WP Media Folder アドオン:Google Cloud Storageとの統合
1. Googleドライブアプリを作成する
WP Media Folder とGoogle Cloudの連携機能はアドオンに含まれています。WP WP Media Folderに加えて、このアドオン(プラグイン)をインストールする必要があります。このアドオンには、Google Drive、Google Photo、Dropbox、 OneDrive Personal、 OneDrive Business、Amazon S3、DigitalOcean、Linode、Wasabiとの連携機能も含まれています。.
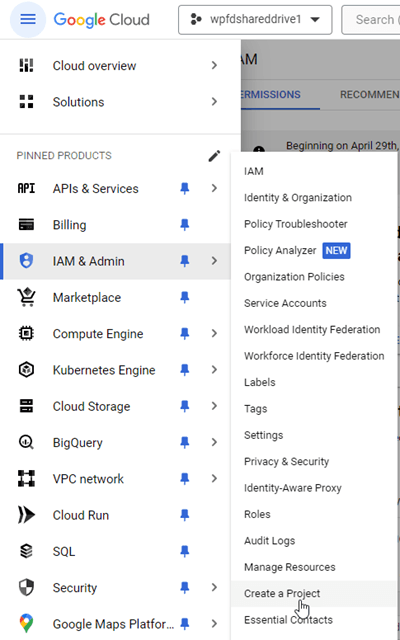
Google Cloud Consoleにログインするか、Google アカウントをお持ちでない場合はサインアップする必要があります。メニュー > IAM と管理 > プロジェクトの作成。
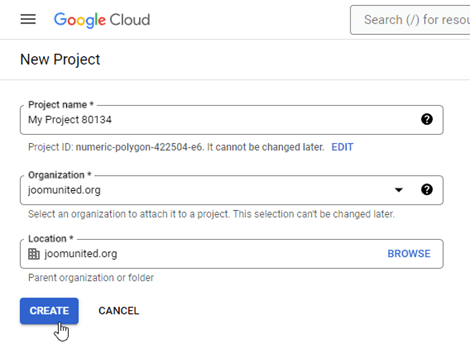
次にプロジェクト名を設定します。任意の名前を指定できますが、スペースやアクセントは含めないでください。プロジェクトの作成が完了するまで数秒お待ちください。.
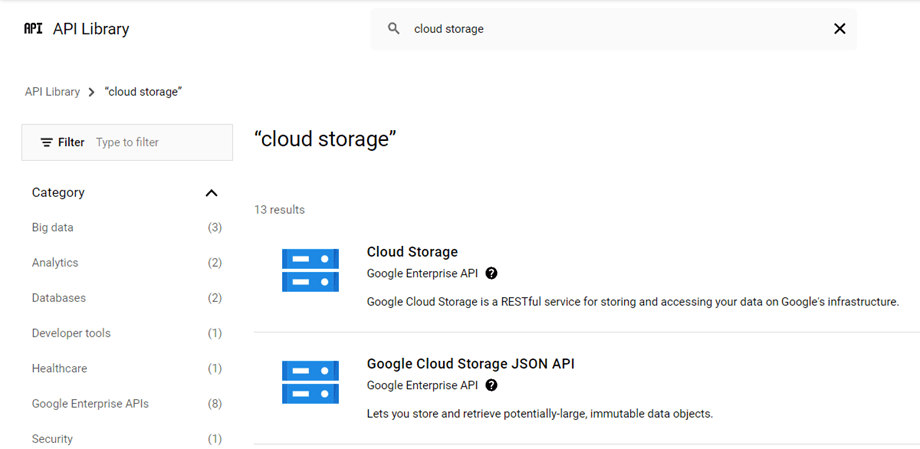
Google Cloud Storage を初めて使用する場合は、 「API とサービス」>「ライブラリ」、 Cloud StorageとGoogle Cloud Storage JSON API を有効にする必要があります。
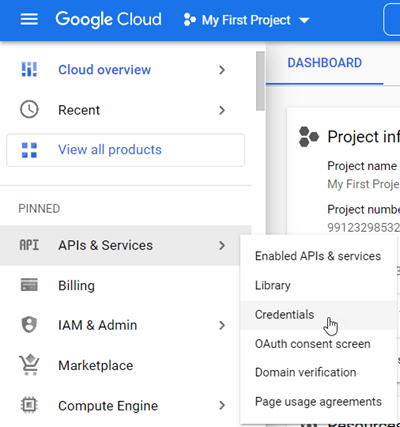
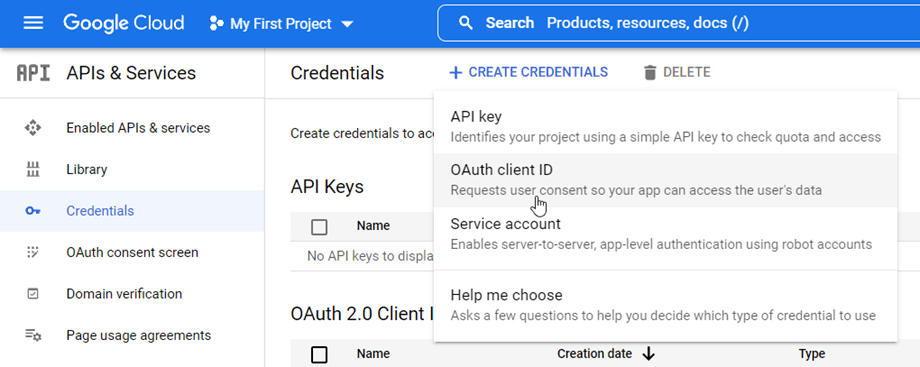
左側のメニューから、 「API とサービス」>「認証情報」をクリックします。
メイン パネルで、 「+ 新しい認証情報」>> OAuth クライアント ID、求められたら、OAuth 同意画面に名前を追加します。
さて、最も重要なステップ:
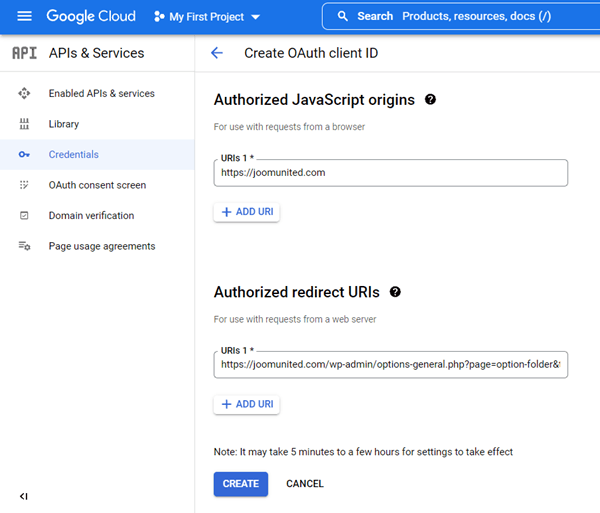
- 「Webアプリケーション」を選択し、任意の名前を追加します
- 承認された JavaScript オリジン: https://your-domain.com (末尾のスラッシュなしでドメイン名に置き換えてください)
- 承認済みリダイレクト URI: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_cloud_auth
(ドメイン名に置き換えてください)
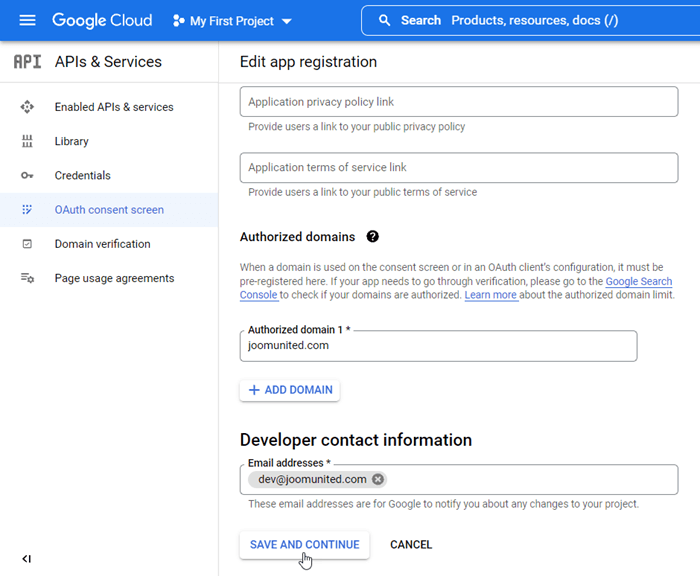
注意: 「OAuth クライアント ID を作成するには、まず同意画面で製品名を設定する必要があります」という警告が表示された場合は、「同意画面の構成」 「API とサービス」>>「OAuth 同意画面」に移動して 「承認済みドメイン」にドメイン名を追加する。
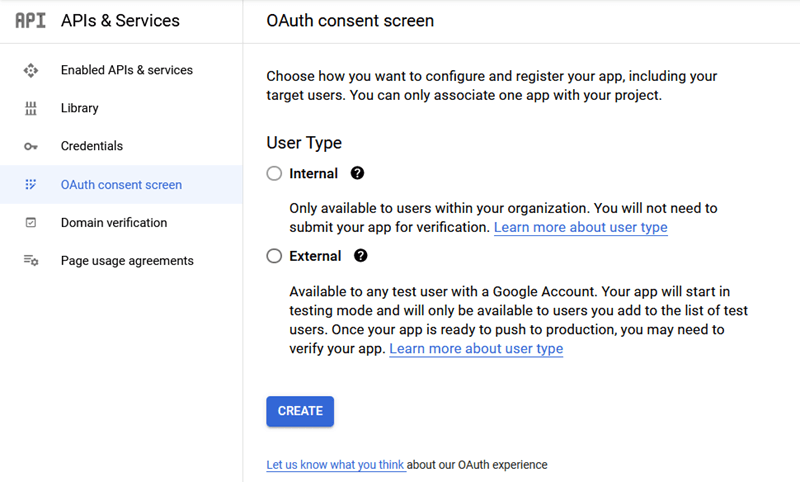
まず、ユーザータイプを選択する必要があります。
- 社内向け:アプリは組織内の Google Workspace ユーザーに限定されます。検証のためにアプリを提出する必要はありません。
- 外部:アプリはGoogleアカウントを持つすべてのユーザーが利用できるようになります。アプリの公開準備が整ったら、アプリの確認が必要になる場合があります。
次に、承認済みドメインを入力し、以下の手順に進んでアプリの登録を完了します。これで前の手順に戻り、 「Webアプリケーション」を選択して認証情報を作成します。
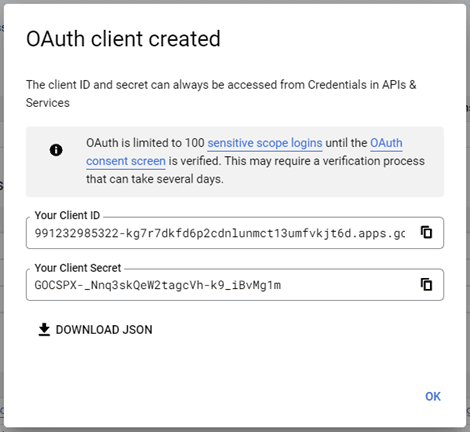
すると… 出来上がり! WP Media Folderの設定に追加する ID とシークレットを取得できました。.
バケットを作成する
Google Cloud を使用するには、新しいバケットを作成する必要があります。バケットエリア( Cloud Storage Buckets 「作成」をクリックして。
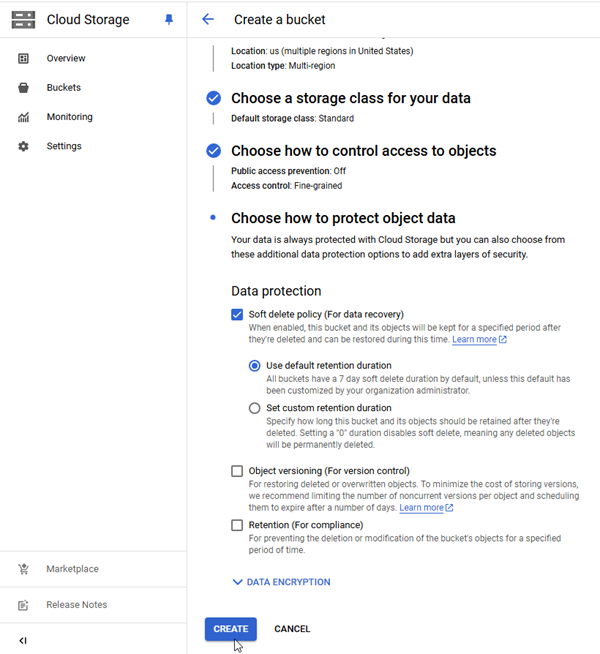
次に、以下のオプションを入力する必要があります。
- 入力バケット名
- データの保存場所を選択する
- データのストレージクラスを選択する
- データのデフォルトのストレージクラスを選択する
- オブジェクトへのアクセスを制御する方法を選択します(パブリックアクセス防止:オフ、アクセス制御:きめ細かな制御)
- オブジェクトデータの保護方法を選択する
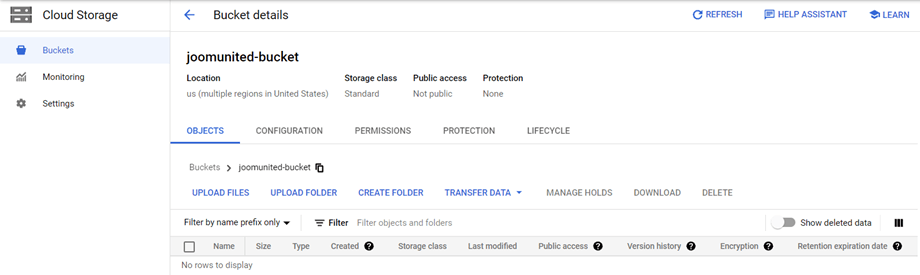
その後、 「作成」ボタンをクリックします。読み込み後数秒で、バケットの詳細情報が表示されます。
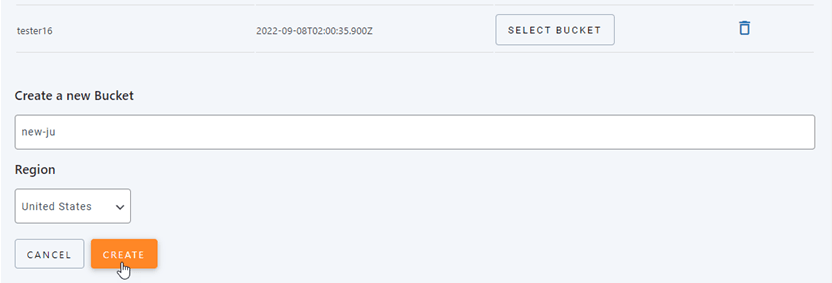
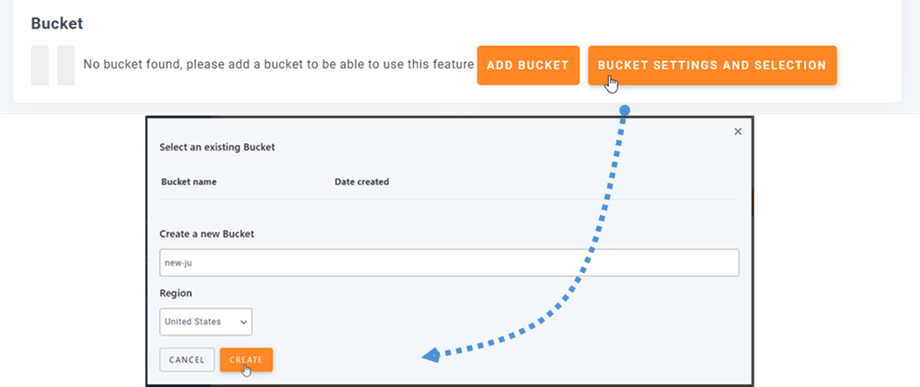
WP Media Folderで新しいバケットを作成することもできます。メニュー「設定」> WP Media Folder >「クラウド」>「メディアのオフロード」 >「Google Cloud Storage」 「バケット設定」と「選択」クリックします。ポップアップの下部にバケット名を入力し、 「作成」ボタンをクリックします。
2. WP Media FolderからGoogle Cloud Storageにログインする
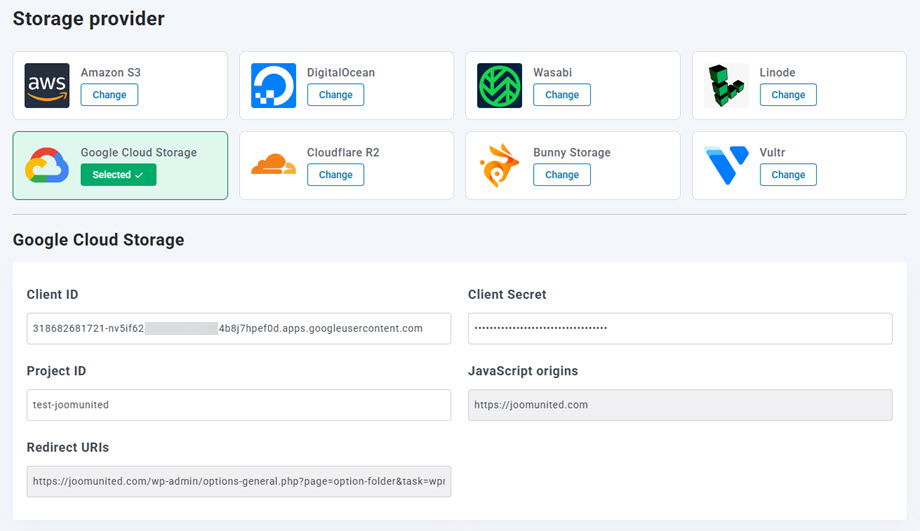
WordPressダッシュボードに戻り、メニューの「設定」> WP Media Folder >「クラウドとメディアオフロード」をクリックします。次に、 「Google Cloud Storage」セクションの変更」。
次に、次の内容をフォーム フィールドに貼り付けます。
- アクセスキーID
- 秘密アクセスキー
- プロジェクトID

その後、設定を保存すると接続が成功します。次のステップに進み、Google Cloud Storage の機能をご確認ください。.
3. どのように機能しますか?Google Cloud で何ができますか?
どのように機能しますか?
WP Media Folder Google Cloud Storage に接続したら、すべてのデータが保存されるバケットを選択するか、新しいバケットを作成してください。.
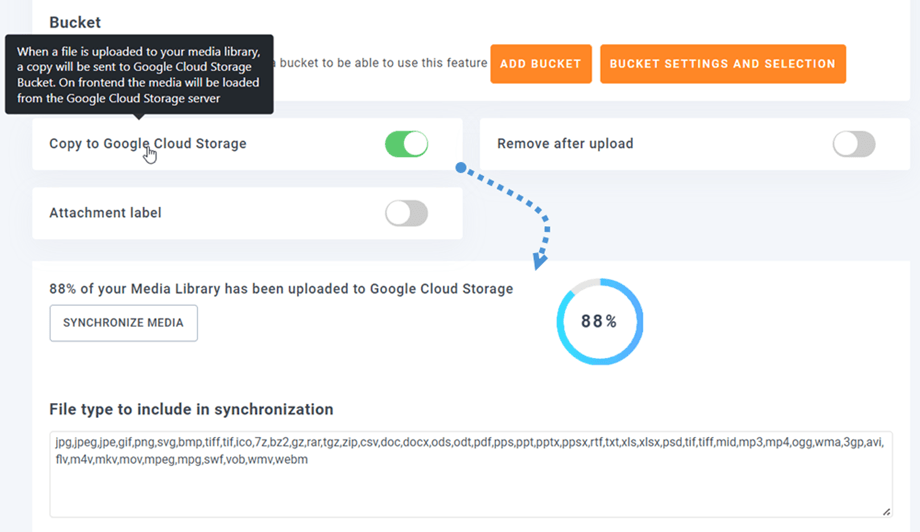
「Google Cloud Storage にコピー」を有効にすると、アップロードされたすべての新しいメディアが Google Cloud に送信されます。
Google Cloud Storage 統合を使用する前にアップロードしたメディアを同期したい場合は、「 Google Cloud Storage と同期」ボタンをクリックしてください。すると、既存のメディアライブラリがすべて Google Cloud バケットに送信されます。
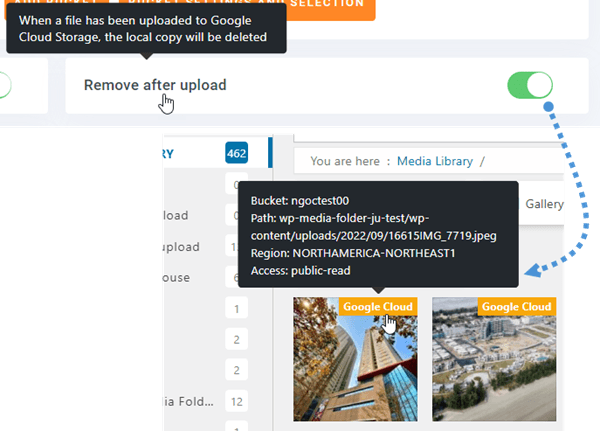
サイトのメディアをオフロードするには、「アップロード後に削除」オプションを有効にする必要があります。これにより、メディア ライブラリはサーバーではなく Google Cloud に完全に保存されます。
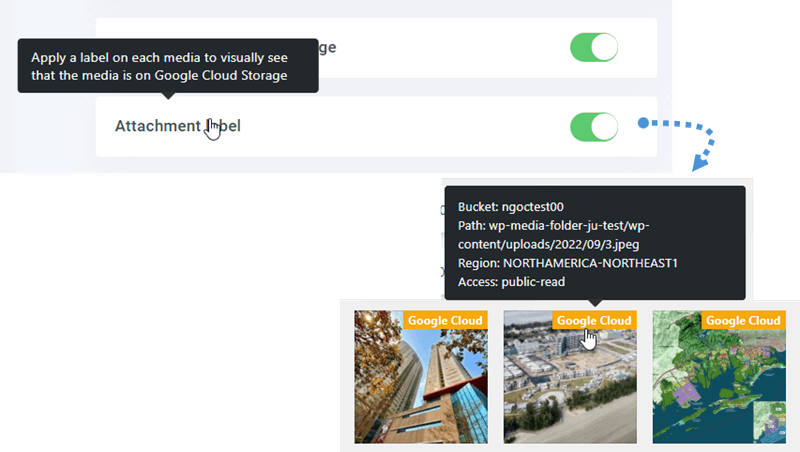
添付ファイルラベルを有効にすると右上のGoogle Cloudにマウスを置いたときに各メディアの情報が表示されます
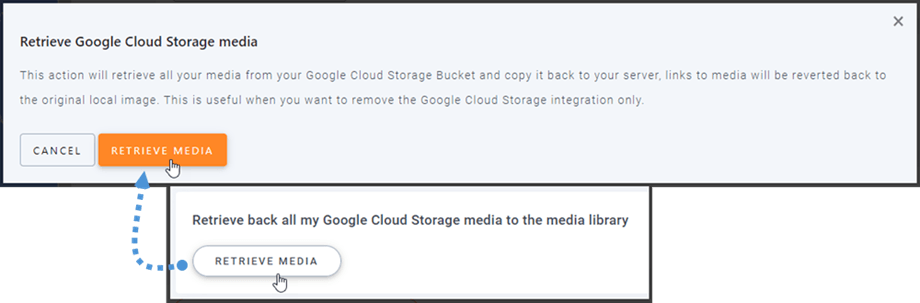
メディアの保存場所を変更したり、プラグインを削除したりする場合は、 「Google Cloud Storage メディアを取得」ボタンをクリックしてください。すべてのメディアがGoogle Cloud Storageからメディアライブラリにコピーされます。コンテンツに追加した以前のリンクはすべてそのまま残ります(リンク切れはありません)。
CDN を接続するにはどうすればいいですか?
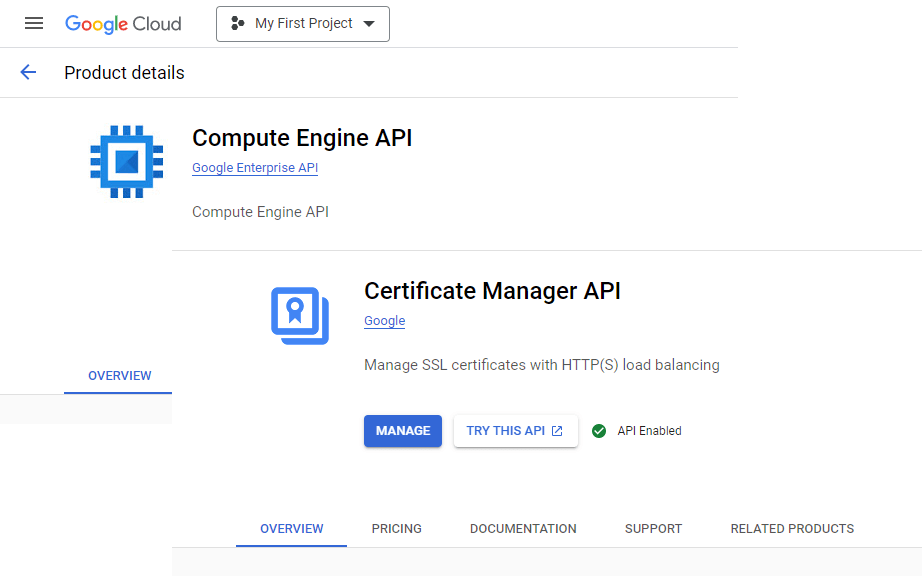
Google Cloud CDNはプラグインに統合されています。カスタムドメイン(CNAME)を作成するには、まずCompute Engine APIとCertificate Manager API。
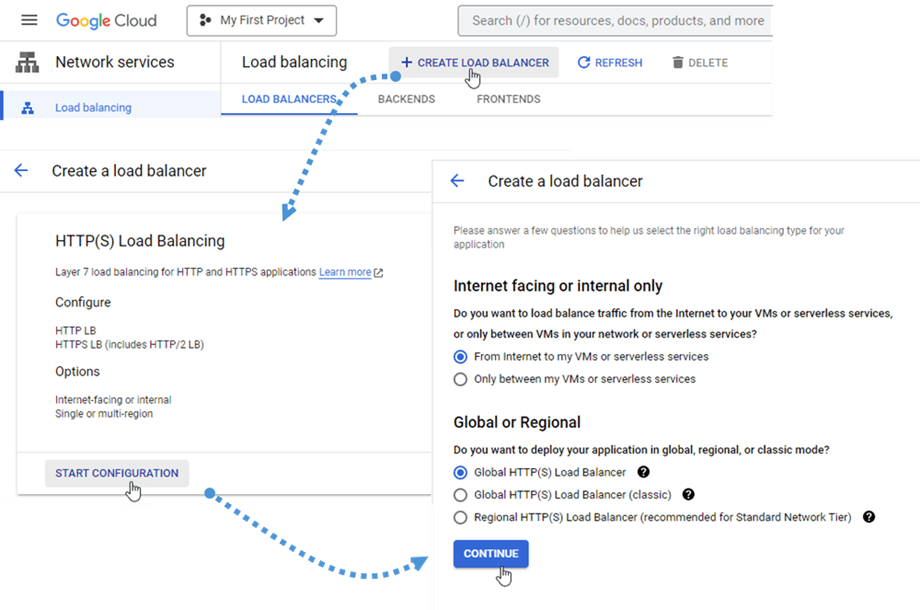
その後、 「ネットワークサービス」の「ロードバランシング」か、こちらのリンク 「ロードバランサーの作成」をクリックし、 「構成の開始」 「続行」ボタンをクリックします
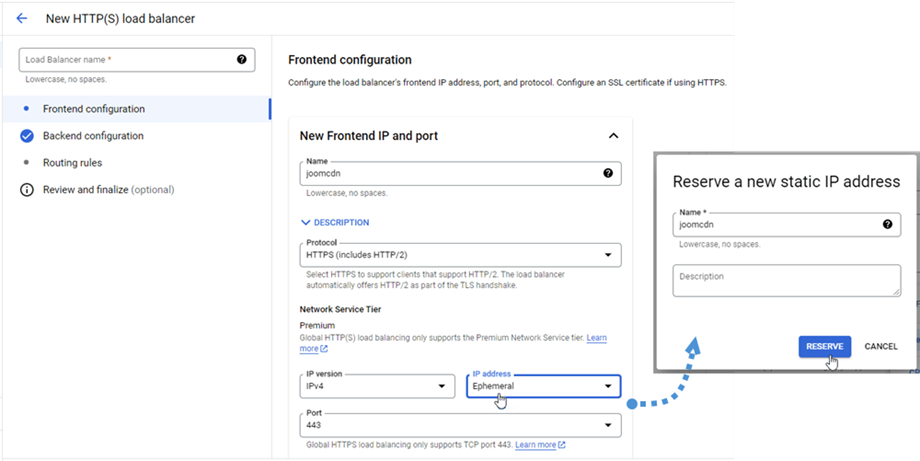
フロントエンド設定で、 「名前」フィールドにテキストを入力します(小文字、スペースなし)。 「プロトコル」で「HTTPS(HTTP/2を含む)」。次に、「IPアドレス」フィールドをクリックし、「IPアドレスを作成」を。
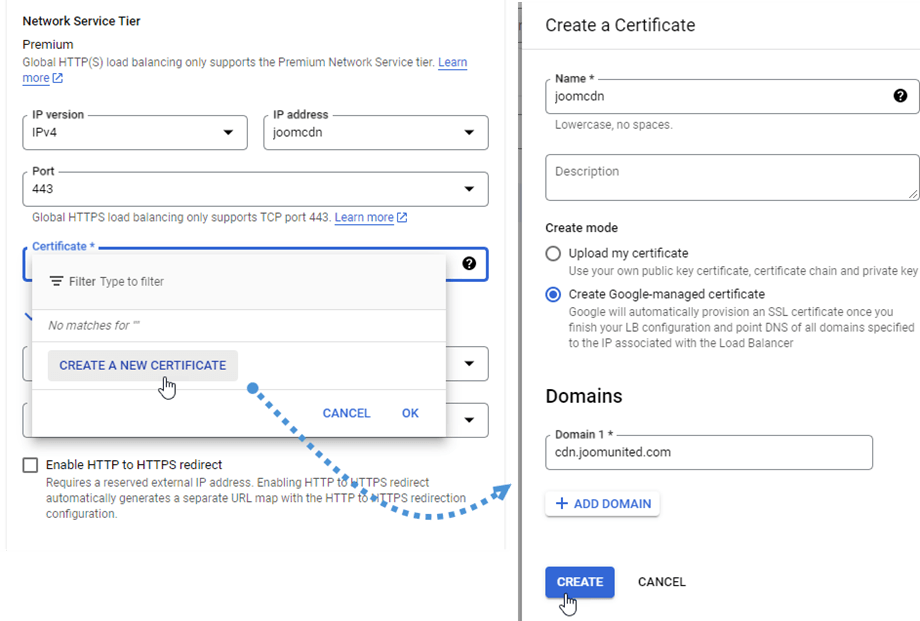
「証明書」フィールド > 「新しい証明書を作成」をクリックします。ポップアップ「証明書を作成」 「名前」にテキストを入力し、 作成モードで「Googleマネージド証明書を作成」 「ドメイン」にドメインを入力します(例:「cdn.joomunited.com」)。最後に「完了」ボタンをクリックします。
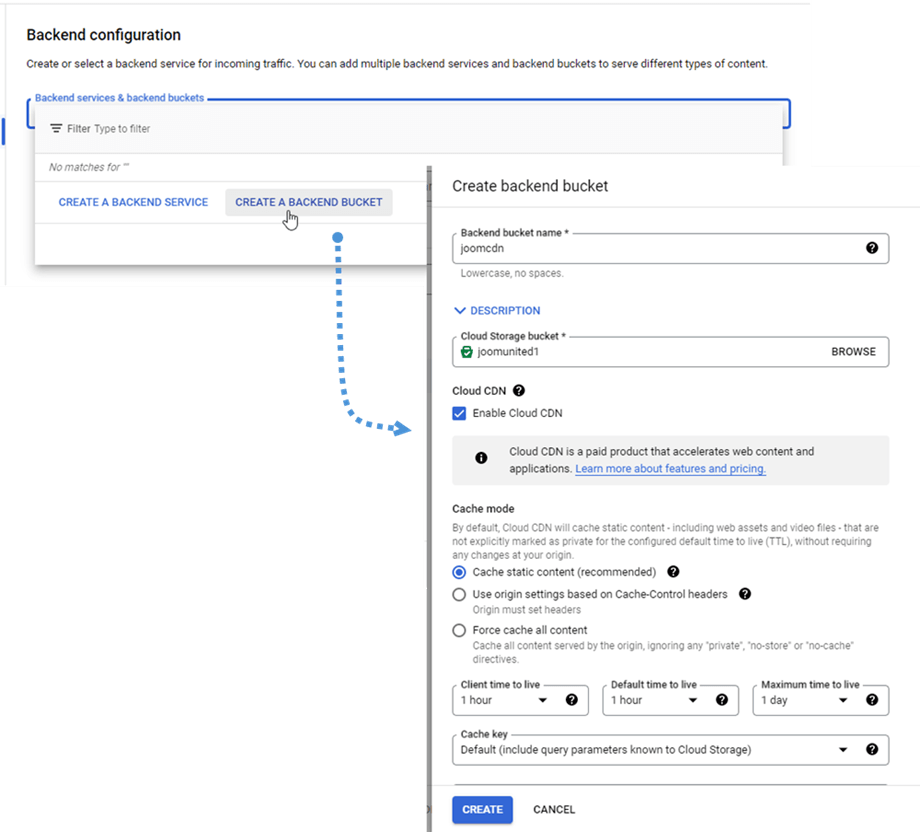
バックエンド設定セクションに移動し 「バックエンドサービスとバックエンドバケット」>「バックエンドバケットを作成」を。ポップアップで「バックエンドバケット名」 「Cloud Storageバケット」でバケットを選択します 「作成」ボタンをクリックします
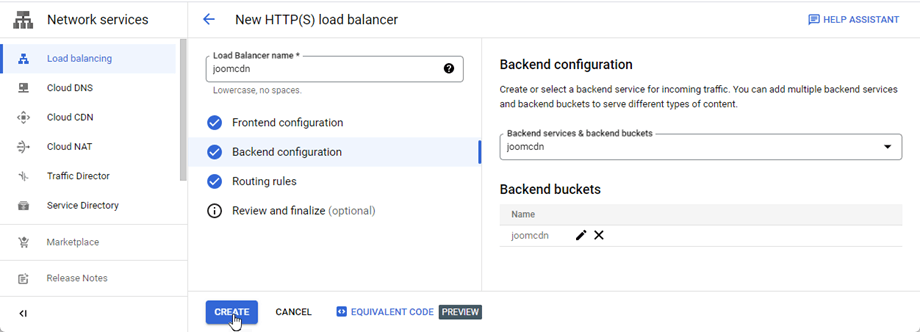
最後に、 「作成」ボタンをクリックします。
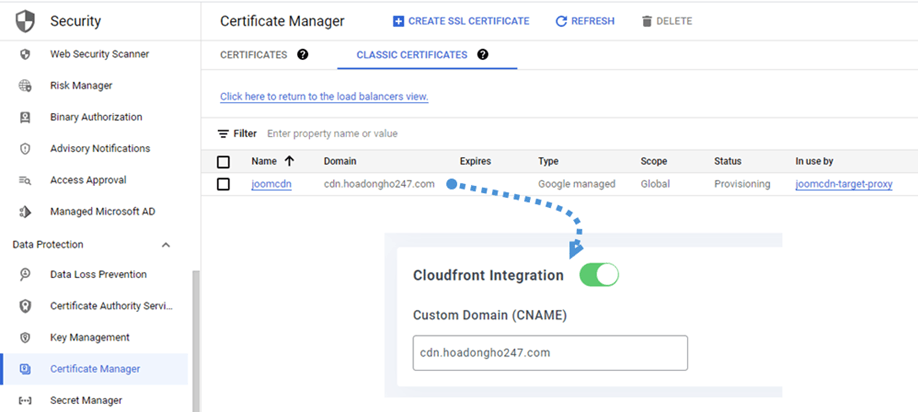
次に、 「セキュリティ」>「証明書マネージャ」>「従来の証明書」タブに移動し、「ドメイン」フィールドをコピーして、 「カスタムドメイン(CNAME)」フィールドに貼り付けます。例えば、この場合は「cdn.hoadongho247.com」です。
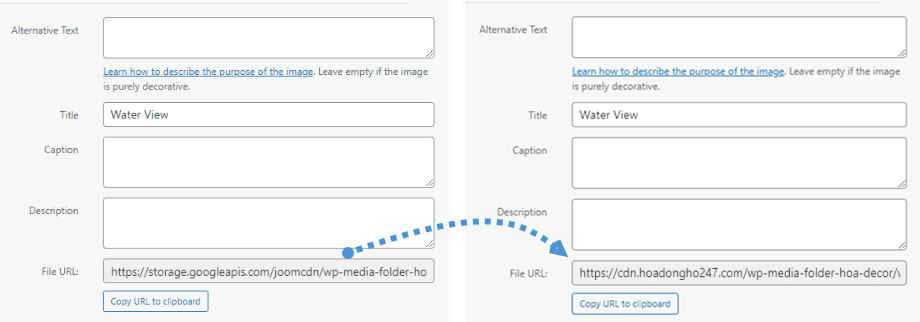
各画像のファイル URLの変更を確認できます
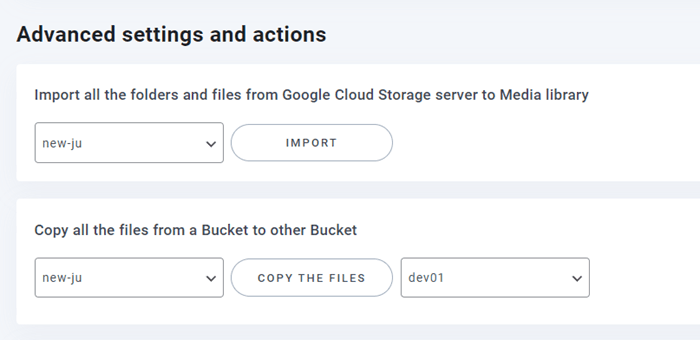
詳細設定とアクション
バケットを選択して、Google Cloud Storage サーバーからメディアライブラリにフォルダとファイルをインポートできます。または、あるバケットから別のバケットにすべてのファイルをコピーすることもできます。.