モバイルWebページの速度と Lazy Loading
画像が平均的な Web ページのサイズの 60% を占めていることをご存知ですか? モバイル ユーザーほどこの負担を認識している人はいません。 WP Speed of Lightモバイル デバイスおよび WordPress 用の新しい Gutenberg エディターと互換性のあるlazy loadingを導入することで、コンテンツを慎重に調整する責任を取り除きます
モバイルで Lazy Loading して画像を提供する
WordPress画像ファイルのサイズを最小化するImageRecycleの機能を導入した後、 lazy loading はユーザーエクスペリエンスを最適化するための追加のステップになります。 Lazy loading は、ユーザーが必要な場合にのみ必要な画像を配信し、モバイルデバイスのパフォーマンスを大幅に向上させます。 それはどのように機能しますか?
Lazy loading コンテンツに命が吹き込まれ、ユーザーの目に見えるものにインテリジェントに適応します。 たとえば、誰かがモバイルデバイスから WordPress ブログにアクセスしている場合、画面サイズにより視認性が大幅に制限されます。 ユーザーが一部の画像しか表示できない場合、特にすべてのコンテンツを見る前に Web サイトを終了してしまう場合には、すべての画像をロードすることは意味がありません。

Lazy loading は、ユーザーが画像にアクセスしたときにのみ画像が読み込まれます。
lazy loading使用すると、検索エンジンの最適化に関して安心することもできます。 最新の検索エンジンは、検索結果のランキングを作成するときに、Web ページの読み込みにかかる時間を考慮します。 したがって、 lazy loading Web サイトの読み込み時間が速いため、ランクの向上に貢献します。 では、WordPress で lazy loading 有効にするにはどうすればよいでしょうか?
グーテンベルクに Lazy Loading をもたらす
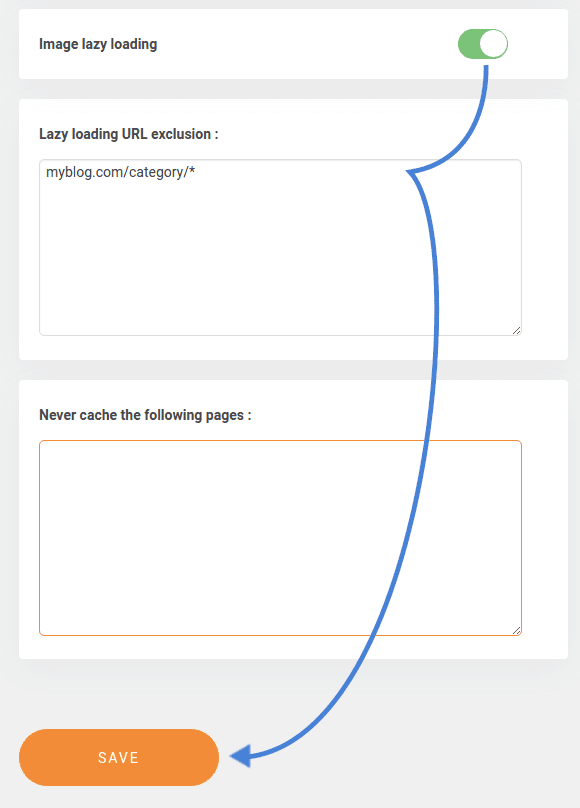
Lazy loadingWP Speed of Light一部であり、プラグイン設定のスピードアップ]タブで利用できます。 lazy loadingを有効にする画像lazy loadingスイッチをフリックするだけlazy loadingワイルドカードを使用してURLまたはパターンを指定できます。 保存と、 WP Speed of Lightが残りを処理します。

Lazy loading は、Gutenbergをそのまま使用しても機能します。 WP Speed of Light は、必要に応じて自動的に画像をユーザーに配信します。
lazy loadingのみです。 すべての読者がコンテンツをより早く入手し、モバイル ユーザーはデータ使用量を節約し、WordPress ブログが検索エンジンでのランクを上げます。 WP Speed of Light Pro アドオンを使用するとスイッチを押すだけでlazy loadingの恩恵を受けることができます
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。


コメント