WP Table Manager:一般的な使用方法
WP Table Manager の主なアイデアは、プラグインビューを備えながらも、エディターからすべてのテーブルを管理できることです。WP WP Table Manager 、フロントエンドとバックエンドの両方で、すべてのWordPress WYSIWYGエディターで動作します。例えば、カスタムWordPressモジュールで使用できます。.
1. 記事からテーブルを管理する
WP Table Manager がインストールされると、エディターにエディターボタンが表示されます。これをクリックすると、 WP Table Manager メインビューが開きます。.
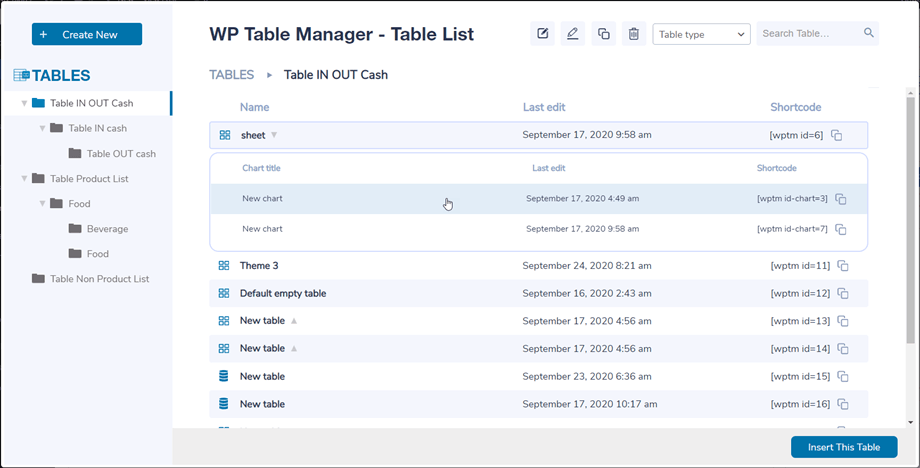
投稿/ページから開いたライトボックス内のテーブル マネージャーでは、タイトルを押すとテーブル/グラフの内容が表示されます。または、横のスペースをクリックしていずれかを選択し、[このテーブルを挿入]ボタン
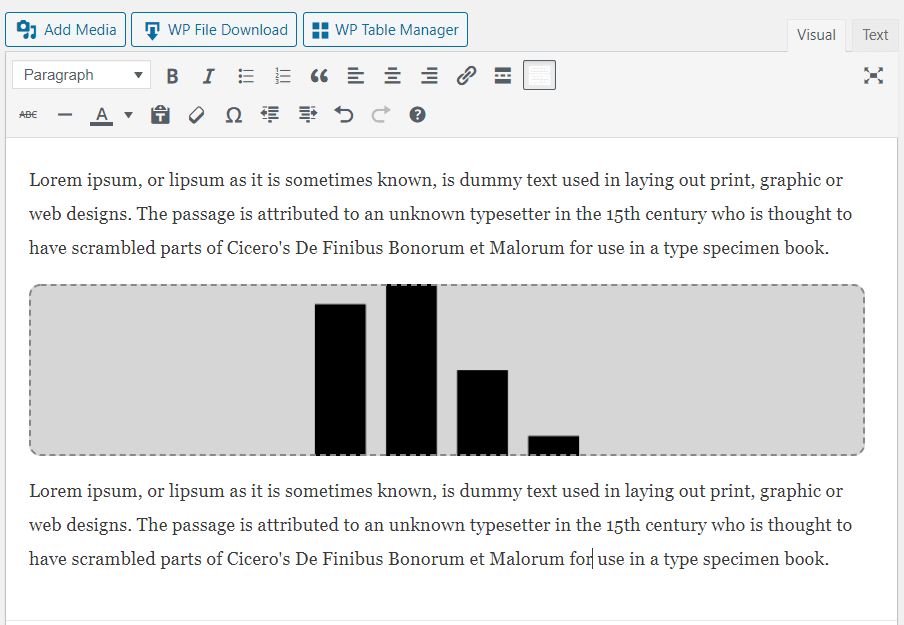
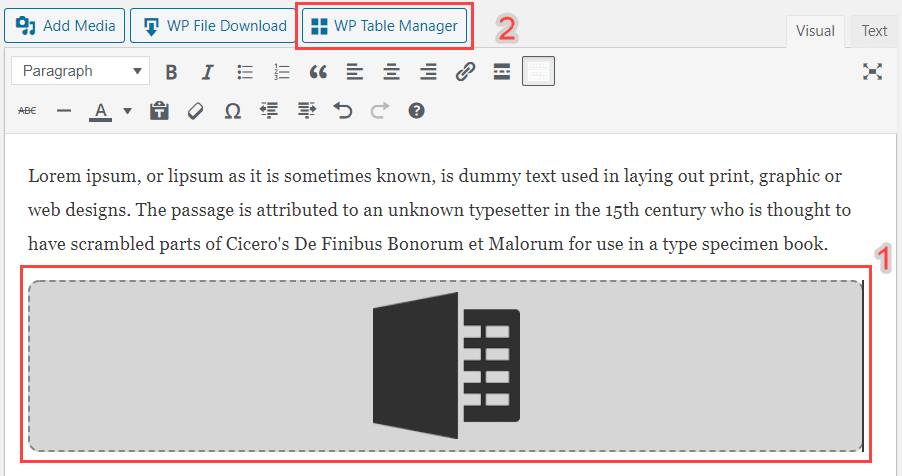
すると、灰色の領域とそれに対応したアイコンのような Excel/チャートが表として具体化されます。.
その領域をクリックしてからもう一度 WP Table Manager ボタンをクリックすると、以前に追加したテーブルが読み込まれます。.
しかし、WordPressのデフォルトのエディタはGutenbergなので、 7. Gutenbergのブロックを
2. テーブルとカテゴリを管理する
テーブルはカテゴリごとに分類されます。カテゴリ内には、必要な数のテーブルを作成できます。.
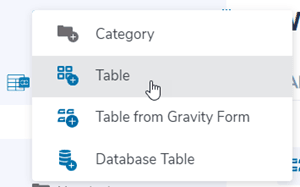
テーブルカテゴリを作成するには、「新規作成 >> カテゴリ」 ボタン。新しいテーブルを作成するには、 「新規作成 >> テーブル」ボタンをクリックします。
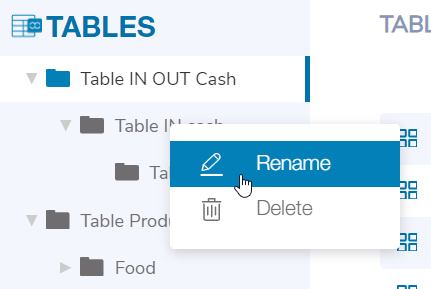
左側のパネルでは、マウスをカテゴリの上に置くことでカテゴリを管理でき、カテゴリを右クリックして名前を編集したり削除したりできます。.
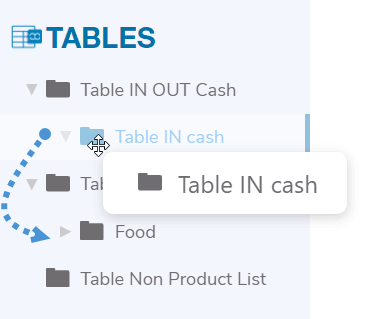
カテゴリを並べ替えるには、ドラッグ アンド ドロップ機能を使用できます。.
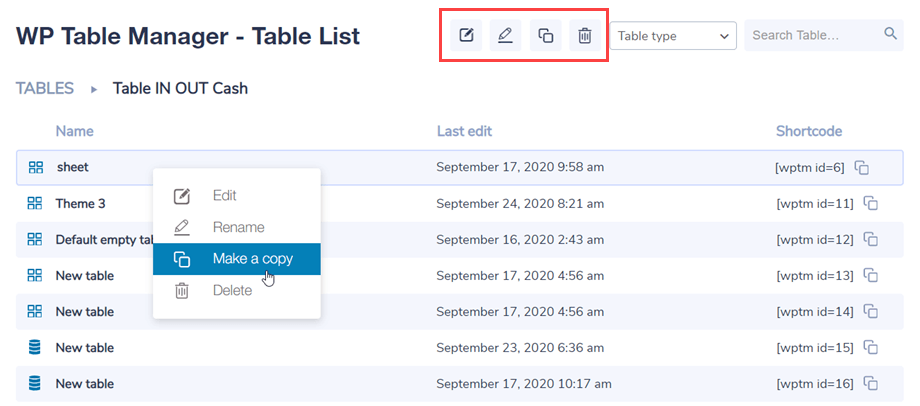
右側のメインパネルでは、テーブルの編集、複製、名前変更、削除ができます。テーブルをクリックするとダッシュボード上部にアイコンが表示されます。また、テーブルを右クリックするとアイコンが表示されます。.
3. テーブル版
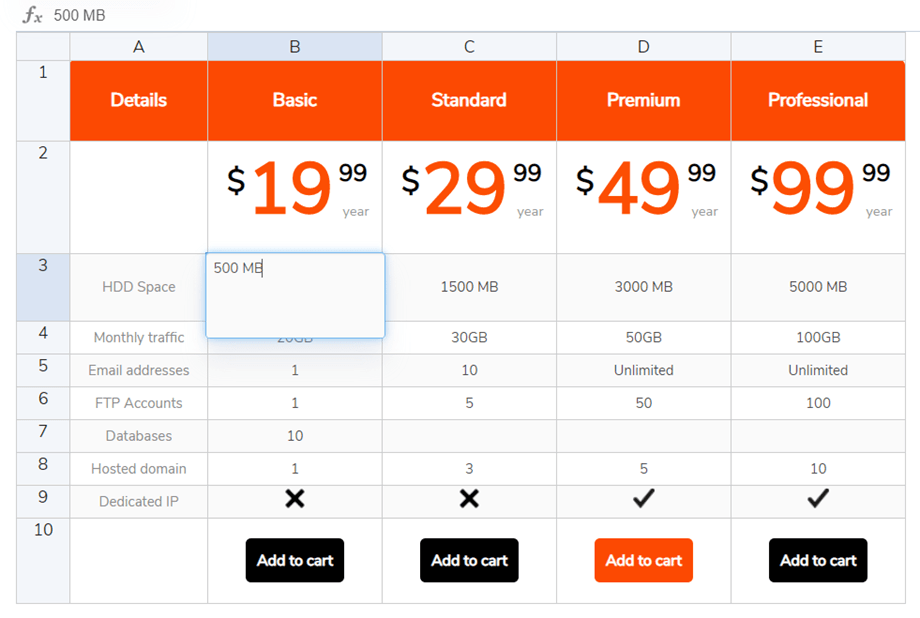
表にデータを追加するには、スプレッドシートのように操作する必要があります。セルをダブルクリックすると内容を更新でき、シングルクリックすると1つまたは複数のセルを選択できます(例えば、スタイルを適用することもできます)。.
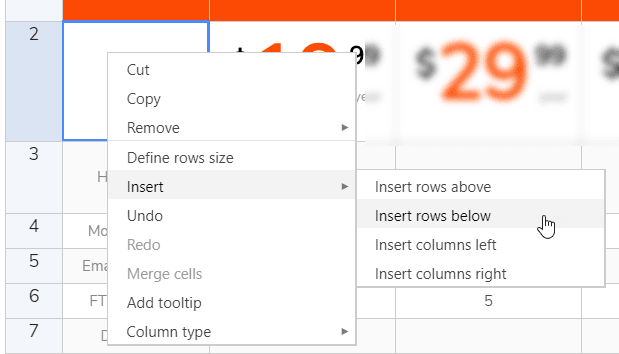
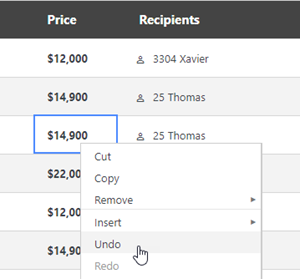
行や列を追加するには、右クリックします。すると、左または右に行や列を挿入できます。.
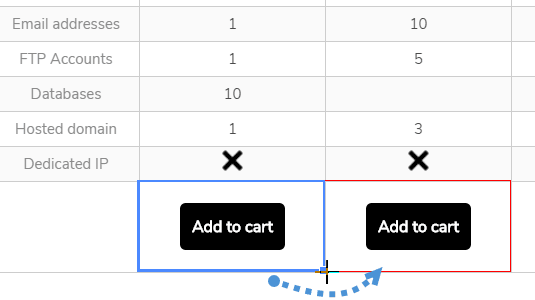
セルをコピーするには、CTRL+C / CTRL+V (または同じ機能を持つ Apple の J キー) を使用するか、マウスをセルの右下隅に置いて、目的の方向に移動することもできます。.
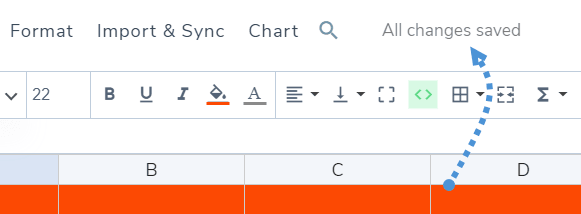
最新の変更を元に戻す/やり直すオプションがあります。.
WP Table Manager セル コンテンツの編集で行った変更のバックアップを保持し、それを復元できます。.
4. 高度なコンテンツ編集
HTMLセル
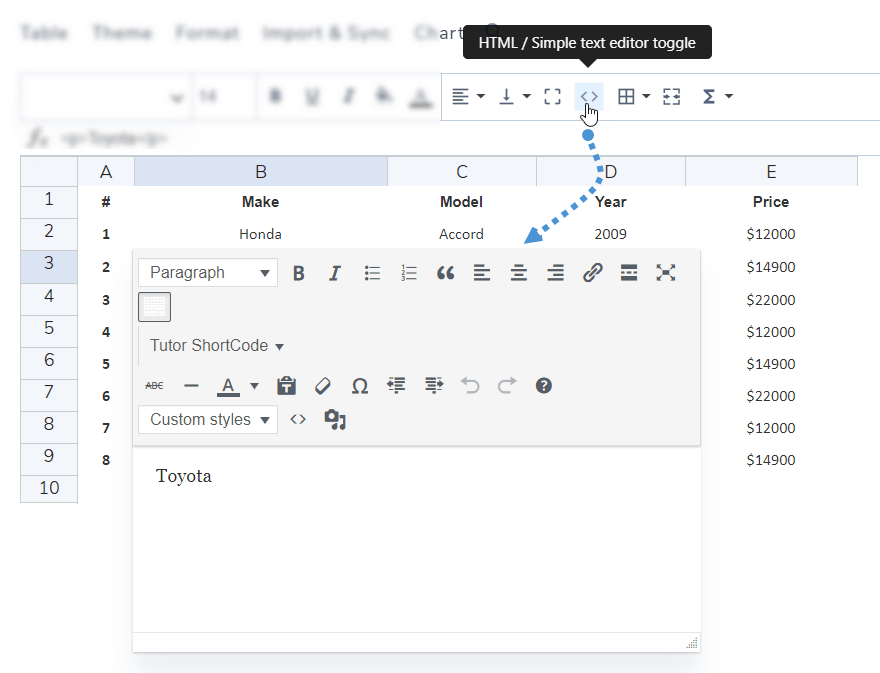
各セル内にWYSIWYGエディタを使ってHTMLコンテンツを追加できます。セルを選択し、ツールバーの< >アイコンを。
セルを編集すると、HTMLエディタが内部に表示されます。画像とHTMLが利用可能です。.
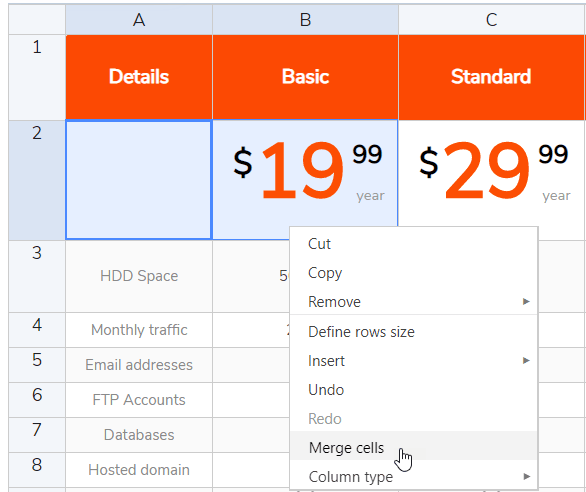
セルを結合
セルを結合することもできます。2つ以上のセルを選択して右クリックすると、結合を実行するためのメニューが表示されます。.
または、ツールバーのセル結合
列オプション
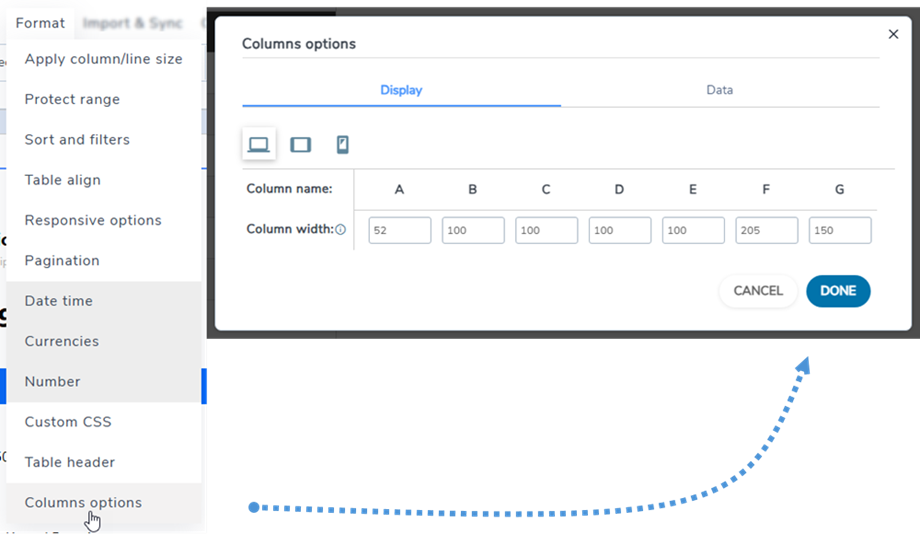
表の列幅をカスタマイズするには、「メニュー形式」>>「列オプション」>>「表示」タブ、対象の画面サイズ(デスクトップ、タブレット、モバイル)を選択します。
適切な形式で各列の幅を入力してください。パーセンテージの場合は、%記号を含めてください(例:25%)。ピクセルの場合は、「px」を付けずに数値のみを入力してください(例:150)。
データタブ
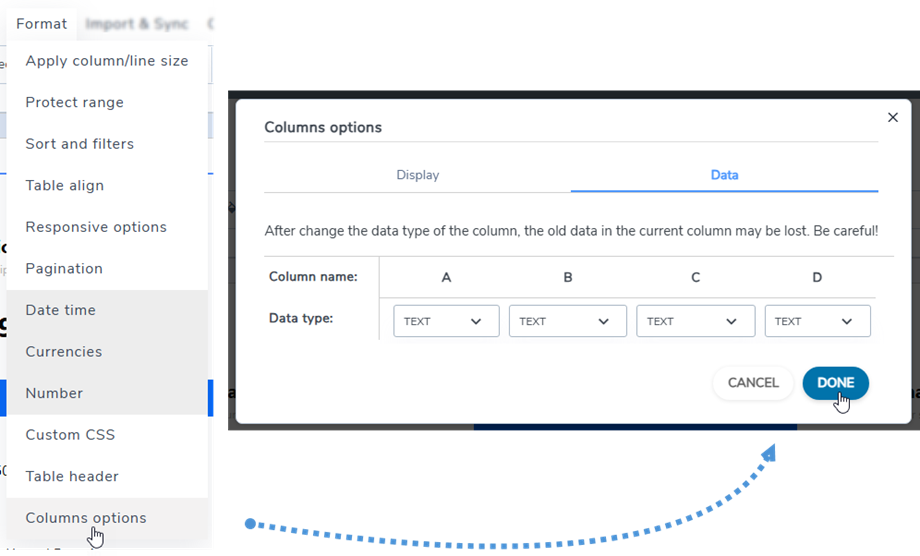
列のデータ型を変更するには、「メニュー書式」>>「列オプション」>>「データ」タブ、対応する列のデータ型を選択します。
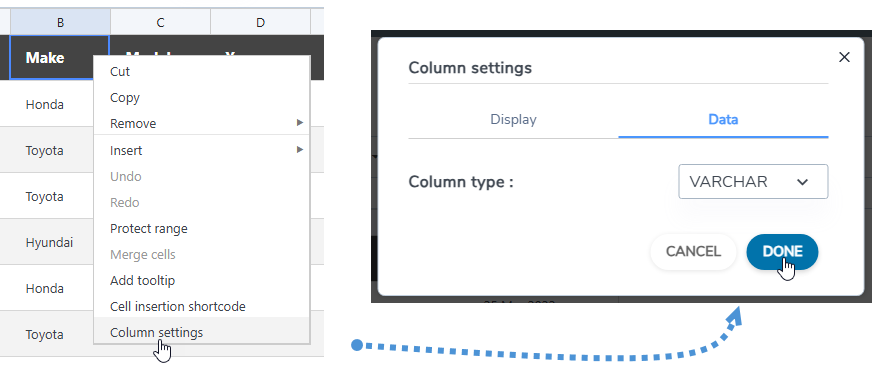
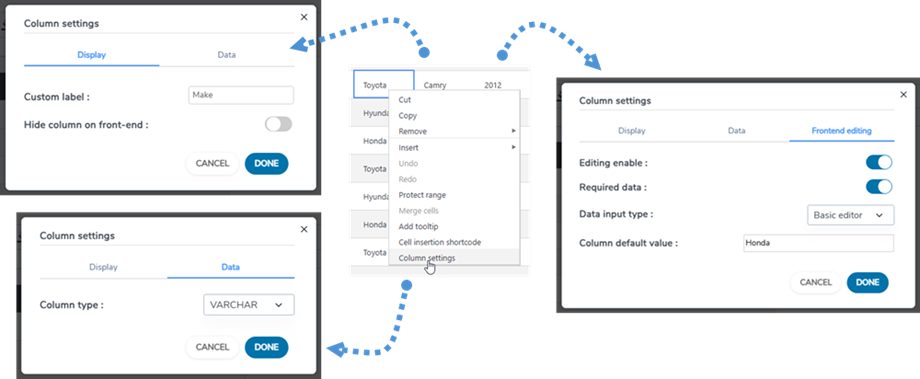
または、任意のセルを右クリックして列設定データで列の種類を選択できます。
フロントエンドで列を非表示にする
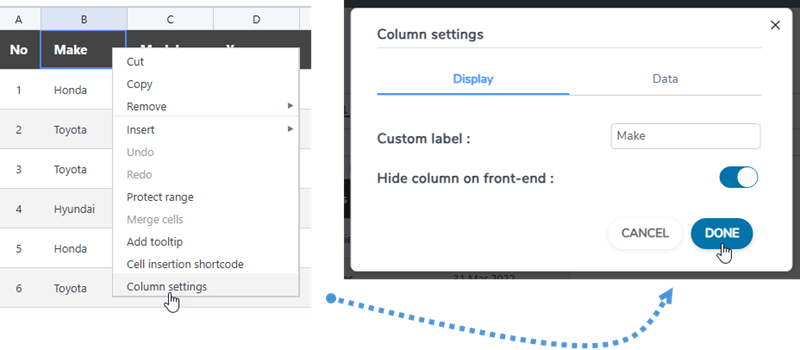
フロントエンドでテーブルの列を非表示にするには、セルまたは列ヘッダーを右クリックし、列設定オプションを選択して、表示タブフロントエンドで列を非表示にするオプションを有効にします。
5. Excelとスプレッドシートのエクスポート
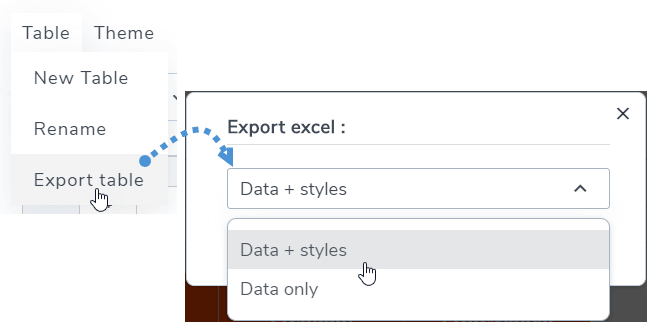
WP Table Manager、専用ツールを使ってスプレッドシートをエクスポートできますメニュー「テーブル」>>「テーブルのエクスポート」に移動し、 「データ+スタイル」または「データのみ」を選択します 「Excelエクスポート」ボタンをクリックします
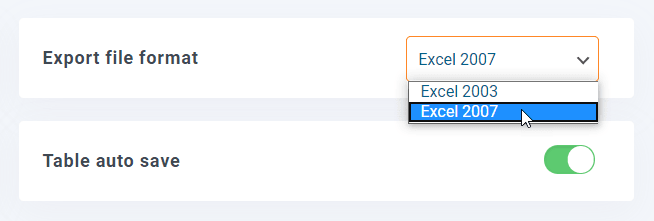
エクスポートはExcel 2003または2007形式で行えます。プラグインの「設定」>>「メイン設定」で確認できます。
6. ショートコード
表のショートコード
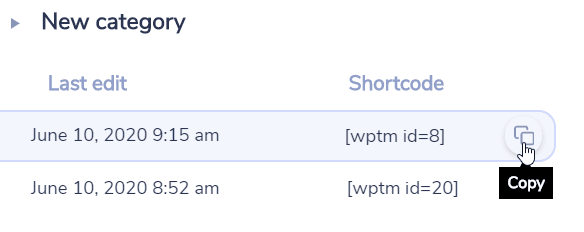
ダッシュボードでは、各テーブルのショートコードを確認できます。ショートコードの横にコピーボタンがあり、これを使ってテーブルを簡単に共有できます。例:[wptm id=8]
セルショートコード
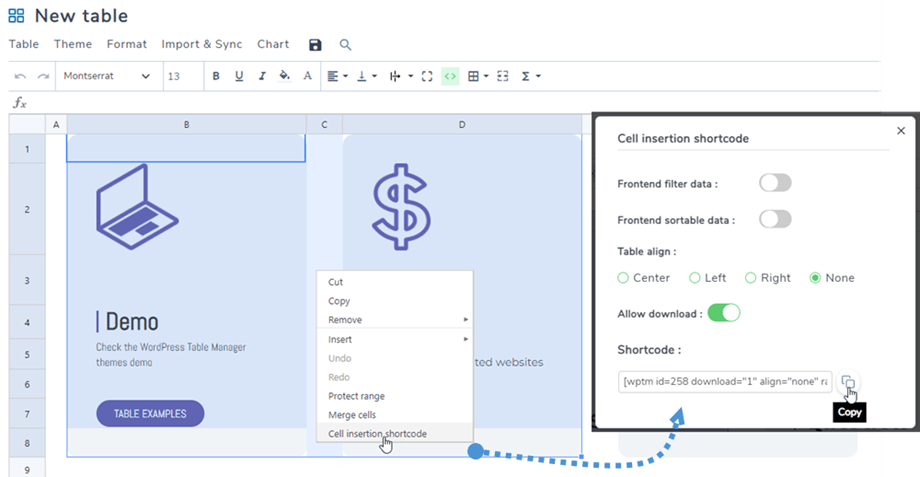
ショートコードを使用すると、表全体ではなく複数の行と列を挿入できます。まず、挿入したいセルを選択します。次に、そのセルを右クリックし、コンテキストメニューから「セル挿入ショートコード」
ポップアップでオプションを選択したら、 「コピー」アイコンをクリックします。その後、ショートコードを投稿/ページに貼り付けることができます。
例: [wptm id=258 download="1" align="none" range="B1-D8"]
チャートショートコード
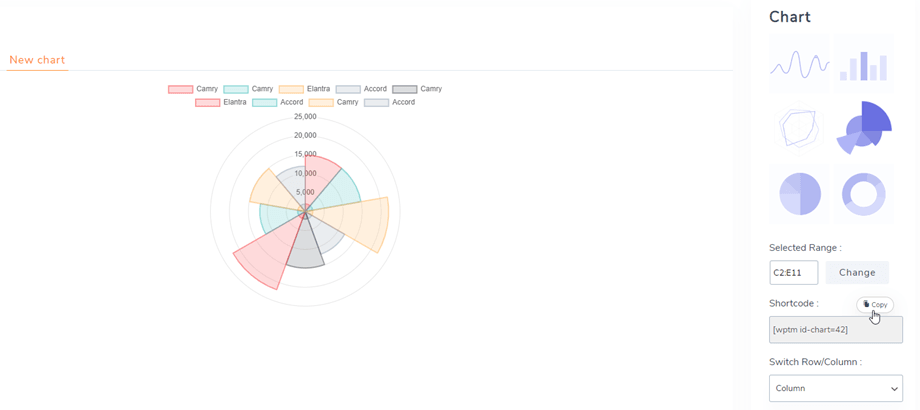
チャートを作成したら、右側のパネルにチャートのショートコードが表示されるので、コピーして投稿/ページに貼り付けることができます。
例: [wptm id-chart=42]
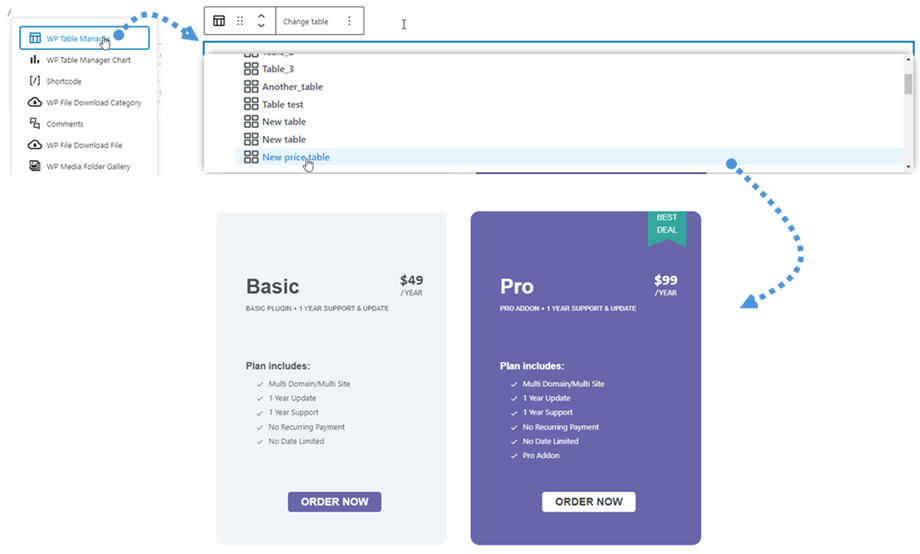
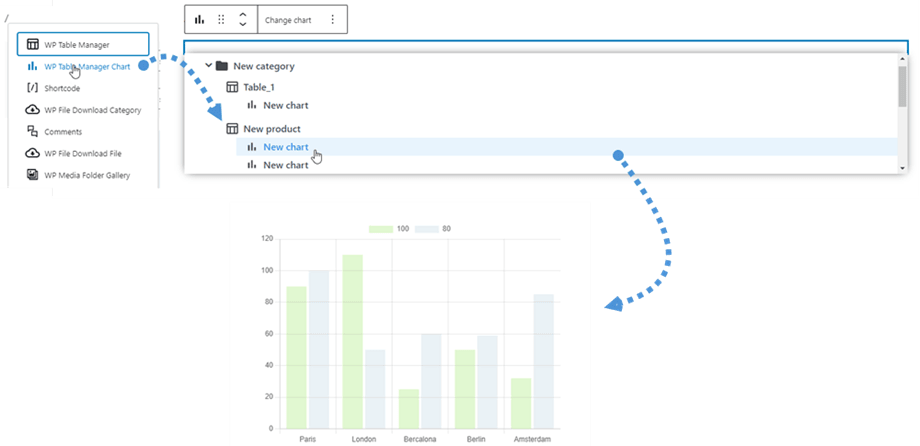
7. Gutenbergエディタのブロック
Gutenbergエディタを使用して、サイトに表やグラフを表示できるようになりました。これらの2つのWP Table Managerブロックは、 WP Table Manager およびWP Table Manager Chart 。
Gutenbergエディタでテーブルを追加するには、検索してWP Table Manager ウィジェットカテゴリのブロックです。フィールドを見つけたらクリックすると、作成したテーブルリストが表示されます。フロントエンドに表示したいテーブルを選択してください。テーブルを選択すると、すぐにプレビューテーブルが表示されます。
テーブルを追加するのと似ています。ウィジェットカテゴリでWP Table Manager Chart
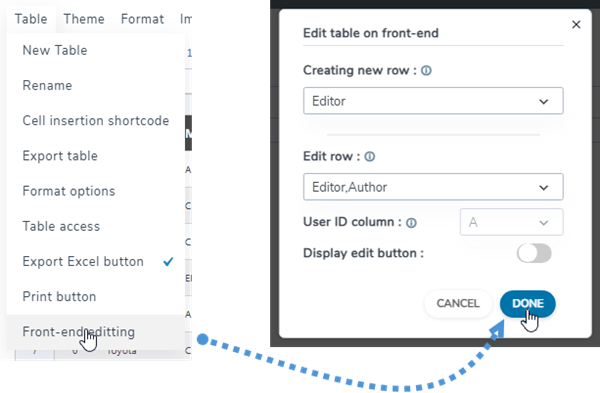
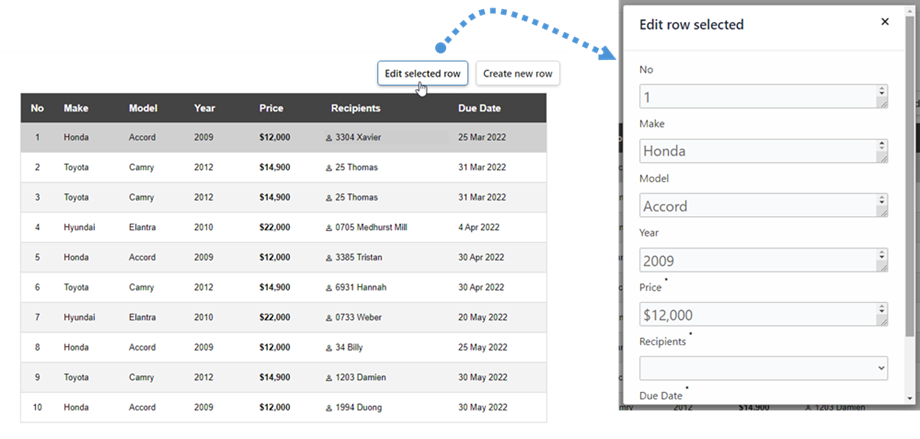
8. フロントエンド編集
テーブル エディターで、 [テーブル] > [フロントエンド編集]。
以下の機能が含まれています:
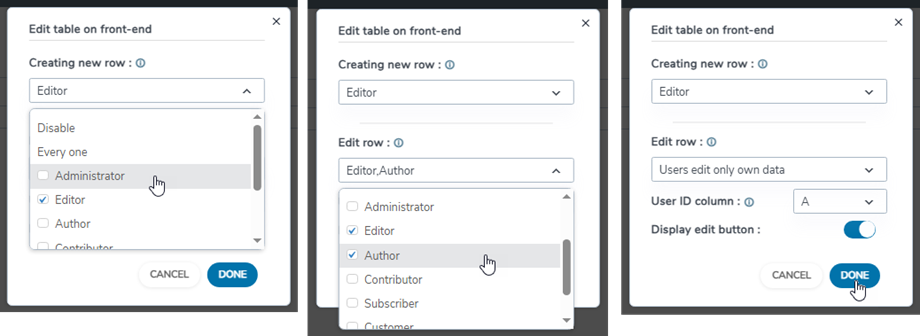
- 新しい行の作成:ログインしていないユーザー、またはログインしているユーザーグループのみに、フロントエンドで新しい行を作成する権限を与えます。スタイルは列ごとに適用され、背景は表全体の交互色に設定されることに注意してください。
- 行の編集:ログインしていないユーザー、またはログインしているユーザーのみがフロントエンドで行を編集する権限を持つようにします。
- ユーザーID列:ユーザー識別子として使用する列の値を選択します。WordPressユーザーテーブル (wp_users) のIDを参照します。MySQL側で整数として定義する必要があります。
- 編集ボタンを表示:トグルボタンを使用して有効/無効にします。
フロントエンドで新しい行を作成したり、行を選択して編集したりできます。.
フロントエンドでテーブルを編集する場合列設定に編集」が表示されます 「列設定」オプションを選択してください。
列設定ポップアップには 3 つのタブがあります。
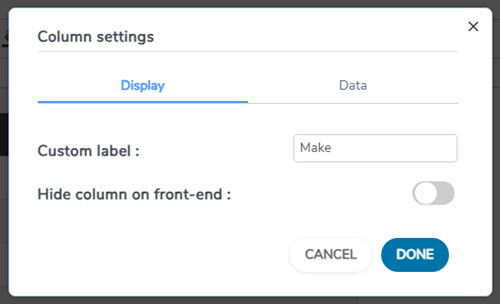
表示タブ
- 列ラベル:列の名前。
- フロントエンドで列を非表示にする:トグル ボタンを使用して列を非表示/表示します。
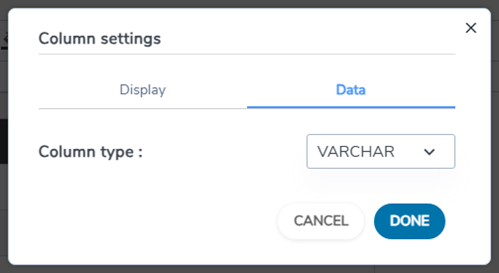
データタブ
- 列タイプ:列のタイプを選択します: Text、Varchar、Integer、Float、Date、Datetime。
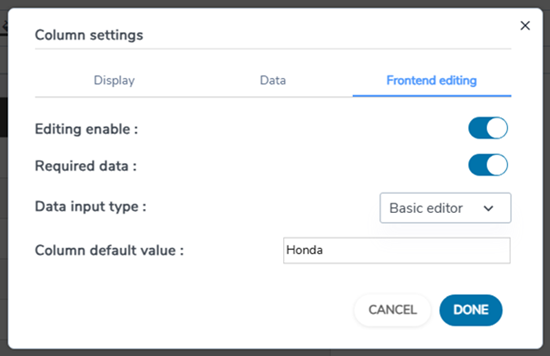
編集タブ
- 編集の有効化:トグル ボタンを使用して有効化/無効化します。
- 必須データ:トグル ボタンを使用して有効/無効にします。
- データ入力タイプ: データの種類を選択:
- 基本エディター
- HTMLエディター
- 選択ボックス
- 日付
- 列のデフォルト値:列のデフォルト値を設定します。
- 値リスト:この列に入力可能な値をこのリストに入力し、Enterキーを押して区切ります。入力した値は、列のエディターで使用されます。