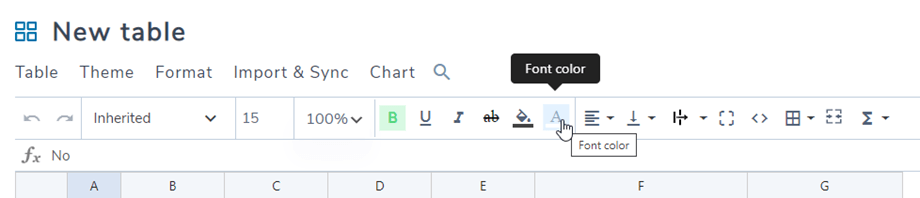
ツールバーでは、次のようなセルのスタイルを設定できます。フォント、フォントサイズ、テキストスタイル、セルの背景色、テキストの色、セルの水平方向と垂直方向の配置、...単一のセルまたは複数のセルに適用できます。
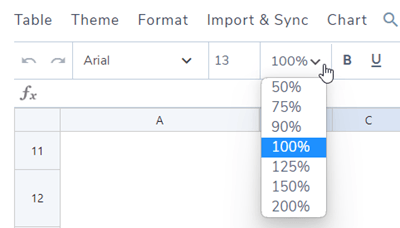
テーブル エディターのパーセンテージを選択できます。 つまり、テーブルを 50% から 200% の範囲で拡大/縮小できます。
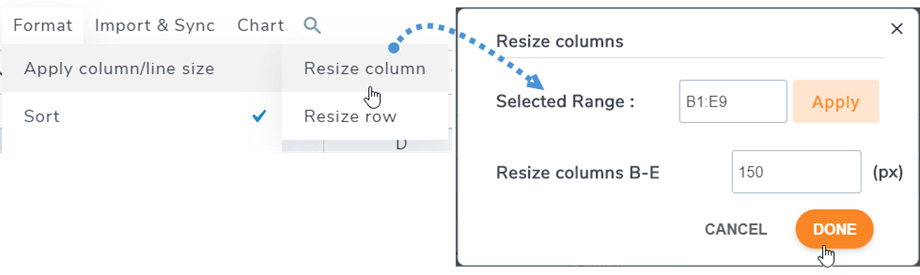
行の高さと列の幅はピクセル単位で定義できます。 メニュー形式 > 列/行サイズの適用に移動し、列のサイズ変更/行のサイズ変更。 ポップアップウィンドウで範囲を選択し、列または行のピクセルを設定できます。 「完了」をクリックして終了します。
2. テーマとオプション
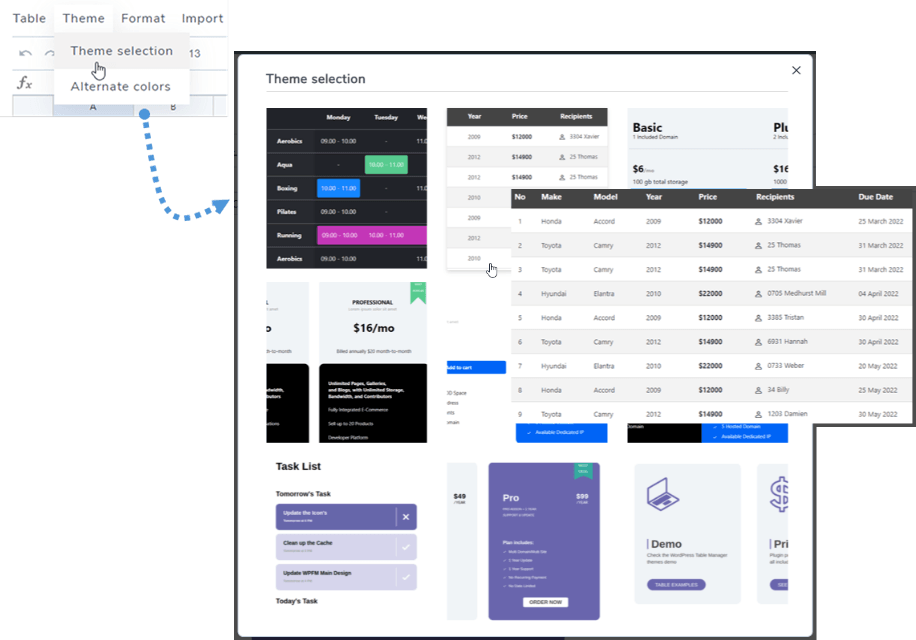
「メニュー テーマ」テーマ選択オプションがあります テーマをクリックするだけで適用できます。
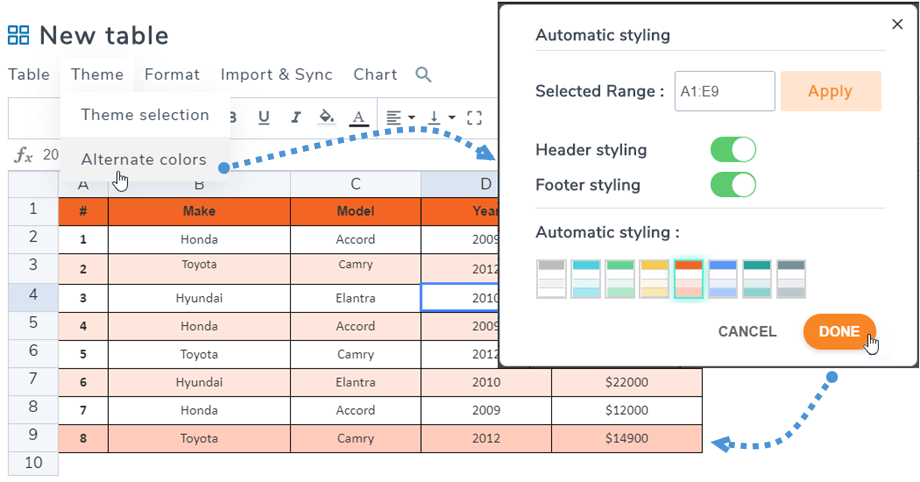
代替色
同じメニューテーマ>代替色で、「自動スタイリング」機能をヘッダースタイリングとフッタースタイリングのオプションを使用してテーブルの線に色を付けることができます。 テンプレートスタイルを選択するか、プラグイン設定で独自のスタイルを作成できます。
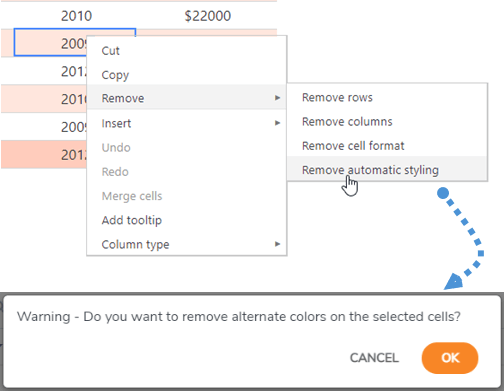
右クリック メニューの[削除] > [自動スタイルの削除]をクリックすると、代替色を削除できます ご確認後、色はクリアされます。
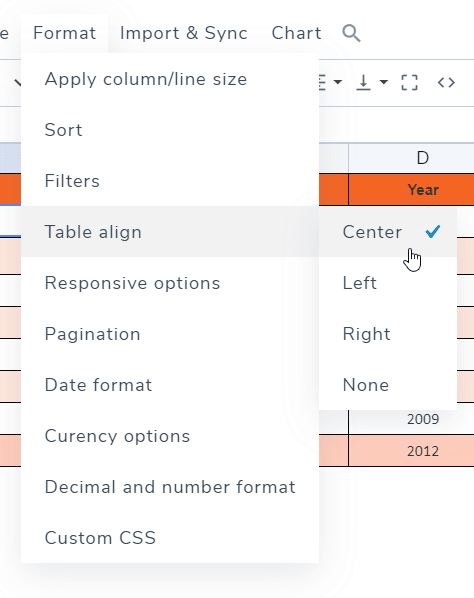
テーブルの整列
テーブルの整列は、テーブル全体を含む div を整列させることです。たとえば、すべてのテーブルを中央に配置します。 [メニュー形式] > [テーブルの整列]で見つけることができます。
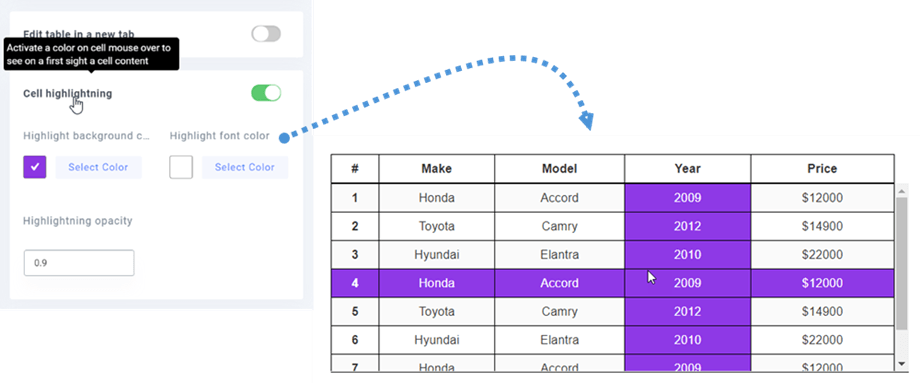
セルのハイライト
セルのハイライトもオプションとして利用できます。 この機能は構成で有効にできます。 デフォルトでは無効になっています。 ハイライト行を選択して、ハイライトの色と不透明度を調整できます。
3.セルにツールチップを追加します
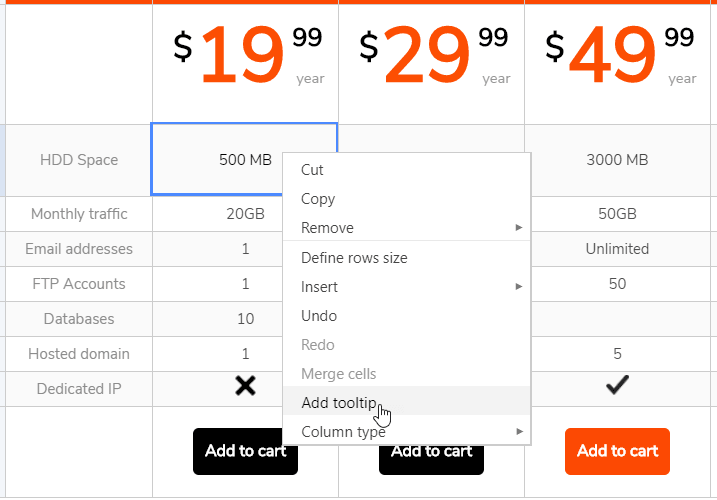
テーブル上の各セルを右クリックすると、[ツールチップの追加] オプションが表示されます。
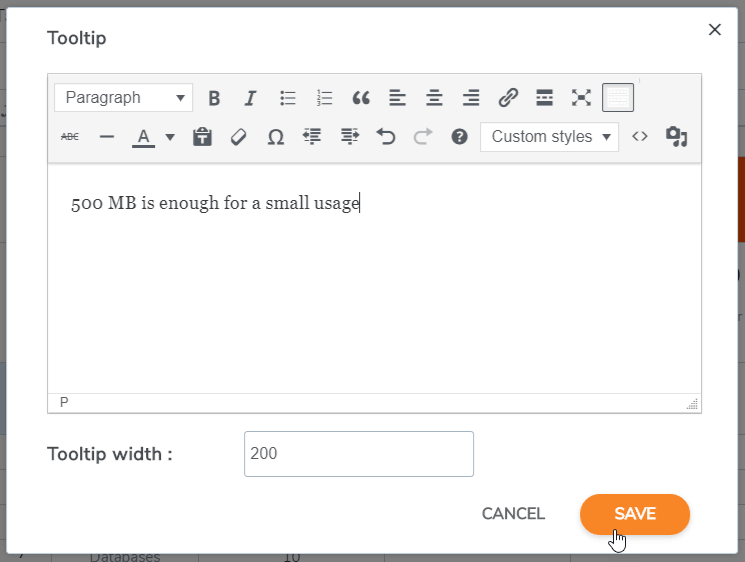
ツールチップの幅をピクセル単位で設定できます。 編集するエディターを含むツールチップが表示されます。
コンテンツを追加して保存したら、完了です。ツールチップは、マウスをホバーするとパブリックサイドに表示されます。
4.行と列のフリーズ
カラム凍結
列のフリーズは、[メニュー形式]>[レスポンシブオプション。 最大5列までフリーズできます。 最初の列から数えます。
列/行をフリーズさせるには、テーブルの高さを固定できる追加のオプションがあります(テーブルコンテナーの高さが無限になる可能性があるため)。
固定する列を選択すると、テーブルをスクロールして、常に固定列を表示できるようになります。
行のフリーズ
これは、 [メニュー形式]> [テーブルヘッダー]にあります。ここから、オプションをオンにして、行をフリーズするように設定できます(最大5行)。
テーブルの高さを設定したい場合は、レスポンシブ オプションに戻ってください。
次に、設定に続いて、最初の行がフロントエンドでフリーズされます。
5. 並べ替えとフィルター
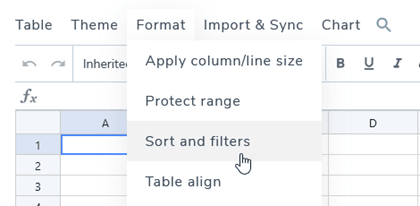
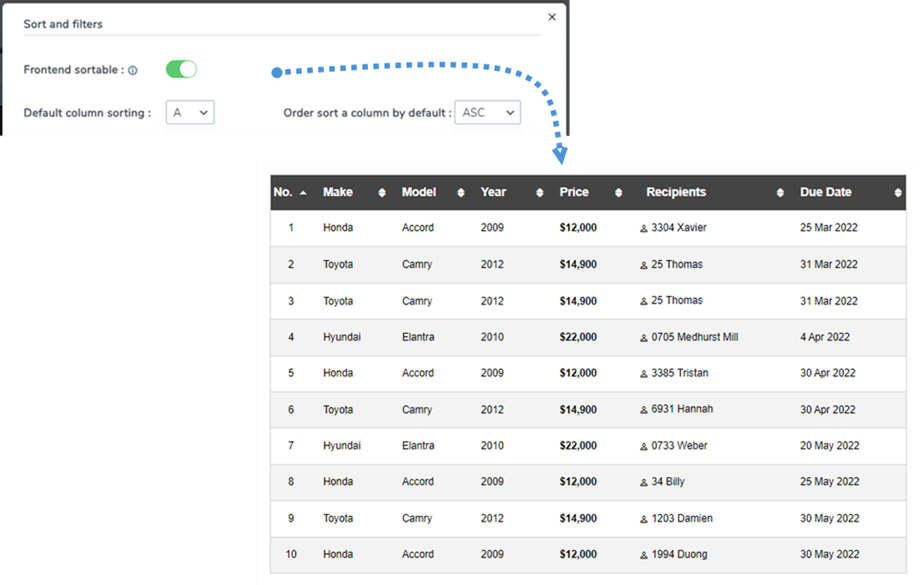
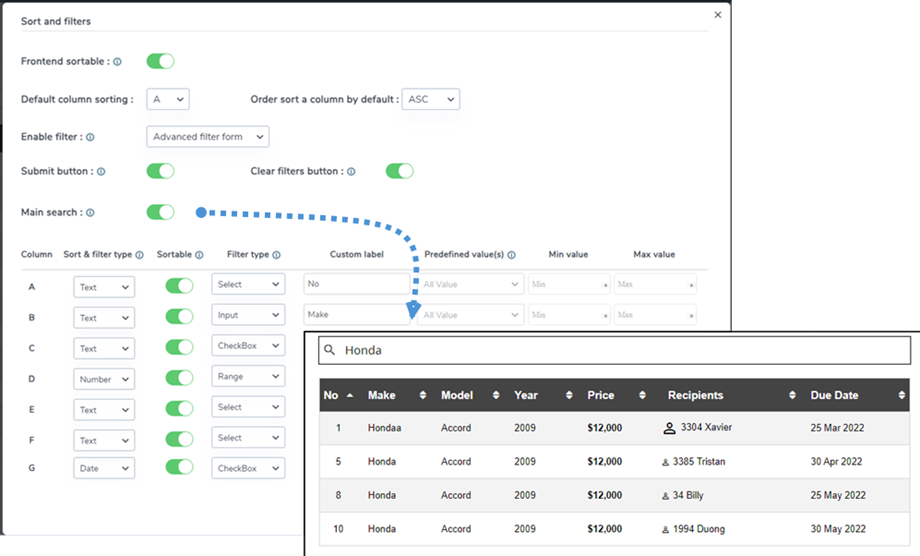
テーブルを並べ替えたりフィルターしたりする場合は、[メニュー形式] > [並べ替えとフィルター]オプションに移動してください。
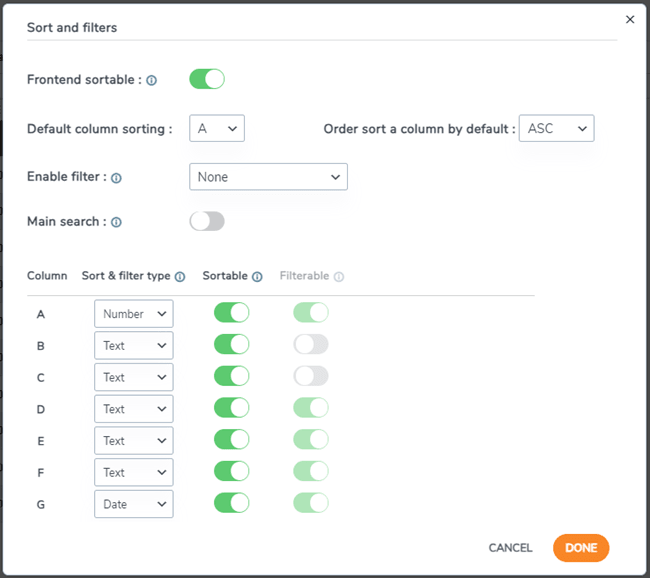
次に、並べ替えとフィルターのオプションを含むポップアップが表示されます。
テーブルを並べ替える場合は、フロントエンドの並べ替え可能オプションを有効にするだけです。 デフォルトの並べ替えの列とその方向を選択できます。
たとえば、この場合は、 ASCの列 A。
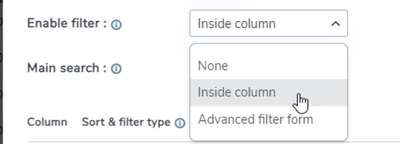
フィルターには 2 つのオプションがあります。
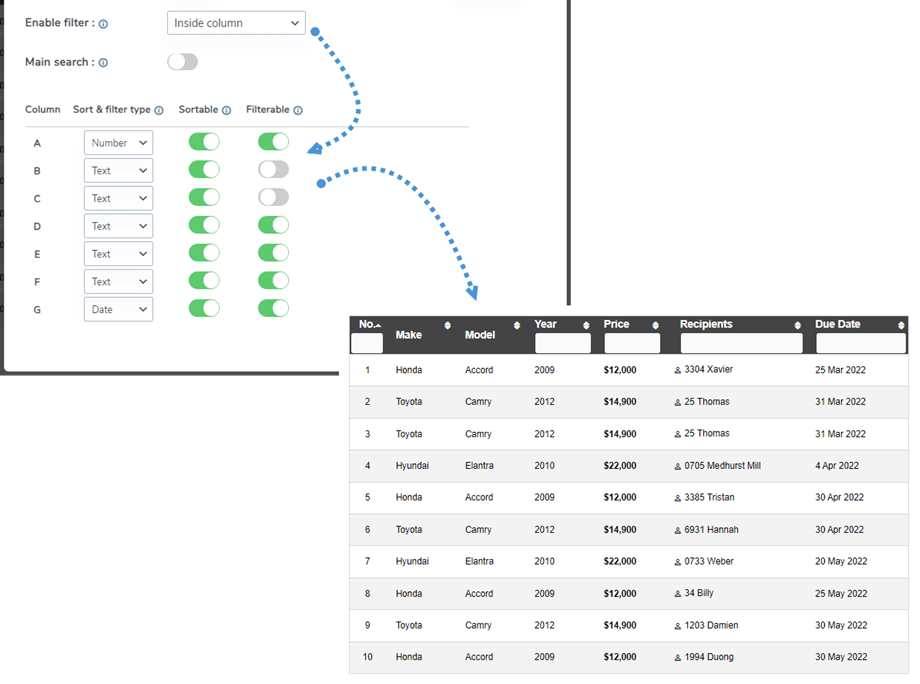
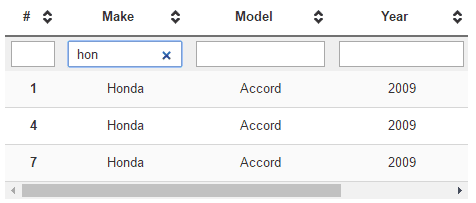
- 列の内側:各列のヘッダーでデータをフィルターできます。 トグル ボタンを使用すると、ヘッダーの検索フィールドを表示または非表示にすることができます。
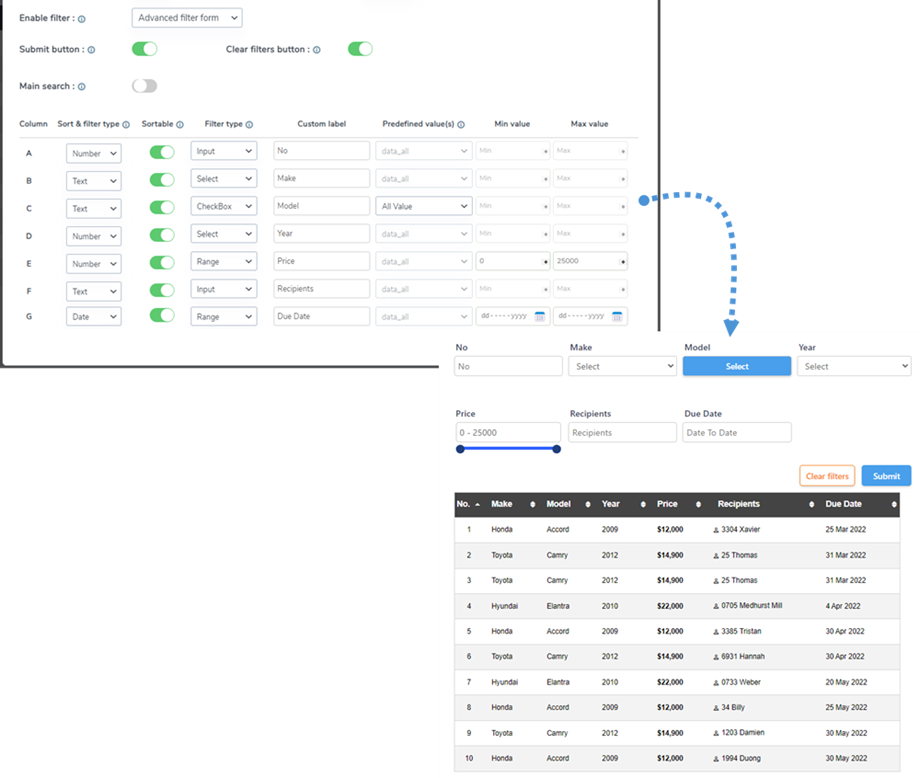
- 高度なフィルター フォーム:オプションを選択すると、テーブル内のデータを検索およびフィルターできます。
メイン検索:この機能を有効にすると、フロントエンドに検索入力フィールドが追加されます。 これにより、ユーザーはテーブル内のすべてのデータを簡単に検索できます。
6. セルのパディングと境界半径
セルのパディングと境界線の半径を調整するのに役立つ境界線アイコンがツールバーにあります。
7.カスタムCSS
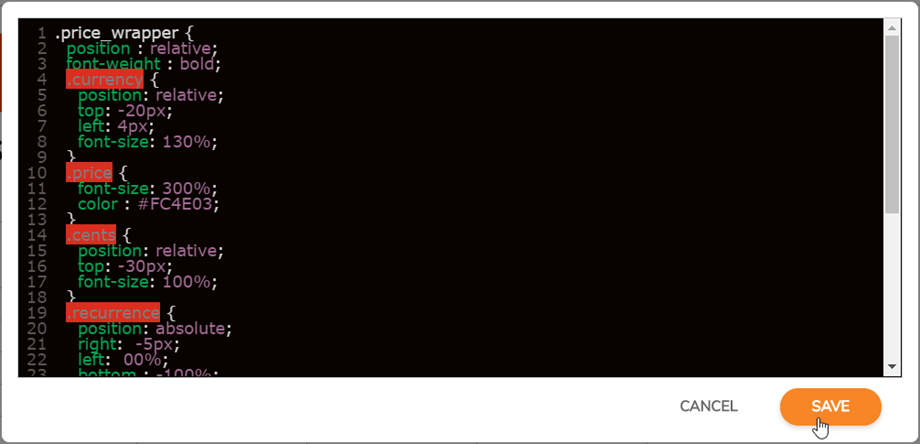
一歩先へ進みましょう。 、[メニュー形式] > [カスタム CSS]で CSS を追加できます
CSSコードはコードミラーを使用して色付けされており、少ないCSSで記述できます。これも機能します。
セル、線、列には、それぞれを識別してカスタムCSSを適用するための座標があります。 Rは行、Cは列です。
8. レスポンシブ WordPress テーブル
私のテーブルは応答性がありますか、それとも小さなデバイスでスクロールを使用しますか?
列を非表示にする
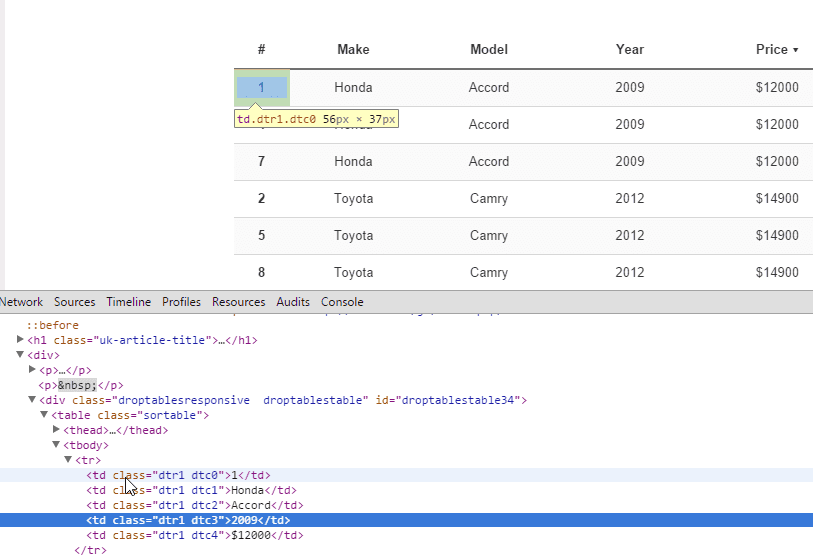
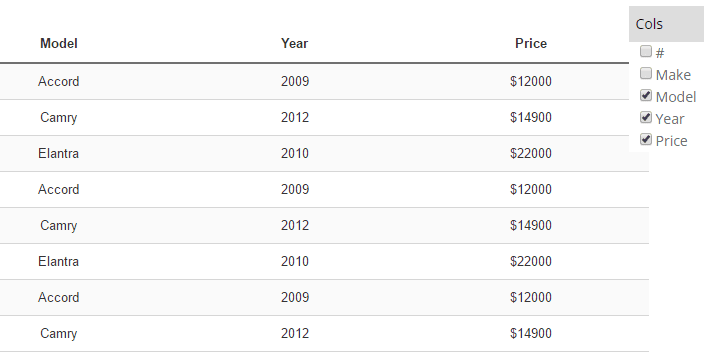
WP Table Managerは、オプションとして、優先ツールを使用してレスポンシブデザインを処理します。 デフォルトでは、レスポンシブ機能は無効になっていますが、オーバーフローが発生します(ただし、魔女はモバイルでうまく機能しています)。 非表示を使用するに [メニュー形式]>[レスポンシブオプション]に移動する必要が
レスポンシブモードは高度で、モバイルサイズで列を非表示にする優先度を定義できます。
列を非表示にすると、チェックボックス付きのモバイルメニューが表示され、列の表示/非表示が強制されます。 テーブルの編集中、列のサイズは固定されています。 すべての列のサイズがコンテナに対して大きすぎる場合、オーバーフローが発生し、モバイルデバイスで簡単にスクロールできるようになります。
スクロール付きの表(列数が少ない場合に適しています)
列が非表示のテーブル(大量の列の場合に適しています)
繰り返されるヘッダー
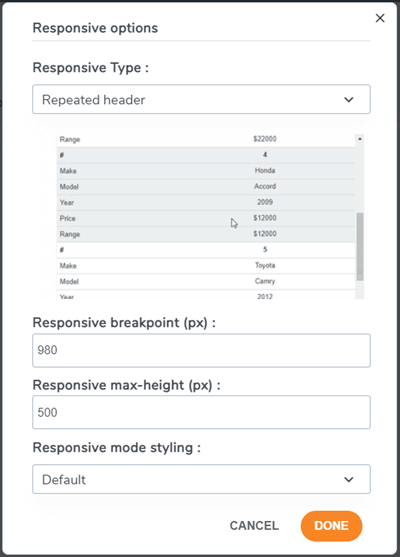
これは、サイトの小さな領域にテーブルを挿入する場合のもう1つのオプションです。 [メニュー形式]>[レスポンシブオプション]に移動する必要が 次に、[レスポンシブタイプ]>[繰り返しヘッダー]を選択します。
ご要望に応じてカスタマイズできるオプションがあります:
- 応答ブレークポイント (px):テーブルがいつこの応答モードに切り替わるかを定義するブレークポイント値をピクセル単位で選択します。
- レスポンシブ最大高さ(px):レスポンシブモードがアクティブになっている場合、ブレークポイント値に応じて、テーブルが非常に長くならないように最大高さを定義します
- レスポンシブ モードのスタイル設定:このレスポンシブ モードのデフォルトのスタイルを適用するか、テーブルの色を使用します。
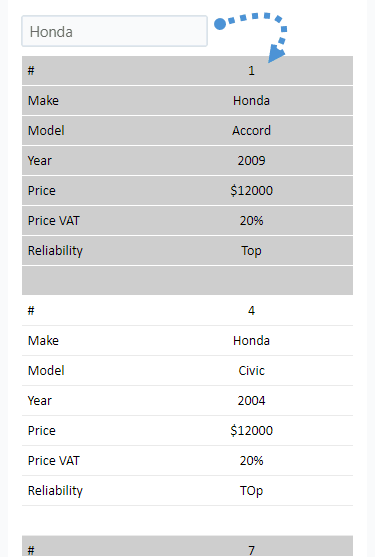
その後、フロントエンドでテーブルがどのように表示されるかを確認できます。
繰り返しヘッダーを使用しており、フィルターオプションが有効になっている場合は、モバイル ビューでテキスト ボックスに入力してフィルターできます。
9. Excel へのエクスポート
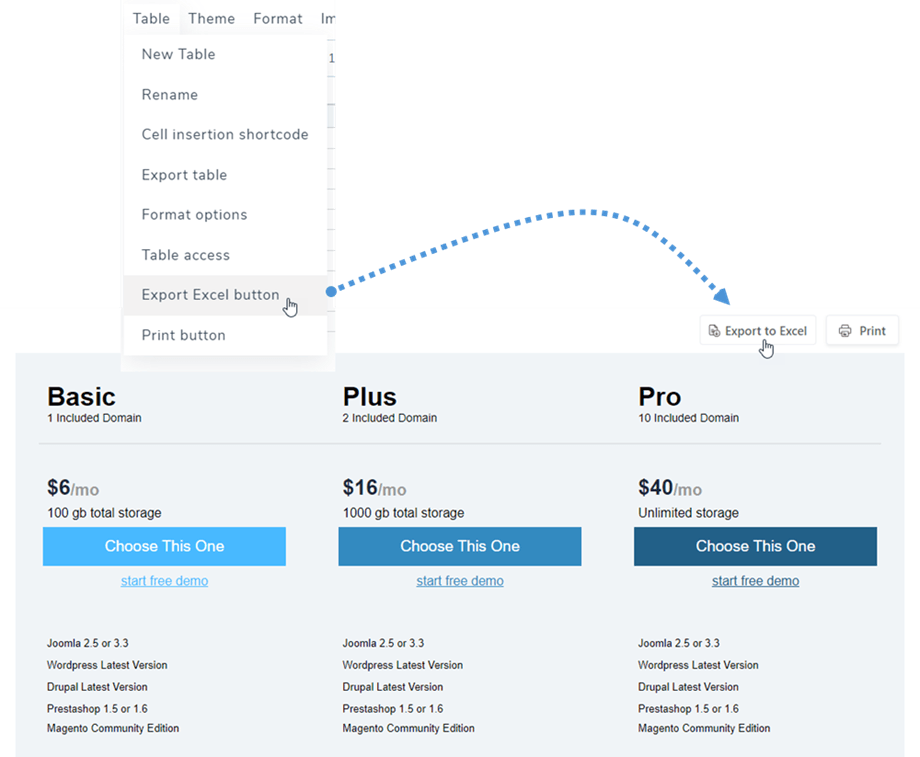
テーブルを PC に保存するには、[メニューテーブル]、 [Excel のエクスポート] ボタンをクリックする。 フロントエンドでエクスポートした後のファイルタイプは *.xlsx になります。
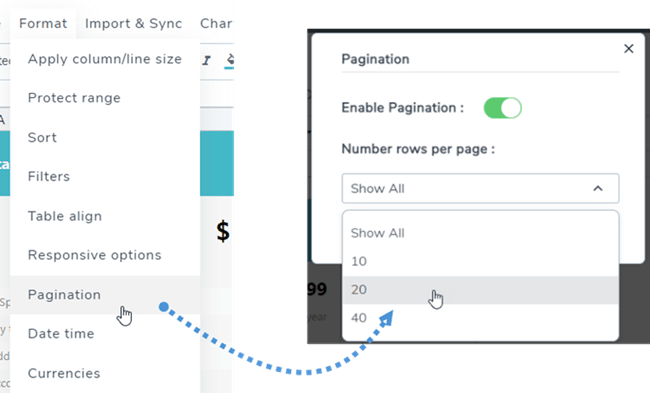
10.ページ付け
、各テーブル エディションの[メニュー形式] > [ページネーション]にあります トグル ボタンを使用して有効にし、ページに表示する行数を選択します。
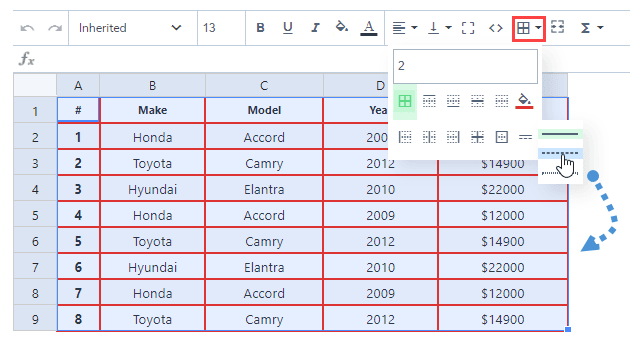
11.セルの境界線のスタイル
境界線の幅、境界線の色、境界線のスタイルなど、テーブルに境界線の種類を適用できます。 まず、セル範囲を選択してから、ツールバーのアイコンをクリックします。
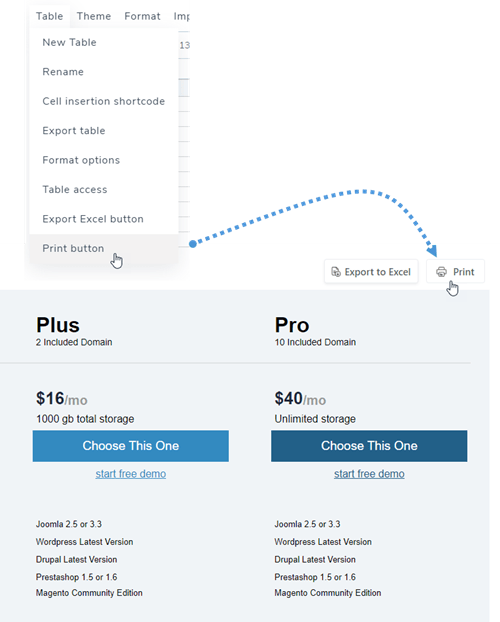
12.フロントエンドでテーブルを印刷する
場合によっては、表を印刷する必要があります。 、フロントエンドに印刷ボタンを表示するにはメニューテーブルに移動し、にチェックを入れる。