Advanced Gutenberg ColumnsManagerを使用したブロックの分割
コラムは、グーテンベルクのブロックがワードプレスの古典的なエディターにとって何であったかを説明するためのものです。 それらを使用すると、コンテンツを妨げられることなく整理できます。ブロックのように垂直方向ではなくても、水平方向に整理できます。 Advanced Gutenbergの最新のアップデートでは、列を起動して実行するのに役立つ新しいブロックが提供されています。
高度なグーテンベルクの列マネージャーは、グーテンベルクのネイティブ列をより高度に取り入れたものです。 その主力機能により、コンテンツの表示方法をより細かく制御できますが、同時に、事前設定されたレイアウトでコンテンツの作成を簡単に開始できます。
列のレイアウト
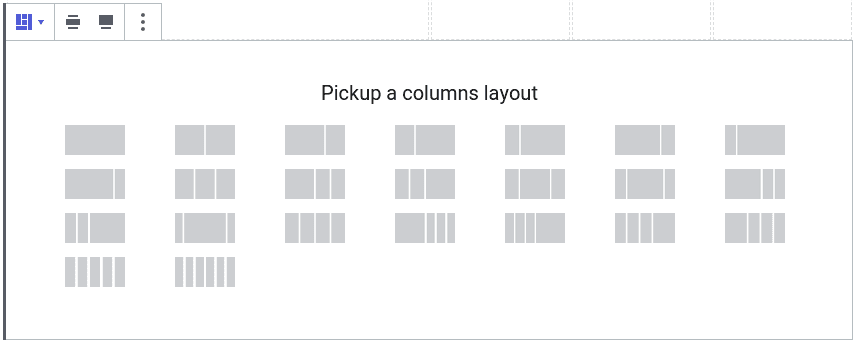
最初の列ブロックを作成するには、WordPressGutenbergエディターで列マネージャーを探します。 新しいブロックをクリックすると最初に表示されるのは、最も一般的なプリセットレイアウトのリストです。 オプションは、単純な1列のレイアウトから、標準の2列の表示、および1つのブロックに最大6列までの範囲です。

これらのオプションが用意されているため、コンテンツをデザインする代わりに、コンテンツの作成に集中できます。 ただし、ブログの幅の50%しか占めない列ブロックなど、存在しないレイアウトを探している場合もあります。 その場合、サイドバーを使用して独自の列幅を定義できます。
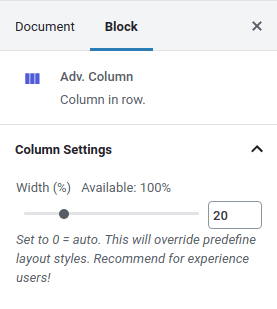
独自の幅を定義するには、列をクリックしてその幅をパーセント単位で設定するか、0 に設定して自動幅にリセットします。 WordPress の投稿やページのコンテンツがオーバーフローしないように、合計パーセンテージは最大でも 100% までにしてください。 列ガイド (透明な境界線) は変更を確認するのに役立ちますが、設定の構成

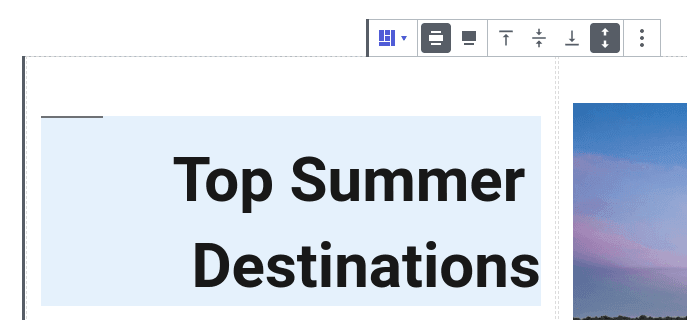
列マネージャーのもう1つの目新しさは、配置セクションです。 外側の列マネージャーブロックをクリックすると、最初に幅のオプションが表示されます。 ワイド幅またはフル幅のオプションを切り替えて、列ブロックのサイズを大きくすることができます。 それらの直後に配置オプションがあります。
最初の 3 つの配置オプションは標準です。列は上部、中央、または末尾のいずれかに垂直方向に配置できます。 4 番目で最後の配置オプションは、Gutenberg の列にはないオプションです -内側の列を全高に配置します。

このオプションでは、ブロック内の最も高い列と等しくなるように列が引き伸ばされます。 このオプションは、列に背景色または境界があるため、ブロックの高さ全体に及ぶ必要がある場合に必要です。
レスポンシブカラム
優れたブログは、デスクトップ、タブレット、携帯電話で適切に表示されるはずです。 自然に発生する関連する質問は、幅が不足しているときに列を最適に表示する方法です。 列の幅を変更する必要がありますか? 各列は独自の行にする必要がありますか?
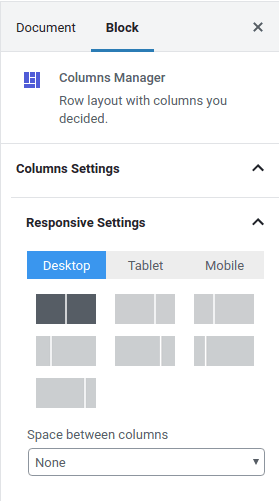
Advanced Gutenbergを使用すると、タブレットやモバイルで列を表示する方法を柔軟に選択できます。 列マネージャーブロックをクリックして、デスクトップ、タブレット、およびモバイルのレイアウトを選択します。 ハンドヘルドデバイスのオプションには、列のレイアウトを変更するか、列を積み重ねて全幅を活用することが含まれます。

全幅レイアウトの広い幅を使用している場合、列マネージャーブロックが小さいデバイスでは広すぎる可能性があります。 その場合、モバイルまたはタブレットのレイアウトのすぐ下の領域に、モバイルまたはタブレットのパディングとマージンをそれぞれ設定できます。
行設定を開くと、列がコンテンツでオーバーフローした場合の動作や、行の最大幅と最小高さを指定することもできます。 ブロックの一般的なレイアウト表示設定を理解したら、さらに詳細な応答性設定にアクセスしたくなる場合があります。

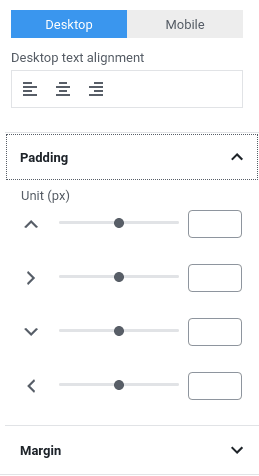
Advanced Gutenbergの列マネージャーを使用すると、デスクトップまたはモバイルの個々の列のパディングとマージンを指定することもできます。 それらを微調整するには、ブロック全体ではなく列をクリックします。 次に、サイドバーの一番下までスクロールして、デスクトップまたはモバイルのパディングとマージンを指定します。 それぞれについて、テキストの配置を指定することもできます。
WordPress列のパーソナライズ
列の完成が完了したら、または標準のレイアウトを変更する必要がないと感じた場合は、列をパーソナライズするか、列にコンテンツを追加することができます。 列をクリックすると、現在は枠線のスタイル、色、幅、半径に制限されている列全体の表示オプションを適用できます。
最も重要なのは、列のポイントはコンテンツを保存および表示することです。 Advanced Gutenbergの列マネージャーは、列内のすべてのタイプのコンテンツをサポートします。つまり、段落、画像、ギャラリー、および標準かカスタムかを問わず、その他のブロックを列に保存できます。 あなたの想像力が限界です!
グーテンベルクブロックの力をマスターしたら、WordPressの投稿やページで創造性を表現できます。 Advanced Gutenbergの列マネージャーを使用すると、WordPressブログを最大限に活用できます。 だから、列を使って好きなだけコントロールをつかみ、垂直方向だけでなく水平方向にも創造性を解き放ちましょう!
Advanced Gutenberg(無料プラグイン)を入手する: https : //www.joomunited.com/wordpress-products/advanced-gutenberg
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。



コメント