WordPress Gutenberg エディターでフォルダーからギャラリーを生成する
WP Media Folderを導入したとき、WordPress でメディアを管理する新しい方法、つまりフォルダーを提供しました。 ディレクトリを使用すると、ロジックが持つように WordPress の画像やファイルを保存できます。 トピックごとに分けられたこれらのファイルは、WordPress ブログを圧迫する危険はありません。 今回、 WP Media Folderすると、WordPress の Gutenberg エディターでこれらのフォルダーからギャラリーを簡単に作成できるようになります。
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
フォルダーから WordPress ギャラリーを作成する
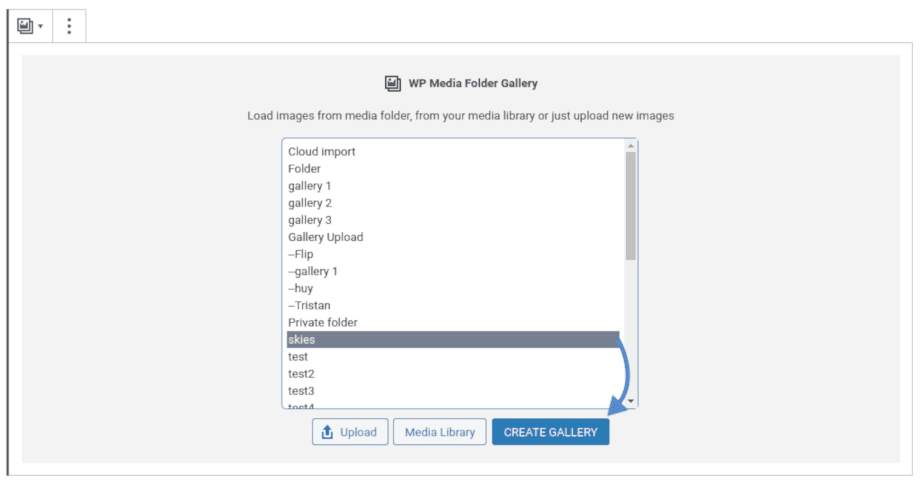
バージョン4.9では、 WP Media Folder は、見苦しい場所であるGutenbergの新機能に潜入しました。 新しい追加は、 WP Media Folder という名前の新しいGutenbergブロックです。 新しいブロックの名前は、その機能を正確に表しています。つまり、フォルダーからギャラリーを作成しますが、新しい WP Media Folder Galleryブロックを作成すると、いくつかの選択肢が表示されます。
すぐに、従来のルートをたどることができます。 アップロードボタンまたはメディアライブラリボタンを使用して、画像を自分で選択して新しいギャラリーを作成できます。 ただし、このオプションは、WordPressブログが画像で煩わされると、すぐに燃え尽きてしまいます。

別の方法は、キュレートされたWP Media Folderディレクトリを利用することです。 このブロックには、WordPressプラグインで作成するフォルダーのリストが表示されます。 リストから1つ以上のフォルダーを選択し、[ギャラリーの作成]ボタンを押すと、選択したフォルダー内のメディアからギャラリーを動的に作成できます。
この選択は画像に限定されず、 WP Media Folderのギャラリーはビデオもサポートしています。 機能は画像の場合とまったく同じです。 ビデオを選択またはアップロードし、WordPress の投稿またはページに埋め込むためのギャラリーを作成します。
フォルダーに基づいた WordPress ギャラリーのカスタマイズ
どちらの方法を選択しても、メディア ファイルをクリックして個別に編集できます。 サイドバー メニューから、画像やビデオのタイトルやキャプションを編集したり、リンクを開くタブを自由に定義してハイパーリンクとして機能させることができます。 各ファイルの横にある十字キーを押すと、ブロック自体からファイルを削除できます。 サイドバー メニューは、ギャラリー自体の構成スペースとしても機能します。
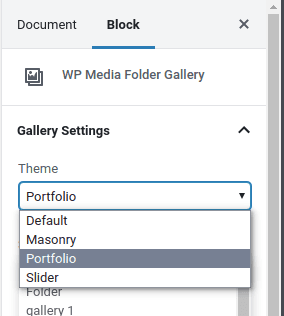
WP Media Folder Galleryブロックには、 masonry、画像スライダー、ポートフォリオ、デフォルトの外観の4つのスタイルから選択できます。

選択したテーマに関係なく、さらに進んで、残りのオプションを使用して各スタイルの外観と雰囲気をカスタマイズできます。 サイドバーを使用して、ギャラリーのフォルダーの選択を変更したり、ライトボックスの動作を更新したり、特定の順序に従ってメディアを並べ替えたりすることができます。
WordPress ブログがメディアとギャラリーに広範囲に焦点を当てている場合は、デフォルトのスタイルを設定するのに少し時間を費やすことをお勧めします。 プラグインの設定にある WP Media Folder のギャラリー ページでは、すべてのギャラリーのデフォルト スタイルを作成でき、WordPress ブログのすべての投稿とページで一貫したデザインを確保WP Media Folderます。
WordPress ギャラリーをさらに活用する
焦点の多くは WP Media FolderのGutenbergブロックですが、新しいギャラリー機能は、WordPressの古いエディターを引き続き使用しているユーザーも利用できます。 従来のエディターでは、デフォルトのギャラリーマネージャーを使用して、フォルダーからギャラリーを作成できます。 それ以外の場合は、 WP Media Folder MediaFolderがショートコードを提供します。
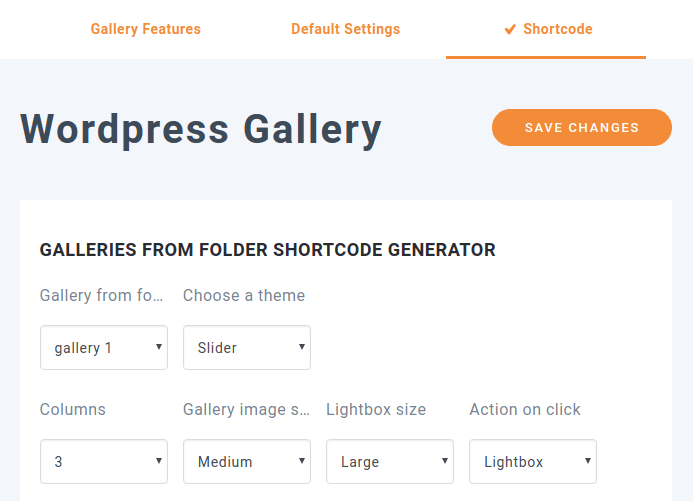
WP Media Folderコードは、WPMediaFolderによって生成されるコードの一部です。 このコードは、テーマを含め、WordPressブログのどこにでも配置でき、プラグインによってギャラリーに置き換えられます。 WP Media Folderを作成するには、WPMediaFolderの設定のギャラリーページに移動します。 ショートコードから、フォルダーからギャラリーを作成およびカスタマイズできます。 変更を保存して、ページの下部からショートコードを取得します。

WP Media Folder ギャラリーを作成すると、進化する生き物になります。
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
WP Media Folderのギャラリーを使用するとを使用すると、ユースケースを問わず、すべての主要なページ ビルダーのコレクションに簡単に変換できるため
さらに詳しい情報についてWP Media Folderギャラリー: https://www.joomunited.com/wordpress-products/wp-media-folder/wordpress-gallery-from-folder
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。



コメント 2
これは素晴らしい。 ありがとうございました! 簡単な質問-タイトル、キャプション、代替テキスト、説明、またはカスタム(画像の上にあるか下にあるか、ライトボックスポップアップにあるかなど)など、画像とともに追加のメタデータを表示することは可能ですか? これは非常に大きなメリットになります。 これを許可しているギャラリーは多くありませんが、許可すると、少し肥大化します(例:テーマパンチの必須グリッド)。 これからもいい結果を出し続けてください!
こんにちは、ブラッド、フィードバックありがとうございます! 現在、画像のタイトルをライトボックスに表示でき、ギャラリーのテーマに応じて画像リストにタイトルとキャプションを表示できます。 タイトル、キャプション、代替テキスト、説明、またはカスタムのものを画像リストまたはライトボックスに表示できる機能のアイデアをメモします。 それは本当に素晴らしい追加となるでしょう。