写真フィルターを使った画像ギャラリーの作り方
WP Media Folder 提供するフィルターにより、サイトのギャラリーで画像を検索するのはもう難しくありません。これにより、ギャラリーに必要なだけ画像を追加でき、ユーザーは見たいものをすぐに見つけることができます。
目次
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
WordPress で画像ギャラリーを作成する
メディア ライブラリまたはローカル ファイルと WP Media folderのギャラリー マネージャーを使用してギャラリーを作成することから始めましょう。
このチュートリアルでは、 WP Media folder プラグインと WP Media folder ギャラリー アドオンを使用することに注意してください。
まず、ギャラリーを作成して画像で埋める方法を見てみましょう。これを行うには、[メディア] > [メディア フォルダー ギャラリー]
この画面で、 +Add New Gallery > Create new media gallery。
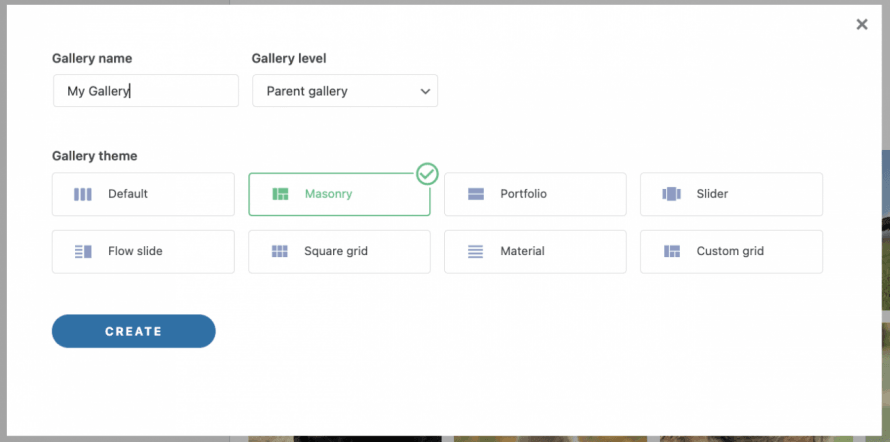
ポップアップが表示され、ギャラリーのタイトルを入力したり、使用するギャラリーのテーマを選択したり、それを親ギャラリーにするか、別のギャラリーのサブギャラリーにするかを選択できます。
必要なテーマを選択し、画像ギャラリーのタイトルを入力して、[作成] をクリックするだけです。 空のギャラリーが作成されます。
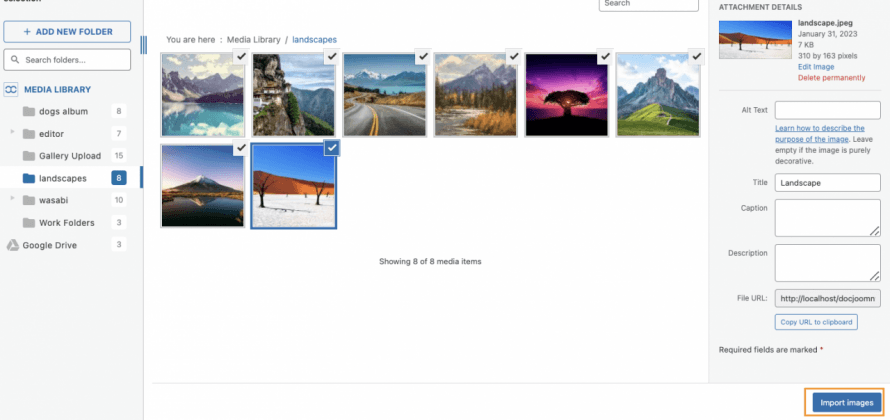
次に、メディア ライブラリの画像でギャラリーを埋めましょう。これを行うには、新しいギャラリー ページに表示されるWordPress
WP Media Folderによって作成されたフォルダーでモーダルが開き、すべての画像間を簡単に移動し、使用する画像を選択して、最後に [画像のインポート]。
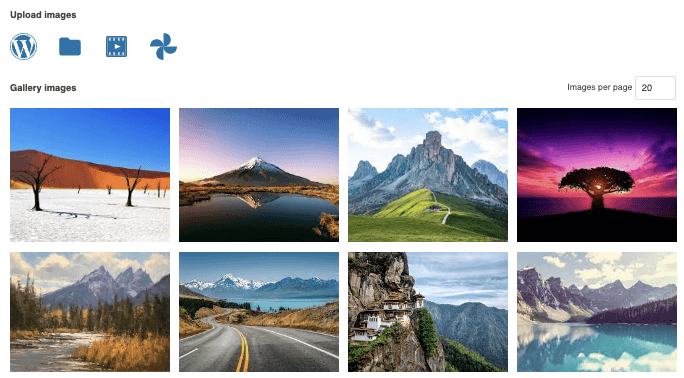
画像はギャラリー マネージャーに読み込まれ、追加されたすべての画像のプレビューが表示されます。
ローカル フォルダから画像を追加しましょう。これを行うには、フォルダ アイコンをクリックします。
ファイル エクスプローラーが開き、必要な画像を選択してギャラリーに直接アップロードできます。
これで、最近作成したギャラリーに画像が追加されましたが、非常に高速でした! そうじゃなかった?
WordPress ギャラリーのフィルターを調整する
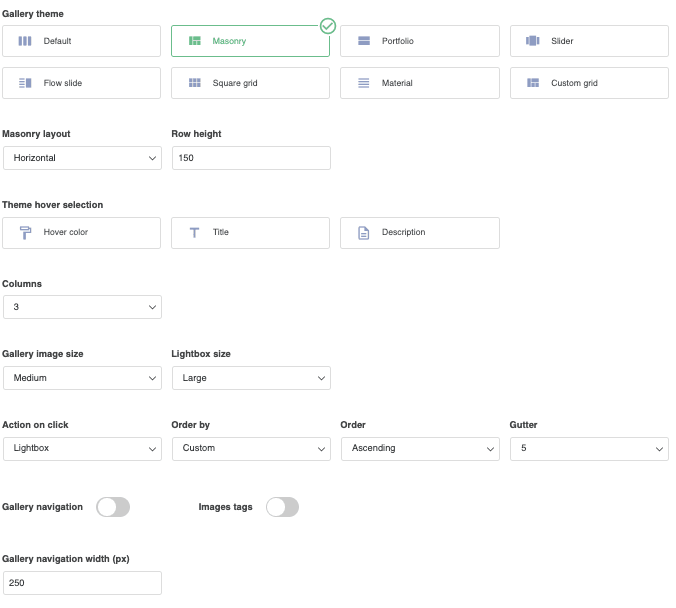
ギャラリーが作成されたので、それを調整して希望どおりに表示することができます。そのために、[表示設定とショートコード] タブである設定タブを使用できます。
この画面では、ギャラリーのテーマから、コンテンツに合わせてギャラリーに加えることができるすべての可能な調整を選択できます。
フィルタを作成するために、今のところImage tags有効にする必要があります。
これが完了したら、ギャラリーを希望どおりに調整してから、タグの設定に進むことができます。
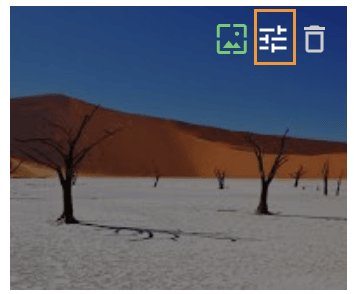
[一般]タブの画像にカーソルを合わせると表示される調整アイコンをクリックします。
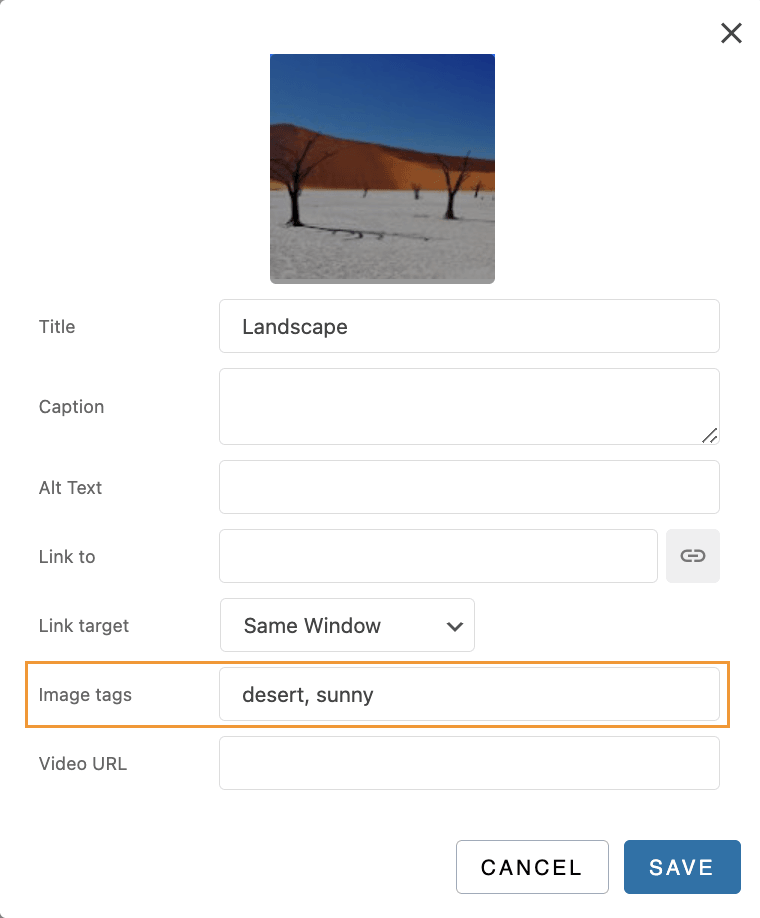
画像タグのセクションが表示されるポップアップが開きます。画像をフィルター処理するために使用するすべてのタグをコンマで区切ってそこに追加できます。たとえば、これは砂漠と晴れた風景です。であるため、それらをタグとして使用できます。
これで、公開したいページまたは投稿にこれらを表示するために使用したいタグですべての画像を埋めることができます。
このチュートリアルの次の部分では、ギャラリーをコンテンツに追加する方法と、フィルターの動作を確認できます。
WordPress ページと投稿に画像ギャラリーを追加する
ギャラリーを作成したので、次のステップはページに移動し、フィルターを使用してギャラリーを投稿および公開することです。
これを行うには、投稿またはページに移動するか作成します。この場合、Gutenberg エディターを使用しますが、 WP Media Folder とそのギャラリー アドオンはすべての主要なページ ビルダーで動作し、ショートコードも利用できるため、どこでも使用できます。 .
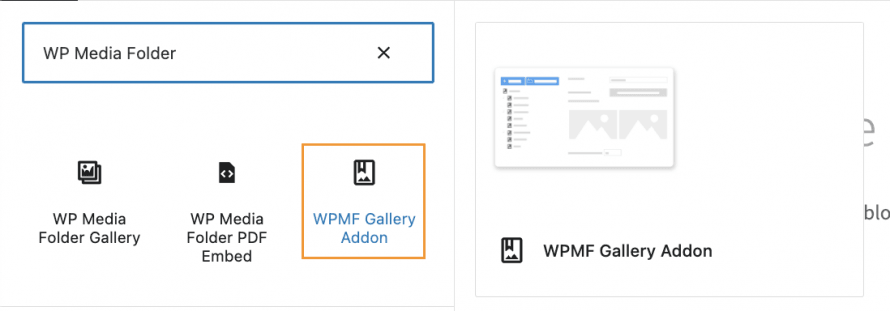
ページ/投稿エディターに入ったら、 +ボタンをクリックしてブロックを追加し、 WP Media Folder WPMF ギャラリー アドオンを選択します。
WP Media Folder のブロックが読み込まれ、前に見たギャラリー マネージャー ダッシュボードでモーダルが開き、配置するギャラリーを選択し、最後にInsert。
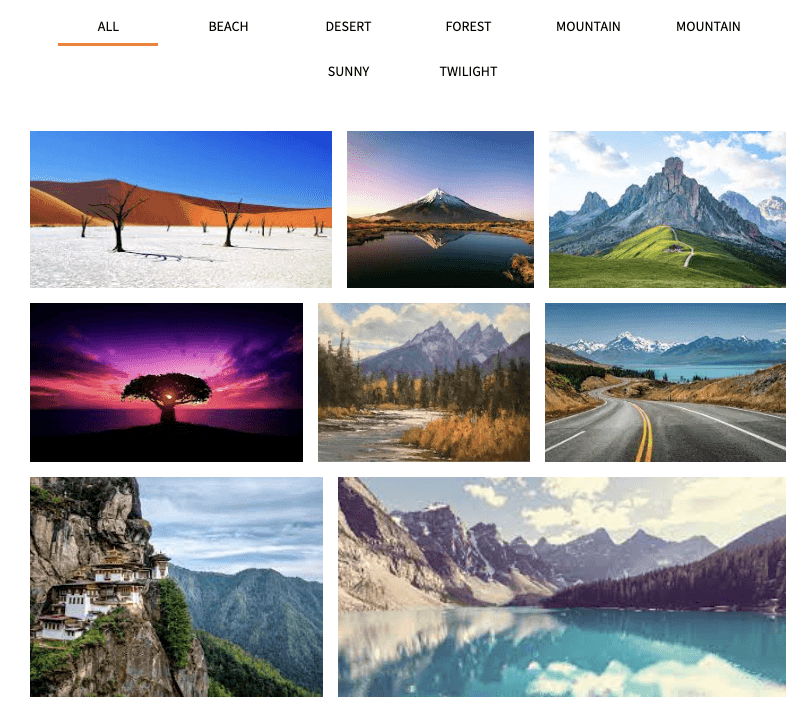
画像タグを有効にすると、画像タグを追加して作成したメディア フィルターがギャラリーに読み込まれます。
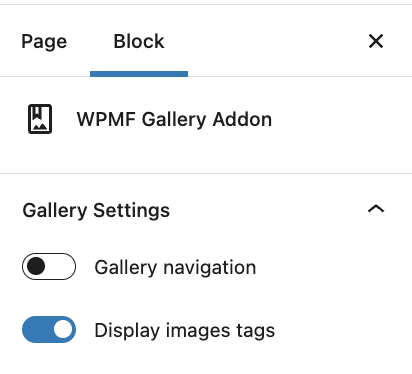
念のためイメージタグを有効にするブロックを作成するときに利用可能な設定もあります.
これで、画像ギャラリーのプレビューがエディターに読み込まれるはずなので、必要に応じて調整し、最後にページを公開すると、ギャラリーが完成します!
ほんの数ステップで、素晴らしいフィルターを備えた本当にプロフェッショナルなギャラリーを作成しました。ギャラリーの作成は決して同じではありません。
メディア フォルダーを使用して WordPress ギャラリーを作成する
ギャラリーの作成がすでに素晴らしい場合は、メディアライブラリにフォルダーを作成してメディアを整理し、これらのメディアフォルダーに基づいてギャラリーを作成できるため、 WP Media Folder すべてではないと言えます。その方法を見てみましょう。 !
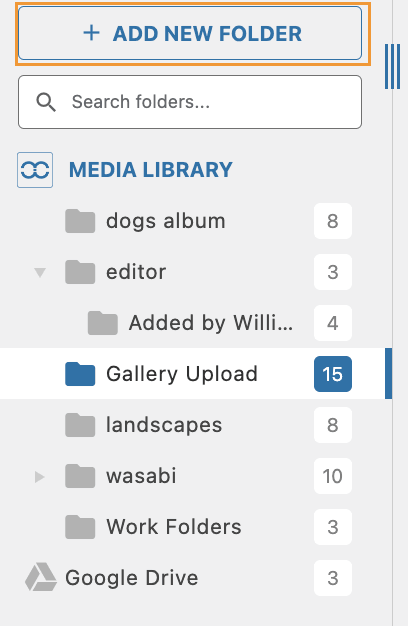
メディア ライブラリの下にADD NEW FOLDERのオプションが表示されます
フォルダーとサブフォルダーを作成して、メディアを好きなように並べ替えることができるようになりましたが、並べ替えるだけでなく、これらのフォルダーに基づいてギャラリーを作成するにはどうすればよいでしょうか? また、フォルダーに新しい画像を追加するたびにギャラリーを更新しますか?
このようにして、画像をメディア ライブラリにアップロードするだけで、ギャラリーが自動的に更新されます。
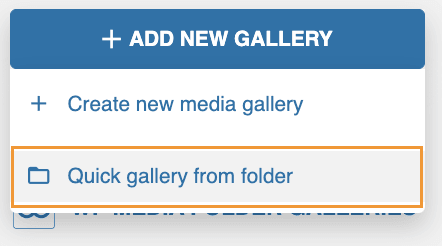
これを行うには、 [メディア] > [メディア フォルダー ギャラリー] [+新しいギャラリーを追加] > [フォルダーからクイック ギャラリー]をクリックします。
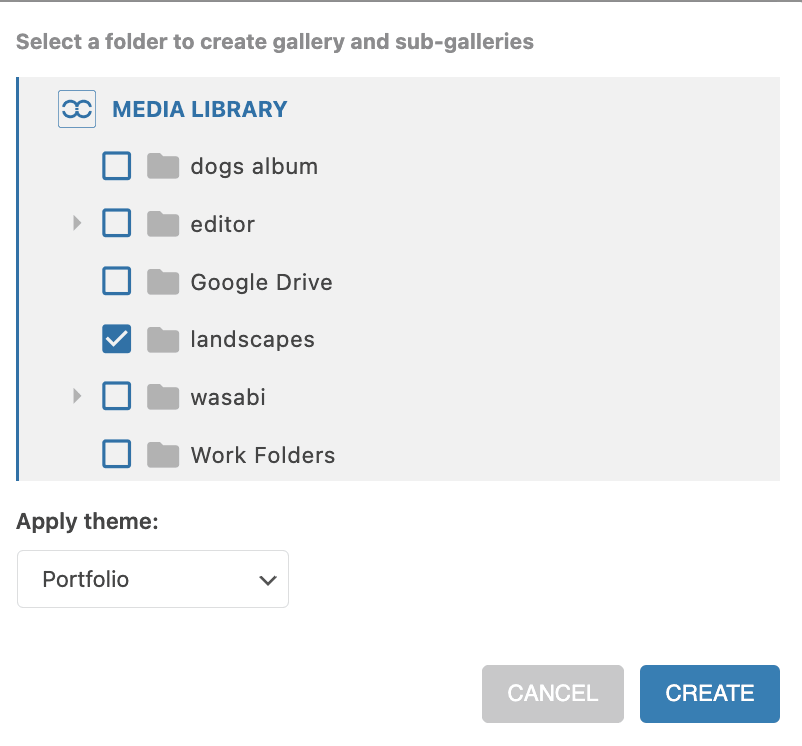
使用可能なフォルダーとサブフォルダーを含むモーダルが開くので、使用するフォルダーを選択し、テーマを設定して、最後に [作成]。
フォルダーのすべての画像が自動的にギャラリーに表示され、以前に表示できたフィルターだけでなく、すべての通常の設定オプションを使用できるようになります。
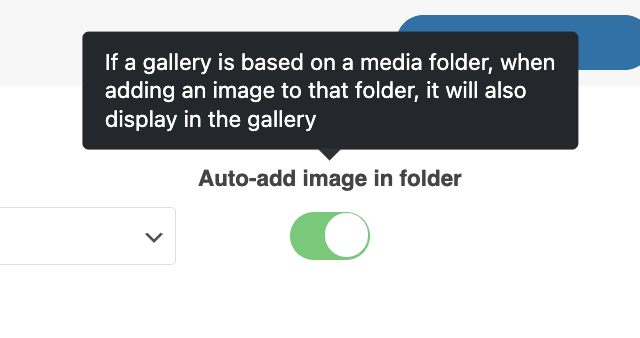
ここで、フォルダーにアップロードされた各画像でギャラリーを更新するかどうかを選択する必要があるのは、[フォルダーに画像を自動追加]オプションを有効にすることだけです。
以上です! 魔法のように、すべての画像が自動的にギャラリーに追加されます。 ではない?
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
最高のフォルダー WordPress プラグインを備えた最高のギャラリー
WP Media Folder WordPress サイトに提供するすべてのすばらしい機能の 1 つと、追加のヒントを確認することができました。 また、確認したい場合に備えて、このプロセス全体を説明する優れたビデオもあります;)
ここ WP Media Folderが提供するすべての素晴らしい機能をチェックするだけです!
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。























コメント 2
こんにちは。可能かどうかお聞きしたいのですが、 WP Media Folder Galleryてカスタム リンクを追加すると、そのリンクがライト ボックスで開かれることは可能ですか?
目的は、最初にギャラリーに小さな詳細 (部分) を表示し、画像をクリックすると画像全体が表示されるようにすることです。
それに対する解決策が見つかるといいですね。
よろしくお願いします、クラウス
こんにちは、コメントありがとうございます。
あなたのリクエストを完全に理解できたかどうかわかりません。 「カスタムリンクの追加」について詳しく教えていただけますか? ポップアップで iframe を開くために画像に追加したいカスタム リンクですか? それとも複数のギャラリーのナビゲーションに関するものですか?