プラグインを使用してフロントエンドからWordPress画像をアップロードする方法
画像をアップロードすることは、ウェブサイトについて話すときに最も重要なことの1つです。画像は基本的に、画像のないサイトのスタイルを与えるものであり、サイトが古すぎたり、希望する顧客/ユーザーの数を取得できなかったりする可能性があります。取得するため。
これとは別に、フロントエンドに画像をアップロードする可能性をユーザーに提供すると、ドキュメントや、プロファイルなどに使用したい画像をダウンロードできるなど、多くの利点が得られます。
この投稿では、私たちがやりたいことを達成するためのいくつかのプラグインを評価します。
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
目次
プラグインを使用してフロントエンドからWordPress画像をアップロードする方法
ここでは、いくつかの種類のプラグインを使用して WordPress 画像をアップロードするいくつかの方法について説明します。
フォームプラグインを使用してフロントエンドにファイルをアップロードする
すばやく最もアクセスしやすい方法の1つは、フォームプラグインを使用することです。これは、たとえば、ユーザーが画像を使用してドキュメントや有用な情報をアップロードする必要がある連絡フォームを作成する必要がある場合に役立ちます。
ファイルアップロードフィールドを使用してフォームを作成できるプラグインは多数あります。そのうちの1つは、フロントエンドのサイトに無料でファイルをアップロードできるContactForm7です。
したがって、フォームを使用してユーザーがフロントエンドにファイルをアップロードできるようにするには、最初にフォームを作成する必要があるため、プラグインをインストールした後、 [連絡先]>[新規追加ます。
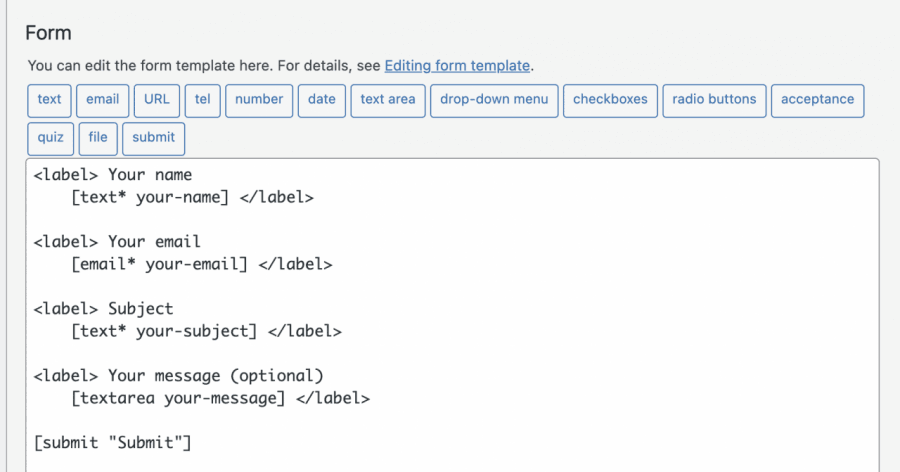
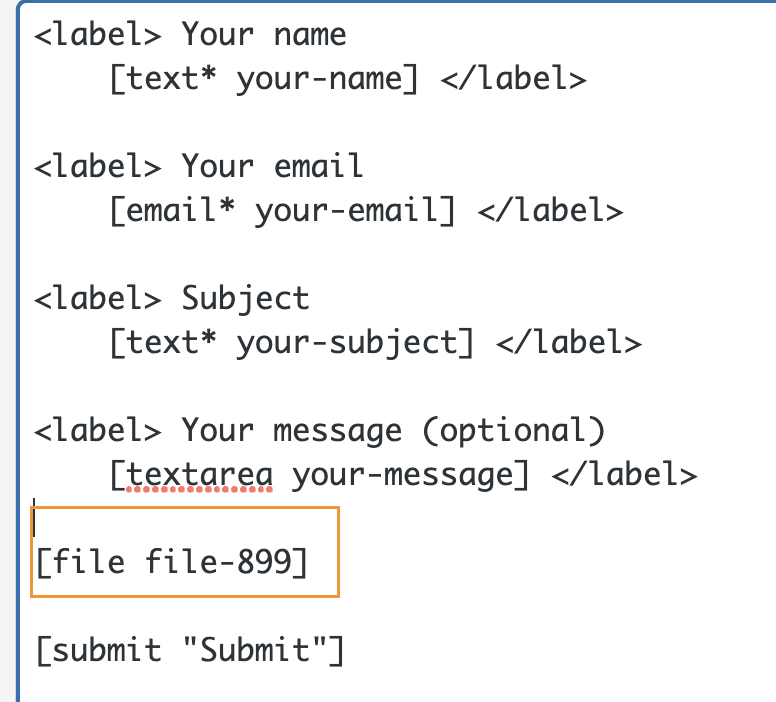
この画面には、各フィールドのショートコードを含むHTMLタグがいくつかあります。デフォルトでは、フォームは基本フィールドで作成されます。
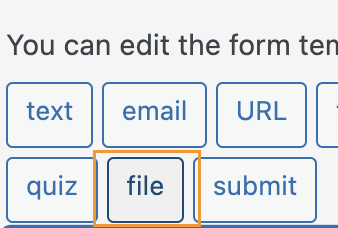
ファイルアップロードフィールドを追加したいので、フィールドを追加したい場所をクリックしてから、使用可能なボタン/オプションでファイルをクリックします。
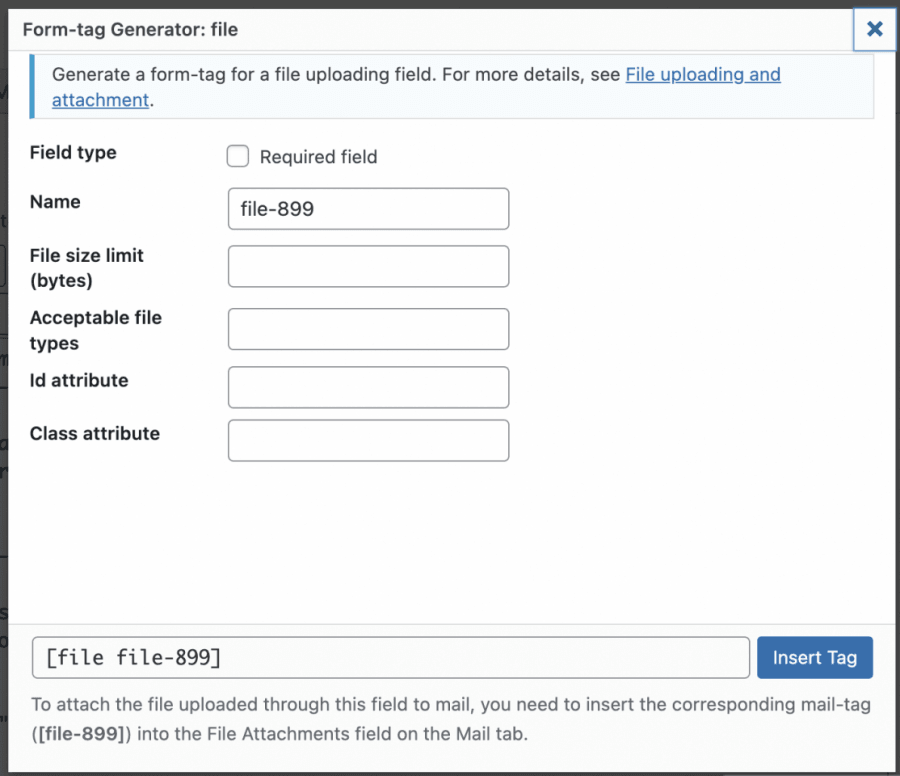
これにより、ファイルアップロードの制限を設定し、必要なすべての制限を追加できるポップアップが開き、最後に[タグの挿入。
これにより、フォームコンテンツのフィールドのショートコードが追加されます。
これで、フォームを好きなだけカスタマイズしたり、他のフィールドを追加したり、フォームがそのようなすべての種類のカスタマイズを許可するように、必要に応じてHTMLやCSSを追加したりできます。
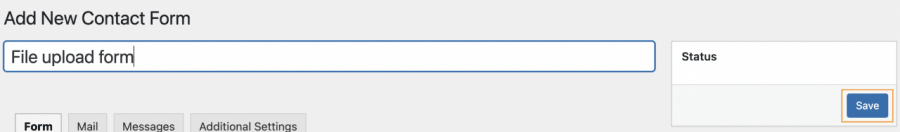
すべてが完了したら、タイトルを追加して[保存]をクリックします。
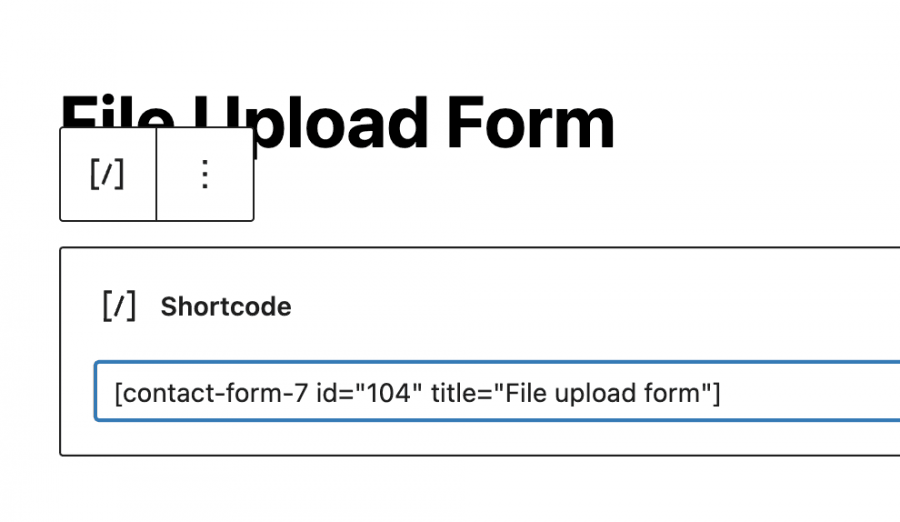
これにより、投稿またはページにフォームを埋め込み、コピーして、ページエディタで使用可能なブロックを使用してショートコードを追加するために使用できるショートコードが生成されます。この場合、Gutenbergでフォームを追加する方法を説明します。編集者。
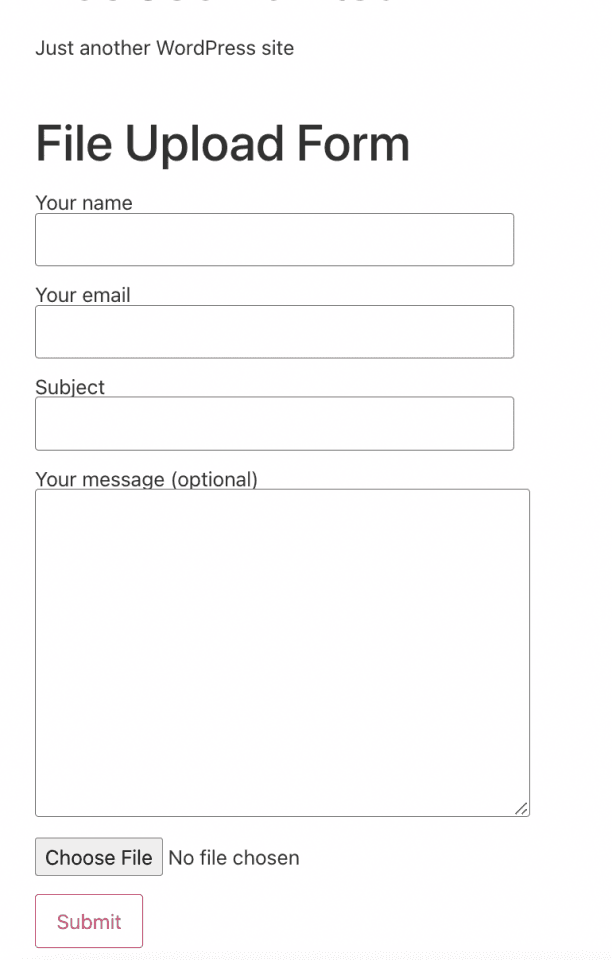
次に、それを公開する必要があります。追加したフィールドとファイルアップロードボタンを含むフォームが表示されます。
[ファイルの選択]をクリックして、PCのフォルダからファイル(この場合は画像)を選択するだけです。
[送信]をクリックすると、完了し、画像がサイトに表示されます。
このようにして、ユーザーは画像をサイトにアップロードできるようになります。また、フォームを使用してアップロードした人の名前やメールアドレスなど、他の情報も必要になる可能性があります。非常にシンプルで機能的です。
WordPressファイルアップロードプラグインの使用
通常の「古い」方法を見たので、画像をアップロードする方法を見てみましょう。ただし、このプラグインを使用すると、他の情報を入力したりフォームを作成したりすることなく、投稿やページにファイルアップロードオプションを埋め込むことができます。 。
まず、「WordPress File Upload」プラグインをインストールする必要があります。これにより、ファイルアップロードオプションの作成に必要なすべてのオプションが提供されます。
このプラグインをサイトでアクティブにすると、それを使用してアップロードするすべてのファイルを確認するために使用できるメニューオプションが表示されるはずです。
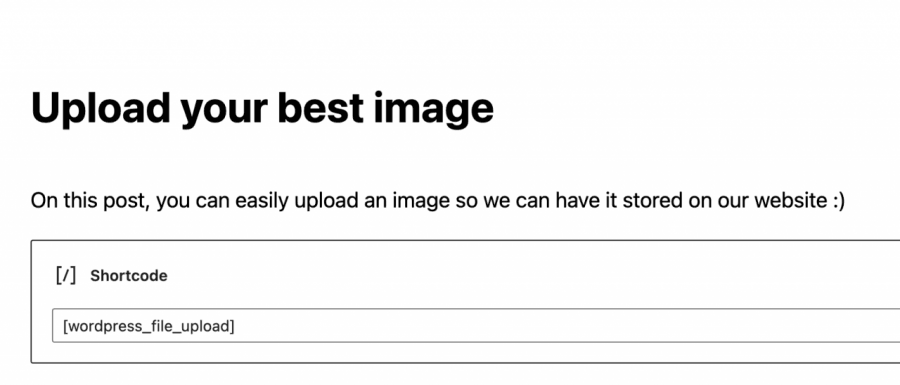
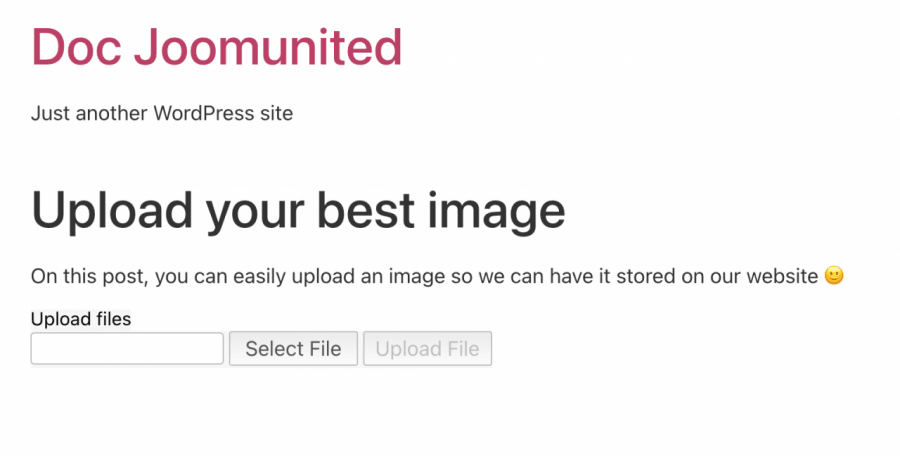
これを使用するには、[wordpress_file_upload]です。この場合、ショートコードを追加した場所に情報が記載された投稿があり、どのように表示されるかを確認できます。グーテンベルクエディターやフロントエンドのように。
Gutenbergエディター
フロントエンド
アップロードフォームが追加されたので、「ファイルの選択」をクリックしてPCファイルを探索し、最後に「ファイルのアップロード」をクリックするだけです。
このボタンをクリックすると、ユーザーは画像またはファイルをサイトにアップロードできます。これの最も優れた点は、プラグイン設定のすぐ下で画像をアップロードするサーバーの場所とその外観を選択できることです。フォームの「いいね」や他の多くの設定。
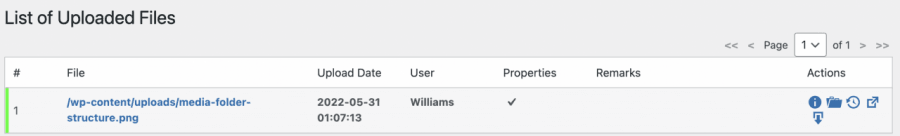
アップロードを確認できる主な場所は、管理ダッシュボードの左側のメニューにある[ファイルのアップロード]オプションです。これは、アップロードされたすべてのファイルが表示されるプラグインのメインページです。
ご覧のとおり、バックエンドにショートコードを貼り付けてユーザーがファイルをアップロードするのを待つ以上の大きな不便を感じることなく、ユーザーから画像を取得できる簡単で機能的なプラグインをご覧いただけます。
WP Media Folderを使用してユーザーロールごとにメディアを管理する
ご覧のとおり、ユーザーがフロントエンドに画像やファイルをアップロードできるようにする方法はたくさんありますが、その場合、画像は「ランダムに」アップロードされる可能性があり、アップロードする場所を正確に制御することはできません。全く心配ありません! WP Media Folder が救いの手を差し伸べます。
WP Media Folderメディア ライブラリへのアクセス管理専用の特別なツールがあります。これは、誰がどこに画像をアップロードするかを制御したい場合や、ユーザーが自分のメディアを直接管理できるようにしたい場合に非常に役立ちます。他の役割/ユーザーのメディアを表示することなく、メディア ライブラリを参照できます。
まず、 WP Media Folderをインストールする必要があります。これは、これを機能させるために利用可能なすべての機能を使用できるようにするプラグインです。
インストールしたので、アクセスを制限するオプションを有効にする必要があります。このためには、 [設定]> [ WP Media Folderと、 WP Media Folderのメイン構成ページが表示されます。
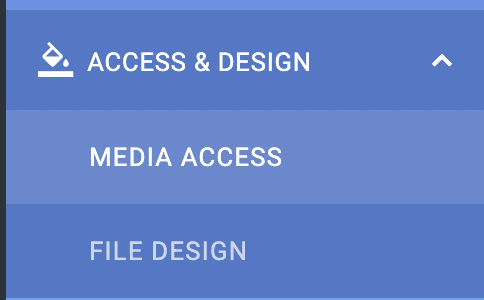
このセクションでは、 [アクセスとデザイン]>[メディアアクセスます。
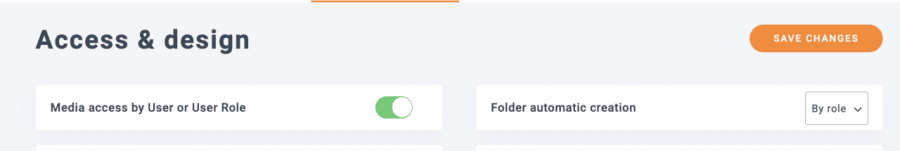
このセクションでは、ユーザーロールごとのメディアを制限し、各ユーザーロール専用のフォルダーを自動的に生成するために、 またはユーザーロールおよびユーザーロールによるメディアアクセス。
パスフォルダを選択したり、ロール/ユーザーが他のすべてのユーザー/ロールメディアを表示できるようにするなど、より多くのオプションもあります。
ユーザーの役割のみが自分のメディアを編集できるようにするオプションを有効にしたので、編集者の役割があり、この役割のすべてのユーザーが投稿やページのメディアを表示および管理できるようにしたいとします。
選択したオプションを使用すると、これがすべて可能になるはずです。このために必要なのは、エディターとしてログインし、通常どおりにメディアをアップロードすることだけです。
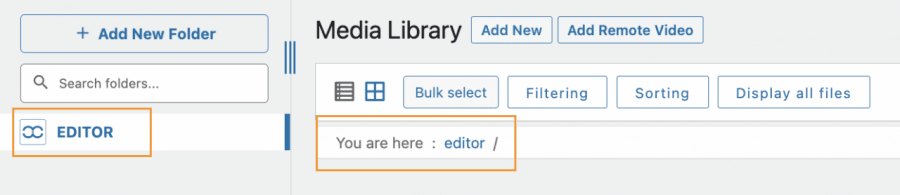
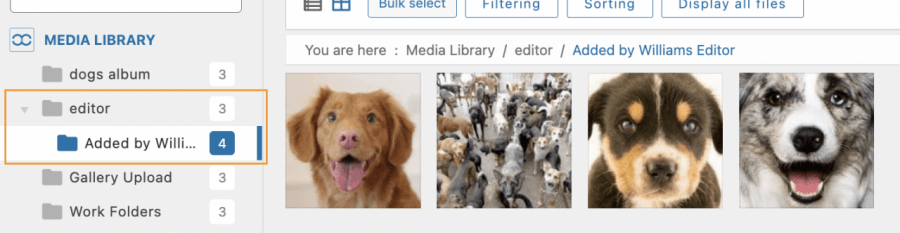
エディターとしてログインすると、このようなメディアライブラリを見ることができます。
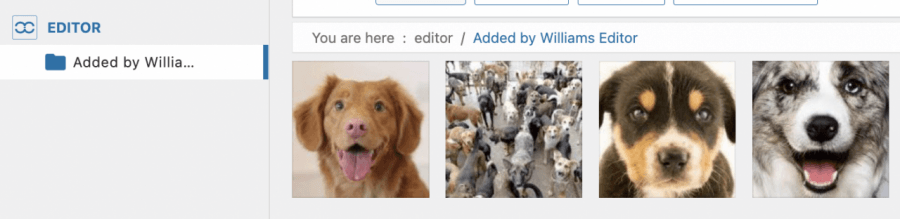
ご覧のとおり、メディアライブラリで「editor」というフォルダにいることがわかるセクションが2つあるので、メディアをアップロードして、どのように機能するかを確認しましょう。
アップロードのプロセスは通常とまったく同じです。フロントエンドアップロードツールを使用するか、メディアライブラリを使用するだけで、このユーザーロールのアップロードはすべてユーザーロールに自動的に制限されます。
WP Media Folderを使用する利点の1つは +新しいフォルダーの追加]ボタン
を使用してフォルダーを作成できること
メディアライブラリの下にエディターフォルダーが作成され、その中にエディターロールを使用して作成したフォルダーがあり、ボタンをクリックするだけで簡単に
メディア アクセスを有効にしたので、メディア ライブラリにアクセスして画像をアップロードするロールごとにフォルダーが作成され、設定に応じて同じロールの下の他のユーザーとメディアを共有または共有できないようになります。選択した場合は、フィルターを使用してメディアをより詳細に制御すること。
なんて素晴らしい機能で、本当に使いやすいのでしょう。 ではない?
ユーザーが最も専門的な方法でファイルをアップロードできるようにする
この投稿では、ユーザーが最もプロフェッショナルな方法で画像をアップロードできるようにし、フォームを送信するだけや、編集者が自分だけが使用できる共有フォルダーを作成できるようにするなど、それぞれのケースにサイトを適応させる方法を確認できました。メディア ライブラリで見ることができます。これがすべてではありません。 WP Media Folderを使用すると、メディア ライブラリをクラウド サービスに接続するなど、他のこともできるようになります。素晴らしいです。そうじゃない?
WP Media Folderとアクセス制限について詳しくこちら。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。
























コメント