WP Media Folder アドオン:DigitalOceanとの統合
1. DigitalOcean で新しい API キーを作成するにはどうすればよいですか?
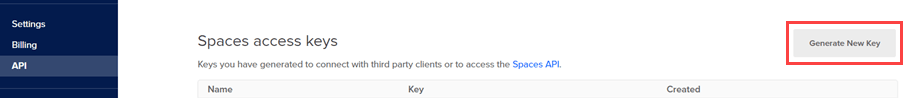
まず、DigitalOceanのウェブサイトでアカウントにログインしてください。その後、こちらにか、左側のメニューのAPIセクションに移動し、 「新しいキーを生成」ボタンをクリックしてください。
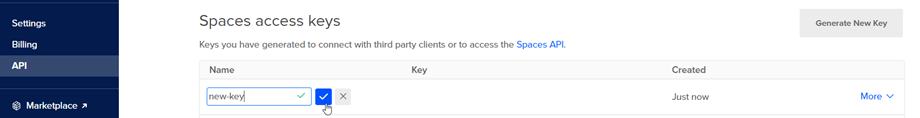
その後、キー名を入力し、緑色のチェックボタンをクリックします。.
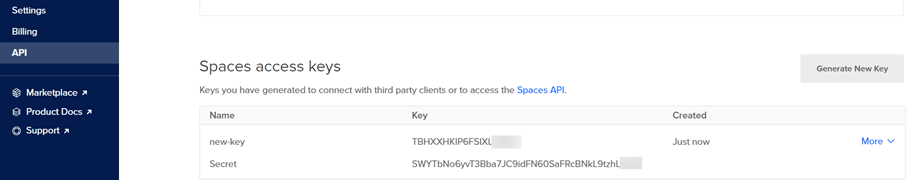
最後に、キーIDとシークレットキーが表示されます。WP WP Media Folderにログインするための次のステップで使用しますので、保管しておいてください。.
新しいスペースを作成する
DigitalOcean または WP Media Folder プラグインで新しいスペースを作成できます。.
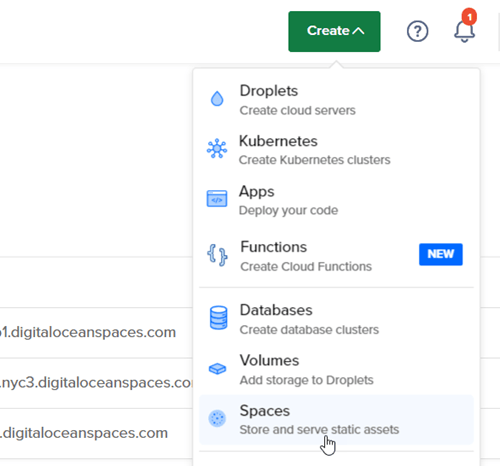
最初の方法は、DigitalOcean サイトで作成し、ダッシュボードの右上隅にある[作成] ボタン > [スペース]
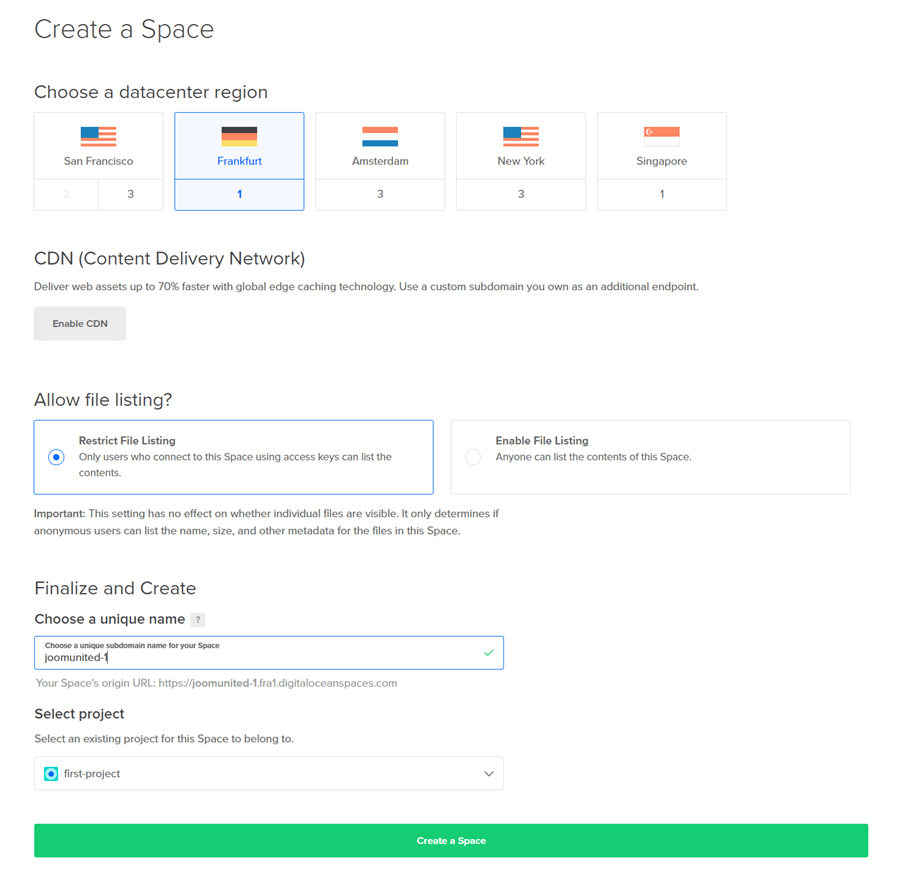
データセンターのリージョンを選択し、スペース名を入力します。「スペースの作成」ボタンをクリックします。
2つ目の方法は、 WP Media Folder設定で作成することです。メニューの「設定」> WP Media Folder >「クラウド」> 「メディアのオフロード」>「DigitalOcean」に移動し、 をクリックして選択ボタンをクリックします。
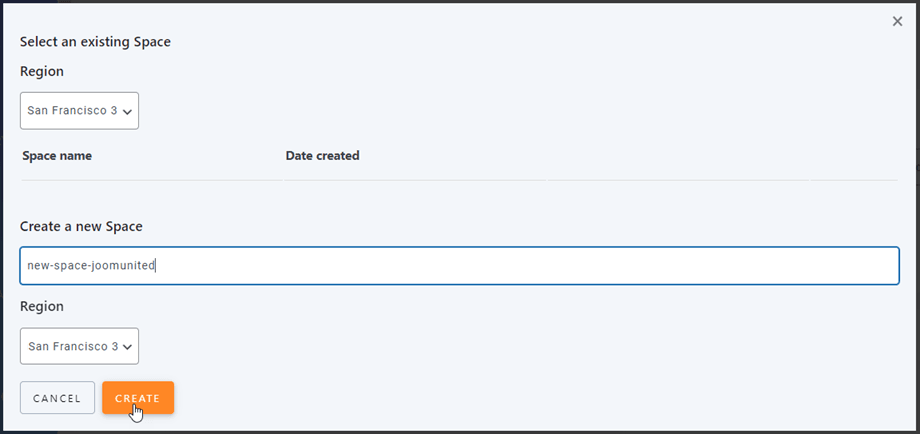
次に、スペースのリージョンと名前を選択します。.
2. WP Media FolderからDigitalOceanにログインする
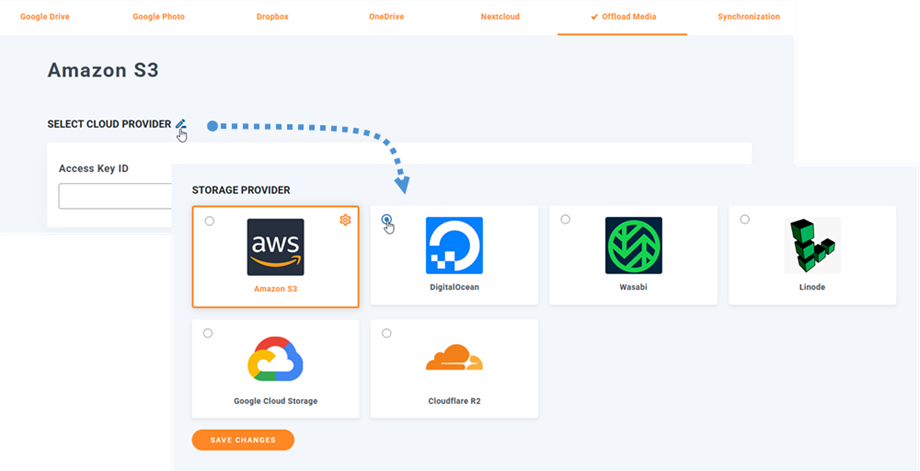
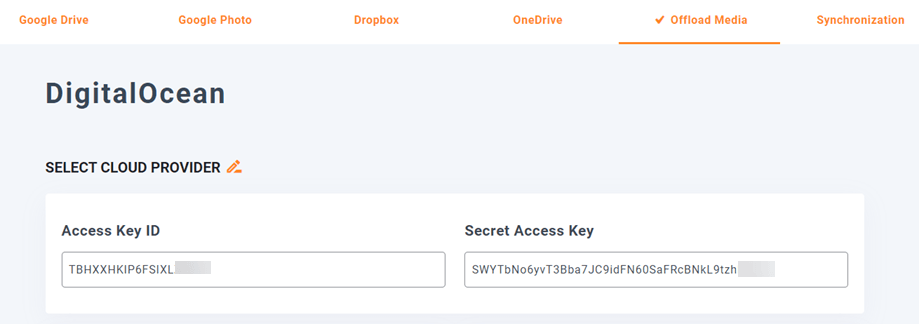
WordPressダッシュボードに戻り、メニューの「設定」> WP Media Folder >「クラウド」>「メディアのオフロード」。次に、 「クラウドプロバイダーを選択」の編集、 「DigitalOcean」。
次に、次の内容をフォーム フィールドに貼り付けます。
- アクセスキーID
- 秘密アクセスキー
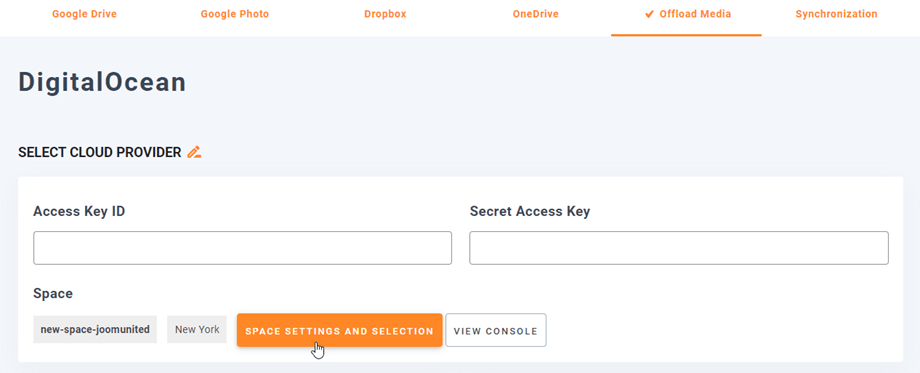
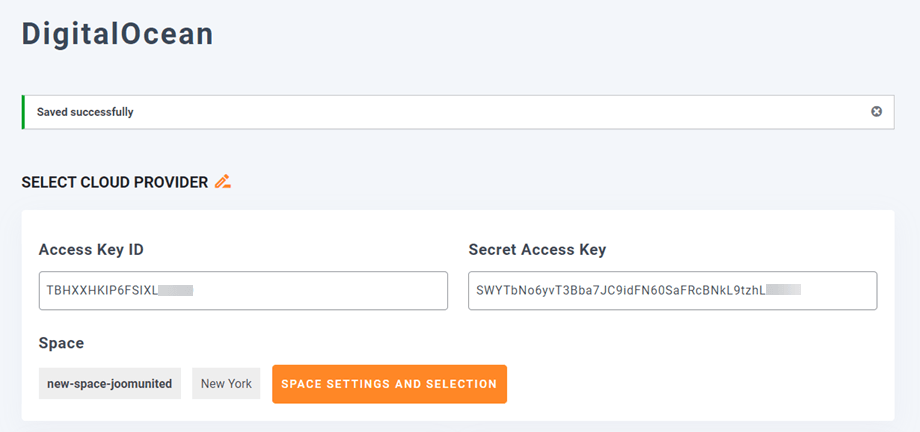
その後、設定を保存すると接続が成功します。 「スペース設定と選択」ボタンをクリックして、スペースを選択するか、新しいスペースを作成してください。次のステップに進み、DigitalOceanの機能をご確認ください。
3. どのように機能しますか? DigitalOceanで何ができますか?
どのように機能しますか?
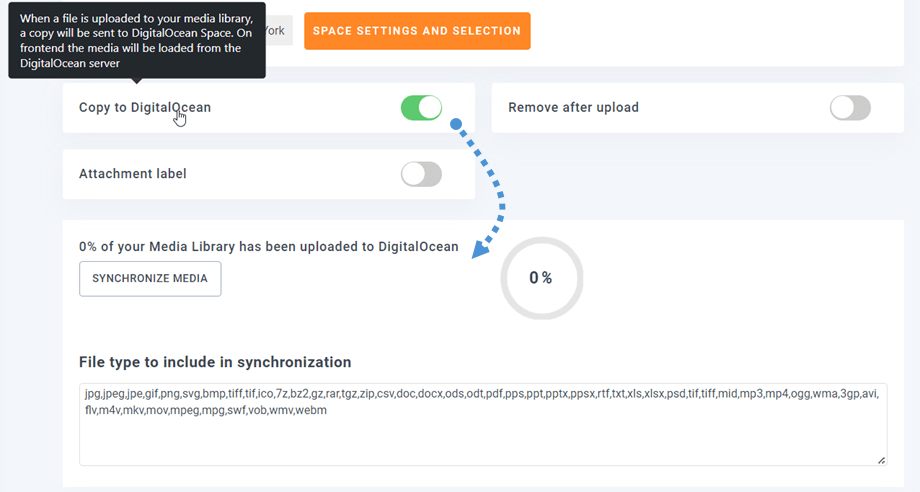
WP Media FolderDigitalOcean に接続し 「DigitalOcean にコピー」オプションを有効にすると、アップロードされたすべての新しいメディアが DigitalOcean に送信されます。
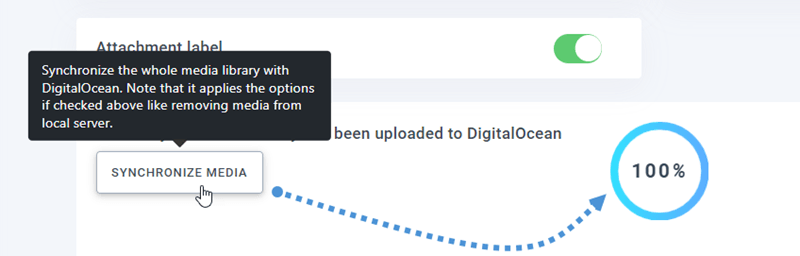
すべてのデータを保存するスペースを作成し、選択してください。DigitalOceanとの連携を使用する前にアップロードしたメディアを同期したい場合は、 「DigitalOceanと同期」ボタンをクリックしてください。すると、既存のメディアライブラリがすべてDigitalOceanスペースに送信されます。
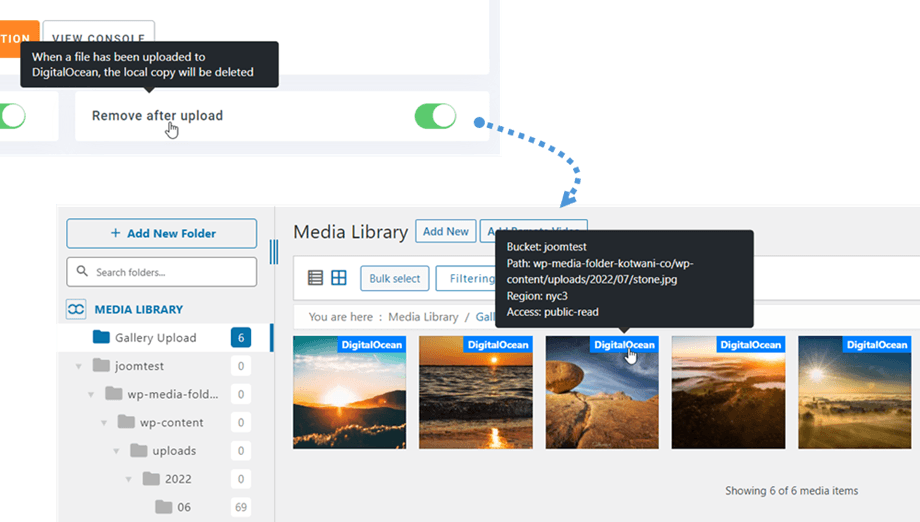
サイトのメディアをオフロードするには、「アップロード後に削除」オプションを有効にする必要があります。これにより、メディア ライブラリはサーバーではなく DigitalOcean に完全に保存されます。
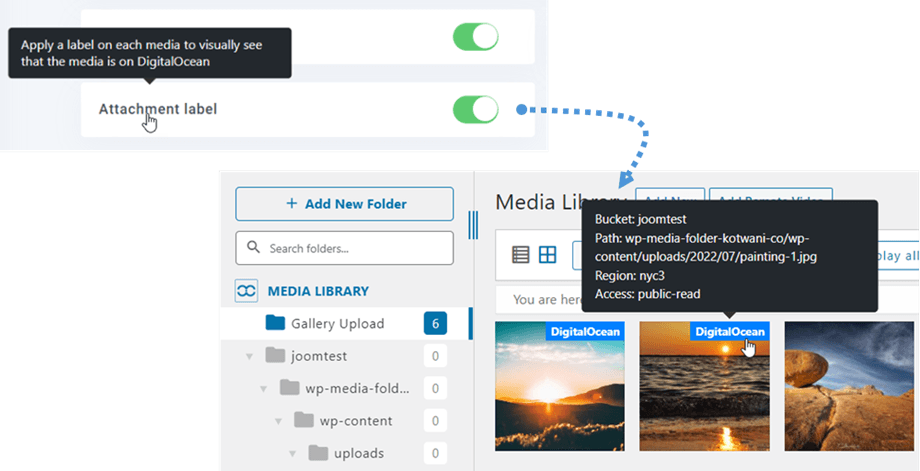
添付ラベルを有効にすると、右上の DigitalOcean ラベルにマウスを移動したときに各メディアの情報が表示されます。
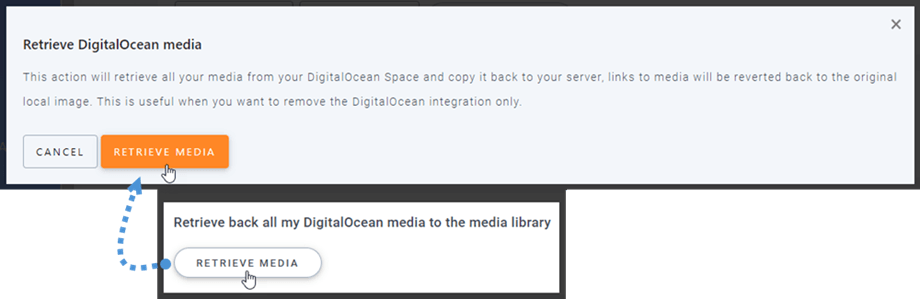
メディアの保存場所を変更したり、プラグインを削除したりする場合は、 「メディアを取得」ボタンをクリックしてください。すべてのメディアがDigitalOceanからメディアライブラリにコピーされます。コンテンツに追加された以前のリンクはすべてそのまま残ります(リンク切れはありません)。
CloudFront に接続するにはどうすればいいですか?
CloudFrontは当社のプラグインと統合されています。DigitalOceanは、CloudFrontとの接続を確立するための2つの方法を提供しています。1つはAmazon S3を使用する方法、もう1つはDigitalOceanのデフォルトの方法を使用する方法です。.
DigitalOcean のデフォルトから始めましょう。.
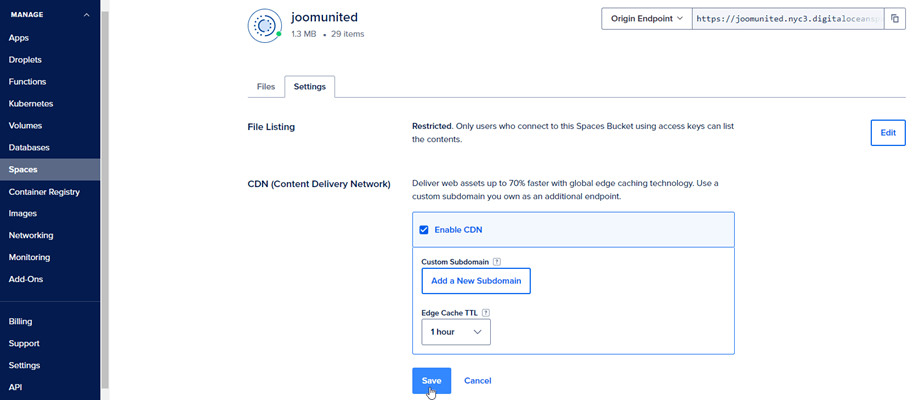
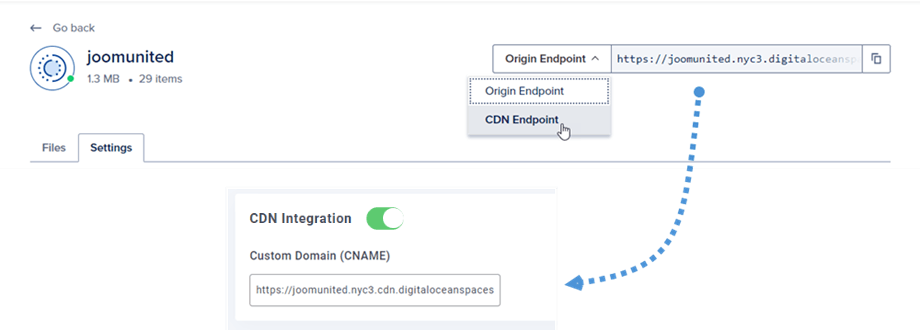
Spacesにアクセスし、サイトに接続したバケットを選択します。次に、 「設定」タブに移動します。
CDN(Content Delivery Network)で「編集」ボタンをクリックし 「CDNを有効にする」 「保存」ボタンをクリックします
数秒の読み込み後、CDNが有効になったことを示す通知ポップアップが表示されます。画面右端の「CDNエンドポイント」オプションを選択し、URLをコピーして「カスタムドメイン(CNAME)」欄に貼り付けます。
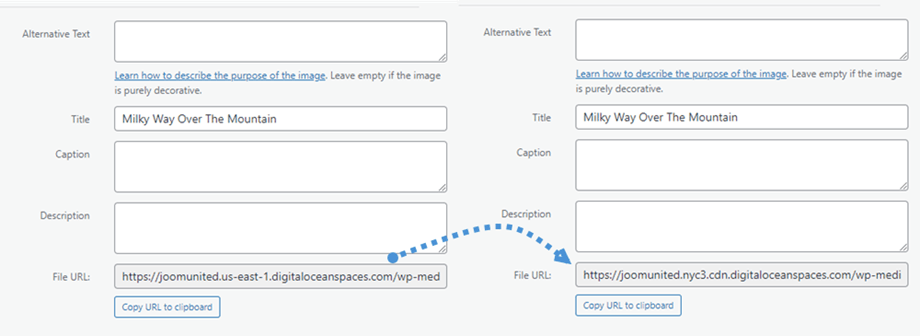
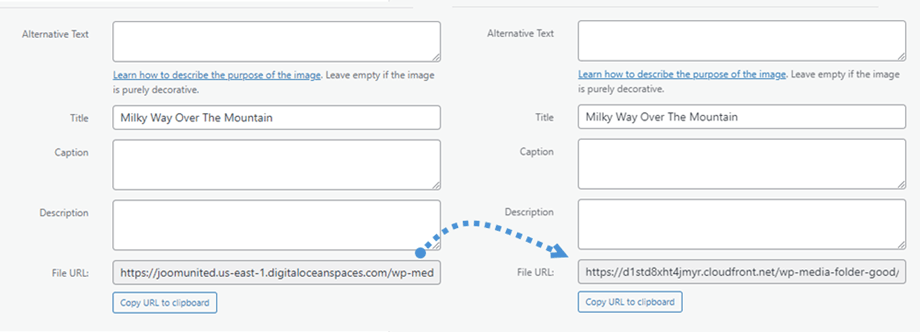
各画像のファイル URL
の変更を確認できます
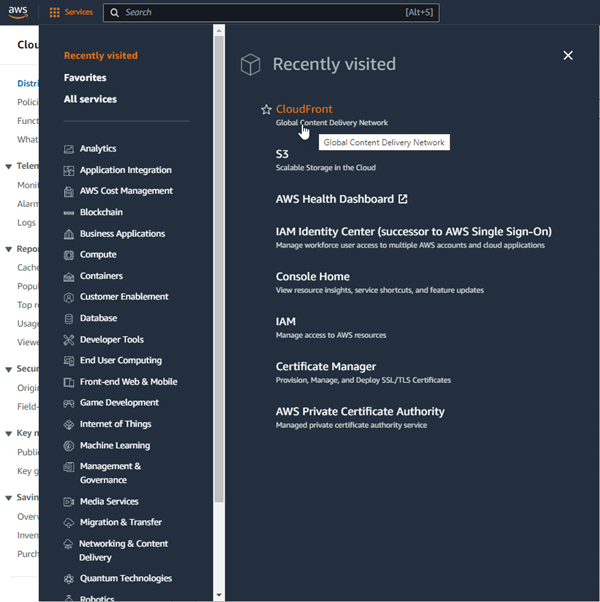
2つ目の方法は、Amazon S3 CloudFrontを使用することです。まず、Amazonダッシュボードで「サービス」>「CloudFront」リンクにアクセスしてください。
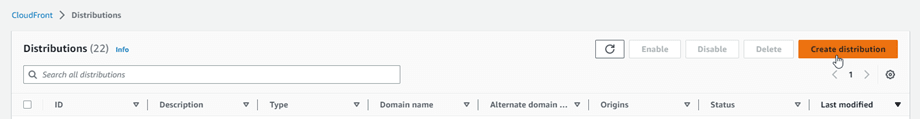
ここから、右隅にある「配布の作成」
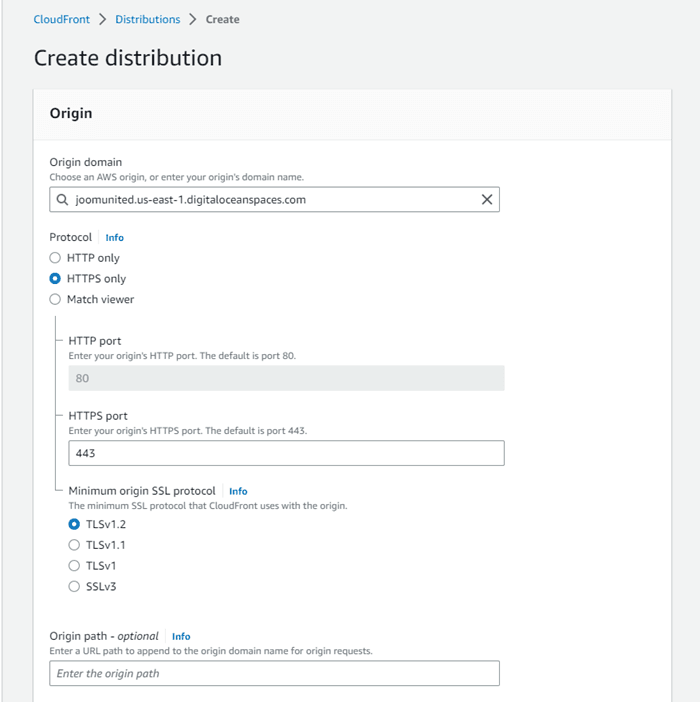
元のドメインにドメインを貼り付けます。例: "https://joomunited.us-east-1.digitaloceanspaces.com"
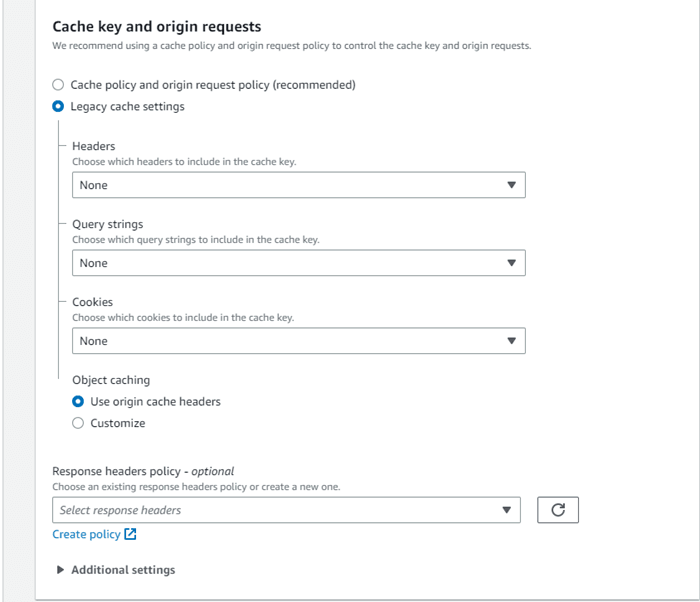
デフォルトのキャッシュ動作 > キャッシュ キーとオリジン リクエストで、従来のキャッシュ設定オプションを選択します。
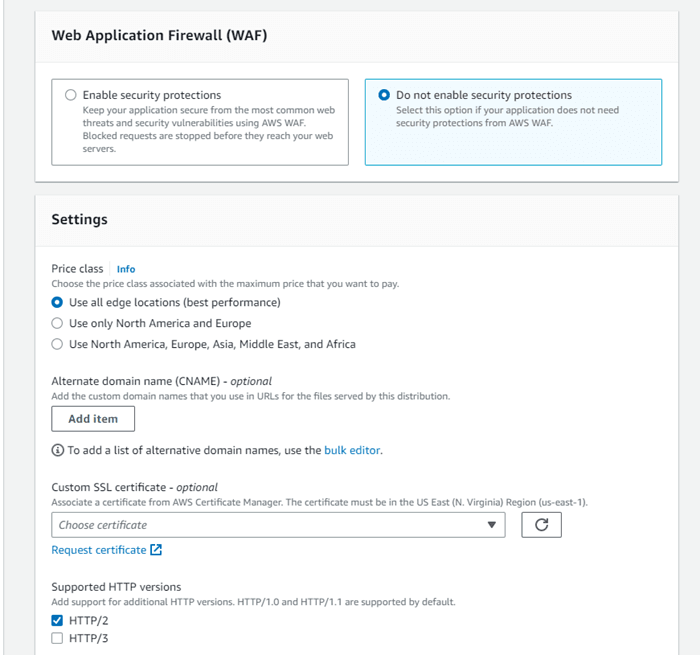
「Webアプリケーションファイアウォール(WAF)」までスクロールし、 「セキュリティ保護を有効にしない」オプションを選択します。最後に、一番下までスクロールし、 「ディストリビューションの作成ボタンをクリックします。
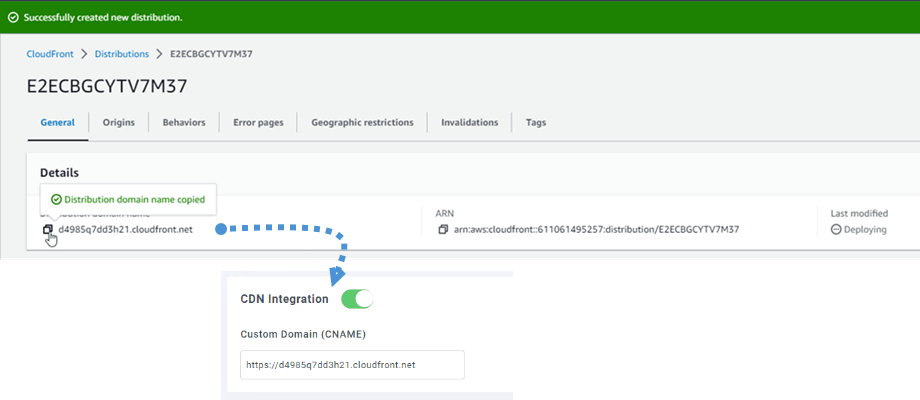
次に「配信の詳細」画面が表示されるので、配信ドメイン名をコピーします。そして、 WP Media Folder、 「カスタムドメイン(CNAME)」欄に貼り付けます。
「デプロイ中」現在の日時に変更されたら、画像が完全に読み込まれるまで数分間お待ちください
各画像のファイル URLの変更を確認できます
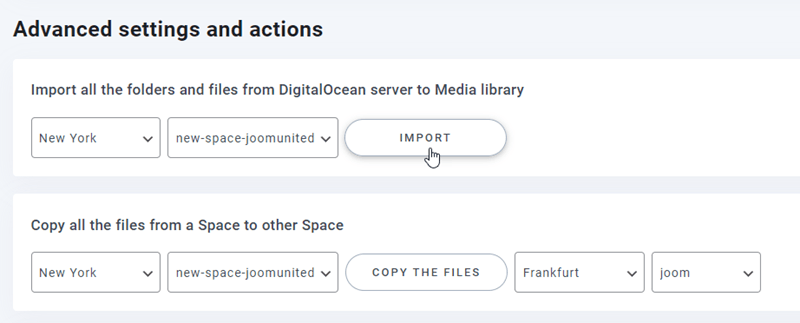
詳細設定とアクション
DigitalOceanサーバーからメディアライブラリにフォルダとファイルをインポートするスペースを選択できます。また、あるスペースから別のスペースにすべてのファイルをコピーすることもできます。.