Googleドライブメディアを使用してWordPressギャラリーを作成する方法
Google ドライブを使用して WordPress ギャラリーを作成する便利な方法を見ていきます。WP WP Media Folder、サーバーのスペースを占有することなく、Google ドライブから直接メディアにアクセスできます。
目次
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
Google ドライブをウェブサイトに接続する
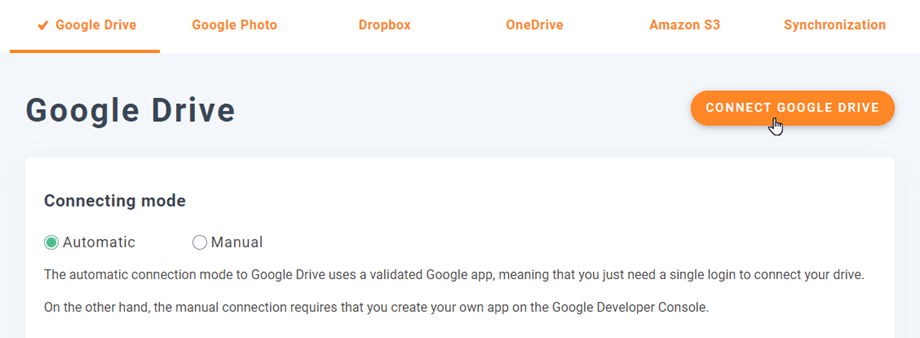
このチュートリアルの最初のステップは、自分のサイトにGoogleドライブを接続するために、あなたはそれがいかに簡単であるかが表示されます、すべての最初に、あなたが必要となるクラウドアドオンをからWP Media Folderあなたとあなたのサイトに接続できるようにするために何が起こっているかであることグーグルドライブ。
WP Media FolderとCloud Addonをインストールしたので、セットアップを開始できます。これには、手動と自動の、それらについて説明しましょう。
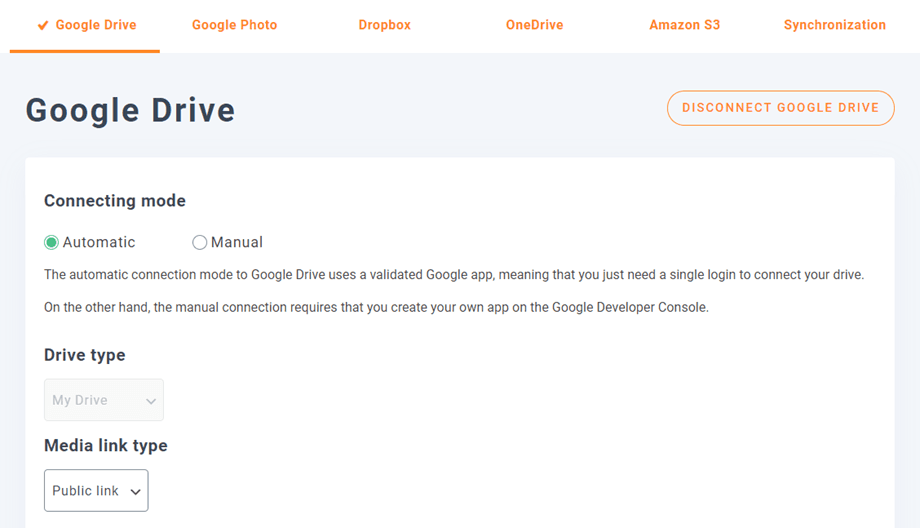
セットアップを開始するには、 [設定] > WP Media Folder > [クラウド] > [Google ドライブ]。 ドライブの種類を選択できます。
- パーソナルドライブ:あなたの個人アカウント。
- 共有ドライブ: Gsuite アカウント。
次に、画像のリンクタイプを選択します。
- パブリック リンク: ファイルに対してアクセス可能なパブリック リンクを生成し、クラウド ファイルに対する適切な権限に影響を与えます (共有リンク)。 例: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- プライベート リンク: AJAX リンク。ファイルの元のアクセス権を維持するためにクラウド リンクを非表示にします (画像を表示するにはユーザーがログインする必要があります)。 例: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
そして、接続を続行します。
まず、この機能を使用するには、メニュー設定 > 一般。まだ接続していない場合は、WordPress 設定リンクをクリックしてください。
[設定] > WP Media Folder > [クラウド] > [Google ドライブ]に戻り、 [自動モード]、 [Google ドライブ。
手順に従って Google アカウントを接続すると、サイトが接続されました :)
本当に簡単で早いですよね。
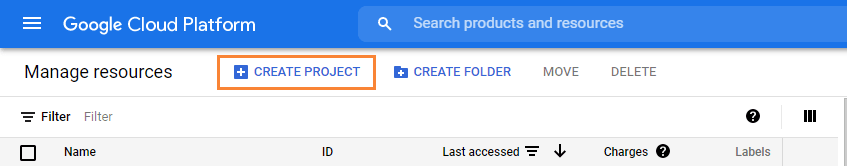
手動モード: まず、サイトに接続するために Google Dev APP を作成する必要があります。そのためには、ここにCreate Projectを作成します。
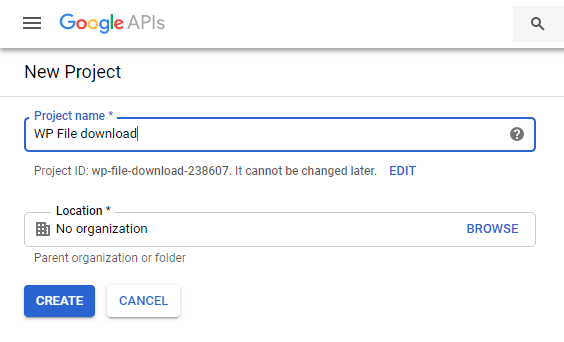
次に、プロジェクト名と場所を選択します。
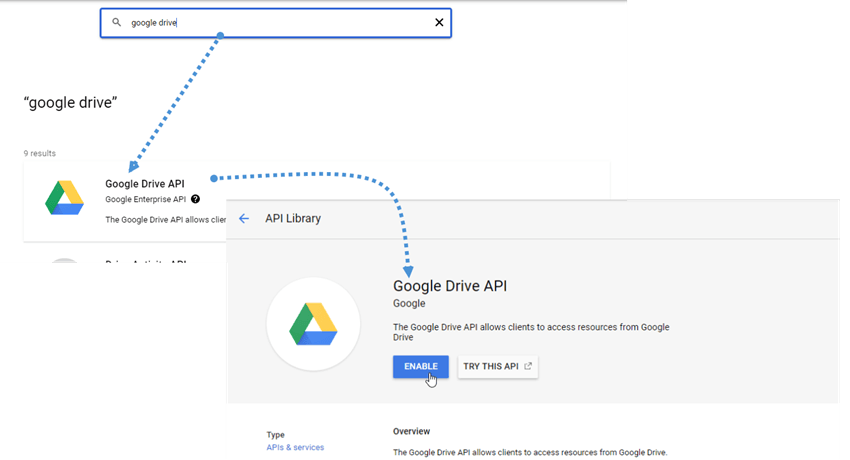
Google Drive APIを初めて使用する場合は [API とサービス] > [ライブラリ]に移動し Google Drive APIを探して[有効にする] をクリックします。
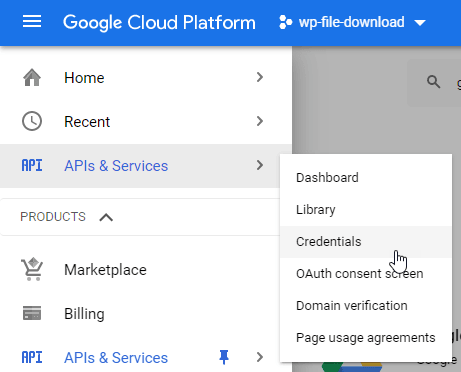
有効にしたので、WordPress サイトに接続するためのキーを作成しましょう。再び左側のメニューに移動し、 [API とサービス] > [資格情報]。
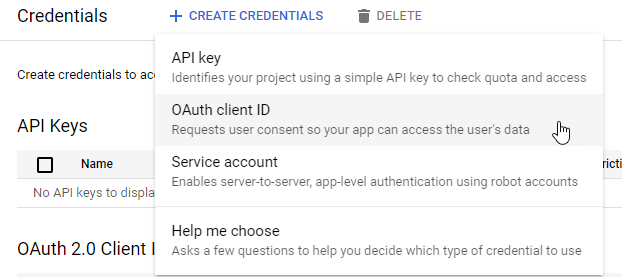
[+ 資格情報の作成] > [OAuth クライアント ID]をクリックします。要求された場合は、OAuth 同意画面に名前を追加してください。
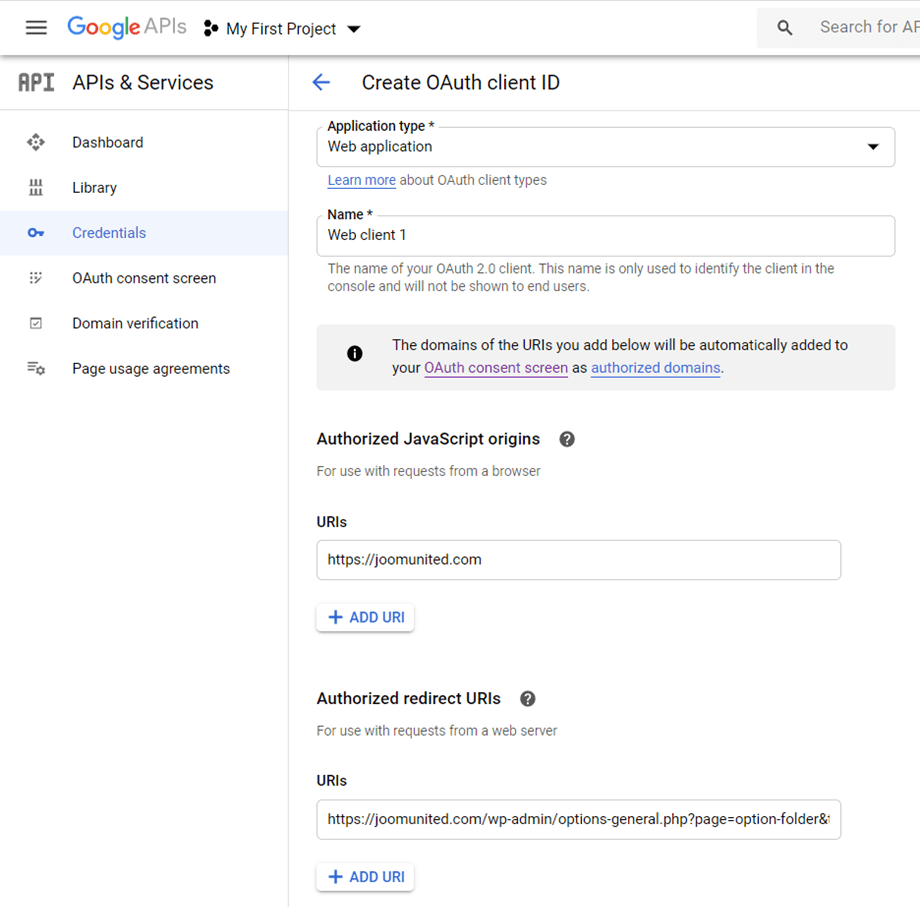
アプリケーションでは、 Webアプリケーションを選択し、任意の名前を追加できます。他のパラメーターには、以下を使用します。
- 承認されたJavaScriptオリジン:https://your-domain.com(末尾にスラッシュを付けずにドメイン名に置き換えてください)
- 承認されたリダイレクト URI : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(ドメイン名に置き換えます)
「OAuthクライアントIDを作成するには、最初に同意画面で製品名を設定する必要があります」という警告が表示された場合は、[同意画面の構成]ボタンをクリックするか、[APIとサービス] >> [OAuth同意画面]に移動する必要があります。次に、承認済みドメインにドメイン名を追加します。
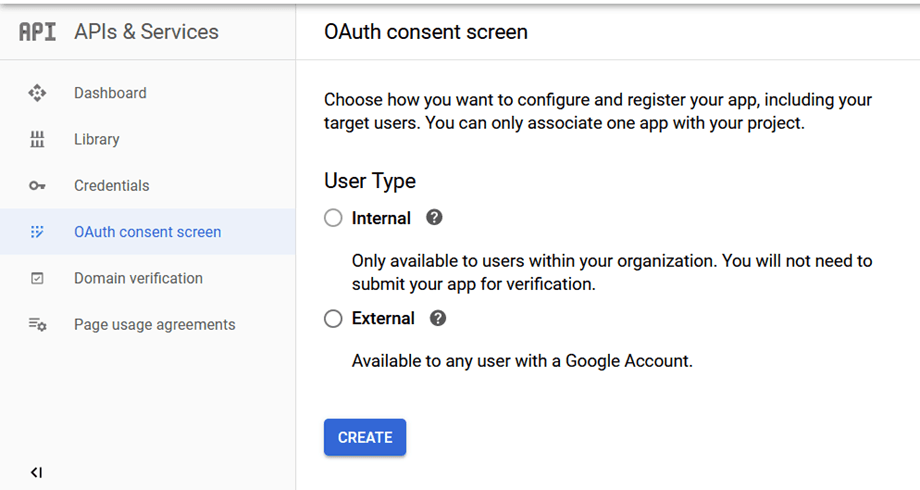
ユーザー タイプを選択する必要があります。
次から選択できます。
- 内部:アプリは組織内のGSuiteユーザーに制限されています。
- 外部:アプリは、Googleアカウントを持つすべてのユーザーが利用できます。
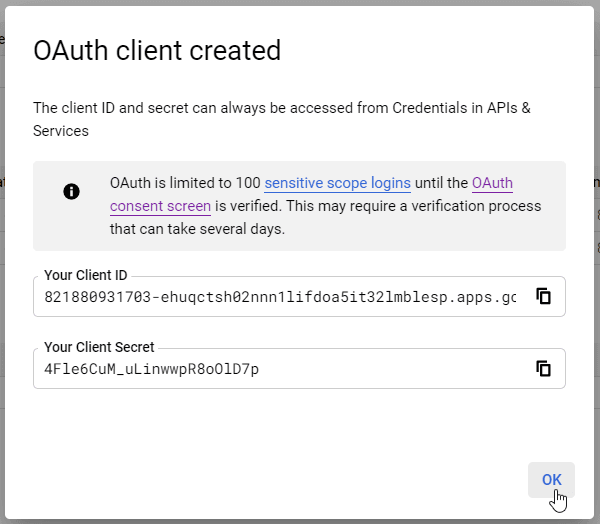
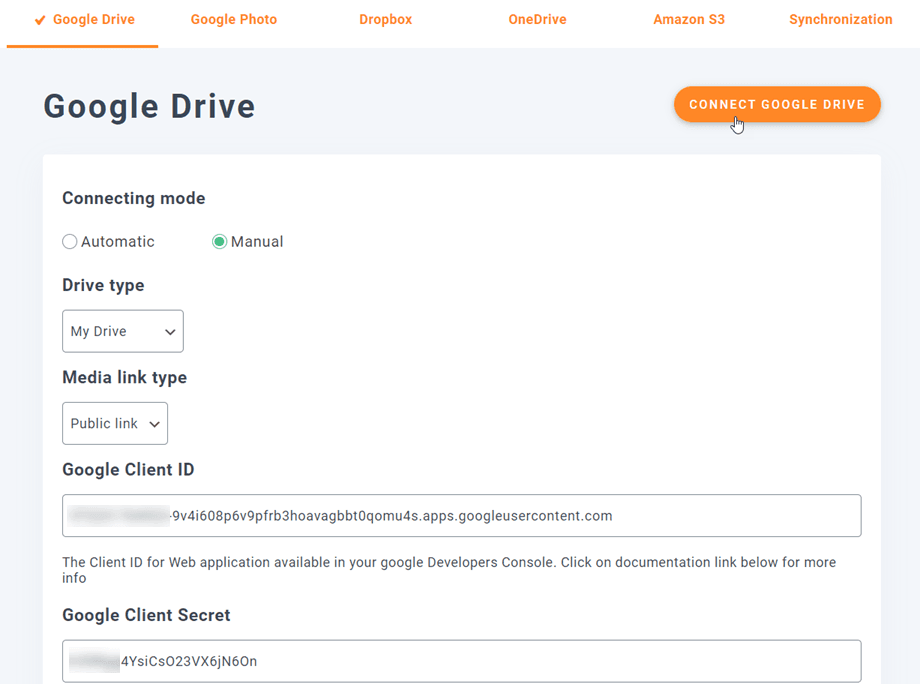
最後のステップとして [設定] > WP Media Folder > [クラウド] > [Google ドライブ]、手動モードを選択します。この画面では、クライアント シークレットとクライアント ID を追加するオプションが表示されるので、基本的にはそこに貼り付けてクリックします。 Google ドライブに接続するで。
WP Media FolderAPP にアクセスできるようにする Google アカウントが接続されました。
WordPressクラウドギャラリーを作成しましょう
Googleドライブをメディアライブラリに接続したので、接続は非常に簡単に機能します。Googleドライブアカウントにルートフォルダが生成され、そこに追加されたすべてのメディア/フォルダがメディアライブラリのGoogleドライブフォルダの下に表示されます。また、Googleドライブフォルダの下に追加されたメディアライブラリに追加されたすべてのメディア/フォルダは、Googleドライブアカウントに表示されます。
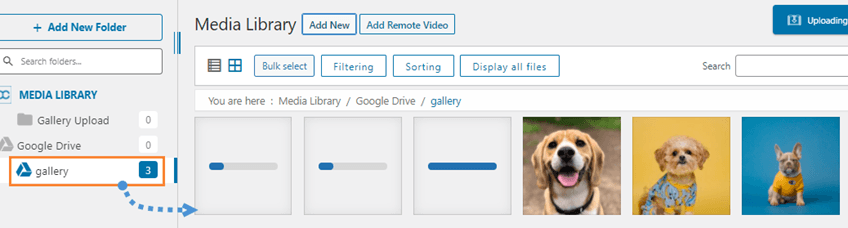
それでは、ギャラリーの作成から始めましょう。このためには、[メディア ライブラリ] > [Google ドライブ]ギャラリーという新しいフォルダーを追加します。
そこに画像をアップロードすると、Googleドライブに反映されます。
そして最も面白い部分、ギャラリーの作成に進みましょう! このためには、 [投稿/ページ] > [新規追加](または、すでに作成したものを編集します)。
このケースでは Gutenberg Editor を使用しますが、他の Page Builder はすべて WP Media Folder と互換性があるため、使用することもできます ;)
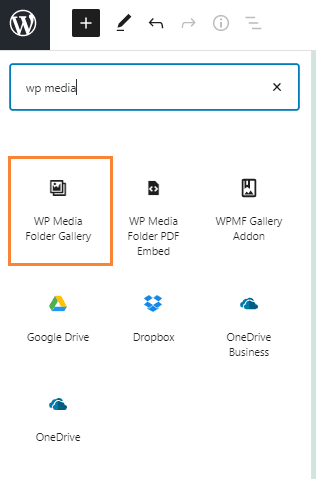
今、私たちはここにいること、をクリックしてください+> WP Media Folderギャラリー。
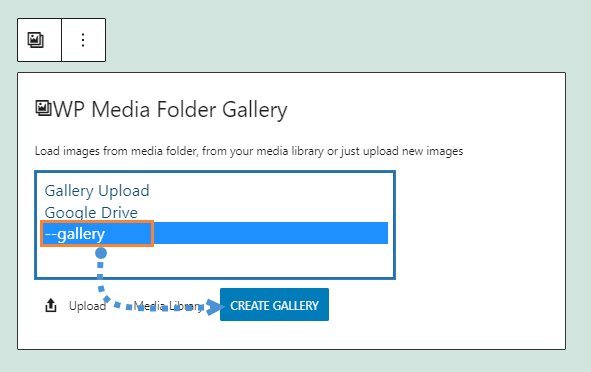
これはあなたのGoogleドライブからのものも含めて、利用可能なすべてのフォルダが表示されます、我々はと呼ばれる私たちが作成したものを選択しますギャラリーをし、次にをクリックして作成しますギャラリー。
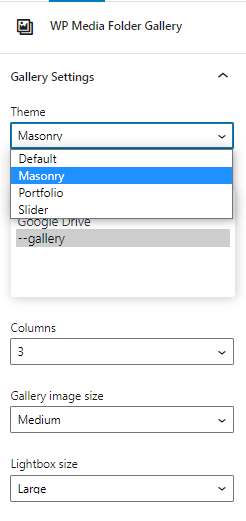
テーマのプレビューが表示されます。右側のパネルで変更できます。
テーマのプレビュー:
デフォルト
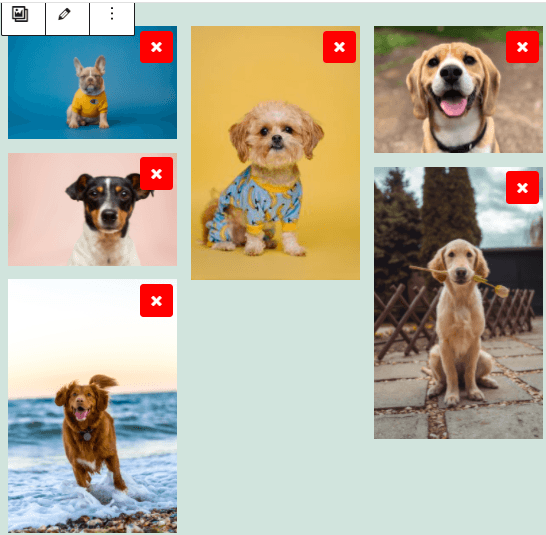
Masonry
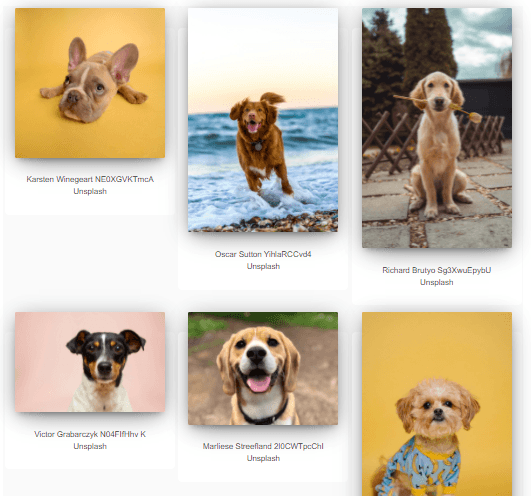
ドロップピクス
スライダー
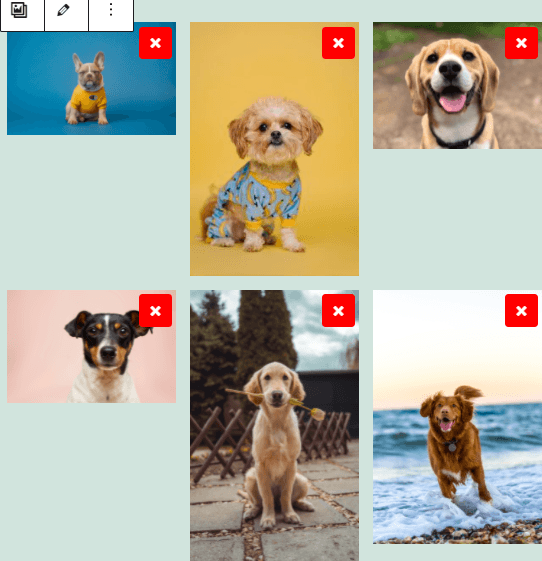
ご覧のとおり、画像、テーマを選択して公開するのと同じくらい簡単です。他のオプションもあるので、順序、クリック時のアクション、ライトボックスのサイズなど、ギャラリーを自由に調整できます。
Google ドライブでのみホストされているため、サーバーで画像が存在しないことを確認できます;)
ギャラリー アドオンを使用してプロフェッショナルなギャラリーを作成する
ギャラリーを作成する場合のもう1つのオプションは、ギャラリーアドオンを使用することです。この素晴らしいアドオンは、公開前にそれらをカスタマイズするためのインターフェイスでそれらを編集するためのより多くのギャラリーテーマとオプションを提供します。
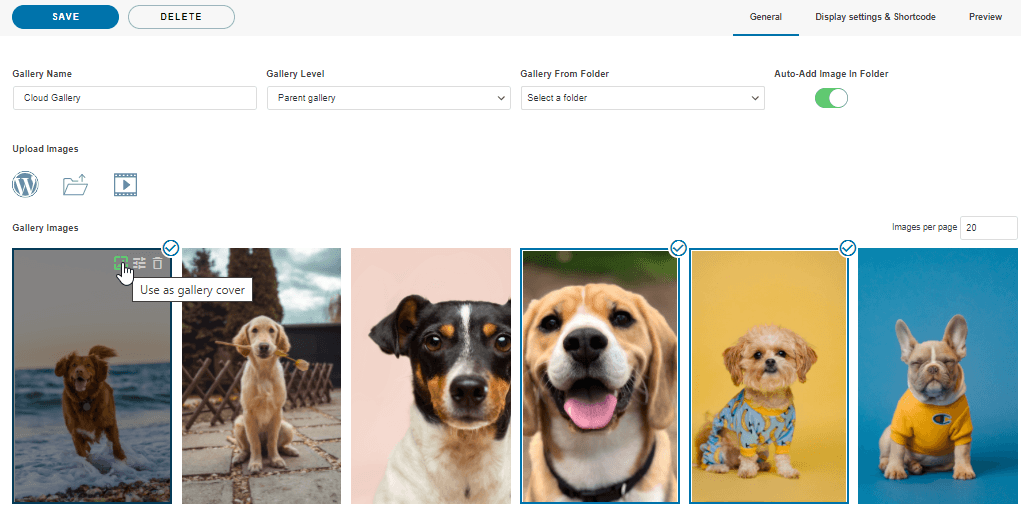
これを見つけるには、 [メディア] > [メディア フォルダー ギャラリー]、この画面で [ + 新しいギャラリーの追加] をクリックしてギャラリー オプションを設定します。ギャラリーの名前を選択し、使用するギャラリー テーマを選択することもできます。使用します。
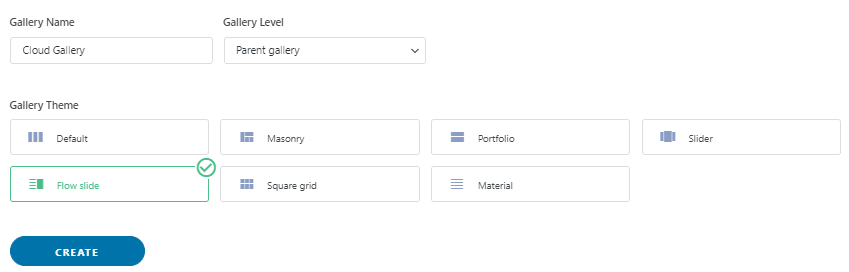
名前、ギャラリー レベル、ギャラリー テーマを選択し、 [作成]。
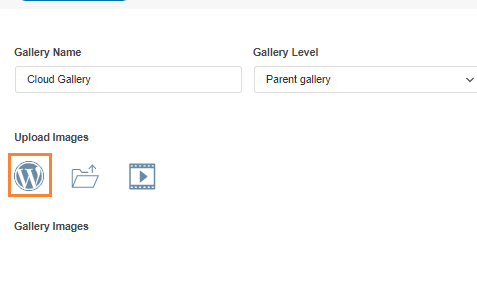
ここで、画像を追加するために利用できるすべてのオプションが表示されます。この場合、Google ドライブ アドオンを使用するので、WordPress アイコンを選択します。
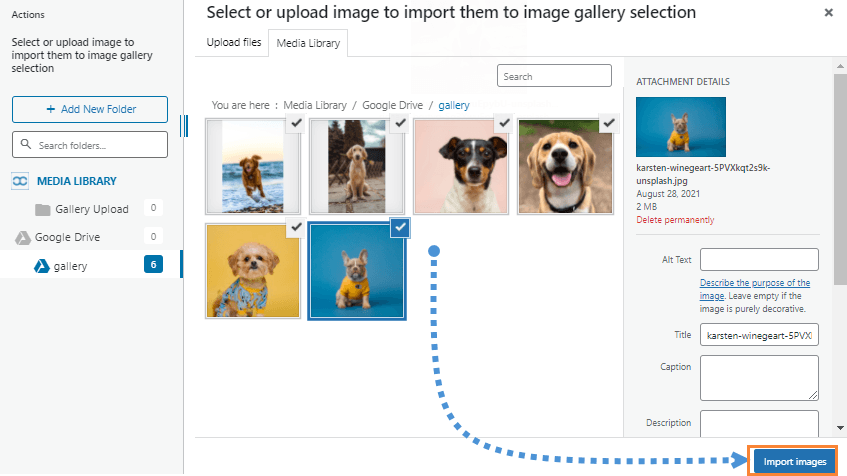
これによりメディアライブラリが開きます。前に作成したGoogleドライブフォルダ(この場合はギャラリー)を選択し、ギャラリーに追加するすべての画像を選択して、最後に[インポート]をクリックします。
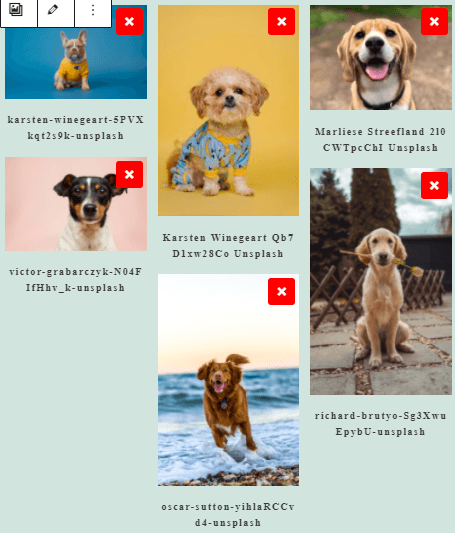
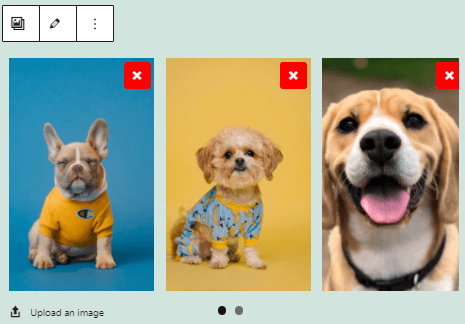
この画面に画像が表示されるので、並べ替えたり、画像をカバーとして設定したり、特定の画像から代替名やタイトルなどの設定を変更したりできます :)
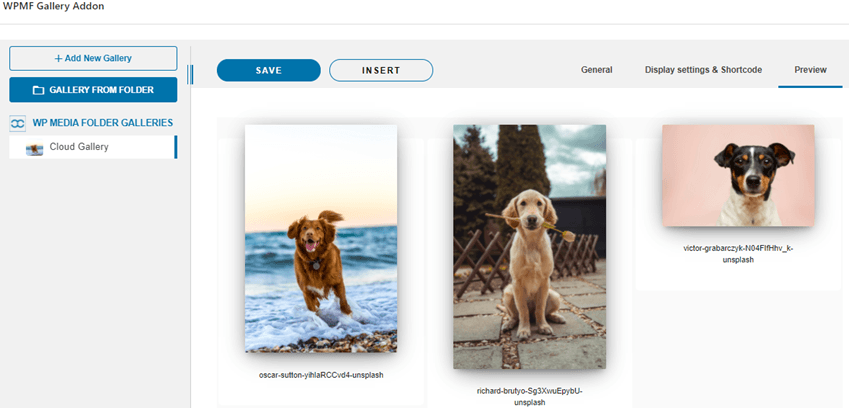
後は、ギャラリーを選択し、コンテンツに合わせて調整し、プレビューでギャラリーを確認して保存するだけです。
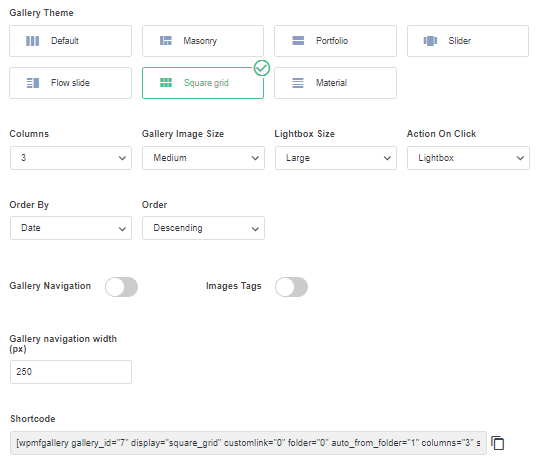
[表示設定とショートコード]で、以下を設定できます。
- テーマ
- ギャラリーの画像サイズ
- ライトボックスのサイズ
- クリック時のアクション(新しいページまたはライトボックスを開く)
- コラム
- 注文
- ナビゲーション設定(ボタンやボタンのサイズなど)
各ページビルダーの事前定義されたブロックの代わりにショートコードを使用する場合は、この画面からショートコードをコピーすることもできます。
最後のステップは、ギャラリーをプレビューして、すべてが正常であることを確認することです。これは、プレビューと呼ばれる3番目のタブで実行できます。
アドオンで追加で利用できるテーマは次のとおりです。
フロースライド
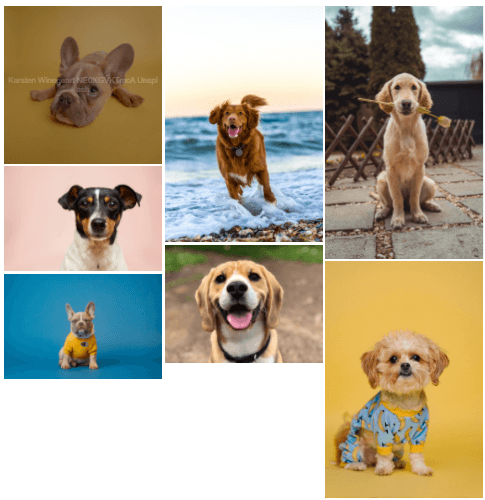
スクエアグリッド
マテリアル
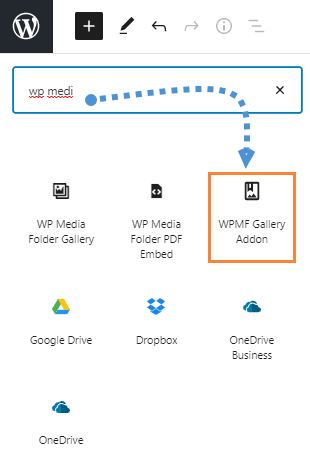
テーマを選択し、セットアップが完了したので、ギャラリーの公開に進むことができます。この場合、投稿/ページて編集し、Gutenberg エディターの場合は、[+] > [WPMF ギャラリー アドオン] をクリックします。
[ギャラリーの選択または作成]をクリックすると、ギャラリー アドオン ダッシュボードが読み込まれるので、ギャラリーを選択することも、そこから直接新しいギャラリーを作成することもでき、プレビューを確認して [挿入]。
ギャラリーを挿入して、最後に公開してください。 ご覧のとおり、Gallery Addonは通常のギャラリーよりも多くの可能性を提供します。たとえば、次のレベルに進みます:)
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
WordPress で最初の Google ドライブ ギャラリーを作成する
Google Drive for WordPress ギャラリーを活用し、より効率的で組織化されたメディア ワークフローを作成することで、サーバー スペースを節約できます。 WP Media Folder魅力的なテーマや表示コントロール、ストリーム サービスからのリモート ビデオの追加。
あなたのウェブサイトを次のレベルに引き上げる準備はできていますか?今すぐ Google ドライブを使用して WordPress で最初のギャラリーを作成し、よりシンプルでプロフェッショナルなメディア管理体験をお楽しみください。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。


































コメント