WP Latest Posts: コンテンツ ソース
WP Latest Posts の主なアイデアは、プラグインのインスタンスをウィジェットとして、またはエディターで使用して、コンテンツを希望どおりに表示することです。 WP Latest Posts はすべてのWordPressWYSIWYGエディターで動作します。 たとえば、投稿やページで使用できます。
1. WP Latest Posts インスタンスを追加します
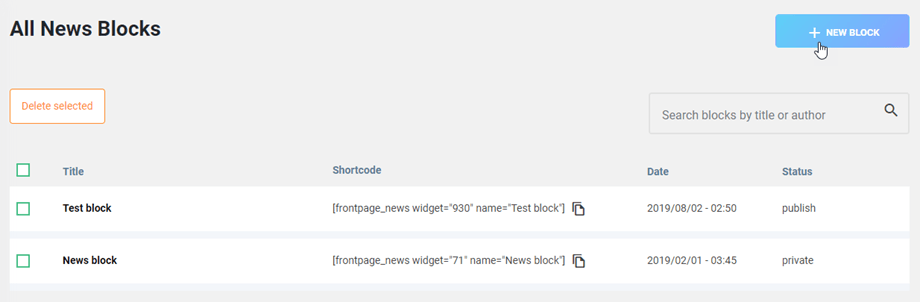
WP Latest Posts場合、左側のメニュー エントリでニュース ブロックの新しいインスタンスを追加できます。 新しいブロックをクリックして新しいインスタンスを生成します。
WP Latest Posts のインターフェイスがロードされ、以下の設定に役立ちます。
- コンテンツソース
- ディスプレイとテーマ
- 画像ソース
- ショートコード
- 高度なパラメータ
2.コンテンツソースの構成
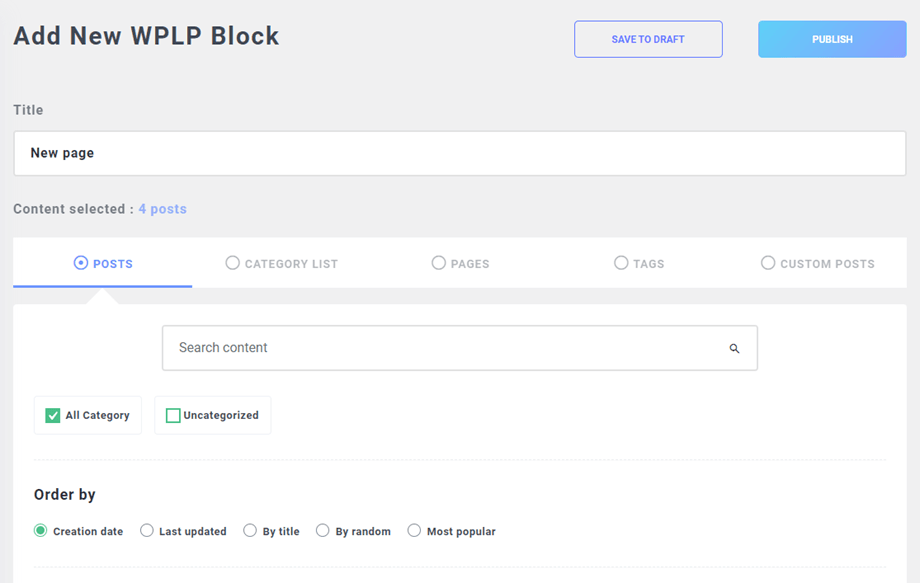
タイトルを追加し、構成を開始します。
設定はタブに分かれています。
コンテンツソースタブは、新しいインスタンスにロードするコンテンツを選択するのに役立ちます。 以下をロードする可能性があります:
- 選択したカテゴリからのWordPress投稿
- WordPressカテゴリリスト
- WPのすべてのページ
PROには、さらに次のようなフィルターがいくつかあります。
- 個々のページを選択
- 投稿タグを選択してください
- 分類法を使用してカスタム投稿タイプからコンテンツを読み込む
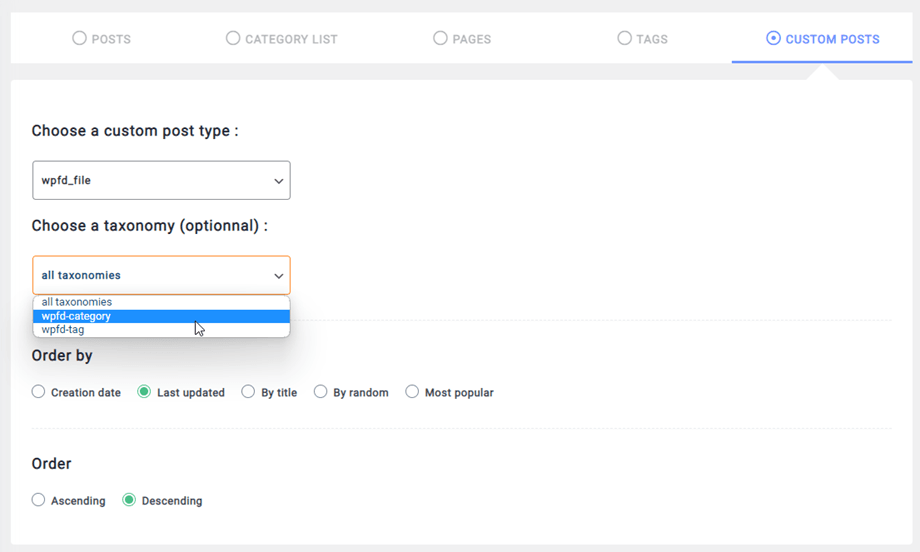
カスタム投稿タイプを選択すると、ドロップダウンリストがアクティブになり、選択できます。
- カスタム投稿タイプ
- カスタム投稿タイプの分類法(可能な場合は必須ではありません)
- カスタム投稿タイプの用語またはカテゴリ (利用可能な場合は必須ではありません)
WP File Downloadの例を次に示します。
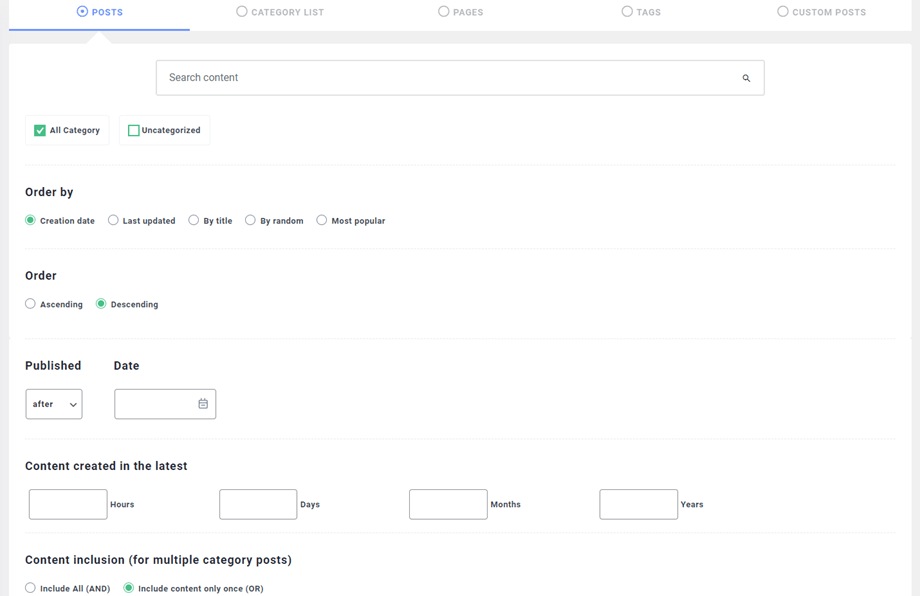
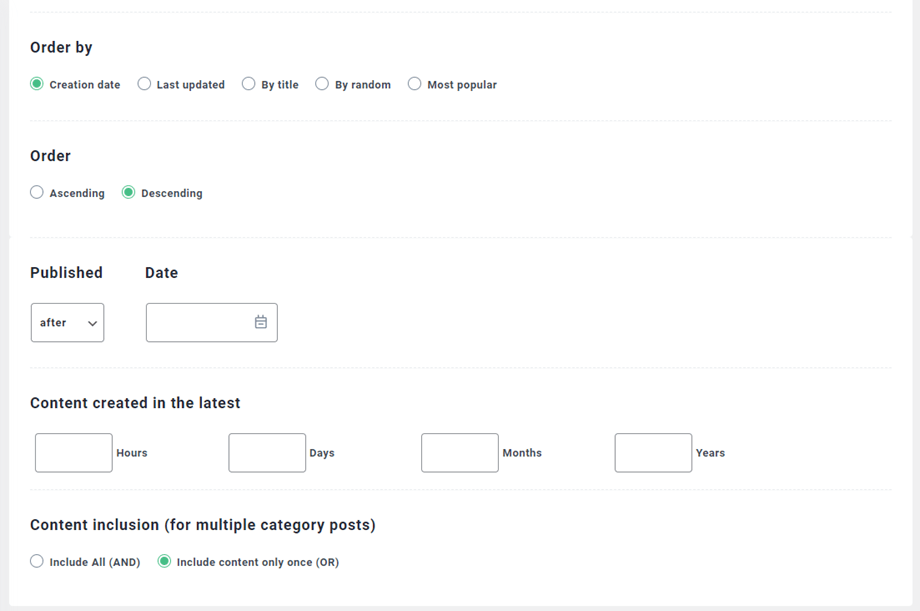
ニュースの最大数と順序も、コンテンツソースごとに定義できます。
Order by は、次のようなニュースの並べ替え方法を設定するパラメータです。
- コンテンツ発行日
- 最終更新日(PRO バージョン)
- タイトル(アルファベット順)
- 順不同
- 最も人気のある
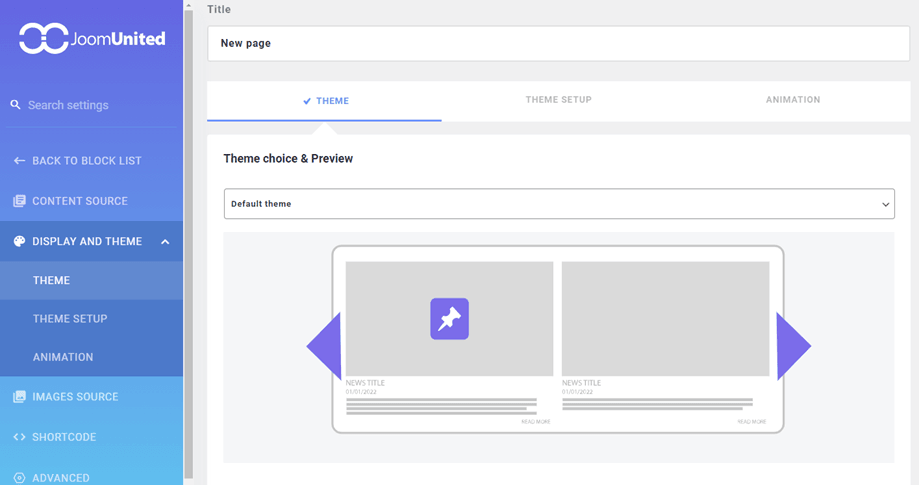
3.表示とデフォルトのテーマ
表示とテーマのタブには、このインスタンスでのコンテンツの表示方法を設定するオプションがあります。
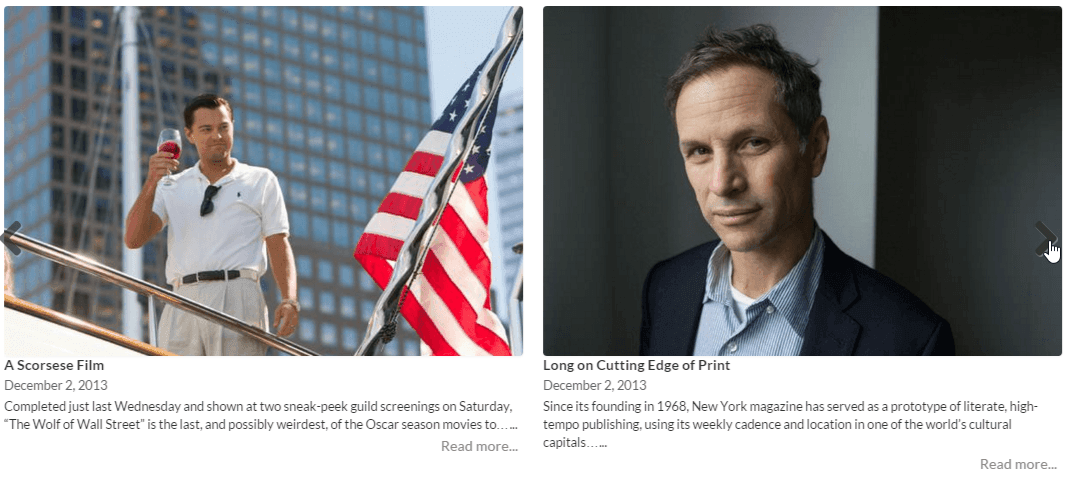
投稿のあるページ数により、コンテンツの量と選択したテーマに応じてページネーションが追加されます。 これは列についても同様です。 たとえば、2 列で 3 ページに制限されているカテゴリから 10 件の投稿を読み込むと、次のようになります。
この例では、ページ番号が2に制限されているため、記事は10個しかありません。要素番号に制限を追加することもできます。
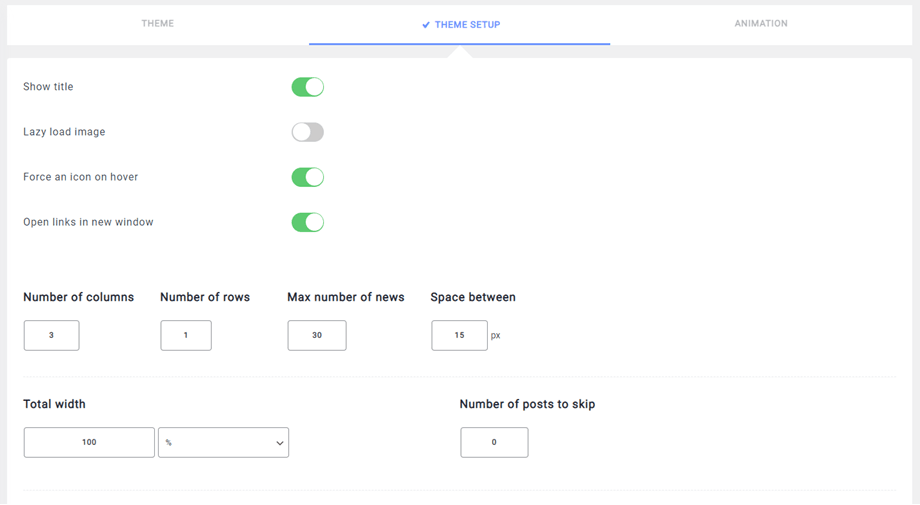
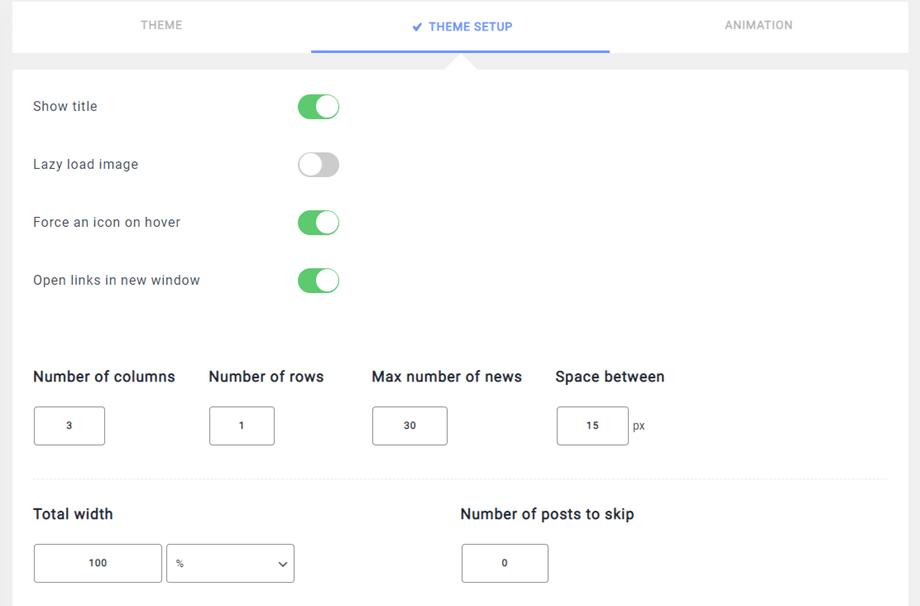
テーマのセットアップタブ
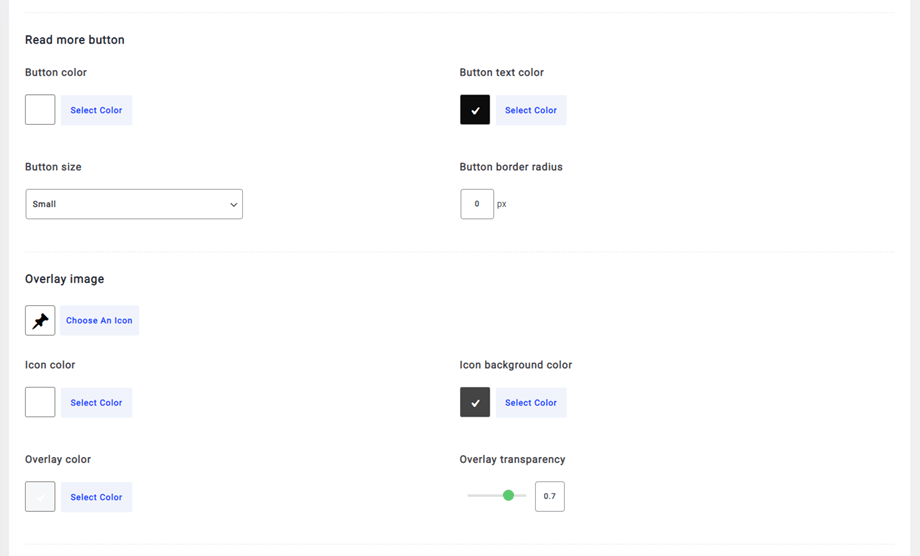
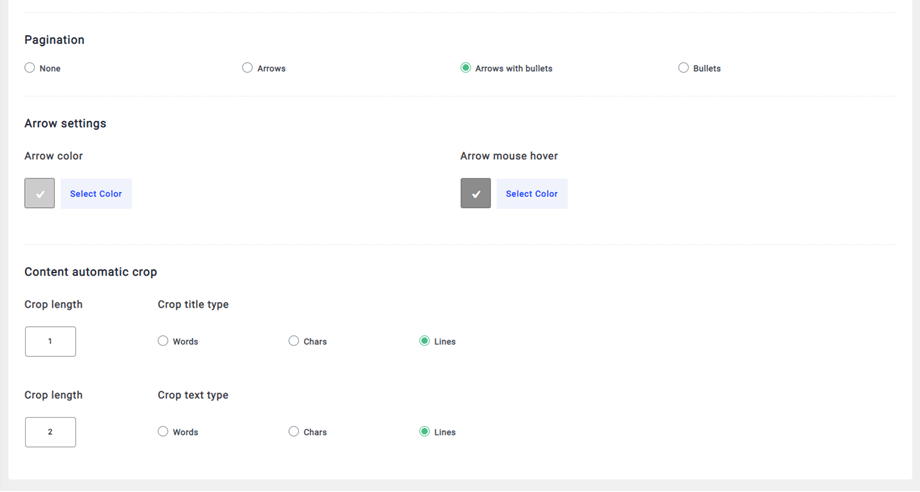
[既定のテーマ] > [テーマ設定続きを読む] ボタン、オーバーレイ画像、ページネーション、 矢印の設定、およびコンテンツの自動トリミングカスタマイズできるようにました。
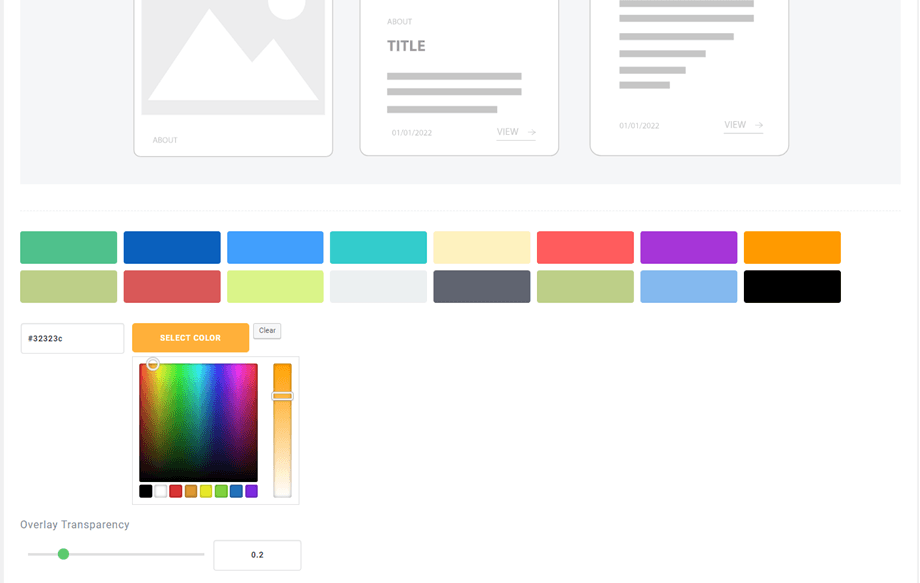
残りのテーマでは、選択したテーマの色を選択できます。
[テーマのセットアップ]では、テキストの表示と機能に関連するすべてのオプションを定義できます。ショータイトルは、ニュースインスタンスタイトルを追加または削除します。
切り抜きオプションを使用すると、コンテンツが短くなり、 (最終的には) 「続きを読む」 行数 (CSS)、単語数または文字数を使用してコンテンツをトリミングできます。
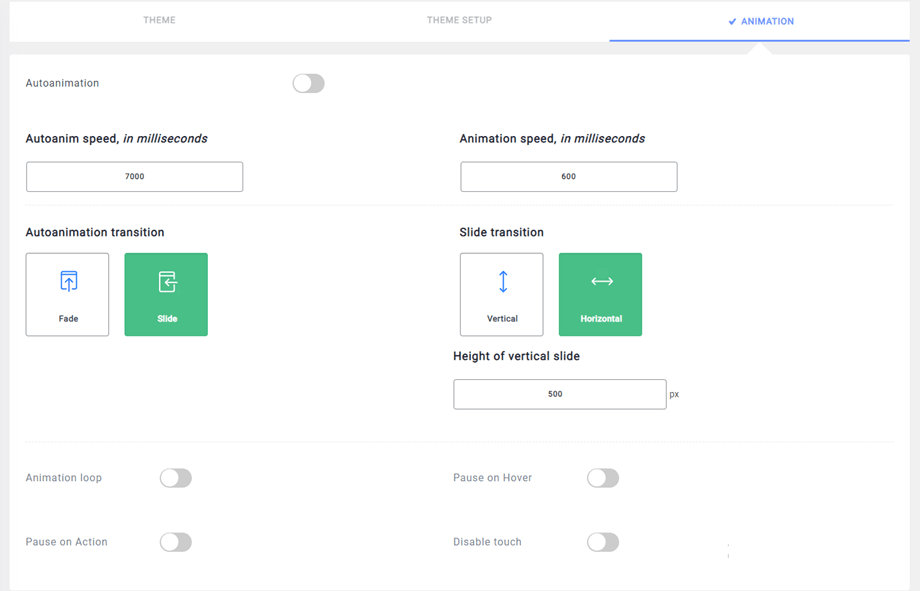
[アニメーション]タブ
アニメーション、デフォルトでスライド効果が有効になるかどうかを構成するのに役立ちます。 (プロバージョン)
- 自己アニメーション:水平オートスロールでニューススライダーを自動的にアニメーション化します
- アニメーションループ:このオプションが有効になっている場合、スライドショーはアニメーションを自動的にループします
- ホバーで一時停止:マウスをホバリングするときにスライドショーを一時停止します。注:自己アニメーションが必要です
- アクションの一時停止:制御要素と対話するときにスライドショーを一時停止します。注:自己アニメーションが必要です
- タッチを無効にする:タッチ対応デバイスでスライダーのタッチスワイプナビゲーションを許可しない
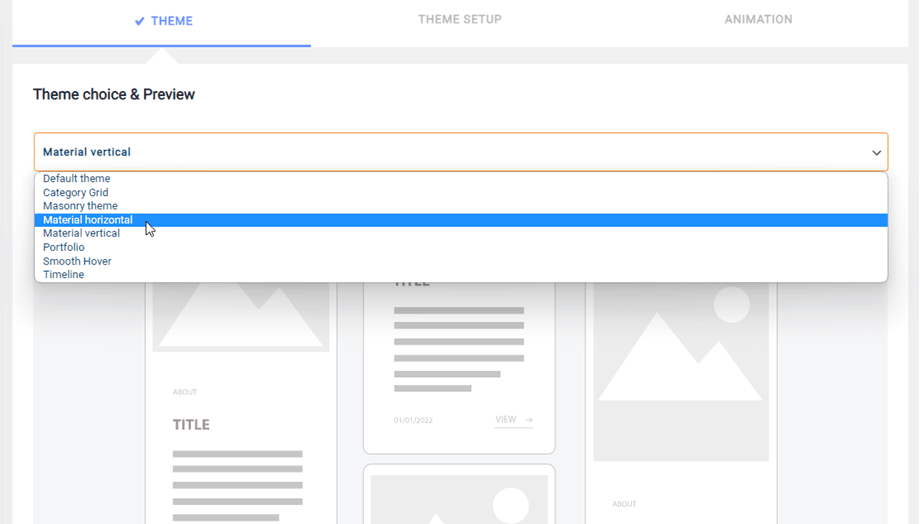
テーマタブ
テーマセクションは、プレビューが示すように、この新しいインスタンスに適用される表示スタイルを定義するのに役立ちます。
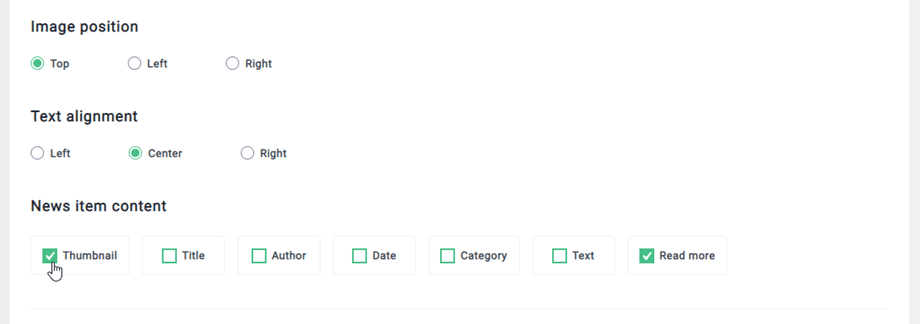
画像の位置とテキストの配置を調整できます。 一方、詳細を追加または削除できるニュース アイテム コンテンツ
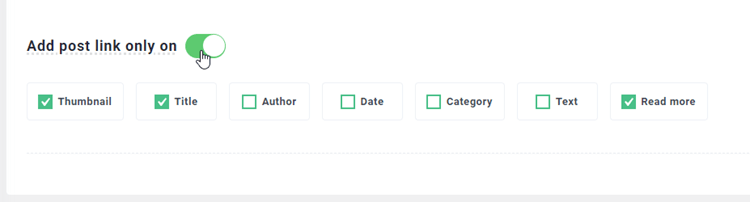
また、各ブロックの投稿にリンクを追加するアイテムを選択できます。 Add post link only onを有効にしてください。リンクを追加するためにデフォルトで選択されている項目は、 Thumbnail、Title、Readmore。 他の項目を選択できます:作成者、日付、カテゴリ、テキスト。
グリッドとカテゴリグリッドのテーマでは、AJAXでより多くの投稿をロードするための追加オプションが利用できます。
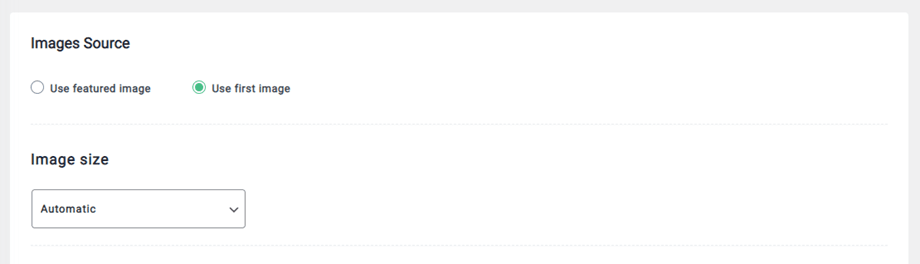
4.イメージソースの構成
イメージソースの構成は、イメージをロードする内容と方法に関するものです。 コンテンツで検出された注目の画像または最初の記事の画像、およびサムネイルのサイズを読み込むように定義できます。 サムネイル、ミディアム、ラージの3つのデフォルトのWordPressサイズを使用できます。
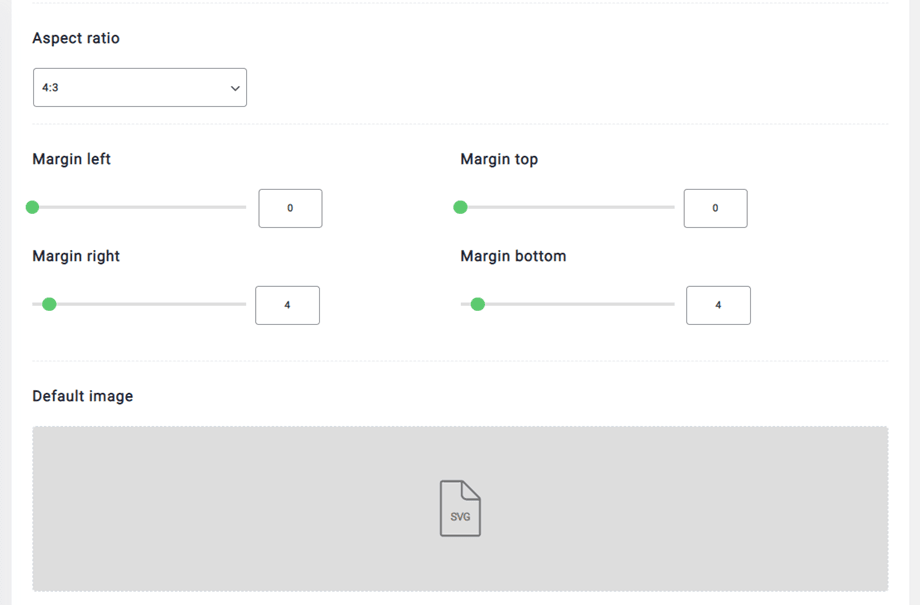
画像を希望のサイズに正確に合わせるためのトリミング機能も利用できます。 テキストが画像の上にはみ出さないように、各画像にマージン値を適用できます。 コンテンツに画像がない場合に備えて、デフォルトの画像を設定できます。
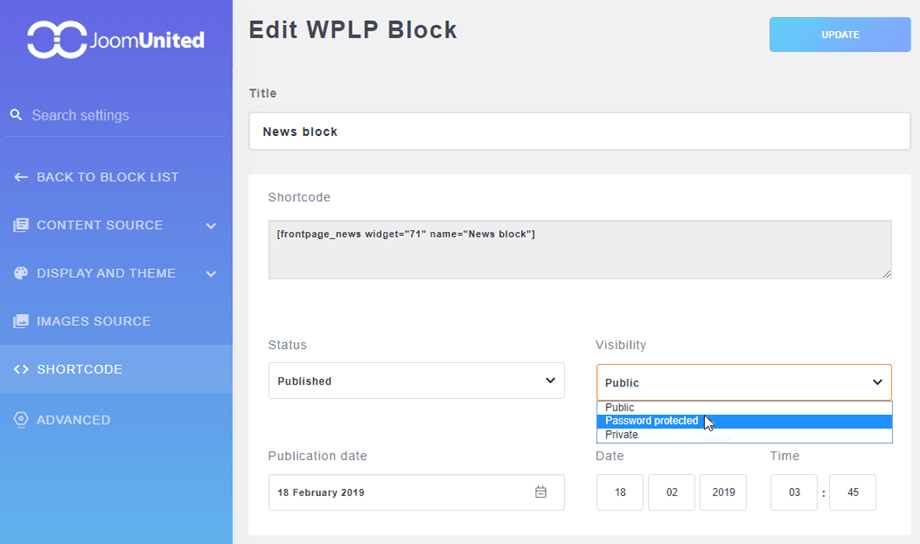
5.ショートコードをブロックする
ここで、ショートコード領域をクリックして、ショートコードブロックをすばやく簡単にコピーできます。 また、ステータスを変更したり、表示設定を行ったり、公開日時を調整したりできます。
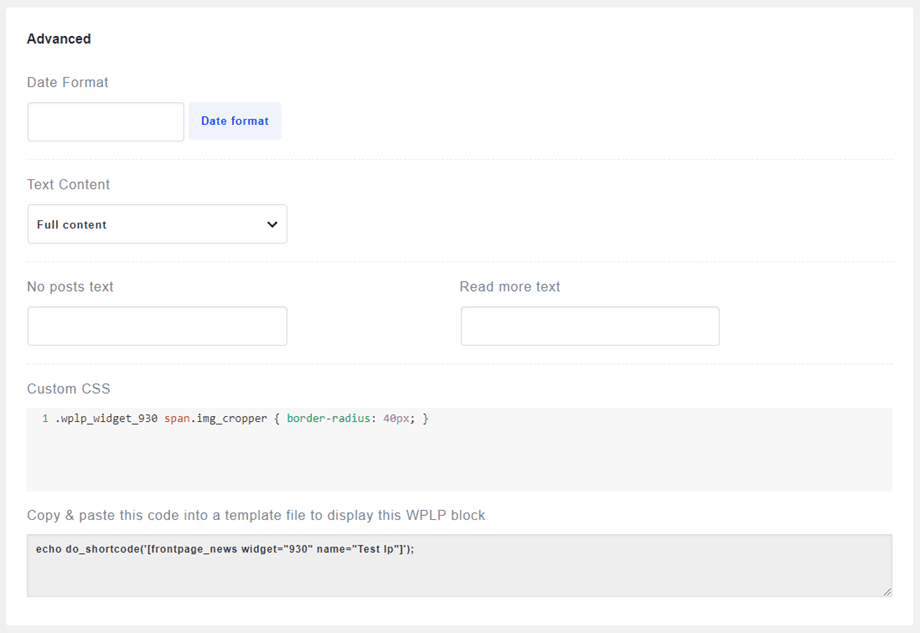
6.高度なパラメータ
詳細パラメータは、日付形式を設定したり、続きを読むテキストをオーバーライドしたりするために使用されます。 カスタム CSS フィールドを使用して、ニュース ブロックにカスタム CSS を適用することもできます。 の ショートコードを使用すると、たとえばページ レイアウト内にニュース インスタンスを追加できます。