Elementor の最高のギャラリー マネージャーで素晴らしいギャラリーを作成しましょう
ギャラリーを使用すると画像や製品を適切に表示でき、ページビルダーを使用すると専門的にコンテンツを作成してページに追加できるため、ページビルダーとギャラリーは WordPress ウェブサイトにとって重要な時間のほとんどです。
Elementor のようなページ ビルダーには通常、ギャラリーを作成するためのツールやブロックがありますが、カスタマイズのオプションがあまりないため、最適とは言えません。ただし、 WP Media Folderこの点を手助けしてくれるので、心配はいりません ;)
WP Media Folder は、ギャラリーの素晴らしいツールと機能を使用して作成およびカスタマイズできるギャラリーアドオンを提供します。
Elementor 、 Google フォト、およびクラウド フォルダーでそれらを使用する方法を説明しますので、始めてみましょう。
目次
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
ビデオの Elementor のウィジェットを含むギャラリー
WordPressとGoogleフォトの統合を設定する
まず最初に、このチュートリアルで使用しているプラグインをお知らせします。これらは、Elementor、 WP Media Folder、および 2 つの Pro アドオン (1 つはギャラリー用、もう 1 つはクラウド接続用) です。
分かったので、始めましょう。Google フォトからギャラリーを作成します。そのためには、WordPress サイトを Google フォト アカウントに接続する必要があります。その方法を見てみましょう。
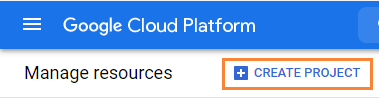
まず第一に、これには Google Dev APP が必要です。https://console.developers.google.com/project にアクセスして、新しいプロジェクトを作成します。
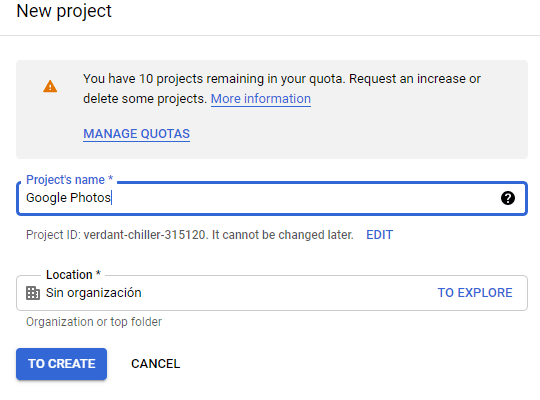
プロジェクトに名前を追加します。任意の名前を追加できます。
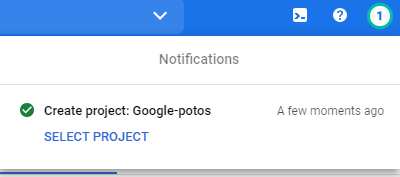
プロジェクトが作成されるまで少し待ちます。
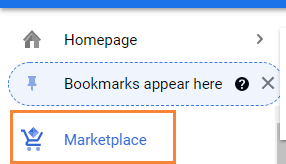
Photos Library API を初めて使用する場合は、有効化する必要があります。有効化するには、左側のメニューのMarketPlace
次に、検索ボックスに「Photos Library API」検索します。
それをクリックして、 [有効にする]。
これで有効になったので、左側のメニューで [API とサービス] をクリックし、このパネルで[認証情報]。
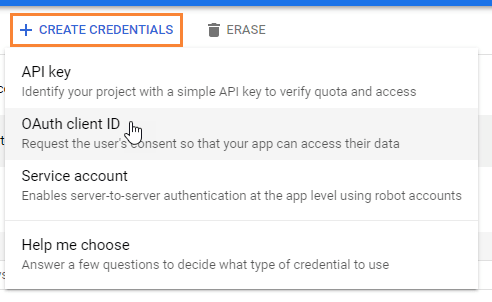
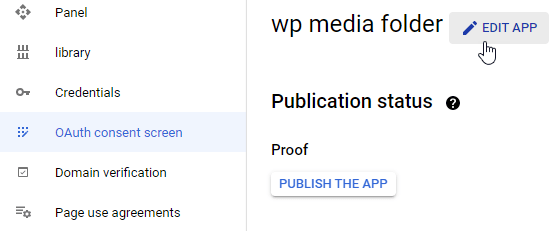
ここまで来たら、上部パネルで[+ 資格情報の作成] > [OAuth クライアント ID]、要求された場合は OAuth 同意画面に名前を追加します。
次に、次のように資格情報を設定します。
- 「Web アプリケーション」を選択し、任意の名前を追加します。
- 承認された JavaScript のオリジン: https://your-domain.com (末尾のスラッシュを付けずに、ドメイン名に置き換えます)。
- 承認されたリダイレクト URI: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
OAuth 同意画面のタブ > [アプリの編集]で承認済みドメインを入力する必要があることに注意してください。
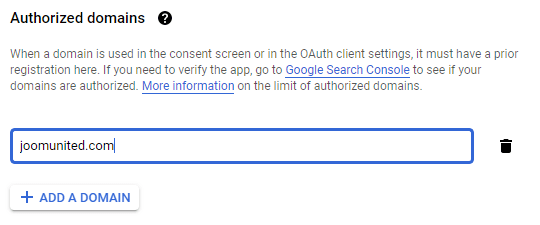
[承認済みドメイン] セクションで、[ + ドメインの追加] をクリックしてドメインを追加します。
「ドメイン検証」にも追加します。
そして完了! ID とシークレットを取得して WP Media Folderの設定に追加します:)
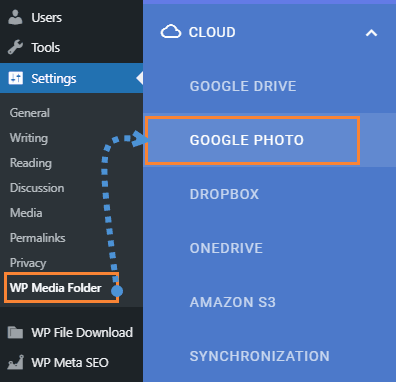
次に、Google フォト アカウントを WordPress サイトに接続しましょう。このためには、 [設定] > WP Media Folder > [クラウド] > [Google フォト]タブに移動します。
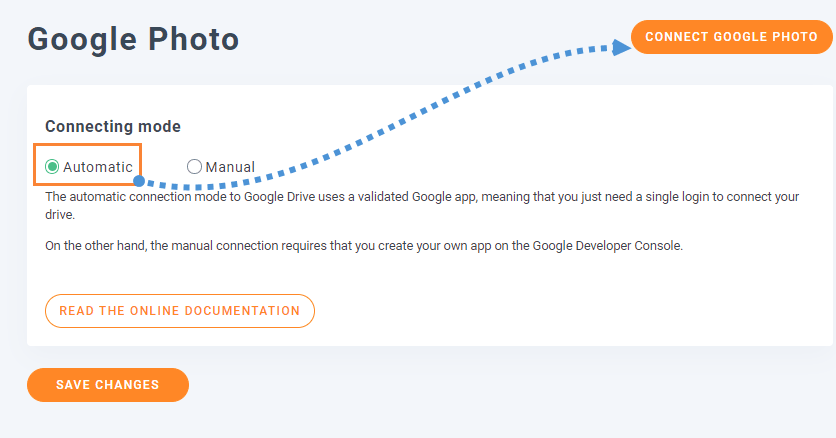
Google アカウントにログインするだけで済むため、最も簡単な自動モードを使用できます。この場合は、[接続モード] で [自動] を選択し、[ Google フォトに接続] を。
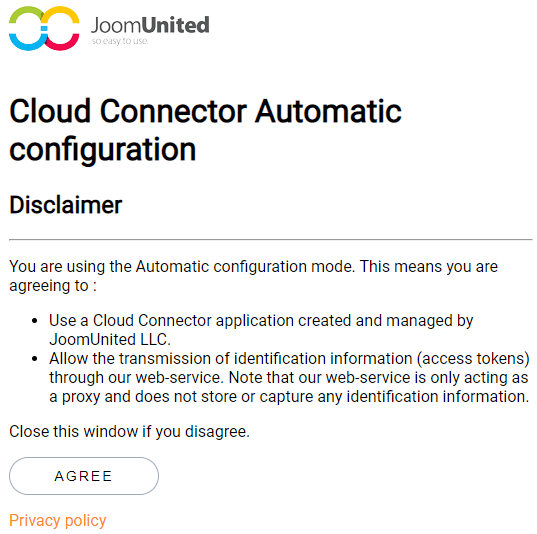
ポップアップが表示されたら、[同意する] をクリックします。
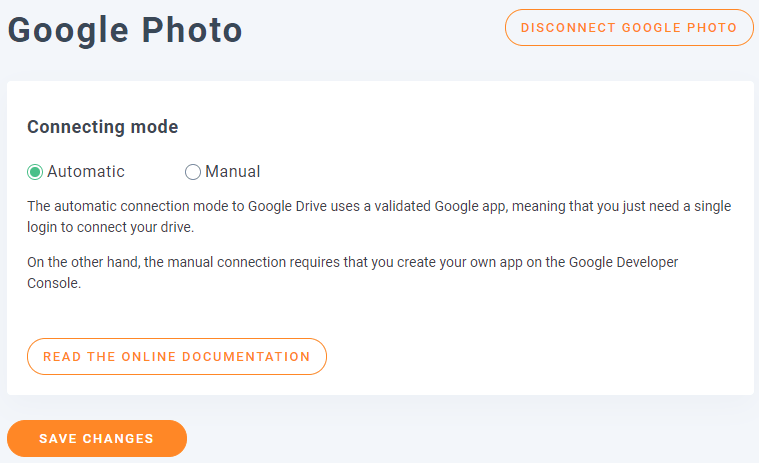
最後のステップは、Google アカウントにログインし、権限を許可して、接続を完了することです。
これだけです、本当に簡単で早いですよね。 :)
Elementor + Gallery Plugin、最高の組み合わせ
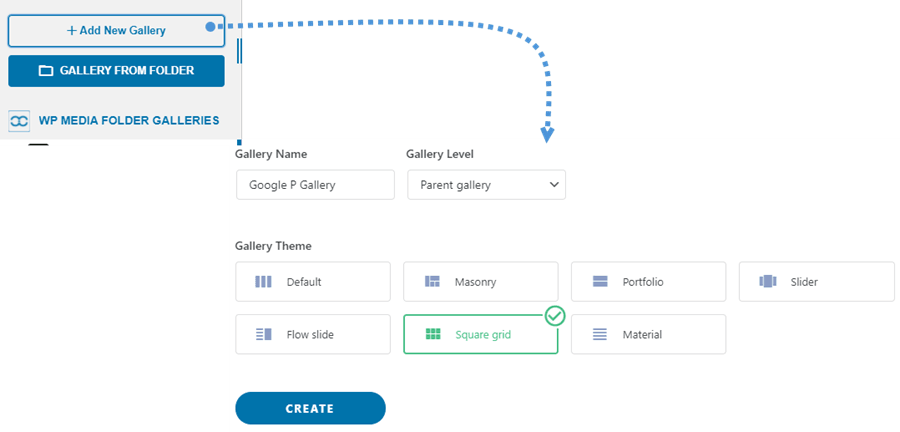
接続が完了したので、 [メディア] > [メディア フォルダー ギャラリー]、このセクションで [ + 新しいギャラリーの追加]、新しいギャラリーに名前を付けます。チュートリアルでは、 Google P Gallery。 Square Gridを使用します。
これで、ギャラリーに画像を追加して設定するためのすべてのオプションが表示されます。Googleフォトのロゴが表示されるので、それをクリックします。
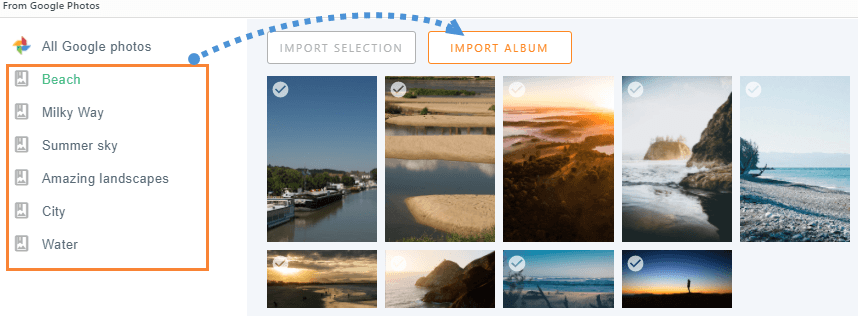
これにより、Google フォト アカウントで利用可能なすべての画像を含むポップアップが読み込まれます。アルバムから多くの画像を選択するか、アルバム全体を選択するかを選択できます。このチュートリアルでは、完全なアルバムを選択します。このために、アルバムを選択してから、アルバムをインポートします。
インポート中のアルバムに関する通知が表示されます。
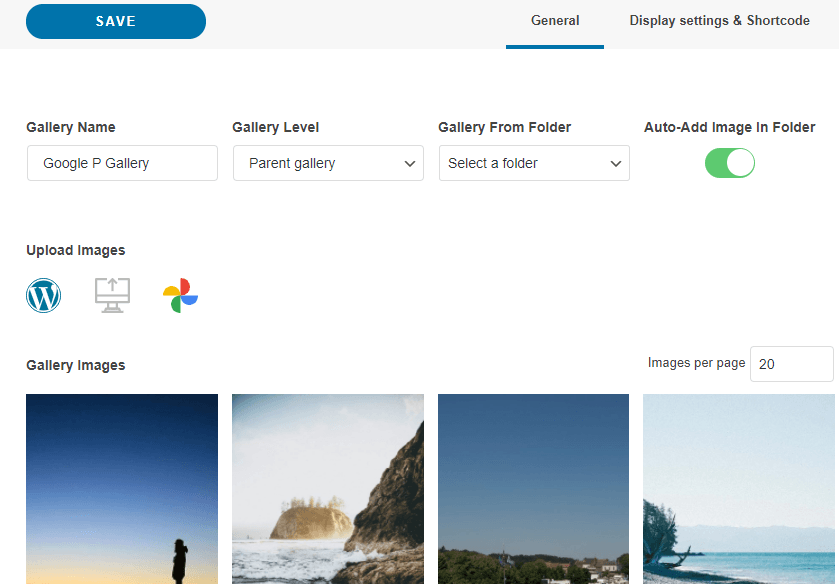
数分待って完了です。 ギャラリー ダッシュボードにアップロードされたすべての画像が表示され、新しいギャラリーを選択するなどのすべての変更を行うことができます。
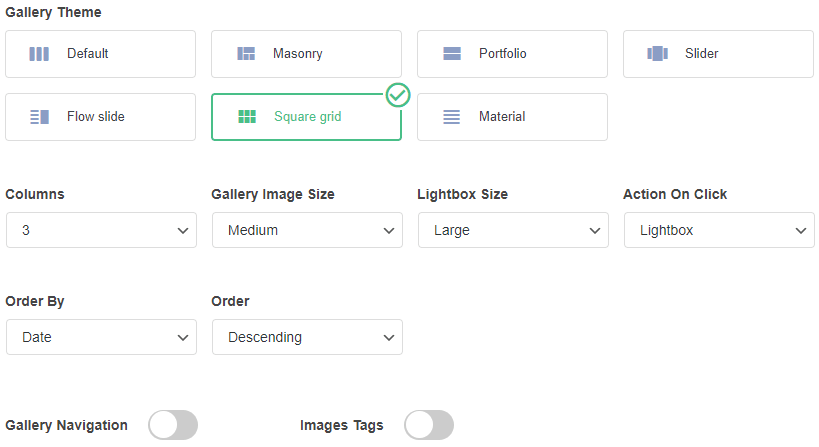
[表示設定とショートコード]に移動して、ギャラリーを完全にカスタマイズできます。順序、列数、クリック時のアクションなどの設定があります。
ギャラリーの設定が完了したら、[保存] をクリックします。ギャラリーを追加するページ/投稿に移動し、[ Elementorで編集] をクリックしてページ ビルダーをロードします。
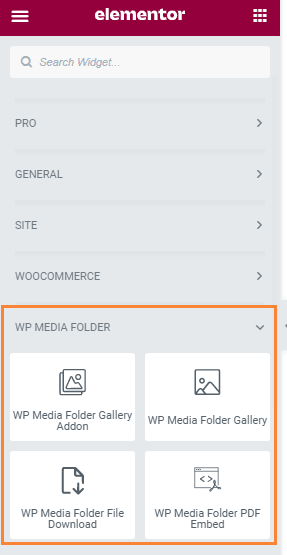
次に、ギャラリーを追加するセクションを選択し、 WP Media Folder ブロック。
ご覧のとおり、利用可能なブロックが 4 つあります。このチュートリアルでは、 WP Media Folder Gallery Addon。これにより、ページ ビルダーに Gallery Addon がロードされます。
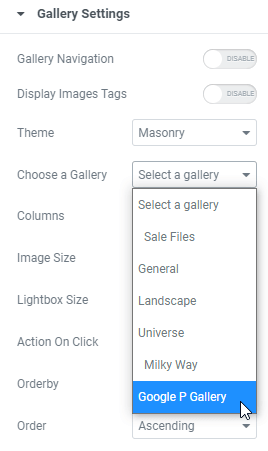
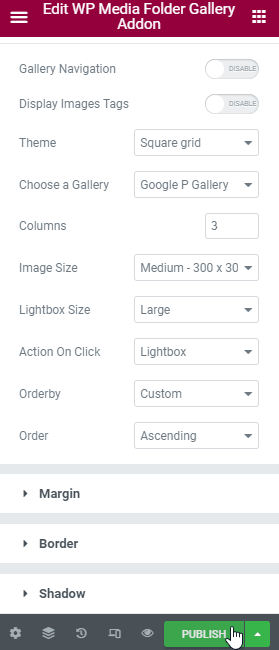
ブロックをセクションに移動すると、プレビューのオプションが表示され、左側にギャラリーを選択するオプションが表示され、前に作成したギャラリーを選択します。
右側のセクションにギャラリーのプレビューが表示され、左側のセクションで新しいオプションを選択すると自動的に更新されるので、チェックを入れてすべてが問題ないことを確認し、 [公開]。
それでおしまい! 数回クリックするだけで本格的なギャラリーが作成され、ページ ビルダーから直接設定できました :)
Elementor を使用して WordPress で Google ドライブ ギャラリーを作成する
さらに、 WP Media Folder するとメディア ライブラリをクラウド サービス (Dropbox、Google Drive、 OneDrive、AWS) に接続できるため、クラウドからの画像を使用してギャラリーを作成する方法を見ていきます。
Google ドライブ使用します。接続方法はここで。プロセスは Google フォト接続と非常に似ていることがわかります :)
設定して Google ドライブ フォルダーを同期/作成すると、編集するページ/投稿に移動して、[ Elementor で編集]。
左側のセクションでWP Media Folderセクションを探し、 WP Media Folder Gallery」ブロックをクリックします。
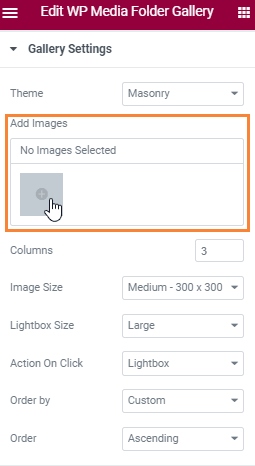
次に、 「画像の追加」セクションで「+」
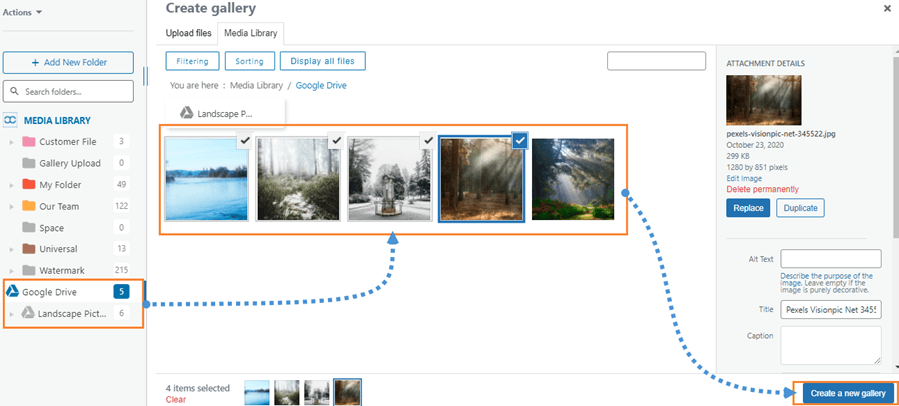
これにより、メディア ライブラリのポップアップが開き、クラウド フォルダーを選択し、追加するすべての画像をクリックして選択し、最後に [新しいギャラリーを作成] > [ギャラリーを挿入] を選択します。
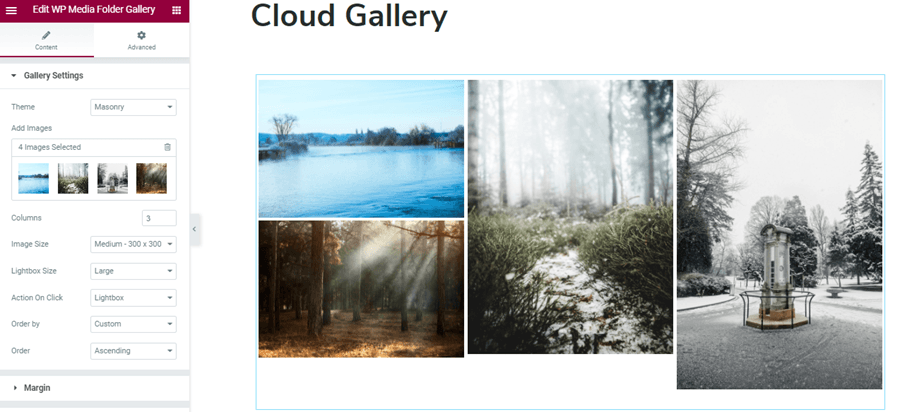
これにより、クラウドから直接画像を使用してギャラリーが作成されるため、追加後、左側のセクションでギャラリーの設定を行い、右側のセクションでギャラリーのプレビューを確認できるため、編集や編集が非常に簡単になります。ギャラリーが希望どおりに表示されることを確認してください:)
WP Media Folderの機能を利用して、Elementor を使用して非常に簡単な方法でギャラリーを作成できるようになりました。また、Google Drive を使用してストレージ スペースを節約できます。他に何を求めることができますか? :)
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
最高の WordPress ギャラリー プラグインを使い始めましょう
WP Media Folderのいくつかの機能のみを説明しましたが新しいテーマとインターフェイスにより、本来よりもはるかに簡単になりました。 何を求めている? ここにアクセスして独自のメンバーシップを取得してください。この投稿に示されているものよりも多くのギャラリーと、素晴らしいツールがたくさんあることがわかります :)
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。































コメント