フォルダーとフィルターを備えたWooCommerceメディアライブラリ
WooCommerce は、提供される機能とツールのおかげで、電子商取引を作成する際に不可欠なものとなっていますが、この素晴らしいプラグインがより良いツールになる可能性はあるでしょうか? 答えは「はい」です。 しかし、何千もの商品があり、それぞれに 5 つの画像が含まれるオプションがあるショップについて考えてみましょう。 再利用するためのメディアを見つけるのはほぼ不可能ですが…朗報です。 私たちはそれに対する解決策を持っています ;)
完璧な電子商取引を実現するには何が必要かについて話してきたので、 WP Media Folder。WP Media Folder は、次のときに使用できる素晴らしいギャラリーを提供するプラグインです。 Wordpress サイトに画像やビデオを挿入していますが、これに加えて、ファイルをフォルダーやサブフォルダーに並べ替えることもできます。
ご覧のとおり、 WP Media Folder WooCommerce と完全に互換性があるため、これら 2 つのプラグインを使用してパフォーマンスを向上させることができます。つまり、WooCommerce で電子商取引を作成および管理し、 WP Media Folder ですべての機能を使用できるという完璧な組み合わせが得られます。ファイルは注文されましたが、それだけではありません。この組み合わせをどのように使用できるかを見てみましょう。
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
WooCommerce メディア フォルダーの使用
WooCommerce メディア フォルダーを使用すると、すべてのメディアが注文され、1 ~ 2 回のクリックで検索して、製品や製品に関する新しい投稿を作成することができるため、作業を改善できます。製品内のメディアを使用して新しいものを作成します。
これらのフォルダーの作成と使用方法の例を示し、e コマース改善のアイデアを提供するいくつかの使用例を作成します。
この例では衣料品店を使用します。次の画像では、製品画像が含まれた完全に無秩序なメディア ライブラリが表示されます。
ご覧のとおり、すべての画像が混合されています。 シャツ、セーター、パンツ、テーマ画像、すべてが乱雑で、特定の画像を見つけるのは非常に難しい場合があります。WP WP Media Folderを使用してそれを解決するにはどうすればよいですか? WP Media folder 使用すると、選択プロセスを簡単にするために注文できるようになります。たとえば、パンツ、シャツ、メガネなどのサブカテゴリー内に男性用と女性用のフォルダーを作成し、8 レベルの制限を作成できます。サブカテゴリがあるので、好きなように注文できます。
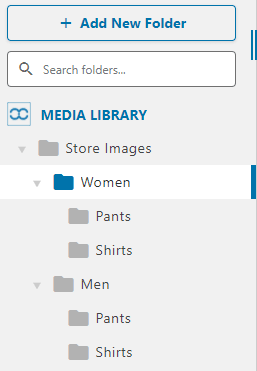
この素晴らしいプラグインを使用してフォルダーを作成するプロセスは非常に簡単で、左側のメニューを使用するだけです。

「フォルダーの作成」をクリックして親フォルダーを作成し、名前を入力して「作成」をクリックします。

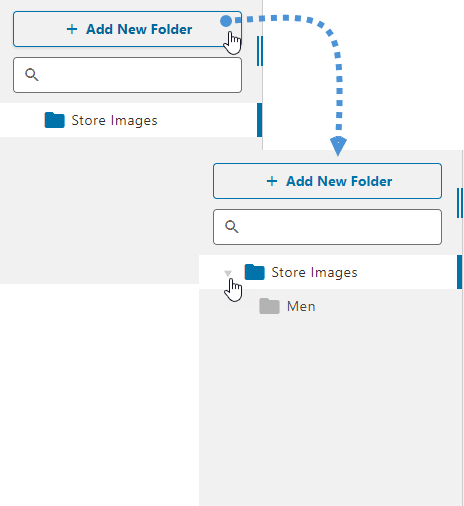
サブフォルダーを作成するには、サブフォルダーを作成するフォルダーに配置して手順を繰り返すだけで、矢印が表示され、クリックするとすべてのサブフォルダーが表示されます。

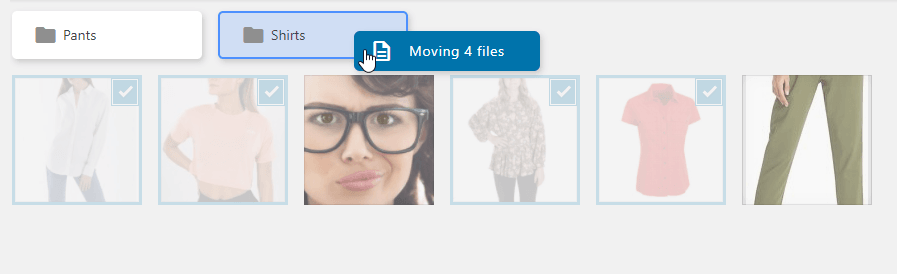
プロセスは非常に簡単で、画像をそれぞれのフォルダーに追加するプロセスはさらに簡単です。「一括選択」をクリックし、すべての画像を選択して、追加したいフォルダー/サブフォルダーにドロップするだけです。

シャツやパンツなどのサブフォルダーをさらに作成して画像の順序を続けることもできます。サブフォルダーはフォルダー ダッシュボードの上部にも表示されます。

そして、すべてが本当に簡単に見つけられるようになります。

しかし、フォルダーがたくさんある場合はどうでしょうか? 特定のフォルダーを見つけるのは非常に難しいかもしれません。WP WP Media Folder にはそれを簡単にするツールもあります。フォルダーの上にあるテキストボックスに、探しているフォルダーを入力して Enter キーをクリックするだけです。

入力したフォルダに関連するすべてのフォルダが表示されます。
WooCommerce Media Manager を使用した商品の作成
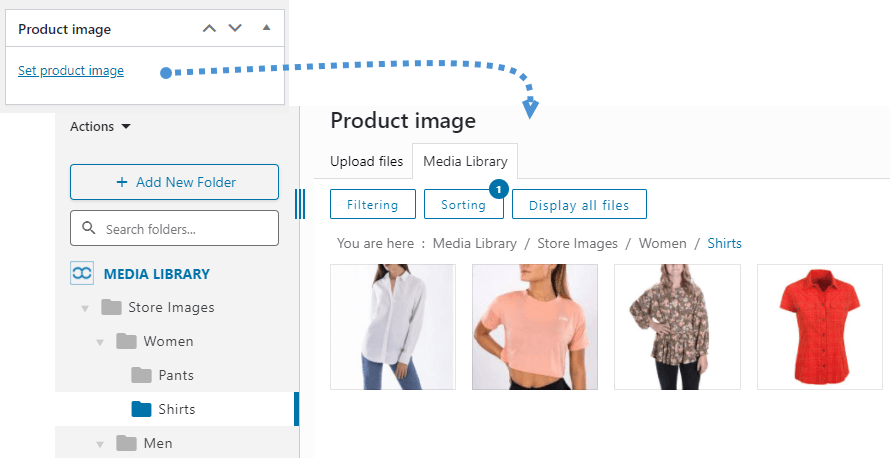
OK、すべては完璧です。すべてのフォルダーを作成し、メディア ライブラリ内ですべてのメディアを注文できます。しかし、それを WooCommerce メディア マネージャーで使用できますか? 答えは絶対に「はい」です! 電子商取引用の商品を作成する時点ですべてのメディアが利用可能になります。編集/追加したい商品に移動して「商品画像を設定」をクリックするだけで、メディアマネージャーが表示されます。中にはすべてのフォルダーと画像が含まれています。

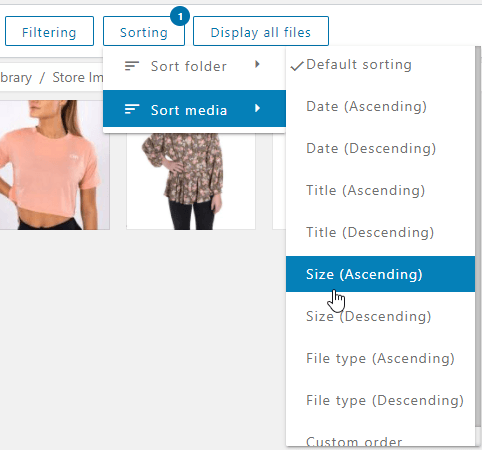
探している正確な画像を見つけるのに役立つように、フォルダー/サブフォルダー内の画像をフィルターおよび並べ替えるオプションがいくつかあります [設定] > WP Media Folder > [メディア フィルター] でフィルター オプションを編集できます。
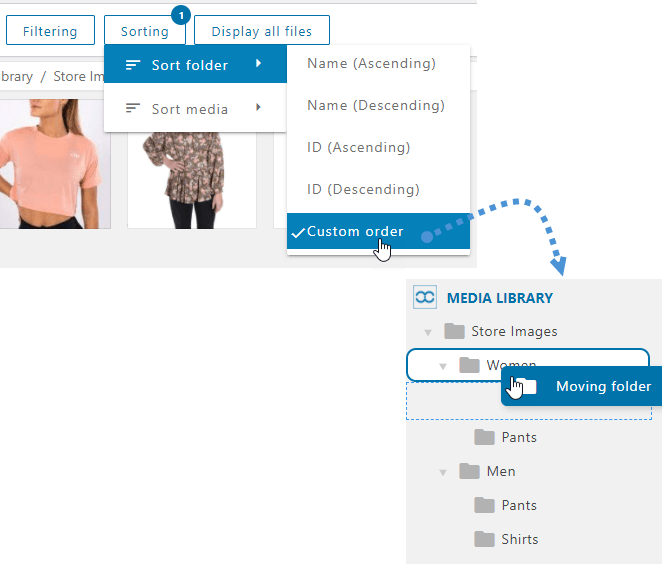
変更して「変更を保存」ボタンをクリックするだけです。 メディア ライブラリでフィルタリングと並べ替えのオプションを使用するには、「並べ替え/フィルタリング」をクリックして、必要なオプションを選択するだけです。

メニュー内のフォルダーを ID、名前、またはカスタム順序で並べ替えることもでき、フォルダーを最も早く見つけるのに役立ちます。
画像を設定する手順も同様ですので、商品に使用したい画像を選択し、 「商品画像を設定する」ボタンをクリックするだけです。
画像透かしでロゴを設定する
製品で使用する画像は非常に重要です。製品のメディアを表示するために最高の写真を表示するためにモデルに支払うことがあるため、透かしを使用する必要があります。透かしは、追加できる最良の記号です。私たちの店にあるメディア。
たとえば、プロのモデルを雇って写真を撮り、販売しているショーを宣伝するためにそれらを見せますが、同じ製品を販売している他の店があります。
ウォーターマークがない場合はどうなりますか? 他の店舗も私たちが撮ったこれらのプロの写真を使用できるようになりますが、最悪の点は、他の店舗が私たちの店舗とクレジットを共有しないことです。
しかし、心配しないでください。WP WP Media Folder、最も簡単な方法ですべての製品画像にウォーターマークを設定できるようになります。
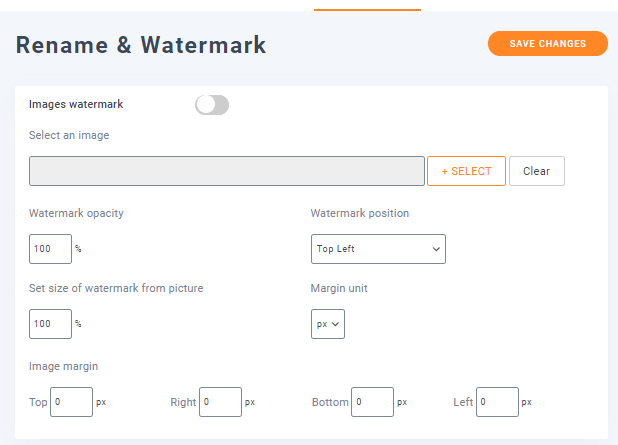
製品画像にウォーターマークを設定するには WP Media Folder Configuration] > [名前の変更とウォーターマーク] > [ウォーターマーク] タブに移動しましょう。

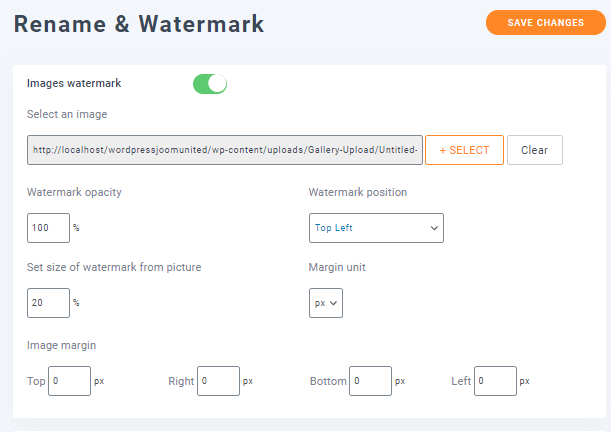
ウォーターマークに使用できるすべてのオプションを確認します。まず、画像ウォーターマーク機能を有効にし、 [選択]。

ご覧のとおり、透かしを選択し、画像から透かしのサイズを設定して小さくしました。位置や画像の余白など、設定できる他のオプションもあります。そうでない場合は不透明度も設定できます。透かしを完全に不透明にします。
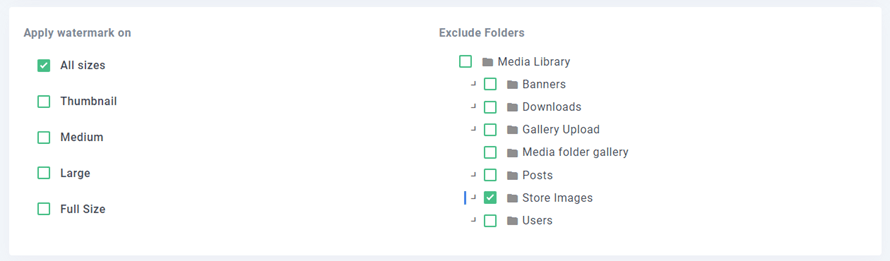
次のステップは、ウォーターマークを追加するフォルダーを選択することです。これが最も良い点です。ストアから画像のみを選択し、ウォーターマークを追加したくない画像には触れないでください。Store Imagesという名前のフォルダーのみを選択します。

「サムネイルの再生成」をクリックすると、選択したすべてのフォルダーの選択したすべてのサイズにウォーターマーク

プロセスが開始され、それを示すバーが表示されるので、プロセスが終了すると、透かしが追加されます。

メディアライブラリに戻って、選択したすべての画像に透かしが入っていることを確認できます。
製品にリモートビデオを追加して、本当にプロフェッショナルに見えるようにします
製品を追加するときのもう1つの良い習慣は、ビデオを追加することです。
通常、提供する製品によっては、たとえばビデオゲームを販売する場合など、販売している製品が何であるかを説明するビデオが必要になる場合があります。
たとえば、予告編のあるビデオゲームの場合、すでに作成されたビデオを再利用して、 WP Media Folderを使用してYouTubeから直接追加できる場合があります。
この例では、我々はこのために、我々は直接行くことができ、私たちの店で促進されるビデオゲームからトレーラーを追加しようとしている製品のセクションWooCommerceと新規追加します。

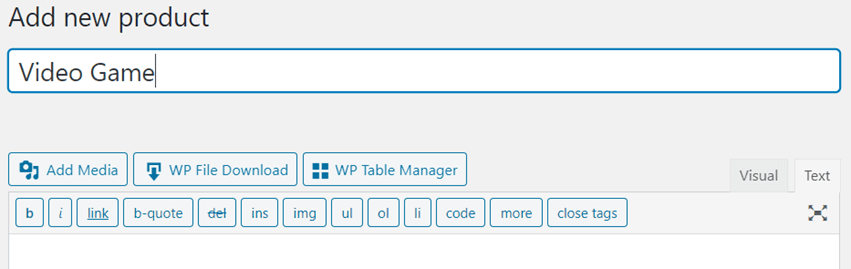
このセクションでは、通常どおりに製品の追加に進むことができます。
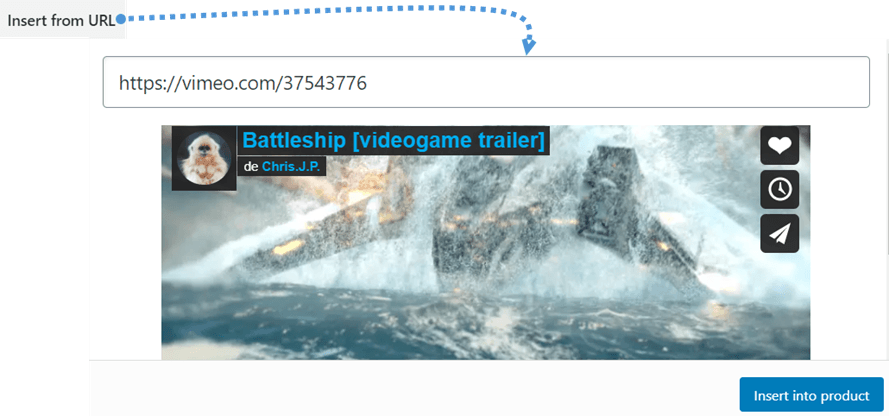
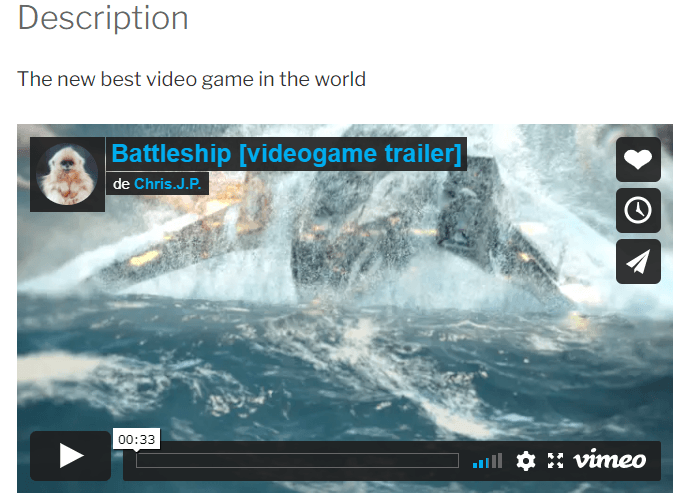
製品の説明にビデオを直接追加したいとします。その後、説明に移動し、 [メディアの追加] [URL から挿入]オプションが表示されるので、それをクリックしてビデオ URL、ショートコードを追加します。が追加されます。

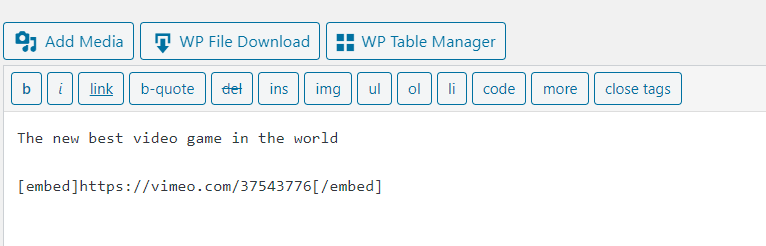
説明にショートコードが表示されます。

最後に、製品の作成を完了すると、フロントエンドの説明にビデオが表示されるようになります。

最も簡単かつプロフェッショナルな方法で、製品にビデオを追加できるようになりました。
WooCommerce 画像フォルダーを表示する別の方法
ここでは、WooCommerce 画像フォルダーを使用してギャラリーを作成して商品を表示する方法のアイデアを見ていきます。非常に見栄えがよく、 WP Media Folder 最大限に活用できます。
クライアントは常に、購入したい商品を確認するための最もプロフェッショナルで簡単な方法を探しています。ギャラリーを使用して商品を素晴らしく応答性の高い状態で表示すること以上にプロフェッショナルなものはありません。 WP Media Folder 使用すると、クリックして選択するだけで素晴らしいさまざまなギャラリーを作成できるため、その作業が非常に簡単になります。
この例では、紳士服セクションのギャラリーを作成します。まず、メディア ライブラリに移動し、ギャラリーに使用する画像の 1 つをクリックして、「画像ギャラリーへのリンク」を見つけます。表示されるライトボックスの右側のセクションにある「」オプションを選択し、ペーパークリップのアイコンをクリックします。
WP サイトで利用可能なすべてのページと製品が表示され、その画像に対応する製品を選択できます。検索テキストボックスを使用して適切な製品を見つけ、必要に応じて「新しいタブでリンクを開く」をクリックします。新しいタブに表示したい場合は、最後に「リンクを追加」をクリックします。
ギャラリーに使用するすべての画像でこのプロセスを繰り返します。その後、[新しい投稿/ページの追加]、[ WP Media Folderで Wp media folder。
次に、「メディアライブラリ」をクリックします。
ギャラリーに使用する魔術師 (リンクを選択した魔術師) を選択し、[新しいギャラリーの作成] をクリックします。
次に、画像をドラッグ アンド ドロップして順序を定義し、必要に応じてギャラリーから画像を削除し、[ギャラリーの挿入] をクリックします。
ブロックの右側のセクションにメニューが表示され、ギャラリーに使用するテーマを選択できます。
最後に、「クリック時のアクション」ドロップボックスを見つけて、右側のメニューにある「添付ファイルページ」オプションを選択します。
最後に、[公開] をクリックすると、ギャラリーを使用して作成された素晴らしいストアが完成します。
それをクリックするだけで魔法が働き、設定したすべての製品が表示されるようになります。
ここに見られるように、私たちは素晴らしいギャラリーを作成しました。プロフェッショナルに見えるだけでなく、ウェブサイトのどの部分にもフィットし、クライアントはスライドしてクリックするだけで製品に簡単にアクセスできます。彼らが見たい、または購入したい製品。
サーバーからファイルとフォルダー構造をインポートすることもできます
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
顧客は常に、インターネット上で、見た目が楽しく、扱いやすく、非常に独創的で、可能な限り最もプロフェッショナルな方法で表示される大規模なカタログを備えたストアを探しています。これらのプラグインを組み合わせることで、とても早くて簡単な方法でそれらをいくつか作ることができます。何を待っていますか?
今すぐアクセスして、
WP Media Folder今すぐ入手してください: https : //www.joomunited.com/wordpress-products/wp-media-folder
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。














コメント