WP Latest Posts: エディターとウィジェット
1.エディターに追加する
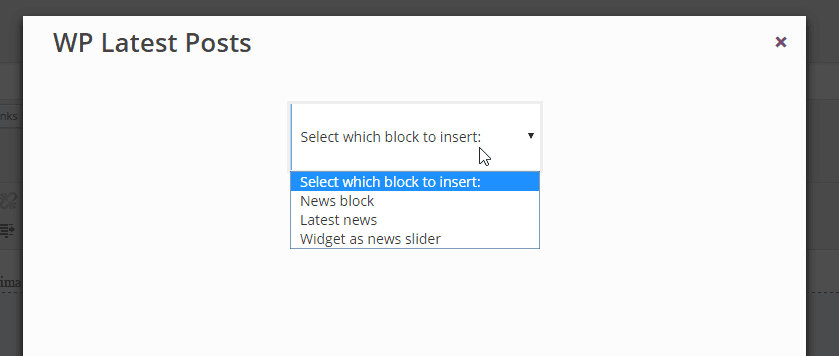
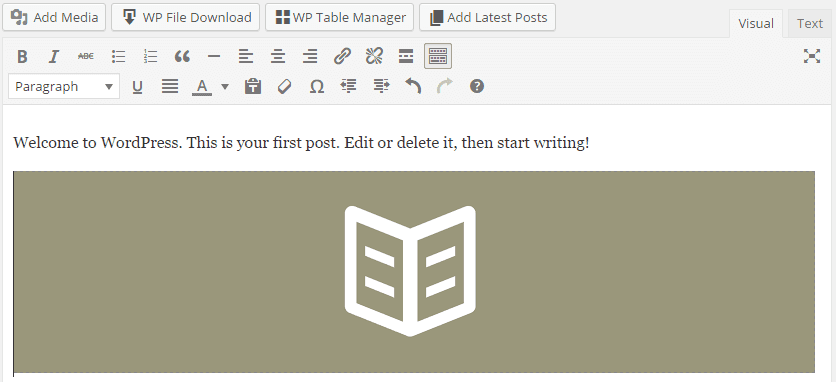
以前に構成したインスタンスを追加するには、任意のエディターで投稿またはページを開きます。 WP Latest Posts専用の新しいボタンが表示されます。
クリックすると、ボタンには所有しているすべての WP Latest Posts インスタンスが表示され、コンテンツに含めるインスタンスを 1 つ選択できます。
新しいインスタンスが追加されると、コンテンツ内のブロックとして実体化されます。
2. ウィジェットの追加
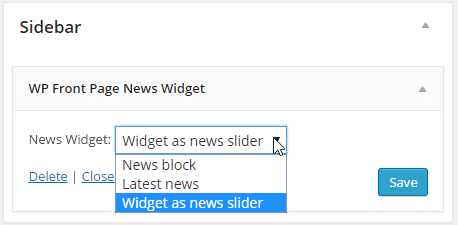
WP Latest Posts ウィジェットとして表示することもできます。 ウィジェット マネージャーに、 WP Latest Posts ウィジェット」というウィジェットが表示されるはずです。 これを使って!
ウィジェットの使用は非常に簡単で、ロードするインスタンスを選択するだけです。
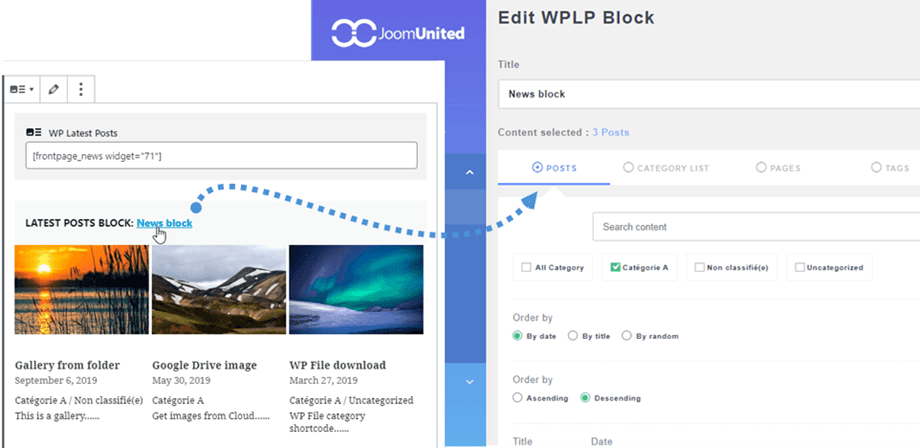
3. Gutenbergエディターの追加
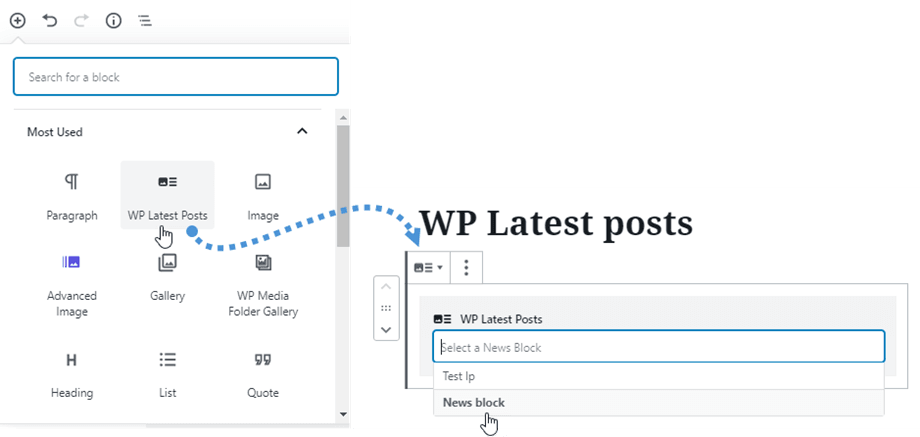
Gutenbergエディターで最新の投稿ブロックを表示することもできます。 まず、[共通ブロック]セクションの[ WP Latest Posts]ボタンをクリックします。 次に、ページ/投稿に表示するものを1つ選択します。
ここから、ブロックのプレビューが表示されます。 そして、ブロック名をクリックすると、ブロックの内容をすばやく編集できます。
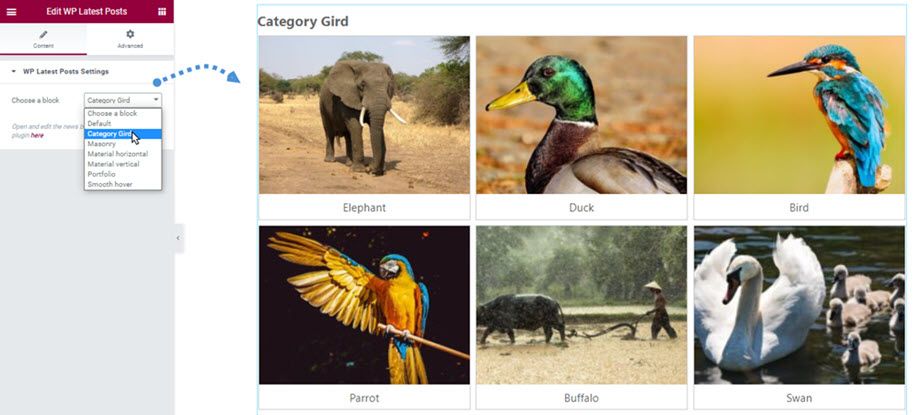
4. Elementor ビルダーでの追加
Elementorビルダーで最新の投稿ブロックを表示することもできます. まず、 WP Latest Postsウィジェットを検索してクリックするか、[一般] セクションに移動します。 次に、1 つのブロックを選択すると、選択したブロックのプレビューが右側のパネルに表示されます。
5.DIVIビルダーで追加
DIVI ビルダーで最新の投稿ブロックを表示することもできます。 まず、 WP Latest Postsモジュールを検索してクリックするか、New Module セクションに移動します。 次に、1 つのブロックを選択すると、選択したブロックのプレビューが右側のパネルに表示されます。
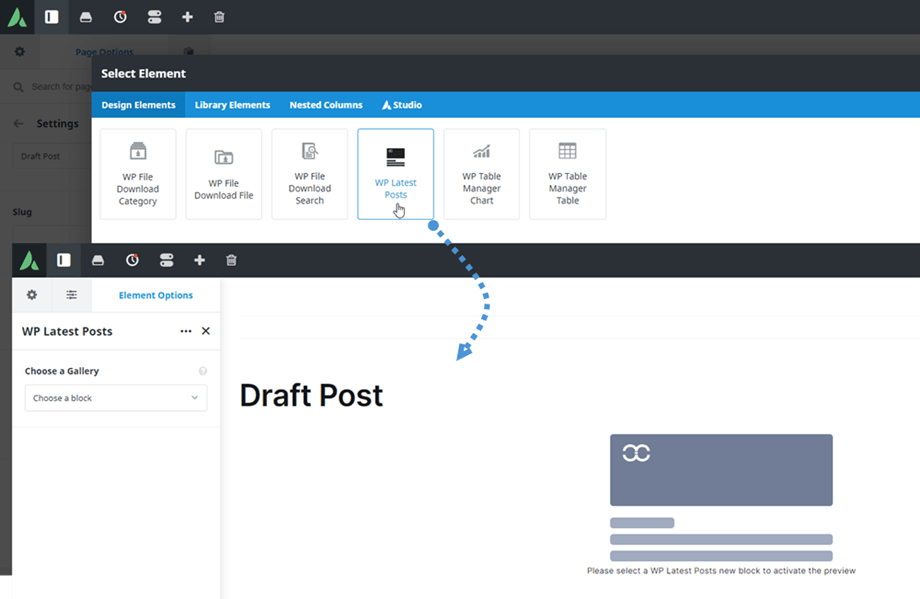
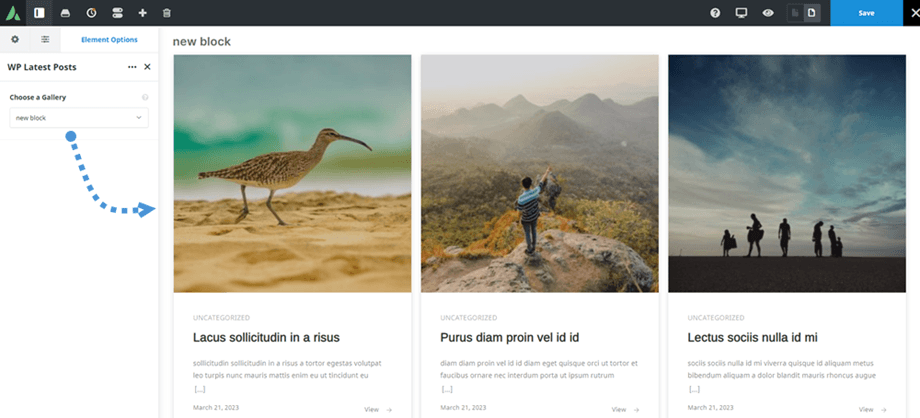
6. Avada ビルダーでの追加
Avadaビルダーで最新の投稿ブロックを表示することもできます. [デザイン要素]WP Latest Posts要素を検索してクリックします。
次に、1 つのブロックを選択すると、選択したブロックのプレビューが右側のパネルに表示されます。
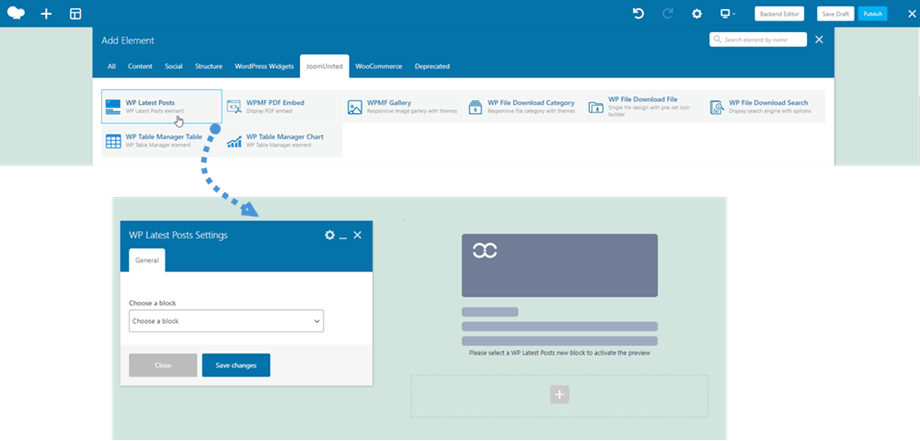
7.WPBakery ビルダーでの追加
WPBakery ビルダーで最新の投稿ブロックを表示することもできます。 まず、 WP Latest Posts要素を検索してクリックします。
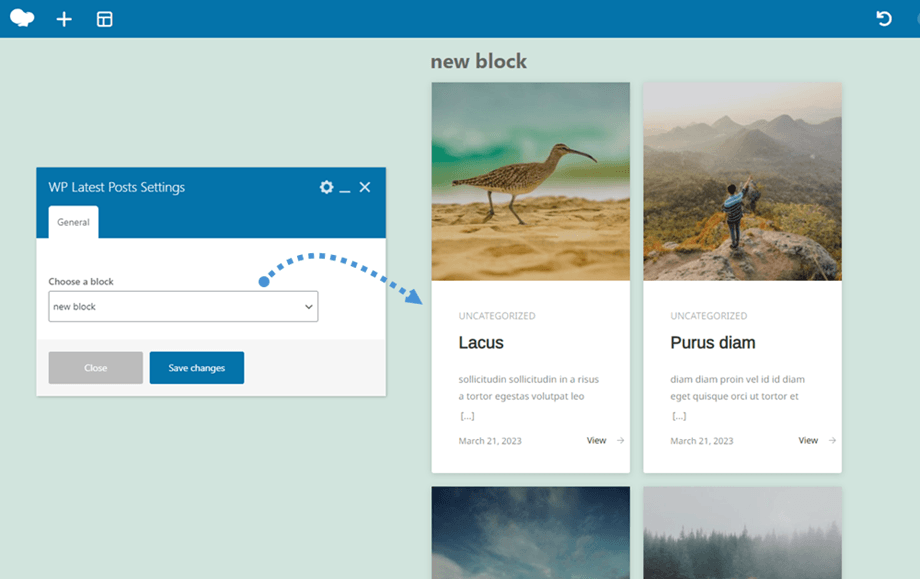
次に、1 つのブロックを選択して [保存] ボタンをクリックすると、選択したブロックのプレビューが右側のパネルに表示されます。
楽しむ!