WP Media Folderアドオン:Googleドライブ統合
1. WP Media Folder内のGoogleドライブにログインします
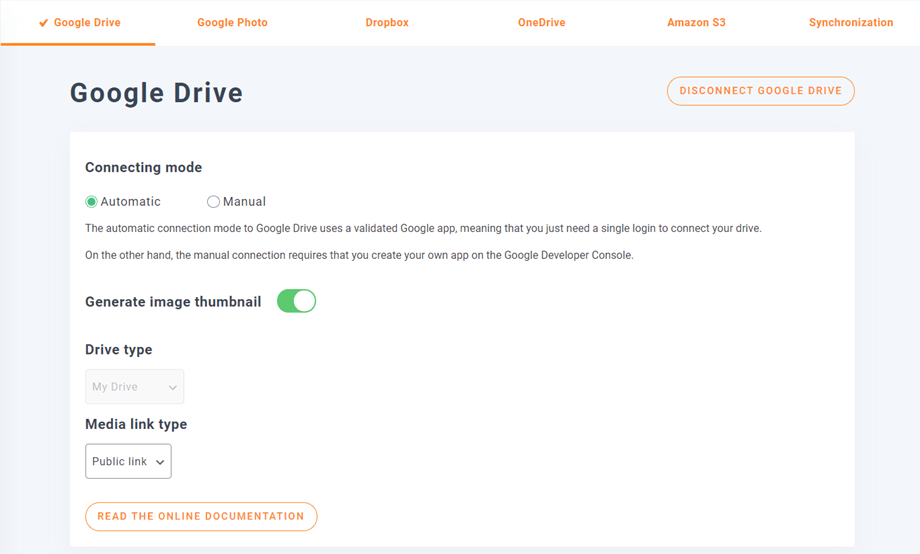
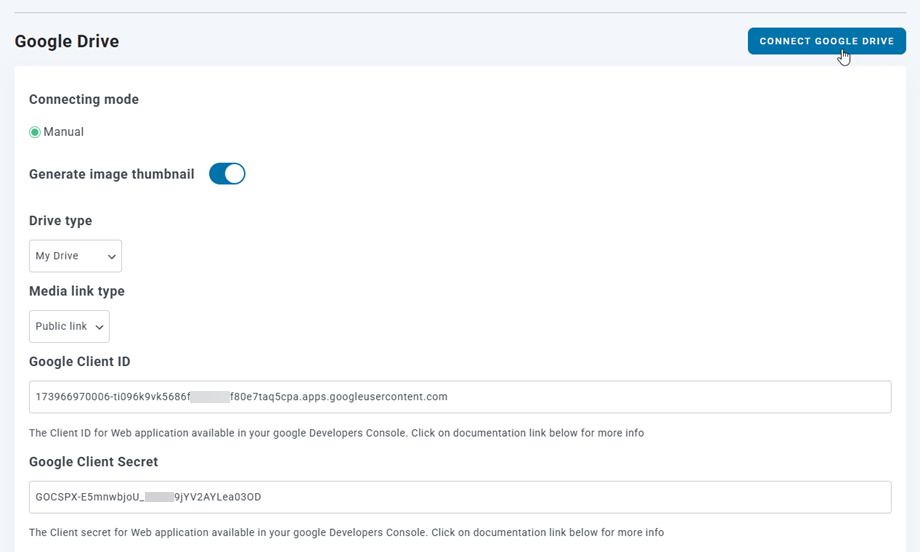
統合を完了するには、WordPressダッシュボードに戻り、メニューの[設定]>[ WP Media Folder [クラウド]>[Googleドライブ]タブをクリックします。 まず、画像のサムネイルを設定できます。
画像サムネイルの生成:このオプションは、画像サムネイルを生成し、クラウドアカウントに保存します。 画像のサムネイルはWordPressの設定に従って生成され、画像を埋め込むときに使用されます(パフォーマンスの目的で)
次に、ドライブタイプを選択できます。
- 私のドライブ:個人アカウントを使用する
- 共有ドライブ: GSuiteアカウントを使用する
次に、ページまたは投稿にクラウドメディアを挿入するときに、デフォルトでメディアリンクタイプを選択します。
- パブリックリンク:ファイルのパブリックアクセス可能なリンクを生成し、クラウドファイルの適切な権限に影響を与えます(共有リンク)。 例:https://drive.google.com/uc?id = 1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- プライベート リンク: AJAX リンクは、クラウド リンクを非表示にして、ファイルの元のアクセス権を保持します。 例: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
次に、自動モードまたは手動モードでGoogleドライブアカウントに接続できます。
自動モード
これからは、Googleドライブサーバーに接続するときに多くの時間を節約できます。 [メニュー設定]> [一般]でJoomunitedアカウントをリンクする必要があります。まだ接続していない場合は WordPress設定をクリックしてください
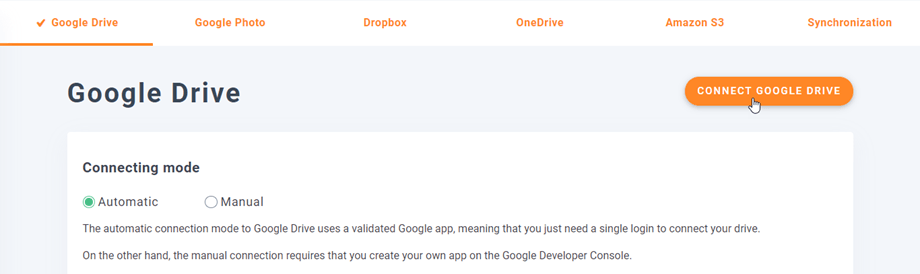
次に、プラグインの[設定]>[ WP Media Folder [クラウド]>[Googleドライブ]タブ、右隅にある Googleドライブに接続クリックし
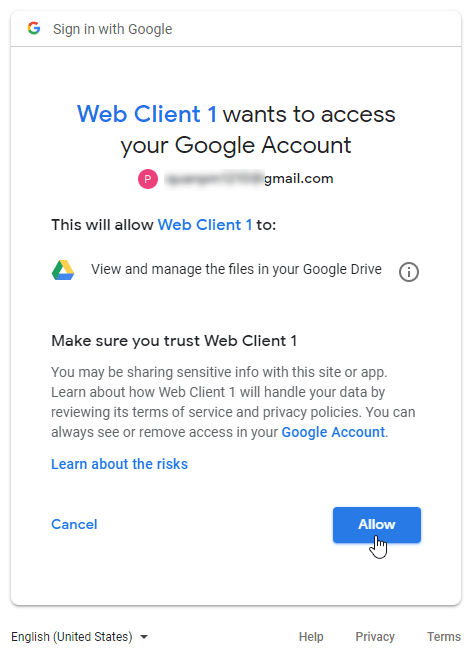
次に、次の手順に従って接続を終了します。
:)
手動モード
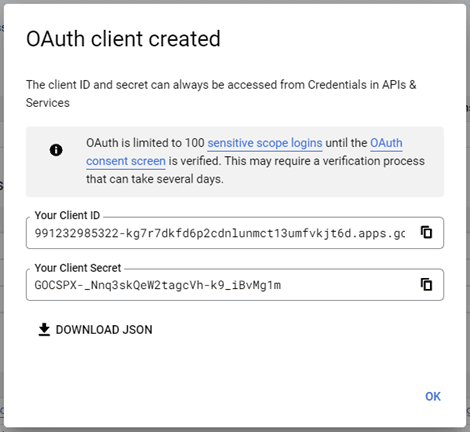
前の手順の認証情報を使用して、[Googleドライブ]タブで、
- クライアントID
- クライアントシークレット
構成を保存し、[ Googleドライブに接続]ボタンをクリックします。
間違いがなければ、次のように新しいウィンドウで承認を検証する必要があります。
接続は成功するはずです☺成功した場合、WordPressのメディアマネージャーから直接Googleドライブメディアを作成および管理できます。
2. Google ドライブのメディアでは何ができますか?
どのように機能しますか?
WP Media Folder Google ドライブ上にサイト名のルート フォルダーを生成します
WP Media Folder に追加されたすべてのフォルダーとサブフォルダーは、( WP Media Folder - {sitename})の下で同期されます 逆も同様で、 ルート フォルダーが Wordpress のメディア ライブラリに同期されます。
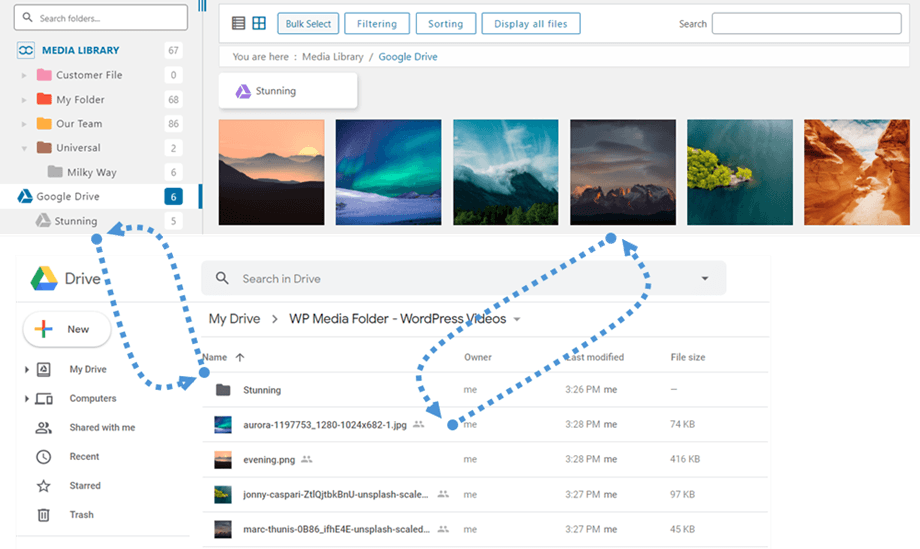
同期の方向とは何ですか?
それは両方向で動作します! Googleドライブからファイルを追加してWP Media Folderに表示するか、 WP Media Folderファイルを追加してWP Media Folderに表示することができます。 また、Googleドライブ同期ソフトウェアを使用してデスクトップからWordPressファイルを管理できることも意味します。 それはクレイジーです-私たちは知っています! ☺
WP Media Folder Googleドライブの統合により、メディアで2種類のアクションを実行できます。
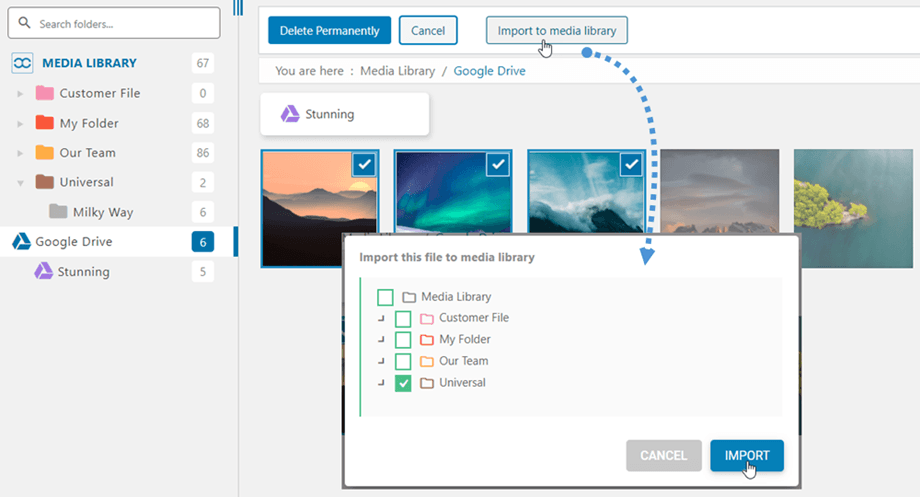
最初のオプションは、GoogleドライブメディアをWP Media Folderにインポートすることです(インポート用のフォルダー選択)。
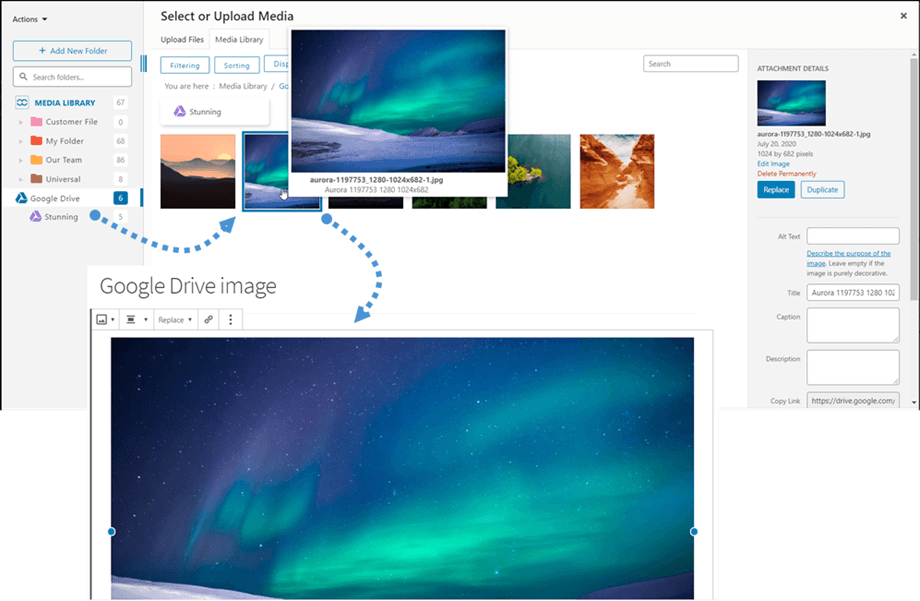
2番目のオプションは、Googleドライブメディアをコンテンツに直接埋め込むことです。 この場合、メディアはサーバーからではなく、Googleドライブから読み込まれます。
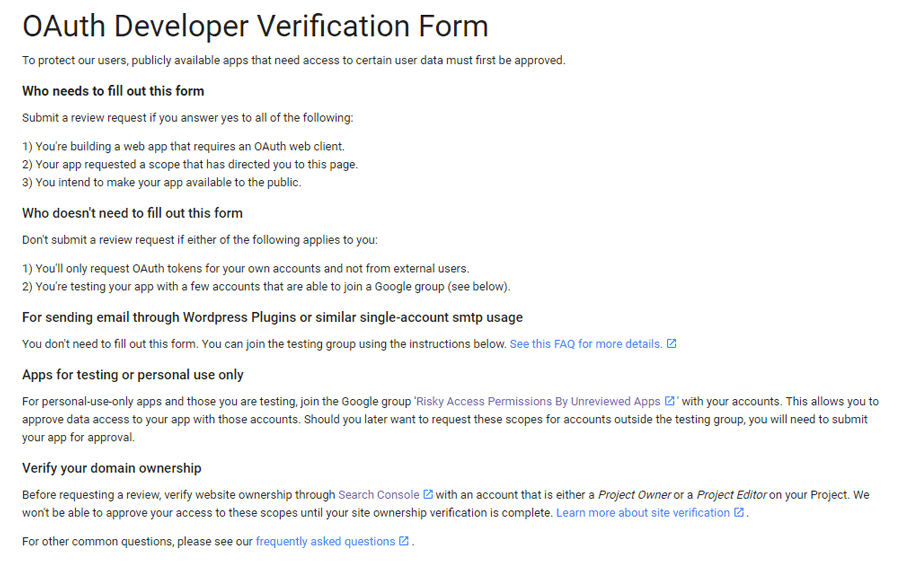
Googleは最近、アプリの検証を強制する新しいセキュリティレイヤーを導入しました。
Googleアカウントでアプリを作成し、まったく同じアカウントでWordPressからログインした場合、このエラーは表示されません。 このエラーは、Googleアカウントでアプリを作成し、別のアカウントでWordPressからGoogleに接続しようとした場合にのみ表示されます。
この場合、次のプロセスに従ってアプリがGoogleによって承認される必要があります: https : //support.google.com/code/contact/oauth_app_verification
3. Google ドライブ アプリを作成する
アドオンには Google ドライブとWP Media Folderの統合が含まれています。 WP Media Folderに加えて、このアドオン (プラグイン) をインストールする必要があります。 このアドオンには、Google Photo、Dropbox、 OneDrive Personal、 OneDrive Business、Amazon S3、DigitalOcean、Linode、Wasabi の統合も含まれています。
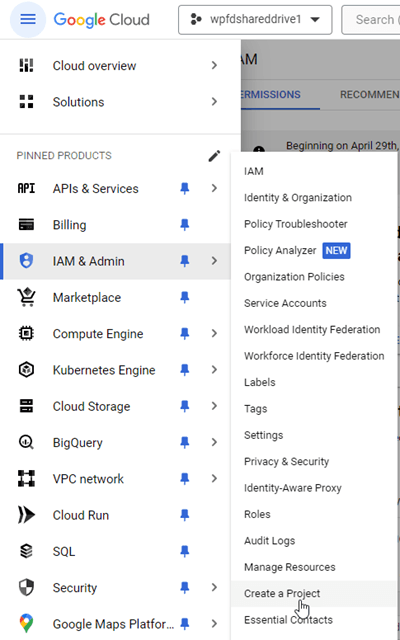
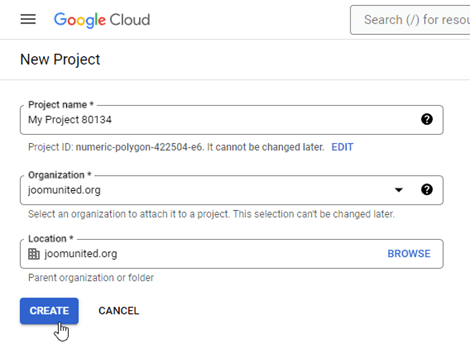
まず、Googleドライブを使用するには、ウェブサイトに接続するためのGoogledevアプリが必要です。 https://console.cloud.google.com/にアクセスして、新しいプロジェクトを作成します。
次に、プロジェクト名を設定します。任意の名前を指定できますが、スペースやアクセントは含めないでください。 次に、プロジェクトが作成されるまで数秒待ちます。
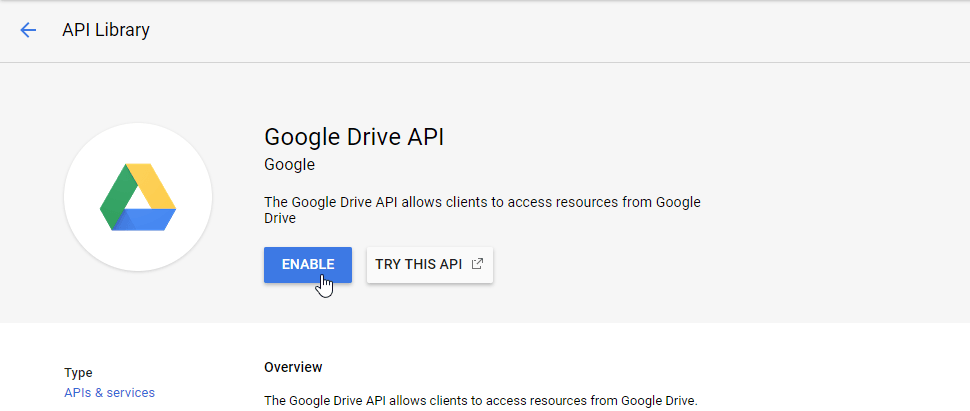
Google Drive APIを初めて使用する場合は、有効にする必要があります。
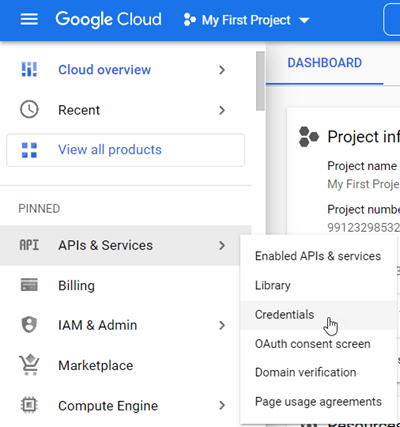
左側のメニューから、 「APIとサービス」
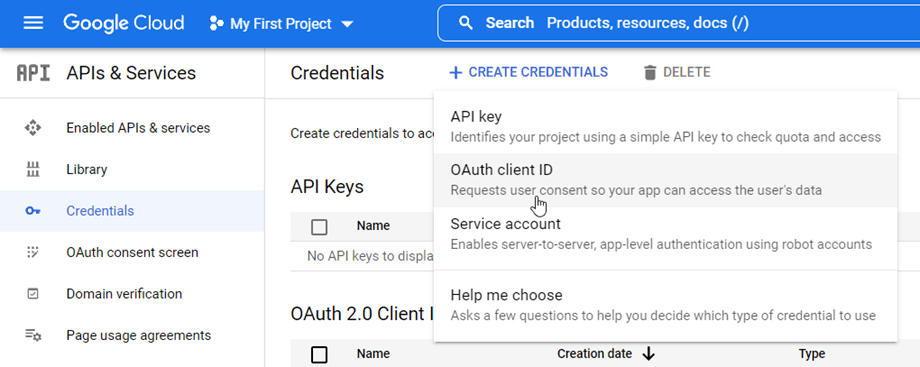
左側のメニューから「認証情報」に移動し、メインパネルで「+ 新しい認証情報」>> OAuth クライアント ID。 要求されたら、OAuth 同意画面に名前を追加します。
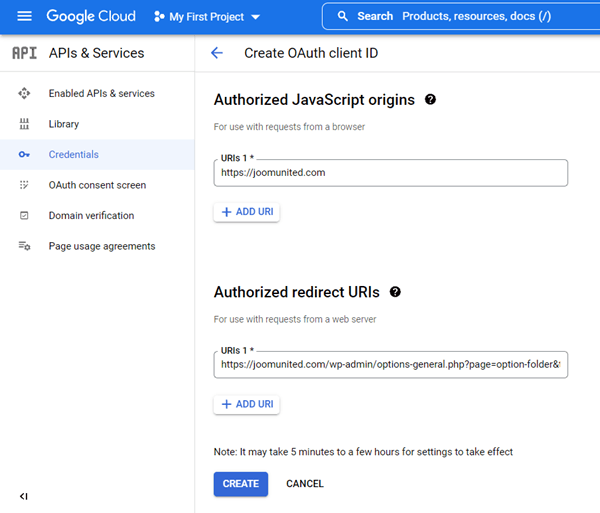
今、最も重要なステップ:
- 「Webアプリケーション」を選択し、任意の名前を追加します
- 承認されたJavaScriptオリジン: https : //your-domain.com(末尾にスラッシュを付けずにドメイン名に置き換えてください)
- 承認されたリダイレクトURI: https
(ドメイン名に置き換えてください)
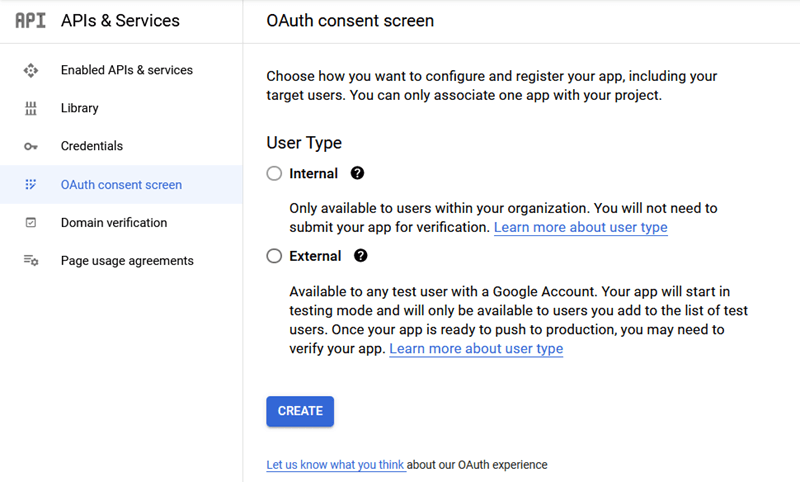
まず、ユーザータイプを選択する必要があります。
- 内部:アプリは組織内のGSuiteユーザーに制限されています。
- 外部:アプリは、Googleアカウントを持つすべてのユーザーが利用できます。
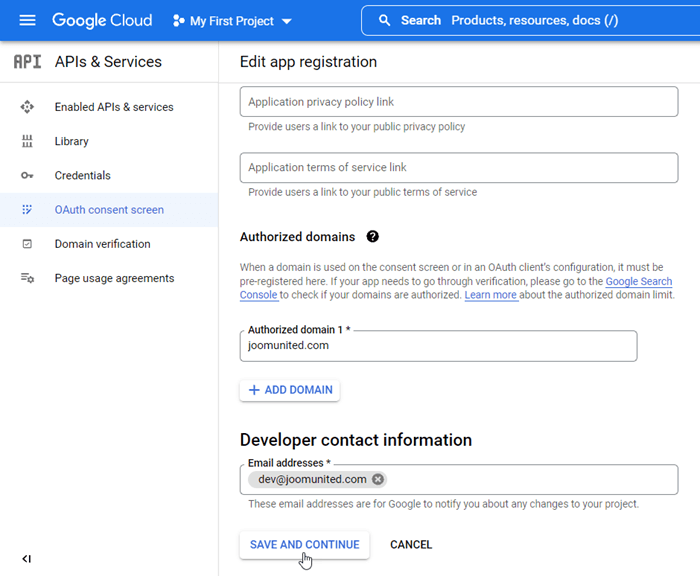
次に、承認済みドメインに入力し、次の手順に進んでアプリの登録を完了します。 これで、前の手順に戻ることができ 「Webアプリケーション」を選択して資格情報を作成します。
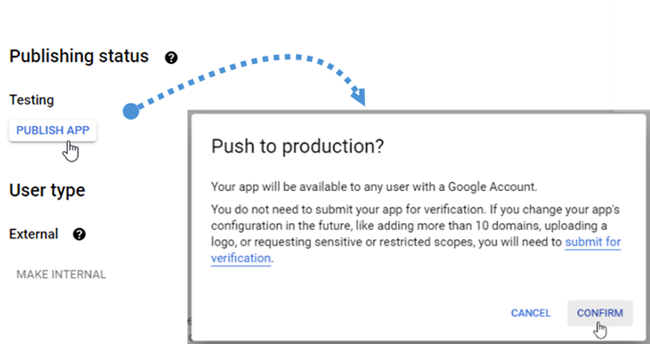
また、公開ステータスはProductionである必要があります。現在Testingの場合は、[アプリの公開] ボタンをクリックしてステータスを変更する必要があります。
WP Media Folderの構成に追加するIDとシークレットを取得しました。