Googleフォトを使用してWordPressのすばらしいギャラリーを作成するにはどうすればよいですか?
Google フォトは、画像を保存し、整理するための非常に優れたツールです。複数のデバイスを同じクラウドに接続して、同じ画像に簡単にアクセスして同じ画像を見ることができるプラットフォームです。WP Media Folder は、Google フォトの統合にWP Media Folderますこれにより、Google フォト アカウントの画像をメディア ライブラリで直接確認できるようになります。
この投稿では、ウェブサイトで Google フォトに接続して使用するのがいかに簡単かを説明します。
目次
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
この素晴らしい WordPress と Google フォトの統合をセットアップします
WP Media Folder使用して Google フォトを WordPress サイトに接続するには、手動モードと自動モードの 2 つの方法があります。主な違いは、手動モードではGoogle 開発アプリを、自動モードでは、検証済みの Google アプリを使用するので、自分で作成する部分をスキップすると、時間を大幅に節約できます。
このチュートリアルでは、自動モードを使用して、接続と使用がいかに簡単であるかを確認します。また、このチュートリアルでは、 WP Media Folder 、 WP Media Folder Cloud Addon 、およびGalleryの2つのアドオンを使用しています。アドオン、これらのプラグインを使用すると、統合を使用したり、Googleフォトを使用してギャラリーを作成したりできます。
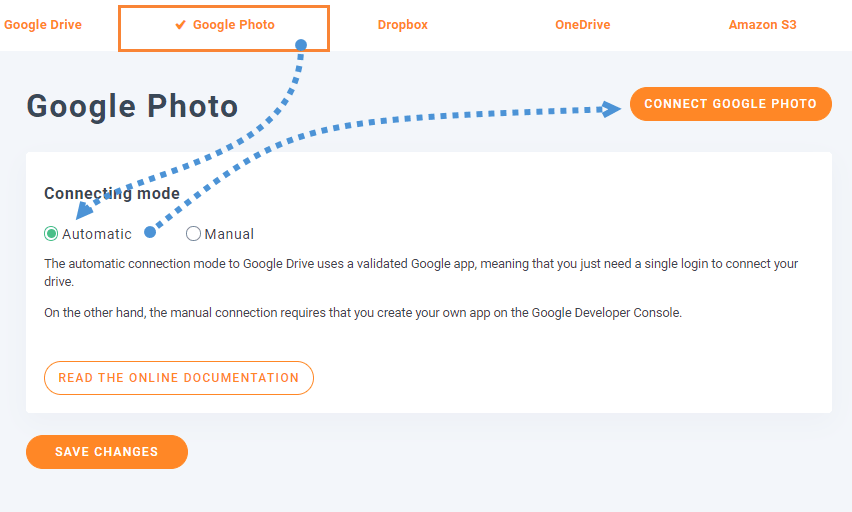
自動モードの場合は、管理者の[設定] > WP Media Folder > [クラウド] > [Google フォト]、 [接続モード] で[自動] [Google フォトに接続]をクリックします。
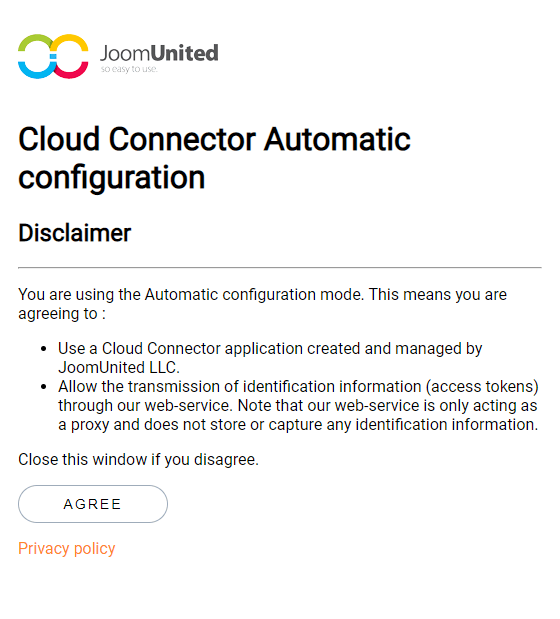
これにより、確認済みのGoogleアプリがGoogleフォトアカウントとWordPressサイトの間のブリッジとして機能することを許可する画面が開きます。許可してから、Googleフォトへのログインに進みます。
これを行った後、すべてがあなたのサイトのグーグルフォトプロセスを接続することで、本当に簡単に行われます! そうですね。
一方、手動ここで説明されているように Google 開発アプリを作成する必要があります IDを貼り付けるだけで済みます。 、そしてSecret[設定] > WP Media Folder > [Cloud] > [Google Photos]に移動し、接続するだけです:)
Google フォト アルバムを使用して WordPress でギャラリーを作成する
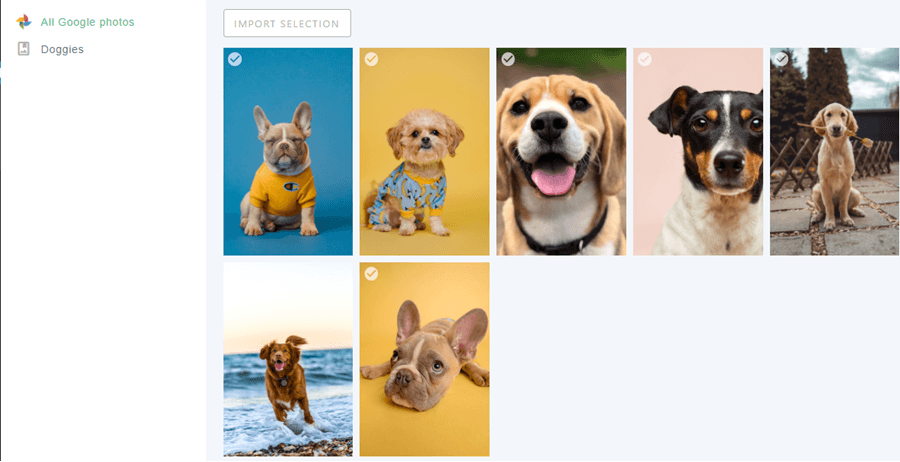
Google フォトに接続したので、楽しい部分を始めましょう。WordPress で Google フォトがどのように見えるかを確認しましょう。この手順で[メディア] > [Google フォト]、すべての画像とアルバムのプレビューが表示されます。
ご覧のとおり、左側のパネルには利用可能なすべてのアルバムが表示され、右側のパネルには選択したアルバムのすべての画像が表示されます。
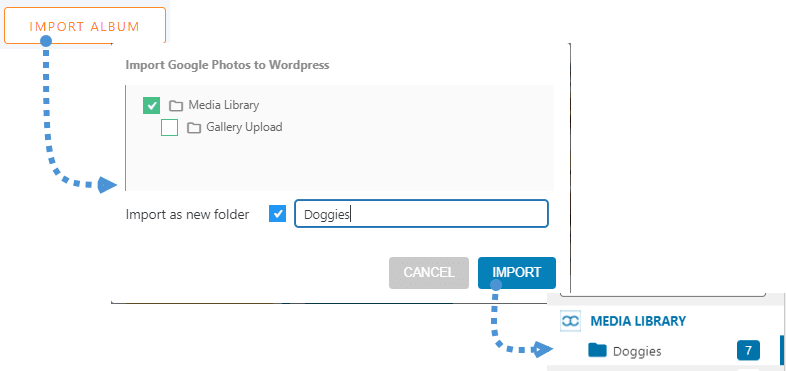
ここから、多くの画像またはアルバムを選択してメディアライブラリにインポートできます。このためには、アルバムを選択してから[アルバムのインポート]をクリックし、インポートする場所を選択して、新しい名前を設定できます。フォルダをクリックし、[インポート]をクリックすると、メディアライブラリに表示されます。
たとえば、チームを作成して、Googleフォトのアルバム内の画像を、携帯電話から直接、またはPCから直接共有できるようにすることで、全体を把握するために必要な作業がどれだけ役立つかがわかります。メディアライブラリにインポートされたアルバムは、[アルバムのインポート]をクリックします。
ここで最も面白い部分は、アルバムに基づいてギャラリーを直接作成することです。このためには、 GalleryAddonをインストールしておく必要があります。
インストールが完了したら、 [メディア] > [メディア フォルダー ギャラリー]Google フォトから画像を選択するオプションを備えたギャラリー管理アドオン ダッシュボードが表示されます。
まず、このチュートリアルでは、新しいギャラリーを作成して「Google フォト」という名前を付け、Google フォトからアルバムをインポートします。
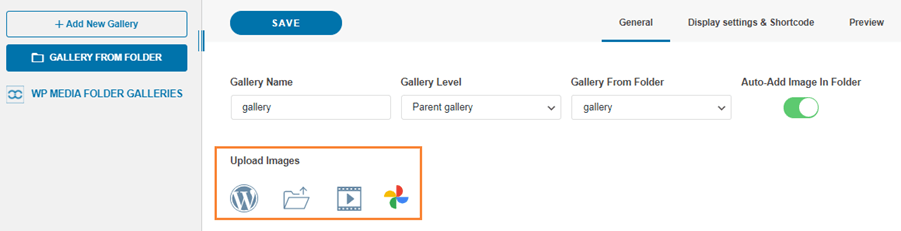
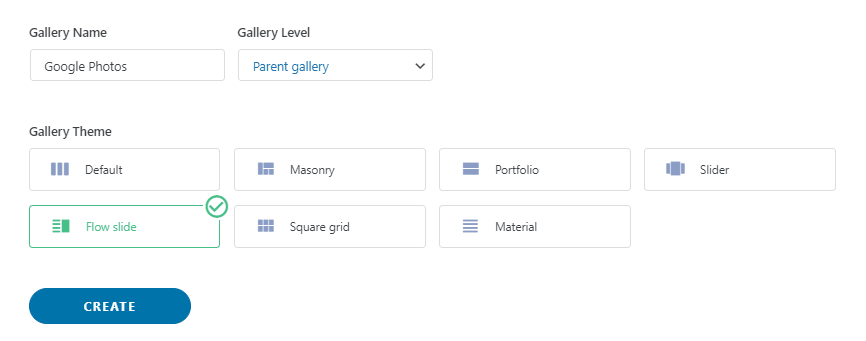
これを行うには、[ +新しいギャラリーを追加]をクリックし、タイプを追加して、使用するギャラリーテーマを選択します。
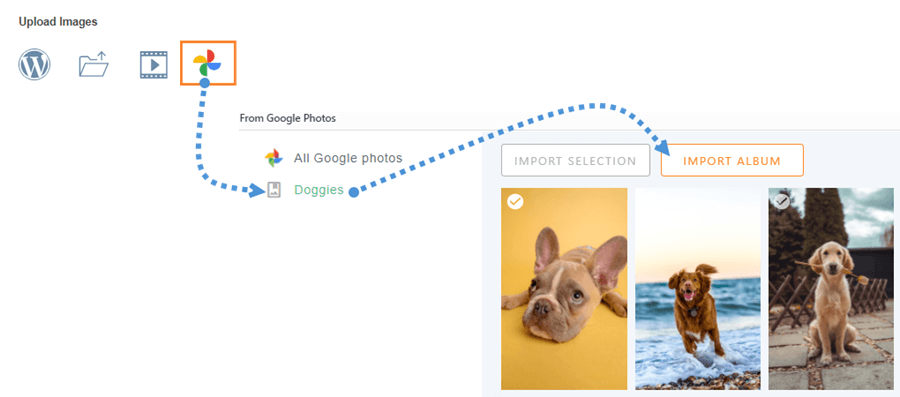
ギャラリーのテーマの選択についてはあまり心配する必要はありません。後で変更するオプションがあるため、 「作成」と、ギャラリーのダッシュボードが表示されます。次に、ギャラリーに含める画像を選択します。このチュートリアルではアルバム全体を使用します。
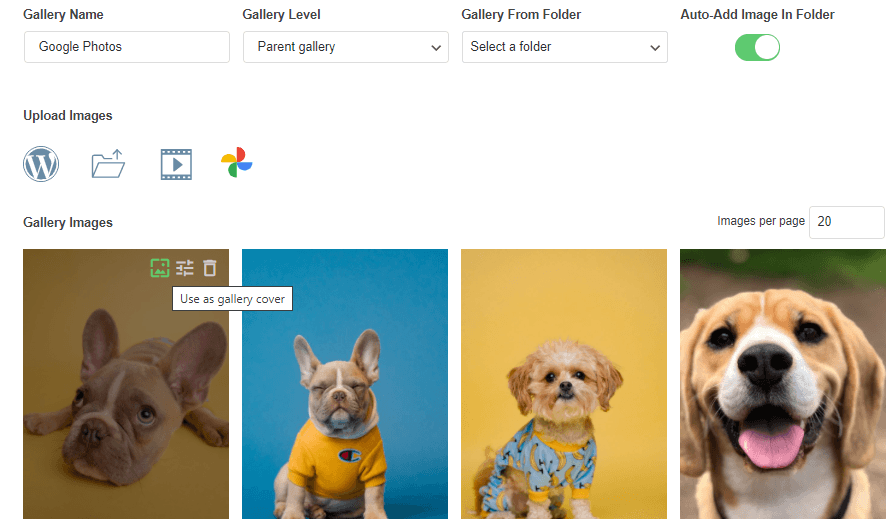
画像がインポートされるまで数秒待ちます。これですべての画像が Google フォトから WordPress サイトに直接手に入ります。非常に簡単で、2 回クリックするだけで、ギャラリーで選択したすべての画像を使用できるようになります。アドオンダッシュボード! :)
さて、ギャラリーを作成するには、すべてを定義して公開するだけです。そのためには、投稿に直接移動してそこからすべての操作を行うこともできます (Google フォトのインポートも) か、ここでギャラリーのセットアップを完了して、次に、投稿/ページでそれを選択します。
タブが 3 つあります。最初の方法は、画像を注文することです。 WP Media Folderからドラッグ アンド ドロップ システムを使用してこれを行うことができます。カバー画像を選択し、タイトルやリンク先などの画像から一般的な設定を行うオプションもあります。
画像の追加/並べ替えが完了したら、[表示設定とショートコード]タブに移動できます。
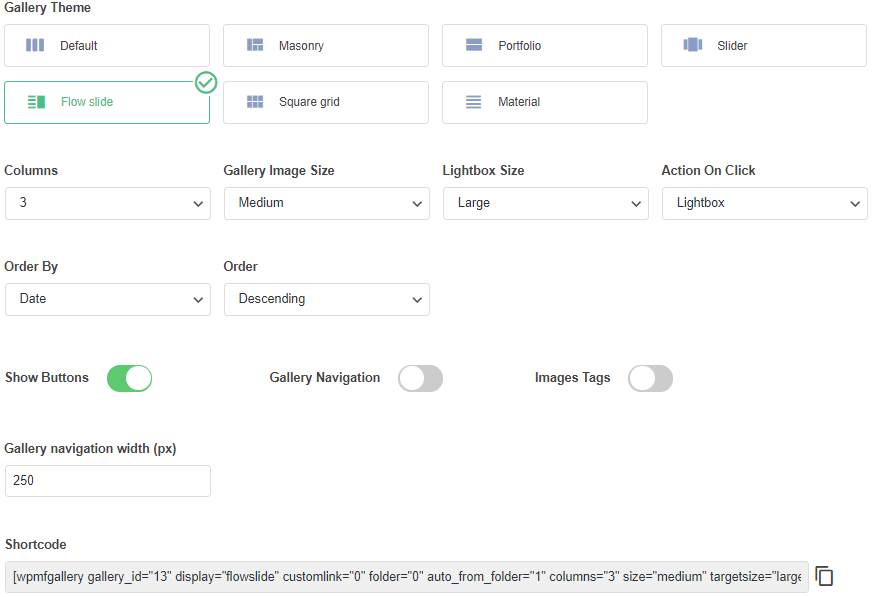
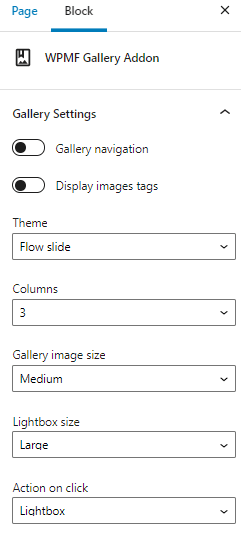
この画面では、ギャラリーに関連するすべての設定を行うことができます。テーマの選択、列の設定、すべてのギャラリー要素のサイズ、順序、ナビゲーション設定など、すべてを非常に使いやすいインターフェイスで行うことができます。 。
ショートコードを使用してギャラリーを追加する場合に備えて、コピーするショートコードもあります。
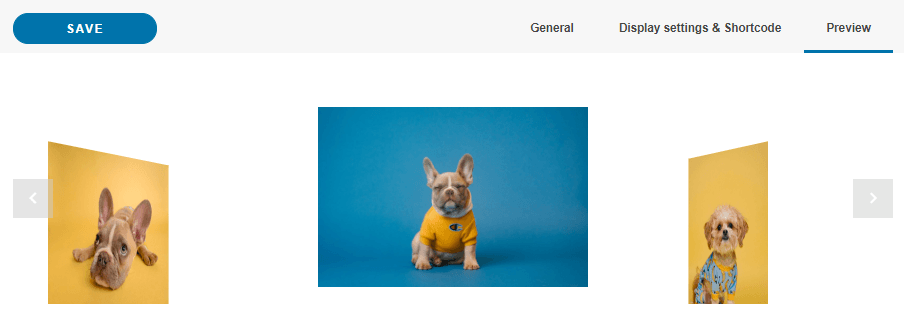
最後のタブは、ギャラリーをプレビューすることです。これにより、ギャラリーをページ/投稿に公開する前に、ギャラリーがどのように表示されるかを簡単に確認できます。これは、ページに移動してギャラリーを公開し、毎回更新する必要がないため、非常に便利です。ギャラリーがどのように見えるかを見たい時間。
ギャラリーのすべてのセットアップを完了してから、投稿/ページに移動してギャラリーを公開しますWP Media Folderはすべての主要なページビルダーと統合されているため、どのページエディターを使用してもかまいません。専用のブロックがあります。また、ショートコードオプションもあるので、基本的には、好きな場所にギャラリーを追加できます。
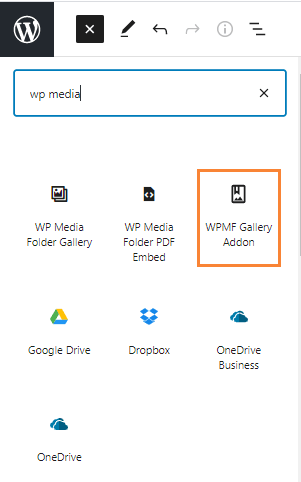
これで、投稿/ページに移動して編集したり、必要に応じて新しいものを作成したりして、ブロックの追加に進みます。この場合は、Gutenberg エディターを使用して、 + > WPMF ギャラリー アドオンをクリックします。
Gallery Addonブロックが読み込まれ、[ Select ]または[Create Gallery ]をクリックすると、Gallery Addon Dashboardが開き、以前に作成したギャラリーを選択し、埋め込みたいギャラリーを選択して、[ Insert ]をクリックできます。変更などを行う場合は、ここからギャラリーの設定を終了することもできます。
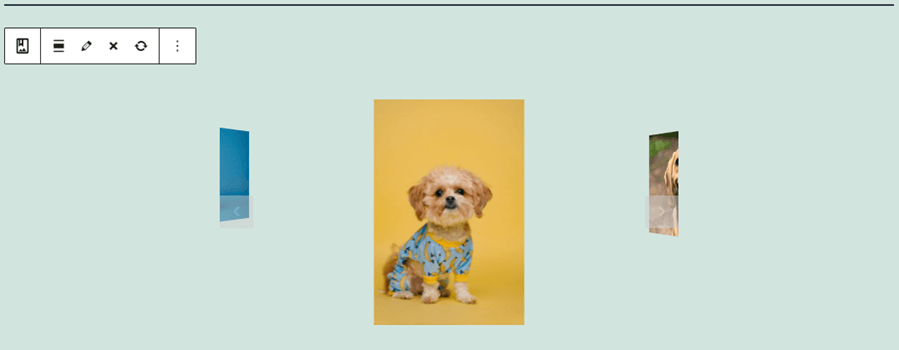
ギャラリー プレビューがページ ビルダーに直接読み込まれるので、公開する前にすべてが問題ないことを確認できます。
Gutenberg の場合、右側のパネルでギャラリーを「ライブ編集」するオプションもあります。
投稿に直接必要なものはすべて、本当に素晴らしいツールですね。 ;)
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
動画での Google フォトの統合
WordPress で最初の Google フォト ギャラリーを作成する
ご覧のとおり、ギャラリー アドオンの使用は非常に簡単です。ここでは、ギャラリー アドオンの使用例を 1 つだけ示しましたが、使用方法は無制限です。たとえば、チームがリアルタイムで共有できるニュース サイトなどに使用できます。 Google フォトを使用して、携帯電話から直接 Web サイトにタイム ニュースを送信したり、ユーザーに Google フォトへのアクセスを許可して写真を共有したりすることもできます。
何を求めている? 行くここに全て探索することになりましWP Media Folder特徴とし、あなたのメンバーシップを取得!
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。


















コメント