Gutenbergブロックを使ってフォルダー内のメディアを管理する方法
Gutenberg エディタは、WordPress が追加した最も優れた機能の 1 つで、投稿やページの作成とデザインが非常に簡単になります。ただし、すべてがメディア ライブラリに整理されていないため、画像を管理して使用するのが非常に難しい場合があります。しかし、 WP Media Folder これをサポートしてくれるので、心配する必要はありません。
WP Media Folder使用すると、メディア管理プロセスを容易にするためにメディア ライブラリ内に直接フォルダーを作成できます。このプラグインでは、これらのフォルダーに基づいたギャラリー作成などの多くのオプションも提供されます。
これらのフォルダーを使用して、Gutenberg エディターでファイルを直接管理できます。このチュートリアルでは、その方法を説明します。
目次
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
GutenbergでWordPressメディアフォルダを使用する
このチュートリアルでは、Gutenberg で WP Media Folderを使用できるすべてのブロックと、これらのフォルダーの使用方法を説明します。
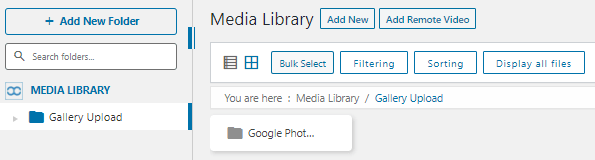
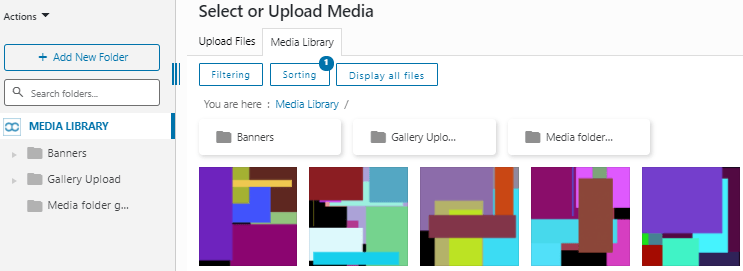
WP Media Folderをインストールすると、メディア ライブラリにフォルダーを作成するオプションが表示されるので、ここでメディア ライブラリがどのようになるかを確認できます。

これで、メディア ライブラリ内のファイルを管理するためのオプションが多数用意され、コンテンツ作成プロセスが非常に簡単になります。
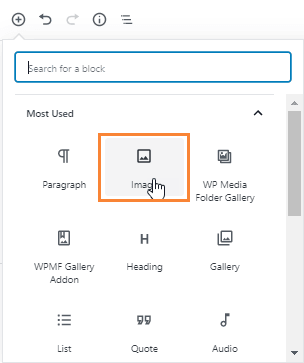
次に、これらのフォルダーが使用できるすべてのブロックを確認するために、Gutenberg エディターに移動しましょう。最初に試すブロックは、画像ブロック。

このオプションを選択すると、投稿/ページのその部分に追加する画像を選択できるブロックがエディターに表示されます。
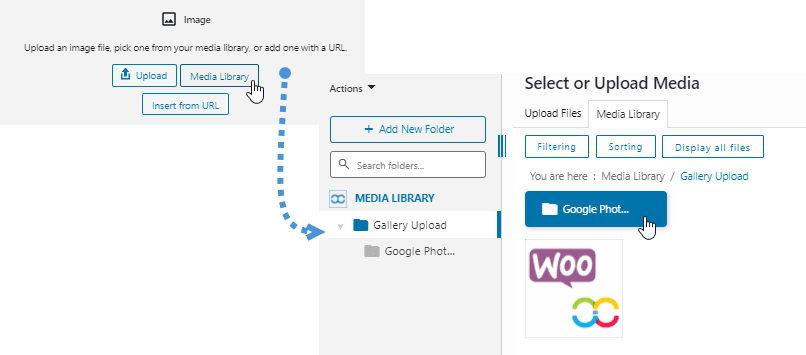
「メディア ライブラリ」オプションをクリックするだけで、メディアを整理するために以前に作成したフォルダーを含むメディア ライブラリが表示されます。

また、新しいメディアをアップロードして整理するオプションもあります。フォルダー/サブフォルダーを作成して、その中のすべてのメディアを並べ替えることができるため、メディア ライブラリに移動しなくてもすべてのオプションを利用できるので、非常に便利です :)。
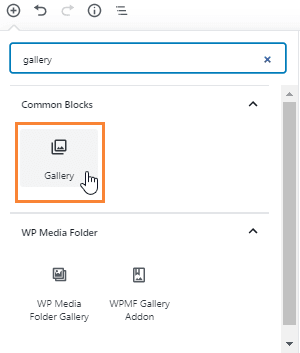
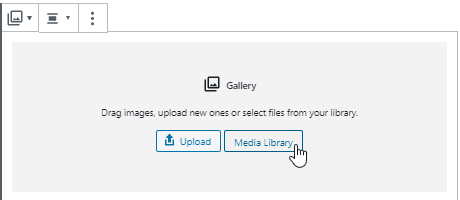
メディアを管理できるブロックを使い続けるために、ギャラリーブロックを表示しましょう!ギャラリーで使用するメディアを選択するために、フォルダーを使用してメディアを並べ替えます。

ここでは、フォルダー内のメディアを使用できます。メディア ライブラリ オプションをクリックするだけです。

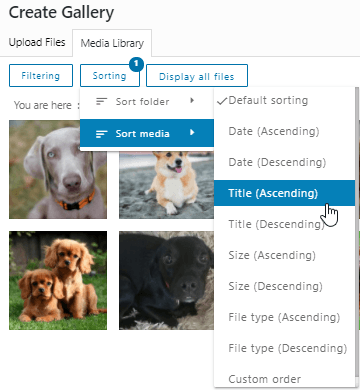
フォルダーに移動したので、ギャラリーに使用する画像を確認するためにメディアをフィルターするオプションがあります。

使用できるフィルターはたくさんあります。たとえば、画像タイトルの最初の文字に基づいてギャラリーを作成する場合は、「タイトル」オプションを選択して画像の選択を開始できます。
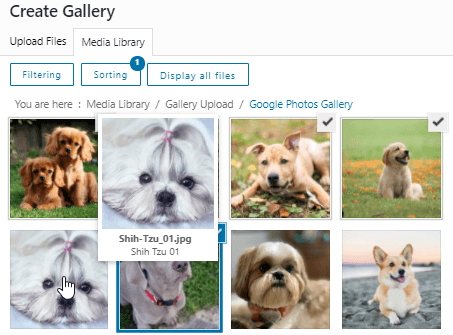
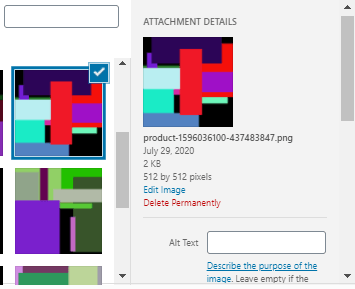
ギャラリーを作成するためのもう一つの優れたオプションがあります。画像の上にマウスを移動して詳細を表示すると、ギャラリーの作成プロセスをより正確に行うことができます。

素晴らしいと思いませんか?投稿やページで使用したい画像をフィルタリングして選択するためのオプションが多数あります。ギャラリーを作成するときにメディアをアップロードしたい場合にも、そのオプションがあります。
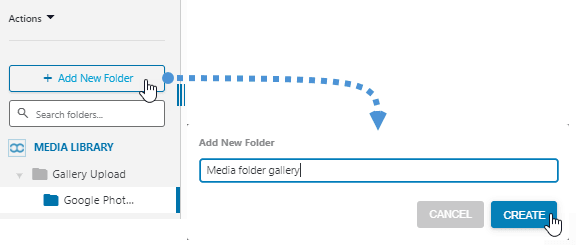
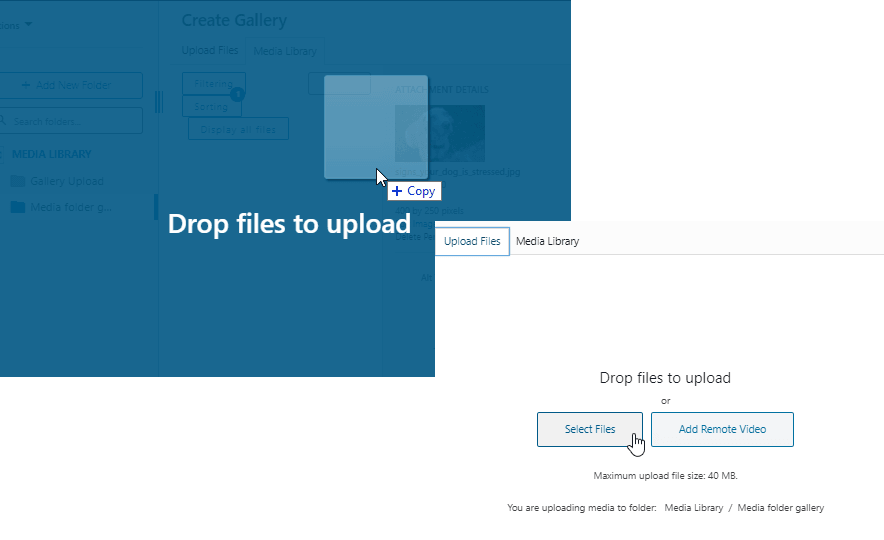
たとえば、「メディア フォルダー ギャラリー」というギャラリーを作成し、その名前のフォルダーを追加してすべてを整理することができます。
「+新しいフォルダを追加」を選択し、名前を入力してアップロードプロセスを開始するだけです。

ファイルをアップロードするには 2 つのオプションがあります。使用したい画像をフォルダー内にドロップするか、アップロード時に選択してドキュメント内の画像を確認することができます。

これで、すべてのメディアをフォルダごとに整理できるようになり、将来そのメディアを再び使いたいと思ったときにも、すぐに見つけられるようになります!サイト内で古いメディアを探すという悪夢はもう終わりです :)
Gutenberg エディターでメディアをさまざまな投稿タイプに合わせて整理する
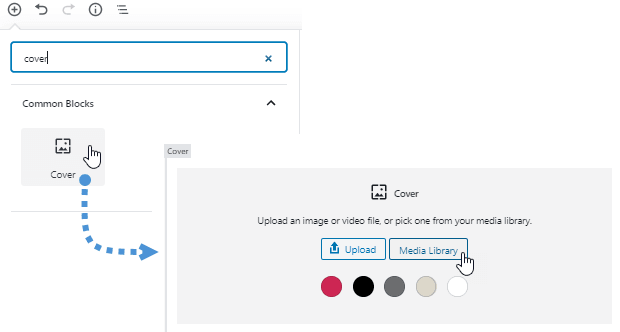
たとえば、ビデオゲームと犬という 2 つのまったく異なるブログ タイプなど、いくつかの投稿タイプを持つ投稿が多数あるとします。当然、これらの投稿タイプに同じカバー ヘッダーを使用するつもりはありません。
メディアが整理されていないと、これらのヘッダーを見つけるのが非常に難しくなる可能性があり、そのため、非常に高速かつ簡単に実行できるはずのタスクに多くの時間を費やす可能性があります。
さて、「banner」というフォルダを作成し、その中に、たとえば「dogs」や「video games」といったサブフォルダを作成するとどうなるでしょうか。すべてがまったく異なるものになるでしょう。
朗報です! WP Media Folderを使えばそれができます。また、 WP Media Folder 使えばメディアとフォルダーをどこからでも管理できるので、Gutenberg エディターで直接行うこともできます。

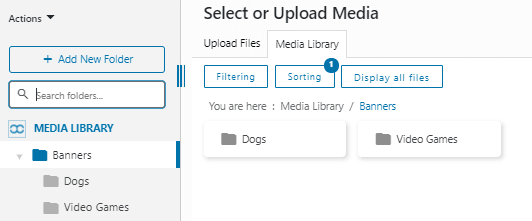
「Banners」という新しいフォルダを追加し、そのフォルダ内に「Dogs」というサブフォルダと「Video Games」というサブフォルダを作成します。フォルダとサブフォルダを使用すると画像を簡単に見つけられることがわかります。
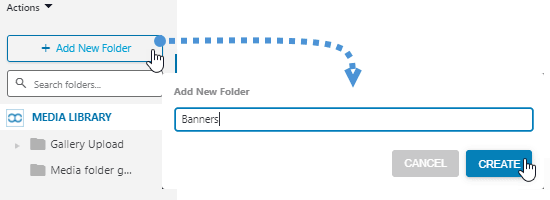
+ 新しいフォルダーの追加 をクリックしてフォルダー名を入力し、そのフォルダー内でもう一度+ 新しいフォルダーの追加ボタンをクリックすると、PW Media Folder によって、そのフォルダー内に新しいサブフォルダーを作成することが自動的に検出されます。

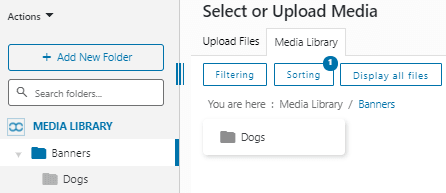
バナーフォルダが作成されました!バナーフォルダ内に配置するために、このフォルダをクリックし、 「+新しいフォルダを追加」ボタンをもう一度クリックしてサブフォルダ名を入力します。今回は「Dogs」と入力します。
これらの手順を問題なく実行すると、サブフォルダーが作成され、左側のフォルダー セクションと右側のセクションのフォルダー内にそのサブフォルダーが表示されるはずです。

別のサブフォルダーを作成するには、 「+ 新しいフォルダーの追加」ボタンをもう一度クリックし、サブフォルダーの名前を入力するだけです。

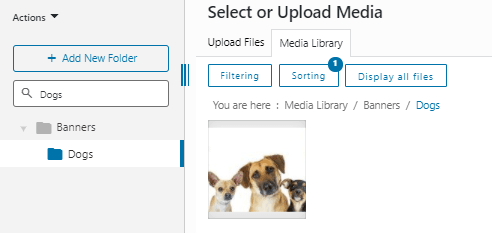
バナーフォルダを作成できたので、フォルダ数が多い場合、正しいフォルダを見つけるのが難しくなる可能性があるという別のケースに遭遇するかもしれません。でもご安心ください!検索バーがあるので、そこに探したいフォルダの名前を入力できます。
たとえば、「Dogs」サブフォルダーを探すには、「新しいフォルダーの追加」ボタンの下の検索ボックスに「Dogs」と入力するだけで、親フォルダーとサブフォルダー名(この場合は「Dogs」)のみが表示されます。

画像を選択し、バナーを作成して、画像を見つける最も簡単な方法をお楽しみください ;)
ダウンロード可能なファイルを整理するためのセクションを作成する方法
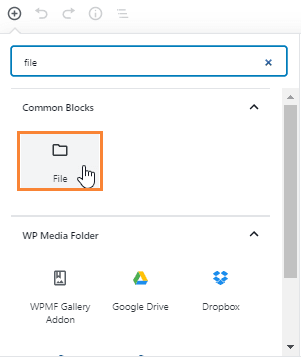
最後にテストするブロックは、ダウンロード可能なファイルへのリンクを追加できるファイル ブロックです。
この種のファイルを最も簡単に見つけるには、「ダウンロード可能なファイル」というフォルダを作成するのが良いでしょう。こうすることで、投稿で使用する通常のメディア/ファイルとダウンロード可能にしたいファイルを混同することがなくなります。

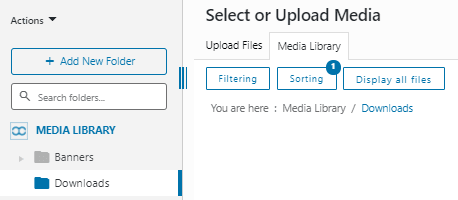
ブロックを選択したので、「メディア ライブラリ」をクリックするだけで、メディアとフォルダーを表示および管理できるようになります。

ダウンロード可能なファイルを追加する際には、「ダウンロード」などのフォルダを作成するのが良いでしょう。ただし、既にメディアライブラリにダウンロード可能なファイルが多数追加されている場合でも、ご心配なく!ダウンロード可能なファイルを見つけて「ダウンロード」フォルダに追加するためのオプションがいくつかあります。
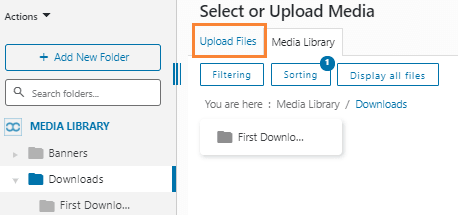
まず、 「+ 新しいフォルダーを追加」、名前を入力して「作成」をクリックします。

内部にサブフォルダを追加して、これらのサブフォルダにファイルを追加した日付で名前を付けたり、ファイルを追加した投稿のタイトルで名前を付けたりすることで、このフォルダをさらに整理することもできます。このチュートリアルでは、フォルダの名前を投稿のタイトルとして設定します。
サブフォルダーを作成するには、それをフォルダーに配置して「+ 新しいフォルダーを追加」。プラグインは、そのフォルダー内にサブフォルダーを作成することを自動的に認識します。
私たちの投稿は「最初のダウンロード投稿」と呼ばれるので、サブフォルダーにもその名前が付けられます。サブフォルダーを作成したので、その中にファイルを追加できます。そのためには、新しいファイルをアップロードするか、古いファイルをこのフォルダーに移動して整理するかの 2 つのオプションがあります。
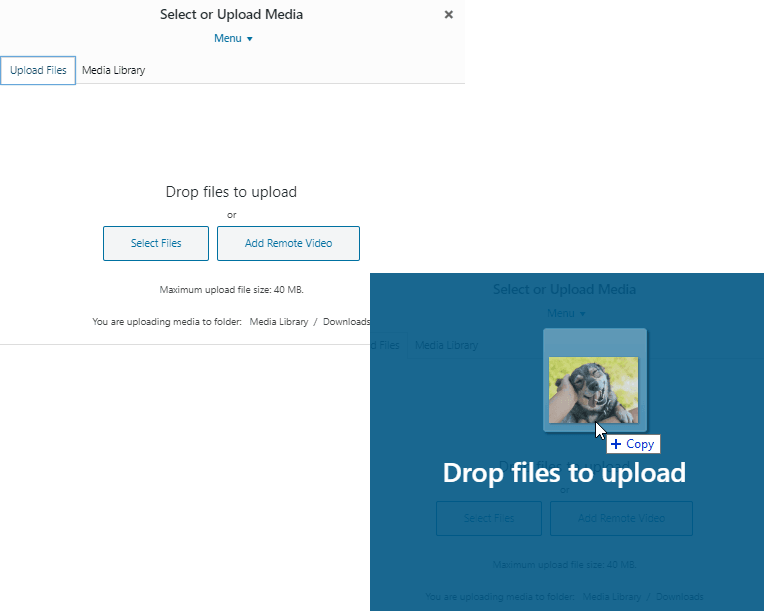
ファイルをアップロードするには、フォルダ内にファイルをドロップするか、上部の「ファイルのアップロード」セクションに移動してデスクトップ ドキュメントを確認します。

このセクションでは、デスクトップからファイルをアップロードするオプションがあります。

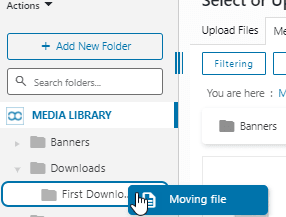
他のオプションは、他のフォルダーからファイルを移動することです。これは非常に簡単で、ファイルを移動して、左側のセクションのフォルダー内にドロップするだけです。

すべてのファイルを整理するために、必要なすべてのファイルでこれを行うことができます。これを行うと、ファイル検索プロセスが夢のようになります :)
同じファイルが 2 つの投稿に存在する可能性があり、その特定のファイルを 2 つのフォルダーに保持したい場合もありますが、それも可能です。
これを実現するには、2 つのフォルダーに追加するファイルに移動してクリックする必要があります。右側のセクションにいくつかのオプションを含むメニューが表示されます。

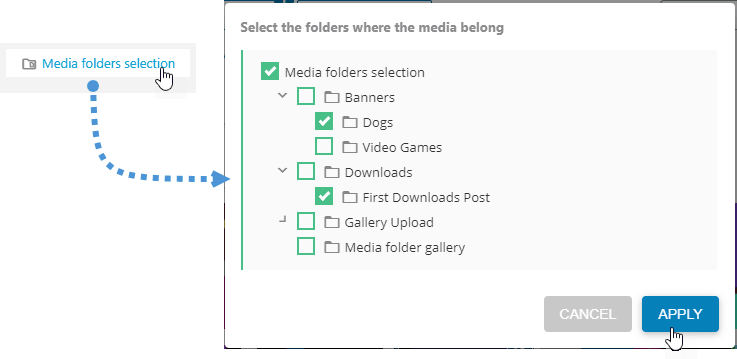
このメニューには多くのオプションがあります。これらのオプションの 1 つは「メディア フォルダーの選択」です。このオプションを使用すると、ファイルを追加するフォルダーを選択できます。これらのフォルダーをクリックするだけで、選択したすべてのフォルダーでファイルが利用できるようになります。

プロセスは非常に簡単で、フォルダーを選択して「適用」をクリックするだけで、ファイルはすべてのフォルダーで利用できるようになります。
WP Media Folderのおかげで、悪夢が夢になり、すべてのファイルが整理され、簡単に見つけられるようになりました。
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
WordPressのGutenbergエディターからメディアの管理を始めましょう
ご覧の通り、 WP Media Folder、メディアライブラリを使用できるすべてのブロックでフォルダーとメディアを管理できます。また、アドオンを使用してギャラリーを管理するできます。メディアとファイルをどこからでも整理して見つけることができるので、コンテンツ作成プロセスがかつてないほど簡単になります。さあ、何を待っているのですか?こちらからWP Media Folderを取得し、この素晴らしいプラグインが提供するすべての機能をお楽しみください。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。



コメント