WordPressメディアライブラリにNextGen画像をインポートして使用します
WP Media Folderに移動したいがWP Media Folderにすべてのギャラリーをうまくインポートするのは面倒なため、移動したくない場合や、必要に応じて両方のプラグインを使用したい場合があります。 WP Media Folderので、もう問題はありません;)
WP Media Folder NextGen から WP Media Folderにギャラリーを簡単にインポートするための専用ツールがあります。このツールは NextGen ギャラリーをメディア フォルダーに変換し、これらのメディア フォルダーから素晴らしいギャラリーを直接作成できるようにします。
この投稿では、NextGen ギャラリーをインポートしてメディア フォルダーと同期する方法を説明します。
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
NextGenギャラリーをフォルダに変換する
これらのギャラリーをメディア フォルダーとしてメディア ライブラリにインポートするのがいかに簡単かを見てみましょう。このチュートリアルでは、このインポート ツールを実行するために必要な WP Media Folder使用していることに注意してください。
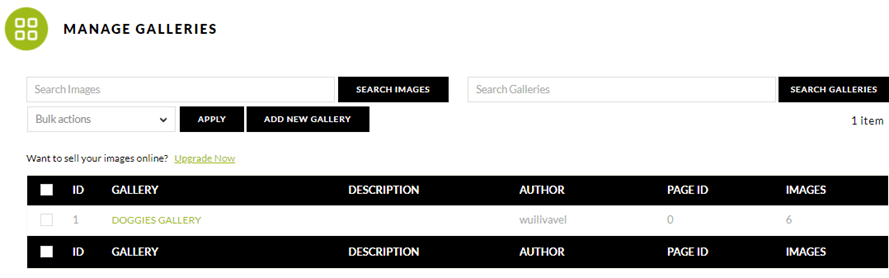
まず、NextGen Gallery にギャラリーをインポートする必要があるため、ここでわかるようにこのチュートリアル用にdoggys gallery
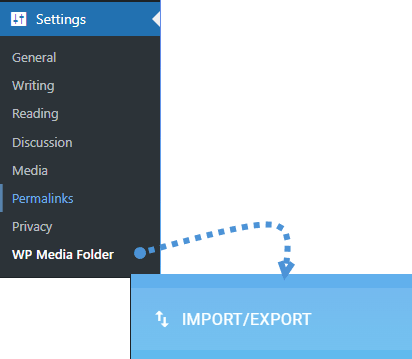
現在、このギャラリーはメディア ライブラリに存在しません。それでも、再度アップロードせずにそこにある画像を使ってやりたいことは他にもあるので、 [設定] > WP Media Folder > [インポート/エクスポート]。
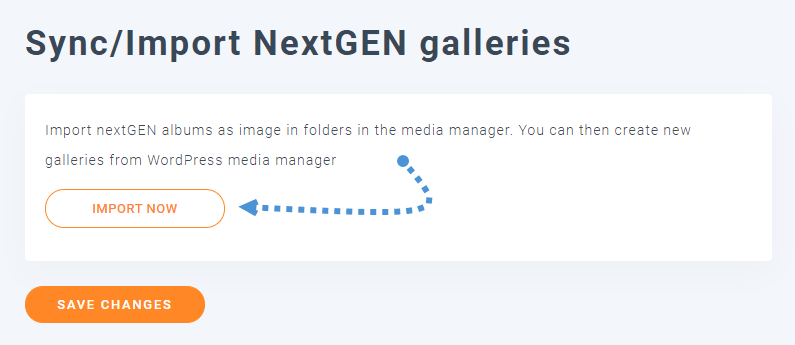
このタブで、 「Sync/Import NextGEN ギャラリー」。するボタンが表示されます。それをクリックしてください。
これにより、[今すぐインポート] ボタンに読み込みアニメーションが表示されます。メディアとギャラリーの量によっては、数分かかる場合があります。それでも、クリックしてアニメーションが消えると、NextGen にあったすべてのギャラリーがメディア ライブラリに直接表示されます。
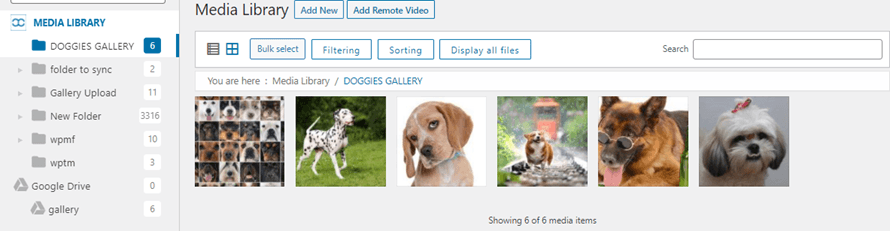
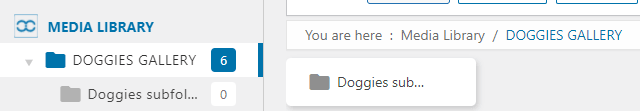
メディア ライブラリに移動して、ギャラリーがインポートされたかどうかを確認してみましょう。 「はい」の場合、メディアが入った新しいフォルダーが表示されるはずです。
ご覧のとおり、インポートボタンをクリックするのと同じくらい簡単で、魔法が実行されます:)
メディア ライブラリに画像が入ったので、 WP Media Folder のすべての機能を使用して整理したり、 WP Media Folder ギャラリーを使用してこれらのフォルダーから直接ギャラリーを作成したりできます。
たとえば、インポートしたばかりのこのメイン フォルダーにサブフォルダーを作成できます。これを行うには、フォルダーを選択して、 [+ 新しいフォルダーの追加]。
必要に応じて、この素晴らしいプラグインからドラッグ アンド ドロップ システムを使用して画像やフォルダーを移動できるようになりました。もちろん、さらに画像やファイルを追加したり、画像を削除したり、メディア ライブラリを管理および改善するために WP Media Folder 提供するすべての機能を使用したりすることもできます。
前に述べたように、もう 1 つの便利な機能は、フォルダーに基づいてギャラリーを作成するオプションです。使い方を見てみましょう。
この記事では Gutenberg エディターを使用しますが、これは専用ブロックを備えたすべての主要なページ ビルダーとすでに互換性があります。
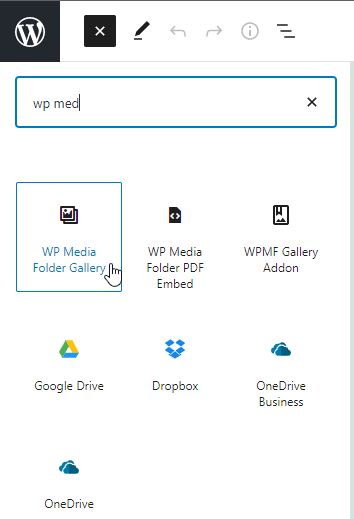
そこで DOGGIES GALLERYをベースにしてギャラリーを作成していきます行うには、投稿/ページに移動し、Gutenberg エディターで[+] > WP Media Folder Gallery]。
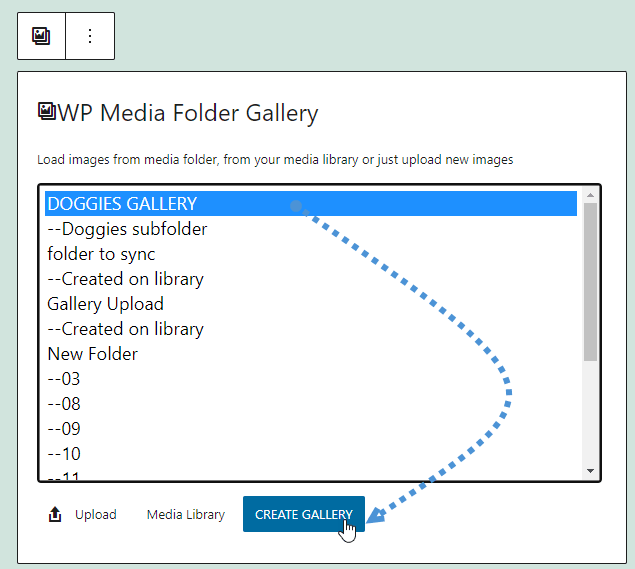
これにより、利用可能なすべてのフォルダーを含むグーテンベルク エディターのセクションが表示されます。ギャラリーを作成するために 1 つを選択できます。 [DOGGIES GALLERY]を選択し、 [Create Gallery]。
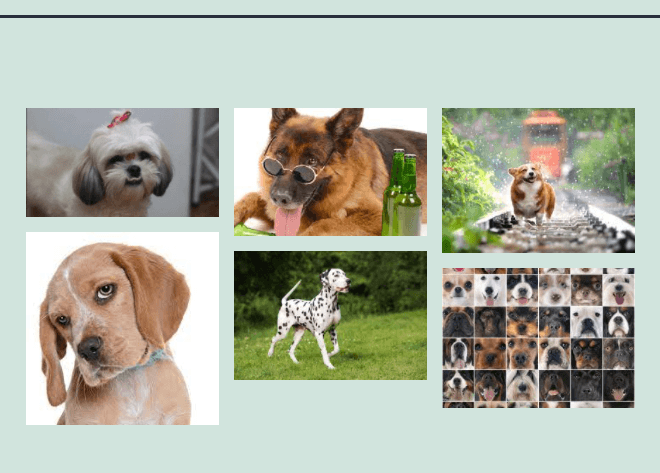
ギャラリーのプレビューが表示されます。右側のパネルをチェックすると、このセクションからテーマを編集し、レイアウトを直接調整できます。
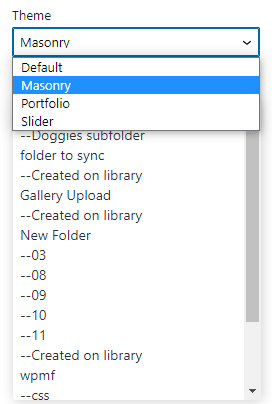
この右側のパネルでは、 WP Media Folderが提供する 4 つのテーマから選択し (さらに多くのテーマがギャラリー アドオンに含まれています)、順序、列数、画像サイズ、クリック時のアクション、およびその他の多くの設定を設定できます。
最初のセクションには、テーマを選択するオプションと、ギャラリーのフォルダーを変更するオプションが表示されます。
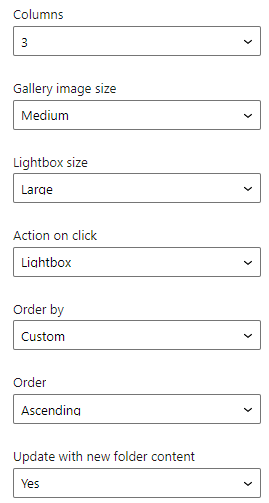
2 番目の部分では、下にスクロールすると、ギャラリーをサイトのコンテンツに合わせるための他の設定が表示されます。これらのオプションは、列、ギャラリー画像サイズ、ライトボックス サイズ、クリック時のアクション、並べ替え順、順序 (昇順または降順)、およびフォルダーが新しい画像で更新されたときにギャラリーを更新するかどうかを選択するオプションです。
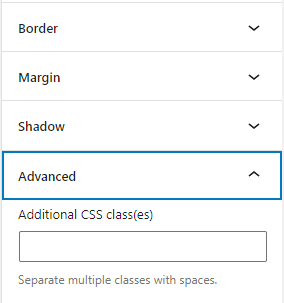
最後のセクションでは、境界線、影、余白などのより高度なレイアウトオプションがあり、[詳細設定]タブにCSSクラスを追加します。
そのため、カテゴリを必要に応じて設定し、詳細オプションを使用してコンテンツに合わせて調整し、公開する前にエディターで変更を直接プレビューすることができます。最後に、「公開」をクリックすれば完了です。ギャラリーはフォルダーから直接作成できます。これ以上簡単なことはありません。
あとは、ギャラリーを公開するだけです。ほら、魔法が完成しました。
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
専門家のようにギャラリーを管理する
ご覧のとおり、 WP Media Folder。エディターにはすべてのオプションが直接表示されるため、ギャラリーを設定するために複数のタブに移動してからエディターに移動して、何かが足りないことに気づく必要はありません。WP Media Folderでできる唯一のことではなくGoogle Drive 、 OneDrive 、Dropboxなどのクラウド サービスに接続するなど、プロの追加で使用できる機能が他にもたくさんあることです。または、メディア ライブラリ全体を AWS にオフロードして、サーバー ストレージを節約します。
それで、何を待っているのですか?ここにアクセスして今すぐメンバーシップを取得してください!
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。














コメント