WordPress 画像にウォーターマークを適用する
今日の時代において、WordPress 上のクリエイティブな財産を保護することは並大抵のことではありません。 あなたが写真家やアーティストの場合、自分のアートを共有すると、自分がコントロールできなくなったように感じるかもしれません。 また、WooCommerce ストアフロントを所有している場合は、おそらく、自社製品の模倣品が他の場所に現れることは避けたいと思うでしょう。 ただし、作成物を非表示にしたり共有しないことが解決策ではなく、保護することが解決策です。 WP Media Folderを使用すると、WordPress で作成した作品を共有し、同時に保護することができます。 どうやって? 透かし。
WP Media Folderの透かしを使用すると、誰かがあなたの WordPress ブログからあなたの写真を取り出して別の場所で再利用したとしても、あなたのマークは常に存在することが保証されます。 さらに、すでに大量のメディア ファイルを WordPress にアップロードしている場合は、 WP Media Folder 既存の画像に遡ってウォーターマークを適用できることを知れば安心できるでしょう。
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
WordPress 画像のウォーターマークの有効化と適用
WP Media Folderのウォーターマークには、ウォーターマークを入れたいメディア ファイルと実際のウォーターマークの 2 つのコンポーネントがあります。 ただし、それが機能する前に、WordPress コンテンツのウォーターマークを有効にする必要があります。
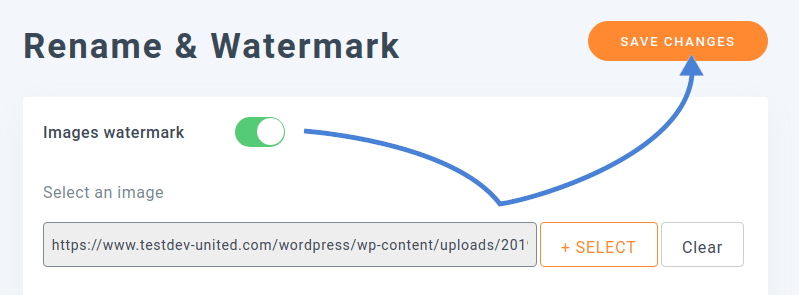
ウォーターマークを有効にするには、 WP Media Folderの設定に移動します。 「名前の変更と透かし」の下に「透かし」があります。 このタブには、ウォーターマーク関連の設定がすべて含まれています。 WordPress メディア ファイルで透かしを有効にするには、ページの上部にある画像の透かしスイッチ

ウォーターマークを有効にした後、ウォーターマークとして使用する画像を選択する必要があります。 この画像は WordPress メディアにオーバーレイされます。 透かし画像を選択するには、スイッチの下にあるファイル ピッカーを使用します。 WordPress メディア ライブラリにアップロードされた任意の画像ファイルを透かしとして選択できます。
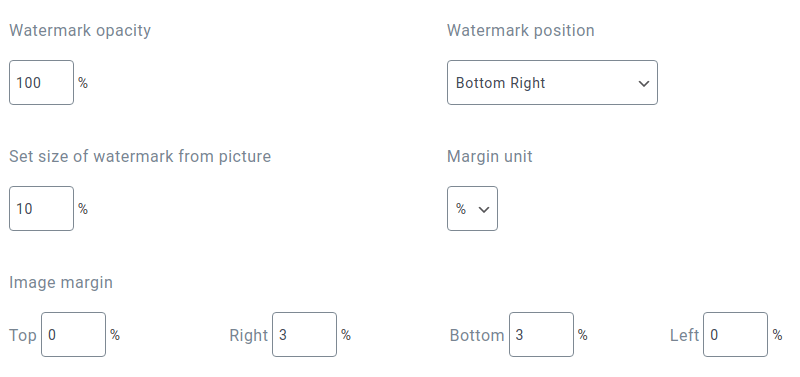
残りのオプションでは、透かしを画像に表示する方法と場所を指定できます。 不透明度を使用して透かしをフェードアウトするか、目立たないようにサイズを小さくすることができます。 また、透かしを画像の中央または隅に配置することもできます。 いずれの場合も、その周囲にマージンを追加できます。 これらはすべて、アップロードする画像の種類に依存する重要な考慮事項です。 透かしがメディアの邪魔にならないように、正しい位置に透かしを配置してください。

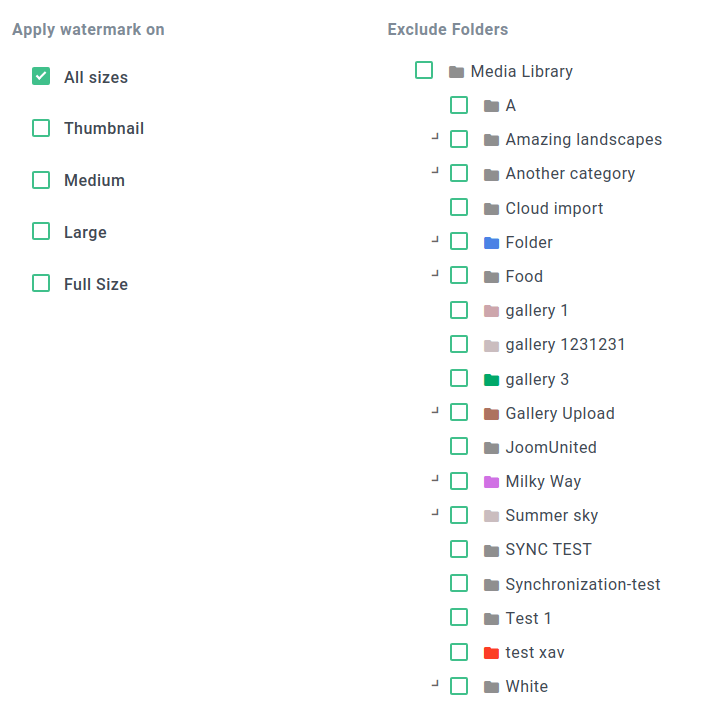
最も重要なのは、WordPress 画像にウォーターマークを適用するタイミングを決定できることです。 サムネイルまたは中サイズの画像では、透かしが大きすぎる場合があります。 したがって、 WP Media Folder 大きな WordPress 画像にのみ透かしを適用できます。
すべての画像に透かしを適用することさえ望ましくない場合があります。 自分のものではない、自由に利用できる画像を使用している場合は、おそらくその画像にウォーターマークをまったく適用しないでください。 一方で、自分で撮影して WordPress にアップロードした写真を保護したい場合もあります。

設定の最後のセクションでは、画像に透かし処理を適用しない WordPress フォルダーを指定できます。 右側のファイル ツリーを使用して、どのフォルダーにウォーターマークを入れるかを選択できます。 完了したら、変更を保存します。 WP Media Folder 、除外フォルダーにアップロードしない限り、新しい画像をアップロードするときに自動的に透かしを適用します。
既存の WordPress 画像にウォーターマークを適用する
保存して WordPress メディア ライブラリにアクセスすると、ショックを受けるかもしれません。写真はすべてそこにあるのに、ウォーターマークがありません。 ウォーターマークが有効なフォルダーに新しい写真をアップロードすると、 WP Media Folder その写真にウォーターマークを適用します。 ただし、以前に WordPress にアップロードした他の画像にも透かしを適用したいと思う可能性が高くなります。 WP Media Folderを使用するとそれも可能です。

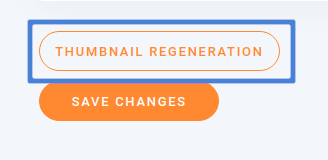
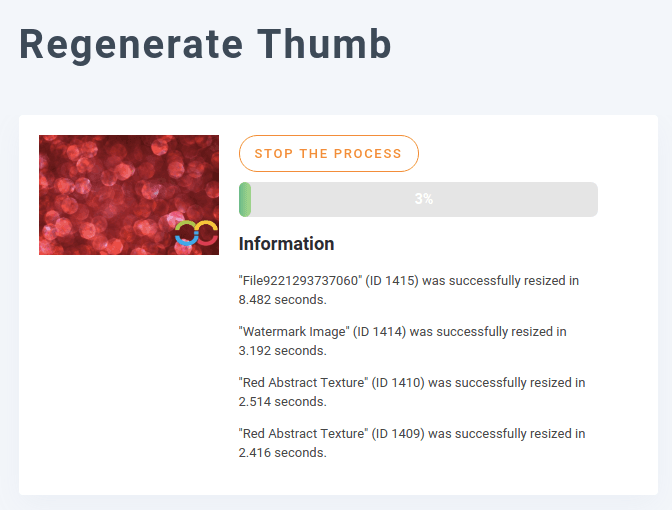
既存の WordPress 画像に透かしを追加または更新する場合、画像を 1 つずつ再アップロードする必要はありません。 ウォーターマークに戻って一番下までスクロールするだけでサムネイルの再生成が見つかります。 それをクリックして、プロセスが完了するまで待ちます。 WP Media Folderの設定の再生成サムから同じ演習を実行することもできます

サムネイルの再生成プロセスでは、上記の基準に一致するすべての既存の WordPress 画像にウォーターマークがその場で再適用されます。 つまり、画像にすでに透かしが入っている場合でも、 WP Media Folder 現在の位置、余白、サイズの設定で透かしを再適用します。
WooCommerce製品への透かしの適用
あなたが画家や写真家ではないが、店構えを持っている場合はどうしますか? WP Media Folderのウォーターマークは、製品が何であれ、製品を保護することもできます。 この例では、WordPress の WooCommerce ストアフロントにウォーターマークを適用する方法を見ていきます。

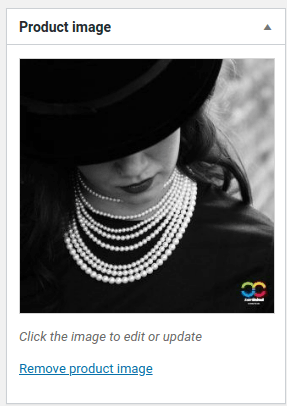
WooCommerce 製品画像にウォーターマークを適用するには、まずそれらを WordPress メディア ライブラリにアップロードします。 画像が透かしを入れるのに十分な大きさで、除外フォルダー内にない場合。 WP Media Folder ウォーターマークを自動的に適用する必要があります。 ウォーターマークが常に表示されるように、 WP Media Folder サムネイル、中、大、フル サイズの画像を含むすべての画像サイズにウォーターマークを適用するように設定されていることを確認してください。
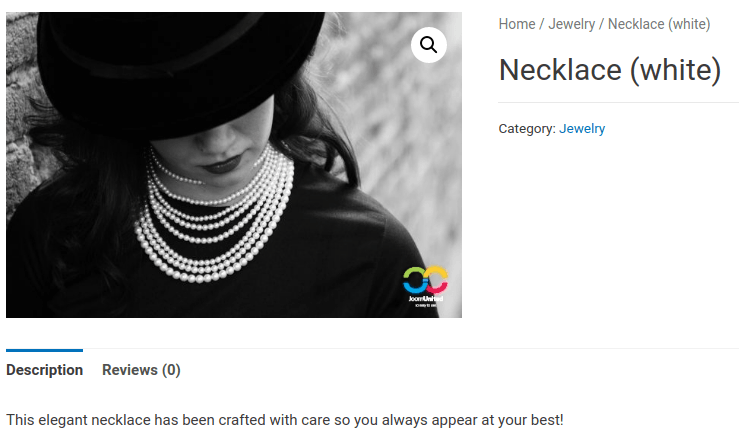
WooCommerce製品を通常どおり作成し、透かしを入れた画像を製品画像としてまたは製品ギャラリーに追加できます。 WooCommerceストアフロントで商品を表示すると、画像に透かしが表示されます。

すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
創作物を保護するのは不便ではありますが、必要なことです。 あなたがアーティスト、写真家、または WordPress の WooCommerce ベンダーであっても、 WP Media Folder製品ギャラリーを作成できることに WP Media Folderを使用すると、あなたの作品にあなたの足跡を残すことがこれまでより簡単になります。 画像の透かしを有効にして透かしを選択するだけで、残りはWP Media Folder
WP Media Folderを入手します: https://www.joomunited.com/wordpress-products/wp-media-folder
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。



コメント