Gravity Forms エントリから WordPress HTML テーブルを表示する方法
WP Table ManagerGravity Forms と非常にうまく統合されており、エントリに基づいて HTML テーブルを作成できるため、エントリを瞬時に同期して最適な方法でフィルタリング、設計、表示できます。
目次
フォームのエントリを表示することは、すべてのサイトで必要となる重要な側面です。これはフォームが収集したものを活用する最良の方法であり、これにはテーブルが最適です。これは内部プロセスに役立つだけでなく、次のような場合にも非常に役立ちます。たとえば、プロバイダーからデータを収集し、その情報を顧客に表示する連絡先フォームがある場合、これらの送信内容をページまたは投稿に表示したいと考えています。
このチュートリアルでは、Gravity Form エントリを HTML テーブルに直接追加する方法を説明します。また、これらのエントリをページや投稿にも追加することもできます。
クライアント Web サイト向けの堅牢なテーブル管理ソリューションをお探しですか?
このプラグインは、価格表から製品比較まで、明確かつユーザーフレンドリーな方法でデータを表示するための強力な機能を提供します。
今すぐ競争力を手に入れましょう!
フォームエントリを使用して WordPress HTML テーブルを作成およびカスタマイズする
このチュートリアルを実行するには、Gravity Forms と WP Table Manager 必要であることに注意することが重要です。
テーブルの作成から始めましょう。このチュートリアル用にいくつかのエントリを含む Gravity Forms がすでに生成されています。
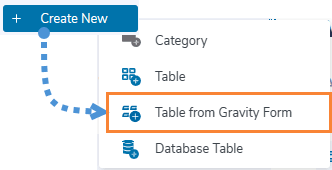
フォームの準備ができたので、 WP Table Manager ] > [すべてのテーブル]、 [+ Create]。Gravity Forms がインストールされている場合は、 Table From Gravity Form が表示され、それをクリックします。
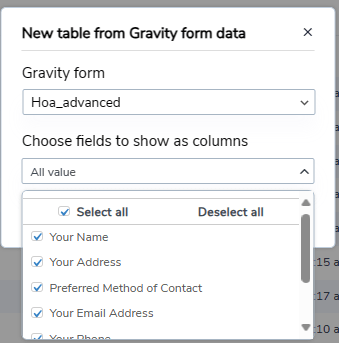
これにより、すべてのアクティブなフォームが表示されます。使用するフォームを選択してから、表示するフィールドを選択するか、すべてのフィールドを表示して [完了]。
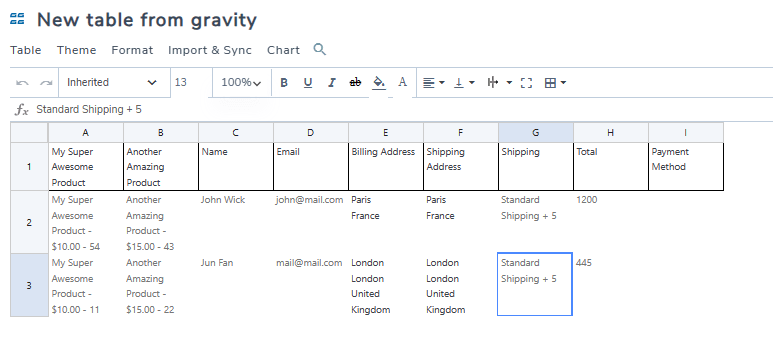
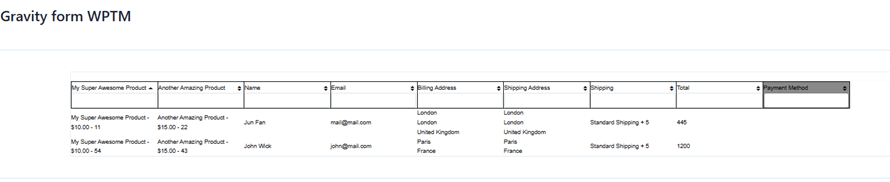
テーブルにはフォームからのエントリが自動的に読み込まれ、ヘッダーにのみ境界線が追加されるため、それらを簡単に識別できます。
ここで最初にわかるのは、 WP Table Manager のすべてのカスタマイズ オプションが利用可能であるということです。それでは、フィルターを作成することから始めましょう。これは、フォームに多数のエントリがある場合に役立ちます。
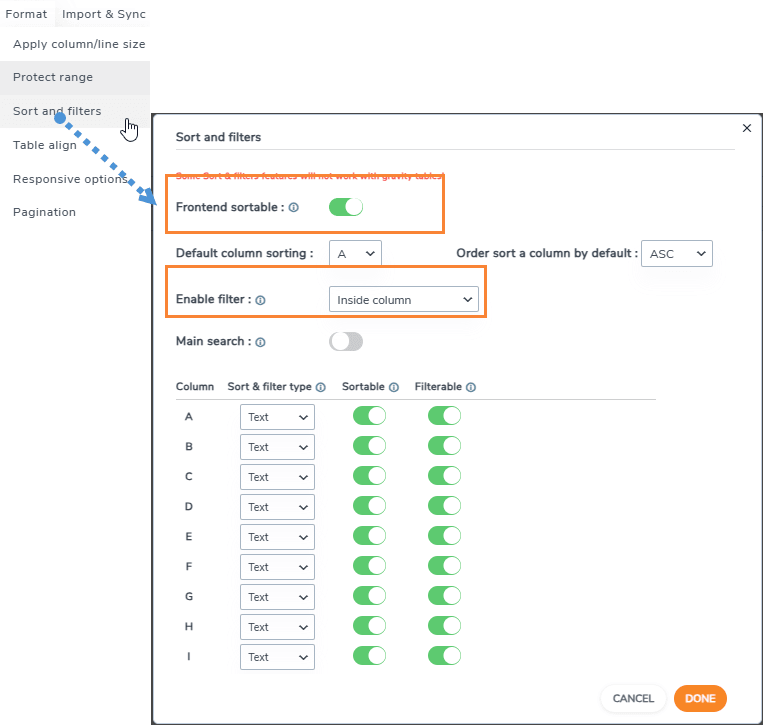
フィルターを作成するには、 [形式] > [並べ替えとフィルター] [フィルターを有効にするなし]から] に設定すると、次のようになります。列内でソートも有効にします。
並べ替えとフィルターはサイトの前面にのみ表示されるため、テーブルをページ/投稿に追加して表示する必要があります。テーブルの追加は、 WP Table Manager Table ブロックを検索して投稿に追加するのと同じくらい簡単です。ページ。
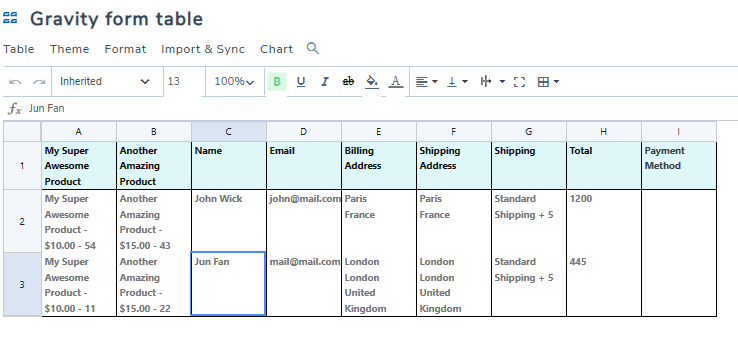
ソートオプションを備えた素晴らしいフィルターですが、テーブルのスタイルを設定することもできます。これを行うには、 WP Table Managerのテーブルエディターのすべてのオプションを使用できます。配置から境界線、強力なフォントまで、次のすべてのオプションが利用可能です。
このチュートリアルでは、すべてのフォントを強力に設定し、 [テーマ] > [代替色]セクションを使用します。これにより、テーブルの作成がさらに高速化されます。
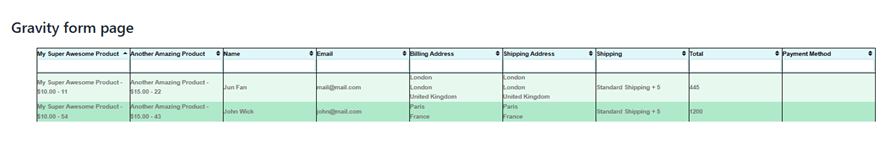
最も良い点は、テーブルが送信されたすべてのエントリでセルを更新し続けることです。以前にフォームを公開したページでフォームを見てみましょう。
そして完了! エントリが表示され、テーブルをカスタマイズするオプションを使用して、任意のテーマに合わせてテーブルを作成できます。
Gravity Form のエントリーからチャートまで
WP Table Managerエントリからのみテーブルを作成できると考えられますが 情報に基づいてグラフを作成することもできます。これは、 [グラフ] > [データからグラフを作成]。
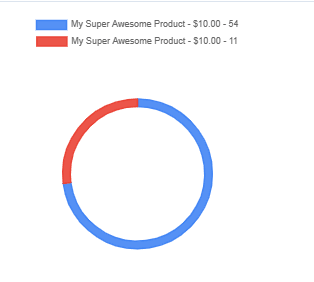
そして魔法が完成しました! テーブルのデータがグラフに表示されるようになりました。また、別のテーマを適用したり、グラフに使用するデータを選択したりするための多くのカスタマイズ ツールを備えたサイド パネルが表示されます。これで、たとえば、データ量に基づいてグラフを作成できるようになりました。当社のフォームを使用して購入された製品!
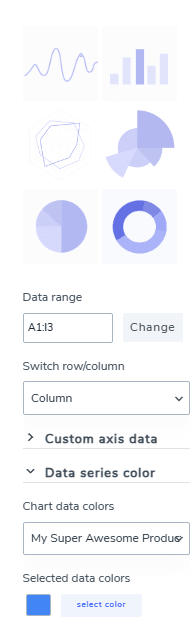
サイドパネルの最初のセクションでは、テーマを選択し、使用するデータと色を選択できます。
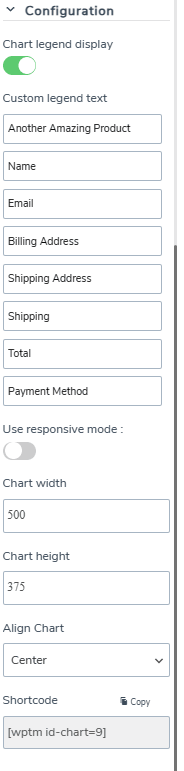
構成に関する 2 番目のセクションでは、チャートをさらにカスタマイズし、チャートの各部分の定義に使用されるラベルを編集できます。また、必要な場所にチャートを表示するために使用できるショートコードも含まれています。
この場合、2 つの製品を比較しているため、販売数の違いを簡単に確認できる 2 つの異なる色の円グラフを使用することになりました。
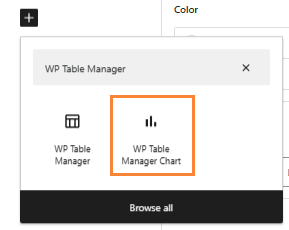
これを公開するプロセスは、通常のテーブル表示と似ており、 WP Table Manager Chart ブロック (すべての主要なページ ビルダーで利用可能) を備えた任意のページ ビルダーを使用できます。
表示したいチャートを選択できるボックスが開きます。それを選択して完了です。 チャートが公開されています。
これで、エントリを含む表と、その表を理解するのに役立つ素晴らしいグラフが完成しました。この統合は完全に完成したツールであると言えます。 そうじゃない?
すべてのウェブマスターに呼びかけます!
WP Table Managerを使用してクライアントの Web サイトを強化します。 表、グラフ、スプレッドシートを簡単に管理およびカスタマイズし、クライアントに動的で魅力的なデータの視覚化を提供します。
今すぐ Web デザイン サービスをアップグレードしてください。
Gravity Forms と WP Table Managerの使用を開始する
ご覧のとおり、 WP Table Manager + Gravity Forms は、すべてのエントリとデータを整理するのに最適な組み合わせです。表示方法は多数あり、統合はボタンをクリックするだけで簡単に行えます。素晴らしいです。 そうじゃない? 何を待っていますか? ここにアクセスしてWP Table Managerを入手してください。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。

















コメント