Gutenberg エディターで表を作成および管理する
表やグラフは、ウェブサイトを運営する上で私たちが考える以上に重要です。価格、プラン、会社の軌跡など、さまざまな情報を示すのが簡単になります。
テーブルを作成した後、ショートコードをコピー&ペーストする必要があるため、テーブルを探すのは非常に面倒です。しかし、すべてのテーブルを検索するための専用ブロックがあればどうでしょうか? WP Table Manager使えば、使いやすいGutenberg WordPressエディターでテーブルを探すことができます。
WP Table Manager Gutenberg エディターにブロックを追加し、検索ボックスを使用してこれらのテーブルをブロックに直接追加できるようにします。.
クライアントの Web サイト向けの堅牢なテーブル管理ソリューションをお探しですか?
価格表から製品比較まで、このプラグインはデータを明確かつユーザーフレンドリーな方法で提示する強力な機能を提供します。
今すぐ競争力を手に入れましょう!
Gutenberg用プラグインでWordPressテーブルを作成する
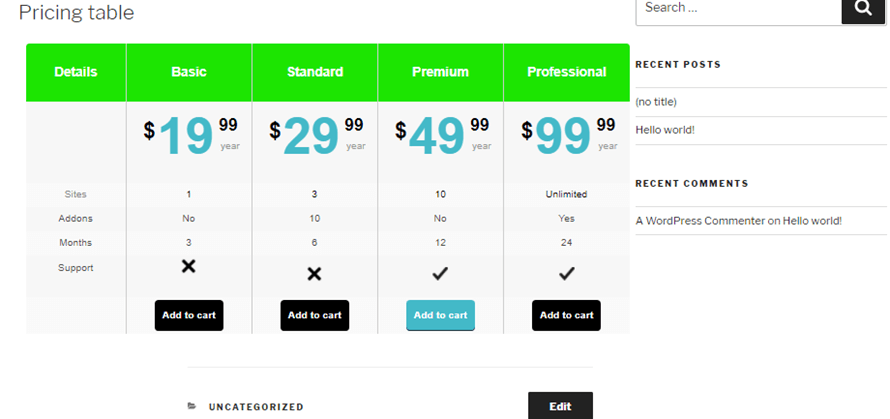
この投稿では、 WP Table Manager 使用して価格比較表を作成します。まず、表の作成方法を確認します。.
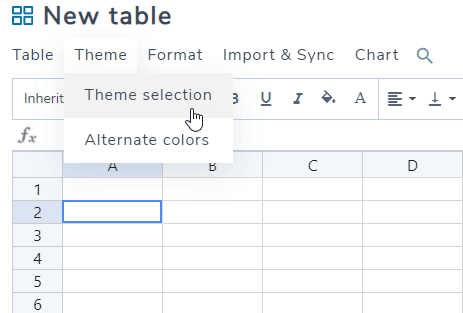
まず、 Tables Manager > All Tables、このセクションで+ Create New > Table を Theme > Theme Selectionをクリックします。

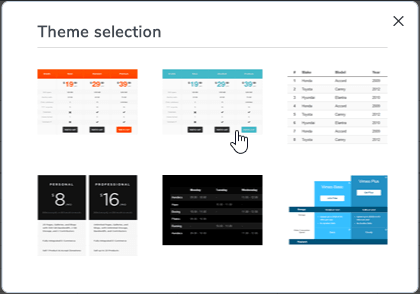
テーマのすべてのオプションが表示されるので、価格比較表に適したテーマを選択します。.

次に「OK」をクリックします(テーブル内のすべてのデータが削除されることに注意してください)。.
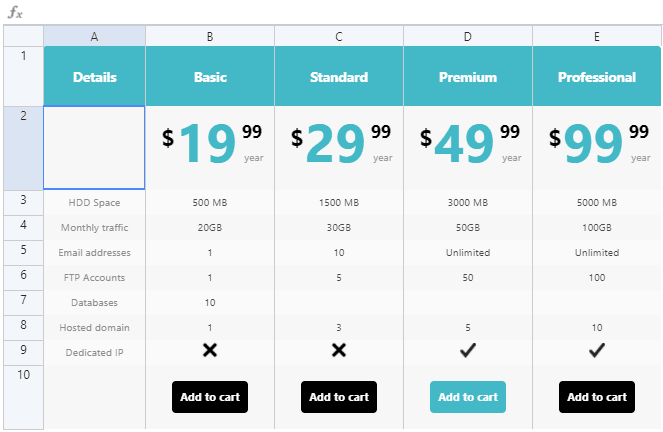
テーマを追加したので、作業はほぼ全て完了しました。.

簡単な調整を行って、テーブルをニーズに合わせて調整するだけです。多くの行を削除し、その多くを編集しますが、Excel を使用している場合と同じように、クリックして入力を開始するだけで編集できます。.
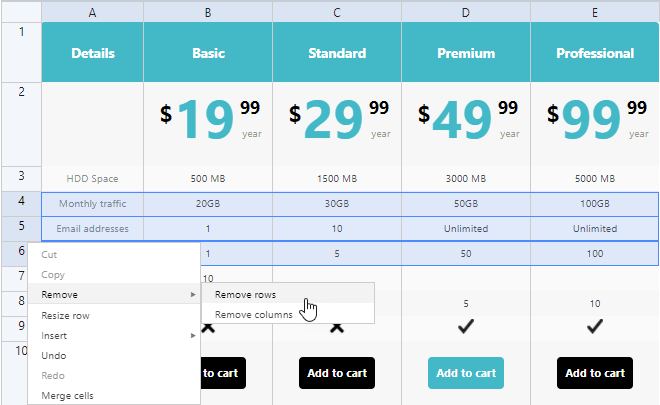
削除するには、行をクリックして右クリックし、 「削除」を選択します。

セルを編集したい場合は、セルをクリックするだけで、高度なエディターが開き、必要に応じてコンテンツをカスタマイズできます。.

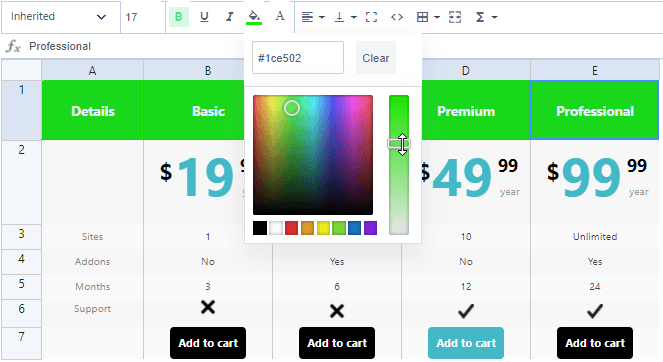
テーブルをさらにカスタマイズしたい場合は、色を変更できます。セルをクリックし、上部のツールを使用して、必要なセルの色を変更するだけです。.

変更するたびにテーブルは自動的に保存されるため、保存する必要はありません。.
テーブルを作成したので、Gutenberg エディター ブロックを使用して投稿に追加できます。.
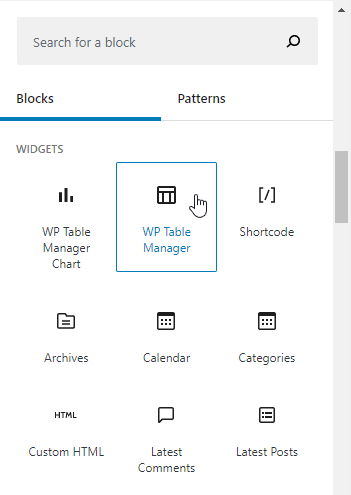
「投稿 > 新規追加」に移動すると、Gutenberg エディターが表示されるので、 WP Table Managerブロックを選択します。

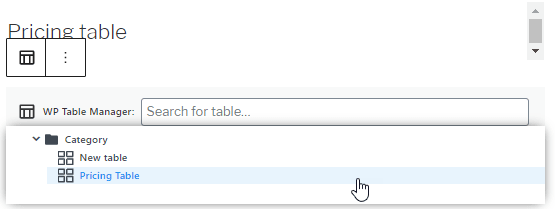
これにより、カテゴリとテーブルを表示する検索フィールドが追加され、テーブルをクリックするだけでテーブルを追加できるようになります。.

テーブルが追加され、その投稿を公開するだけでテーブルが表示されるようになります。テーブルをクリックして投稿/ページを公開するのと同じくらい簡単です。.

これで、10 分もかからずに価格表を作成して掲載できました。本当に簡単ですね。
WordPressで WP Table Manager を使ってグラフを作成する
はい、表からグラフを作成するオプションもあります。また、グラフ セクションには専用の Gutenberg ブロックが用意されているので、投稿を作成するときにグラフを簡単に見つけることができます。.
次に、チャートを作成するには、 「テーブル マネージャー > すべてのテーブル」、チャートに反映するデータを含むテーブルを作成する必要があります。このチャートを作成するための情報を含むテーブルが準備されています。
作成するテーブルの種類ごとにカテゴリを作成することをお勧めします。たとえば、ここでは「チャート」というカテゴリを作成しました。.
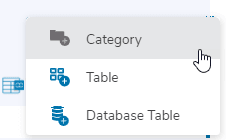
カテゴリーの作成は非常に簡単です。そのためには、 「+ 新規作成 > カテゴリー」。

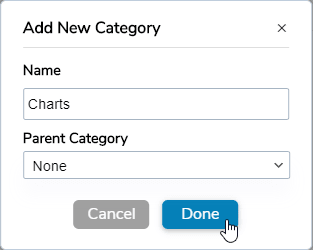
最後に、カテゴリのタイトルを入力し、親カテゴリ(サブカテゴリの場合)を選択して、 「完了」。

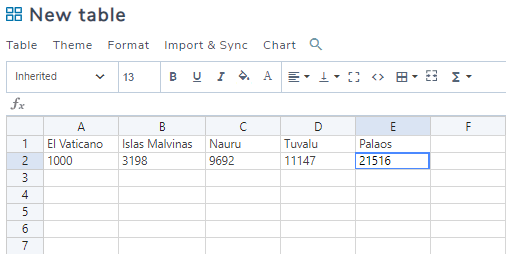
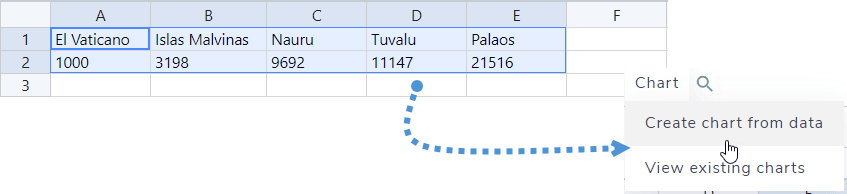
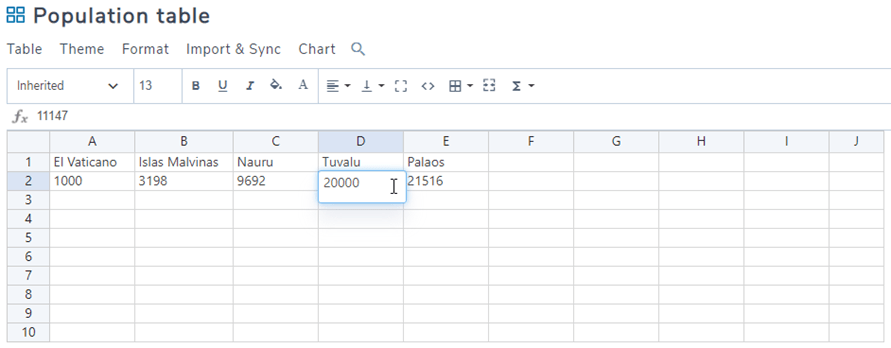
次に、グラフを作成するテーブルに移動しましょう。5 か国の人口に基づいてテーブルを追加しました。.

グラフを作成するには、グラフに追加するセルを選択し、 「グラフ」>「データからグラフを作成」をクリックする必要があります。

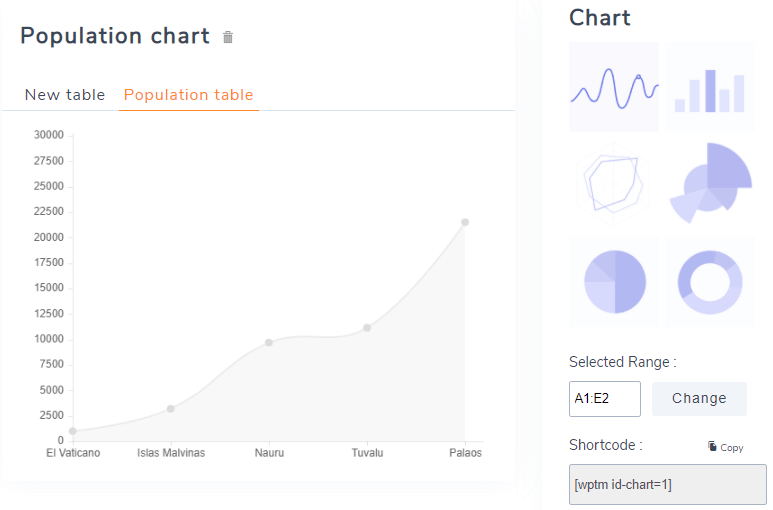
ここで、右側のメニューで作成されたチャートが表示され、チャートをカスタマイズするためのツールが表示されます。.

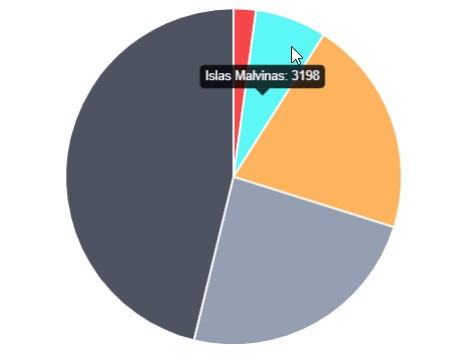
この例では円グラフを使用します。.

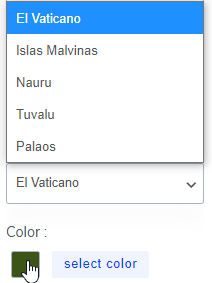
右側のパネルの下部では、各フィールドの色を選択して、使用しているテーマに合った色にすることができます。.

チャートを作成/カスタマイズしたので、 「投稿 > 新規追加」投稿を作成し、作成した新しいチャートを追加しましょう。
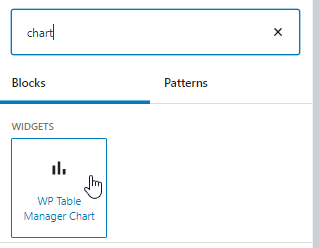
Gutenberg エディターで、「WP Table Manager Chart」ブロックを探して投稿に追加します。.

これにより検索フィールドが開き、利用可能なすべてのチャートが表示されます。.

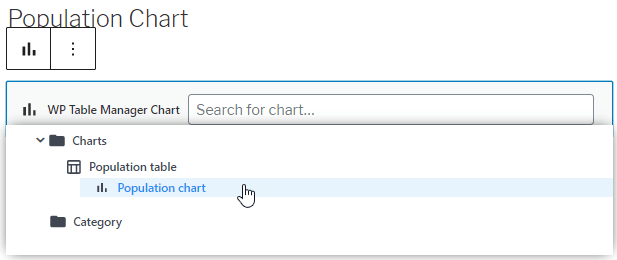
ご覧のとおり、利用可能なすべてのカテゴリ、表、グラフが表示されます。そのため、すべてをカテゴリ別に並べる必要があります。次に、追加するグラフをクリックします。この場合は、「人口グラフ」です。.

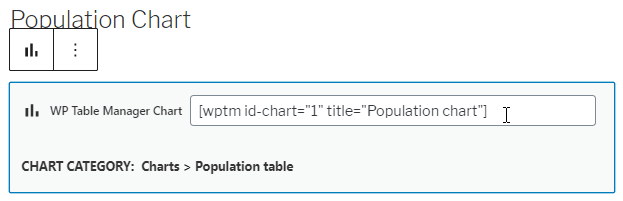
ご覧のとおり、ショートコードは自動的に追加されるので、公開するだけですべて完了します。.

では、チャートのデータを更新したい場合はどうすればいいでしょうか?新しいチャートを作成する必要があるでしょうか?答えは「いいえ」です!テーブル内のデータを編集するだけで、チャートは自動的に更新されます。.
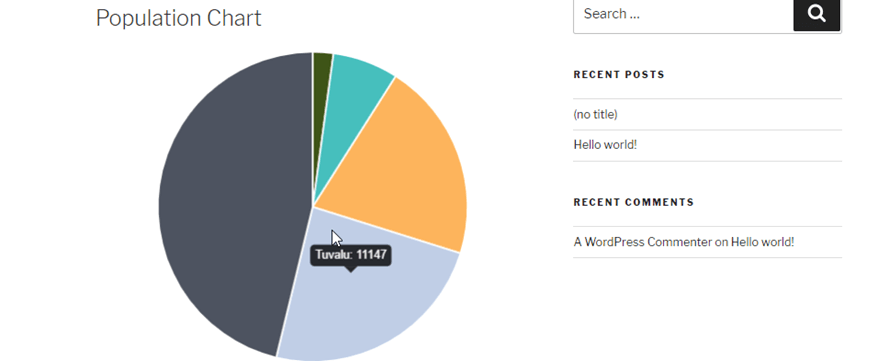
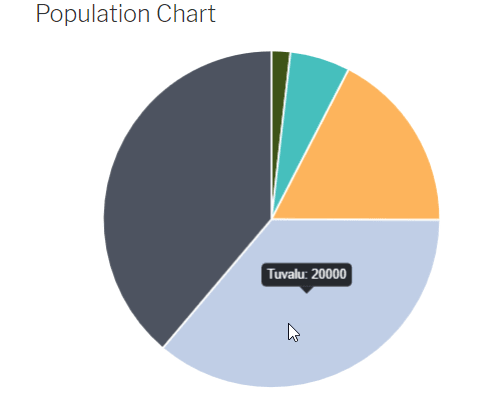
この例では、画像からわかるようにツバルの人口は 11,147 人です。そこで、人口を 20,000 人に変更して、グラフをもう一度確認してみましょう。.

これでチャートが更新されるはずですので、確認してみましょう。.

はい、魔法は完了です。テーブル内のデータを変更するだけで簡単に変更できる動的なグラフを作成しました。.
さらに、WordPressのデータベースからのテーブル
データベースからテーブルを作成するオプションもあり、このテーブルはデータベースに変更があったときに自動的に更新されます。そのため、データベースに情報が保存されており、それに基づいてテーブル/グラフを作成したい場合は、 [+ 新規作成] > [データベース テーブル]

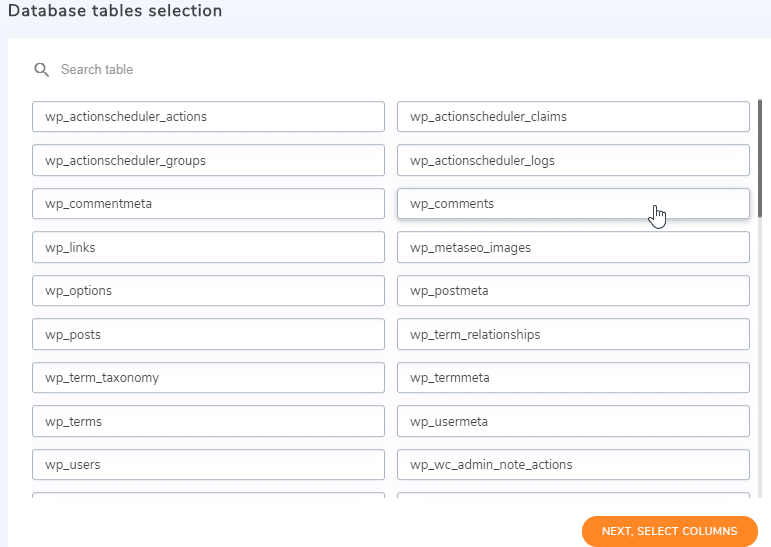
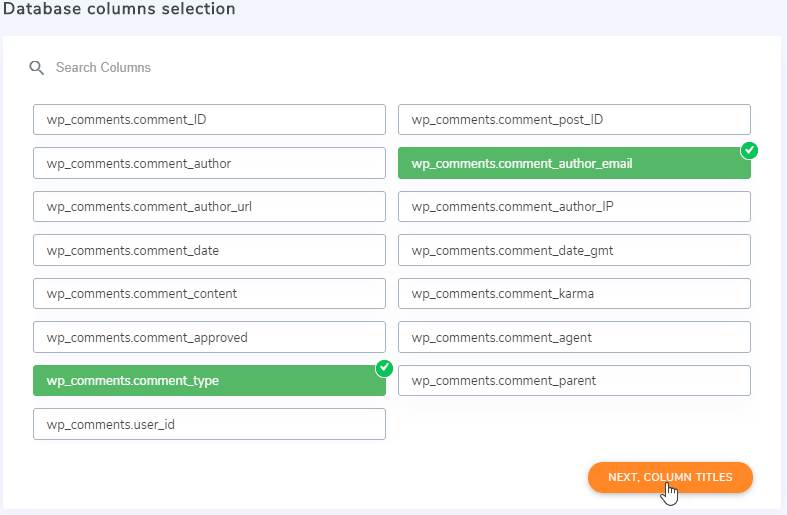
これにより、データベースに含まれるすべてのテーブルを含むページにリダイレクトされるので、必要な列を選択するだけで、 WP Table Manager 自動的にテーブルを作成します。.

その後、テーブルに追加する列を選択できるようになります。たとえば、ここではコメントの種類と作成者からの電子メールのみを選択します。.

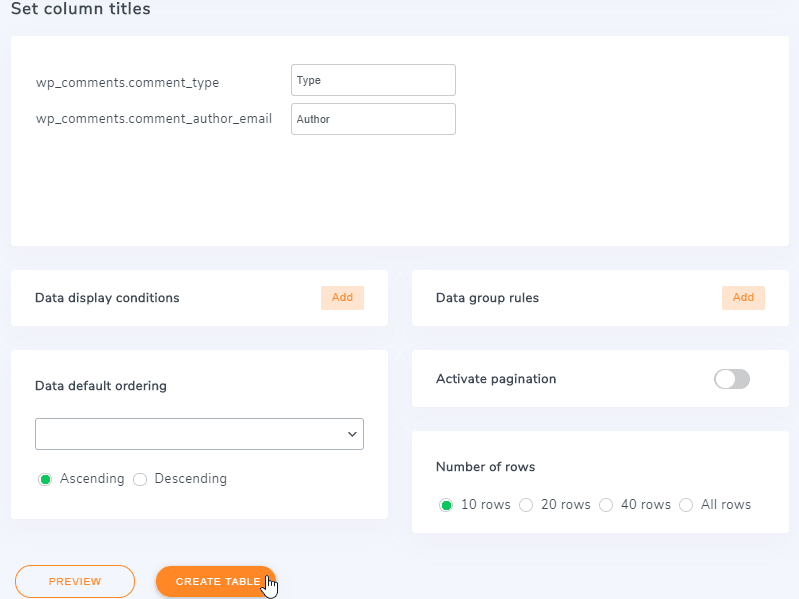
最後に、各列のタイトルを選択し、ルールを追加して表を作成します。.

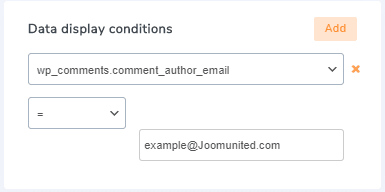
さて、クリックしてください テーブルを作成 テーブルが自動的に作成されます。条件を追加できることに留意してください。たとえば、著者のメールアドレスが「

必要なだけルールを追加できます。「追加」をクリックするだけで、新しいルールを設定するための新しいボックスが追加されます。.
これで、データベースからテーブルを作成するのがいかに簡単かがお分かりいただけると思います。.
すべてのウェブマスターの皆さんへ!
WP Table Managerでクライアントのウェブサイトを強化しましょう。表、グラフ、スプレッドシートを簡単に管理・カスタマイズし、ダイナミックで魅力的なデータビジュアライゼーションをクライアントに提供できます。
今すぐウェブデザインサービスをアップグレードしましょう!
WP Table Managerでテーブルの作成を始めましょう
WP Table Manager使ってテーブルを作成し、管理するのがいかに簡単かお分かりいただけたと思います。さあ、何を待っているのでしょうか?こちらからメンバーシップを購入して、これらのテーブルをプロフェッショナルな方法で提供し始めましょう。
ブログを購読すると、サイトに新しい更新があるときにメールが送られてくるので、見逃すことはありません。.


コメント 8
高度な表ブロックを中央揃えできません。アドバイスをお願いします。.
こんにちは。デフォルトのツールが期待通りに動作しない場合は、高度な列マネージャを使って表を中央揃えにすることができます。例えば、3列レイアウトで表を中央に配置してみてください。お役に立てれば幸いです。.
高度なテーブルブロックにフォントサイズを調整するオプションを追加していただけないでしょうか?これはクライアントからのよくある要望で、素晴らしい高度なテーブルブロックなのに唯一欠けている機能です。.
了解しました!
テーブルセルにリストを表示することは可能でしょうか?
こんにちは。現時点ではそれは不可能ですが、プラグイン ディレクトリ サポート フォーラムに機能リクエストを投稿することをお勧めします。.
こんにちは!Advanced Tablesのバックエンドとフロントエンドの見た目がかなり違うことに気づきました。このコメントにスクリーンショットを添付する方法や、サポートにメールで問い合わせる方法がわかりません。なぜこのようなことが起こるのか、何かご存知の方はいらっしゃいますか?
こんにちは。テーマによってはテーブルに自動スタイル設定が適用されてしまうことがあります。プラグインディレクトリのサポートフォーラムにサポートリクエストを送信していただけますか?