Avadaを使ってWordPressに表やグラフを埋め込む
4回クリック。 Avada Live ビルダーを使用して WordPress の投稿やページに表やグラフを埋め込むのに必要なのは、4 回の簡単なクリックだけです。 新しいWP Table Manager ElementorおよびDiviとの以前の統合を踏襲しており、これまでにない簡単さでスプレッドシート、テーブル、ビジュアライゼーションを管理し、テーマやテンプレートに挿入できるようになります。
Avada を使用してテーマとテンプレートを設計するのは簡単で、 WP Table Manager を追加するとワークフローに適合します。 新しい統合を使用すると、最初から作成したテーブルでも、Google ドライブ、Office 365、またはその他の Excel ファイルからインポートしたテーブルでも、あらゆるテーブルを埋め込むことができます。 この投稿では、Avada エディターでスプレッドシートやグラフを管理または埋め込むことがいかに簡単であるかを見ていきます。
クライアント Web サイト向けの堅牢なテーブル管理ソリューションをお探しですか?
このプラグインは、価格表から製品比較まで、明確かつユーザーフレンドリーな方法でデータを表示するための強力な機能を提供します。
今すぐ競争力を手に入れましょう!
WordPressテーブルをAvadaテーマに埋め込む
Avada は直感的でなければ何もありません。 幸いなことに、スプレッドシートを WordPress テーブルに変換するのも同様に簡単です。 WordPress の投稿またはページに表を挿入するには、Avada エディタを開いて新しい要素を挿入します。
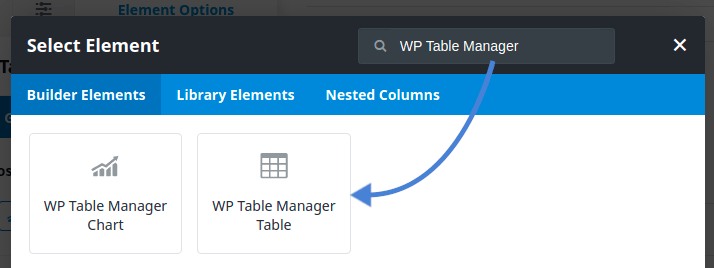
要素を追加するには、4回クリックするだけです。 いつものように、新しいブロックはWP Table Managerプラグインにちなんで名付けられています。 WP Table Manager Table要素を探し、それをクリックして投稿またはページに追加します。 画面左側の[テーブルの選択]の下に、 [ WP Table Manager ]ボタンがあります。クリックします。
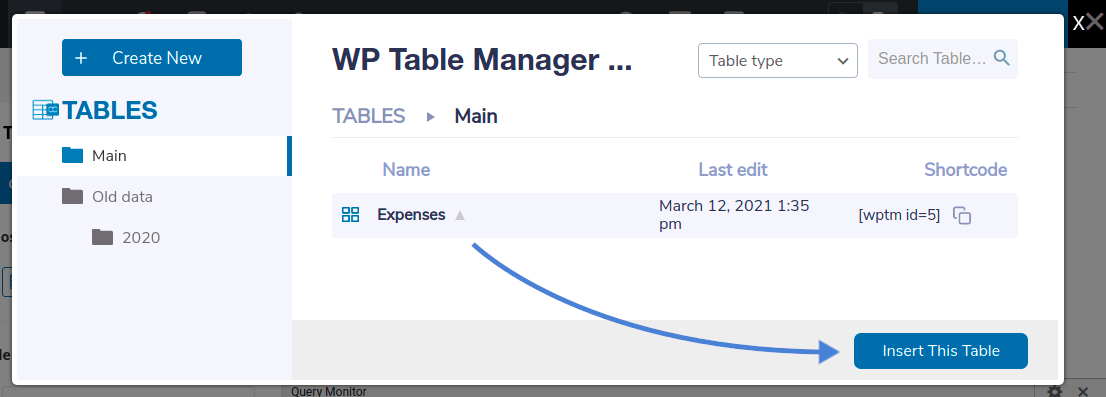
このボタンをクリックするとすぐに、Avada はテーブル ブラウザを起動します。 3 回目のクリックでは、コンテンツに挿入するスプレッドシートを選択します。 このマネージャーは完全に機能するため、左上の領域のメニューを使用して新しいテーブルを作成することもできます。
既存のテーブルを選択する場合でも、新しいテーブルを作成する場合でも、4 回目のクリックは右下のボタンです。 埋め込みたいスプレッドシートを選択した後、 「このテーブルを挿入」と、Avada テーマに新しいテーブルが表示されます。 4 回のクリック: 要素の追加、編集、スプレッドシートの選択、表の挿入。
Avada テーマ ビルダーからのテーブルの管理
先ほど、テーブル ブラウザは単なる表面的なものではないと言いました。 WP Table Managerテーブルをクリックすると、Avada Live ビルダーから直接テーブル マネージャーを完全なエディターとして使用できます。
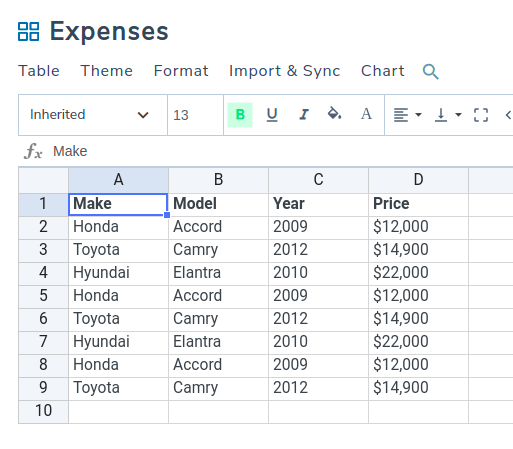
実際、テーブルの名前をクリックすると、 WP Table Managerの独自のエディターが表示されます。 これは完全に機能するエディターでもあるため、Avada Live ビルダーを離れることなく、スプレッドシートのデータ、スタイルなどを編集できます。
同様の方法で新しいテーブルを作成できます。 WP Table Managerのライトボックスを使用して、左上から新しいスプレッドシートを作成します。 再びテーブル エディターが表示され、スプレッドシートに新しいデータを入力してカスタマイズできます。
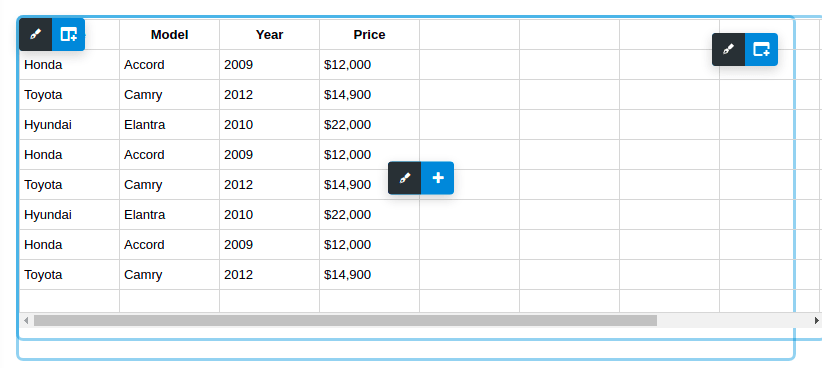
何よりも、Avada エディターにテーブルを挿入すると、データのライブ プレビューが表示されます。 これを有効に活用してください。 スプレッドシート データに間違いを見つけた場合、またはスタイルを微調整したい場合は、Avada エディターを離れる必要はありません。テーブルをクリックしてビルダーから編集するだけです。
Avada テンプレートにグラフを埋め込む
あなたがそれを見せることができるのに、なぜ物語を語るのですか? WP Table Manager は、スプレッドシートやデータ以上のものです。 WP Table Managerのチャートを使用すると、まさにそれが可能になります。また、テーブルから作成した視覚化を利用して、AvadaエディターでWordPressコンテンツを美化することもできます。
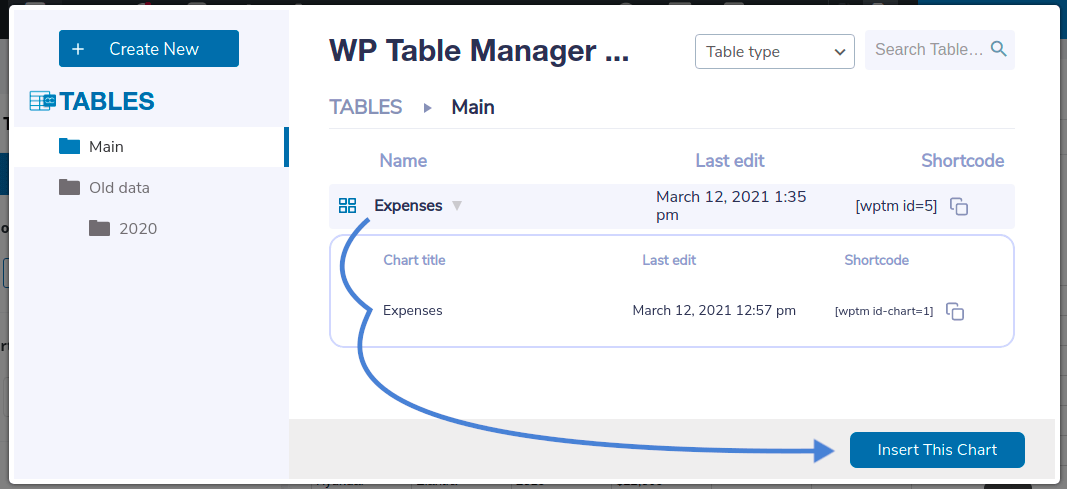
流れは以前とよく似ています。 Avada Live ビルダーから、 WP Table Manager Chart要素を探してクリックします。 ブラウザで任意のスプレッドシートをクリックして、そのグラフを読み込みます。 ビジュアライゼーションをクリックして選択し、 「このチャートを挿入」ボタンを押して Avada Live ビルダーに追加します。
グラフがまだない場合、または新しいグラフを作成する場合は、テーブルマネージャをクリックして、テーブルエディタを再度ロードします。 チャートを使用して通常どおりチャートを作成できます。 チャートに追加するデータを最初に選択してから、ビジュアライゼーションを作成することを忘れないでください。
Avada Live ビルダーからのチャートの編集
ここでは、 WP Table Managerの全機能を備えたエディターを使用していることに留意してください。 つまり、ビジュアライゼーションを挿入するときに、新しいグラフでも既存のグラフでも、Avada Live ビルダーから直接編集できるということです。
WP Table Manager チャート エディターで使用できるすべてのツールはここから入手できます。 ビジュアライゼーションに表示するデータの範囲を変更したり、色やサイズを変更したりすることができます。
Adava Live ビルダーでテーブル、スプレッドシート、グラフの操作を開始するためにワークフローを変更する必要はありません。 テーマ エディターを離れることなく、データとスタイルを埋め込んで すべてはわずか 4 クリックで完了します。
すべてのウェブマスターに呼びかけます!
WP Table Managerを使用してクライアントの Web サイトを強化します。 表、グラフ、スプレッドシートを簡単に管理およびカスタマイズし、クライアントに動的で魅力的なデータの視覚化を提供します。
今すぐ Web デザイン サービスをアップグレードしてください。
WP Table Managerに興味がありますか? テーブルおよびチャート エディターの詳細と、それを Avada ワークフローに追加して WordPress の投稿やページを充実させる方法について詳しく知りたい場合は、ここをクリック。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。









コメント