このElementor統合でGoogleフォトの画像とギャラリーを追加します
Elementor は強力なページ ビルダーですが、画像を表示したり順序付けたりするオプションを提供する点では最適とは言えません。この点では、 WP Media Folder役立ちます。
WP Media Folder には、メディアを整理するためのさまざまな方法で複数のギャラリーを作成するオプションがあり、Elementorおよびすべての主要なページビルダーとも互換性があります。
また、チームやコンピューター間で画像を共有してWPサイトにアップロードするのは困難で面倒な作業になる可能性があります。また、 WP Media Folder には、Googleフォトを使用して画像を共有するオプションがあります。
携帯電話や他の PC から写真やその他のメディアを直接アップロードでき、この写真は数回クリックするだけで自動的にサイトにインポートできるようになり、メディアだけでなくアルバムもインポートできるようになります。アルバムから直接ギャラリーを作成するには、この投稿でその方法を説明します。
目次
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
WordPressとGoogleフォトを使用してメディアを管理する
WP Media Folder とそのギャラリーアドオンを使用すると、Googleフォトを使用して画像をインポートしたり、アルバムを完成させたり、すばらしいギャラリーに変換したりできます。その方法を見てみましょう。
ここで数ステップでGoogleフォトを接続する方法を確認できます)、メディアライブラリにGoogleフォトと呼ばれる新しいオプションが表示されます。
この新しいセクションでは、Googleフォトアカウントで利用できるすべての画像とアルバムを表示でき、メディアライブラリの特定のフォルダに直接インポートすることもできます。
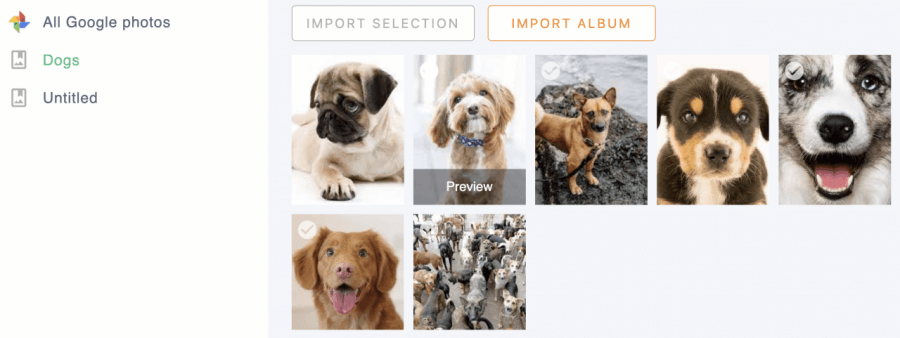
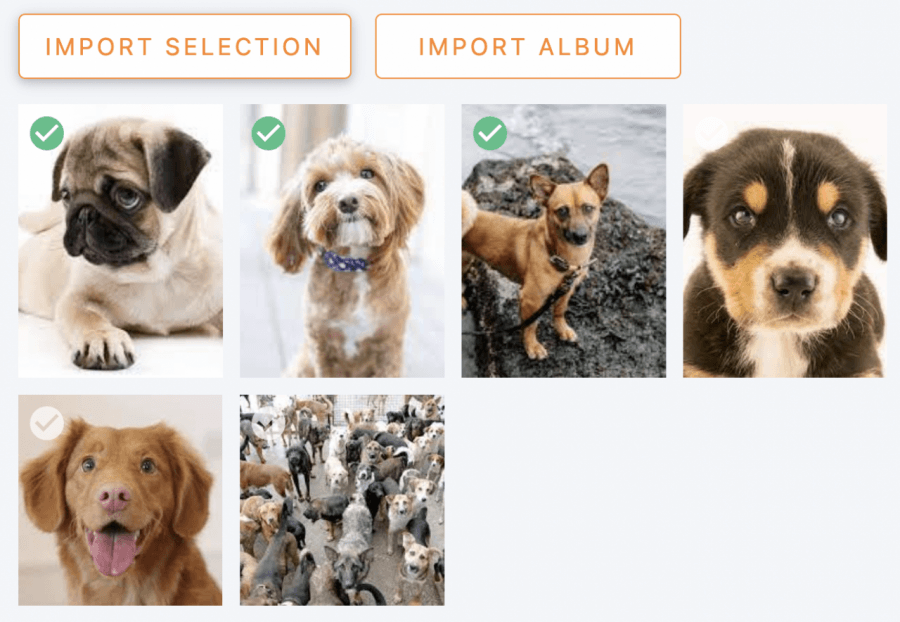
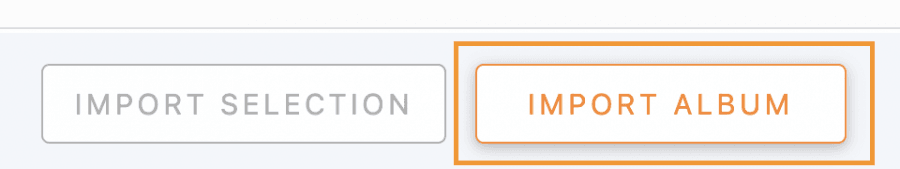
インポートのプロセスは本当にシンプルで、数回クリックするだけです。アルバム全体をインポートする場合は、アルバムに簡単に移動して[アルバムのインポートます。選択した画像をインポートする場合は、をクリックそれらの上で、[選択のインポート]ボタンをクリックします。
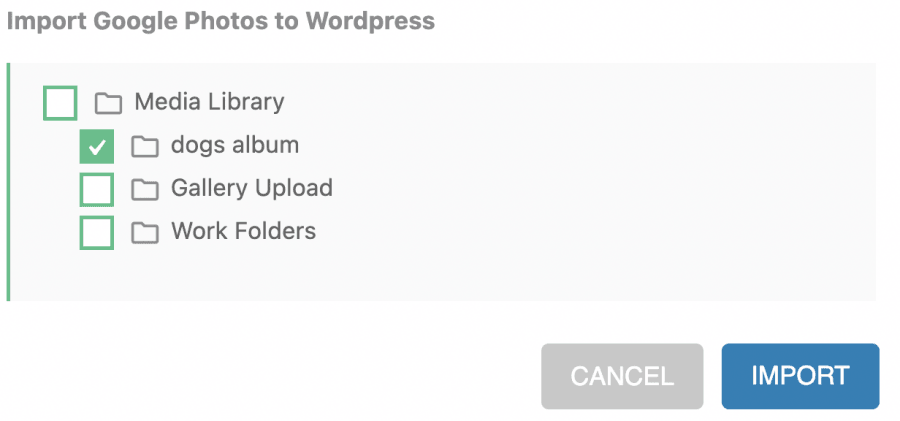
インポートオプションのいずれかをクリックすると、メディアライブラリ( WP Media Folderで作成)で利用可能なフォルダを含むポップアップが開きます。アップロードするフォルダを選択するか、メインの"に残す必要があります。選択範囲またはアルバムを特定のフォルダにインポートしたくない場合は、「メディアライブラリ」:)
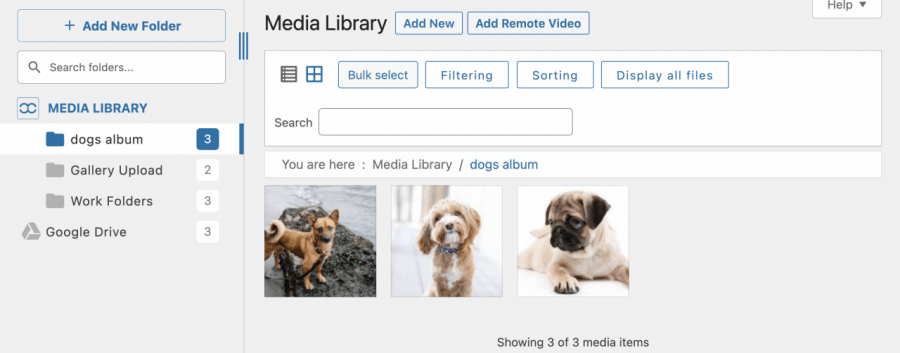
この例では、画像は「dogsalbum」というフォルダにインポートされます。
[インポートと、右上に画像がインポートされていることを通知する通知が表示されます。このメッセージが消えると、インポートは終了します。
インポートが完了すると、インポートしたフォルダーに簡単に移動でき、そこにあります。
これの最も良い部分は、いくつかのボタンをクリックすることによって行われたことです。
しかし、それだけではありません。WPMedia WP Media Folder Gallery Addonを使用して、Googleフォトアルバムに基づいてギャラリーを作成する方法を見てみましょう。
ギャラリーアドオンをインストールすると、メディアフォルダギャラリー。
この新しいセクションでは、メディアライブラリに追加されたものと同じように表示および機能するフォルダシステムを使用して、ギャラリーを簡単に作成および管理できるようになります。
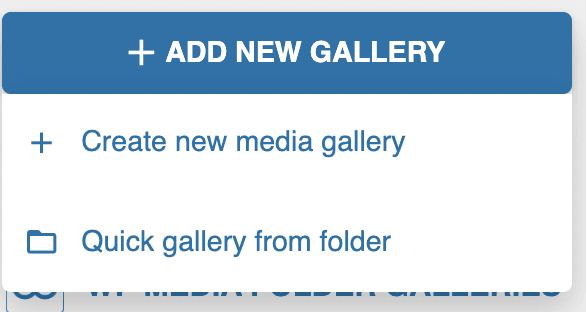
アルバムをインポートしてギャラリーに変換するには、[ +新しいギャラリーを追加。
2つのオプションがあります。メディアライブラリ内のフォルダを選択し、フォルダ内の画像に基づいてギャラリーを生成できるようにする、フォルダ
からギャラリーをクイック
次に、使用するオプションがあります。 +新しいメディアギャラリーを作成します。このオプションを使用すると、新しいギャラリーを最初から作成できます。
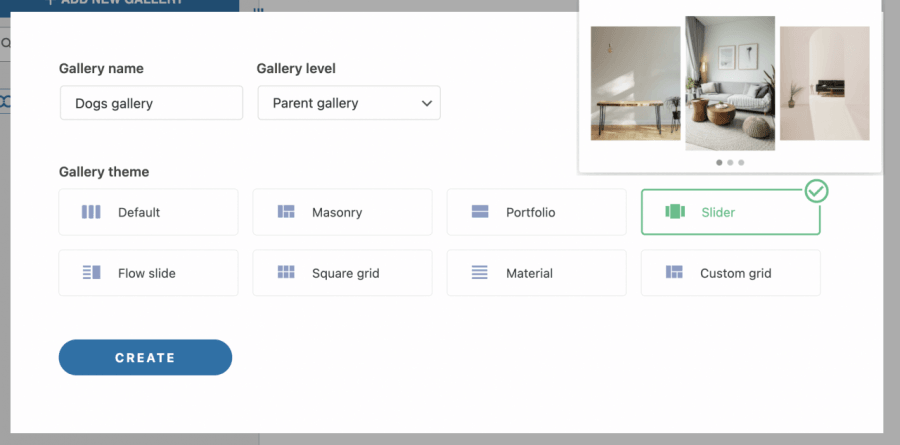
それをクリックするとポップアップが開き、テーマをすばやく選択し、ギャラリーの名前を入力し、これをサブギャラリーにするか親ギャラリーにするかを選択できます。
この場合、Sliderギャラリーを使用し、ギャラリー名はDogs galleryです。これを行った後は、[作成]をクリックするだけです。
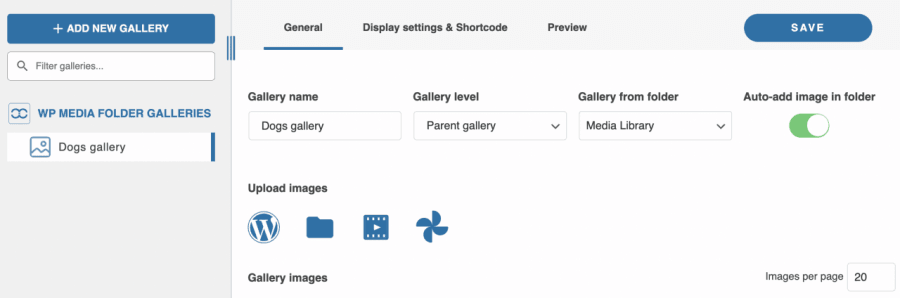
左側のパネルにギャラリーが作成され、右側のパネルにギャラリーのオプションが表示されます。
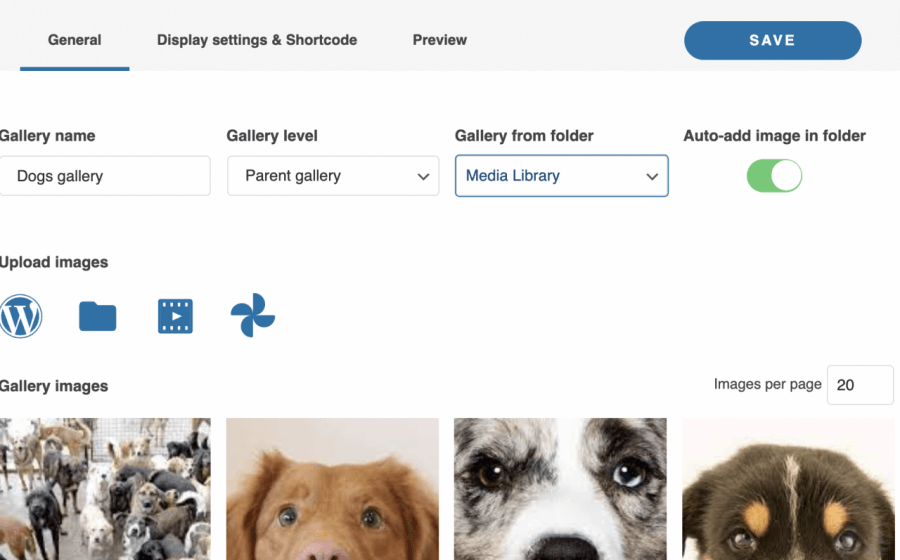
右側のパネルの下部に、するすべてのオプションがある[
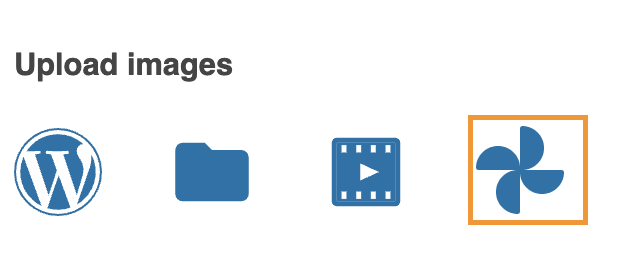
画像のアップロード
WPロゴ:メディアライブラリから直接。
フォルダアイコン:PCからメディアをアップロードします。
ビデオアイコン:YoutubeやVIMEOなどのサービスから埋め込まれたビデオを追加します。
Googleフォトアイコン:ここで使用するオプションは、アルバムや画像をGoogleフォトから直接インポートできるようにするオプションです。
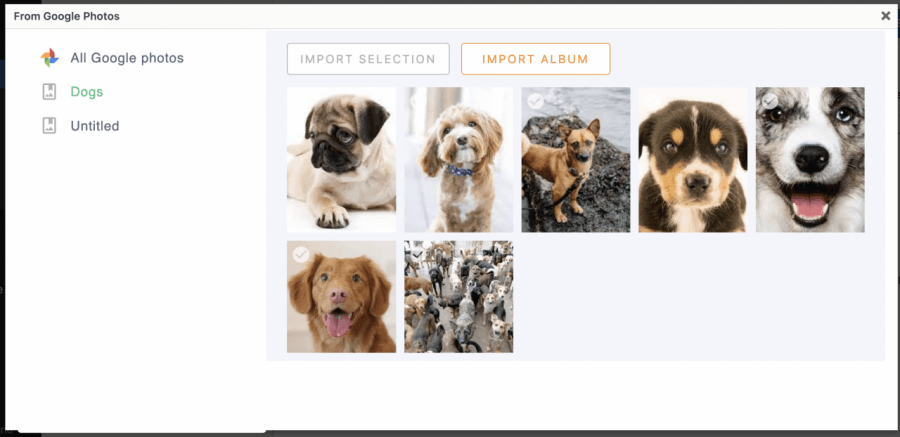
このアイコンをクリックすると、サイトに接続されているGoogleフォトライブラリのポップアップが開きます。
Dogsというアルバムを用意しましアルバムのインポート]をクリックするだけです。
インポートプロセスが完了していることを知らせる小さな青い通知が表示されます。
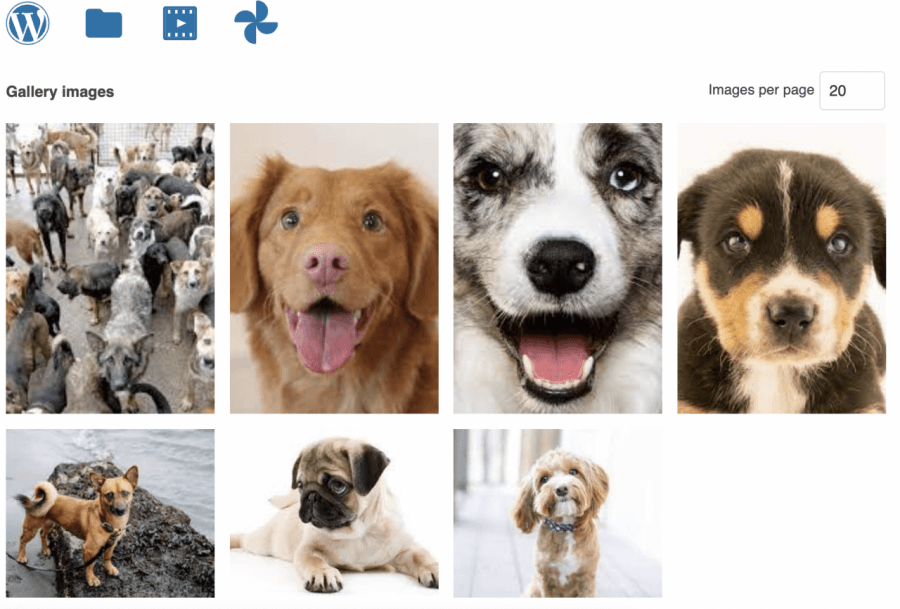
メッセージが消えると、ポップアップが自動的に閉じられ、画像がギャラリーの右側のセクションに表示されます。
画像がギャラリーにインポートされたので、ギャラリーマネージャーのすべてのオプションを使用して新しいギャラリーをカスタマイズできます。
オプションの間に、3つのタブがあります。
一般:画像のプレビューの主なオプションは次のとおりです。フォルダに基づいてギャラリーを作成する場合は、ギャラリー名、ギャラリーレベル(サブギャラリーにする場合)などを変更できます。およびインポートオプション。
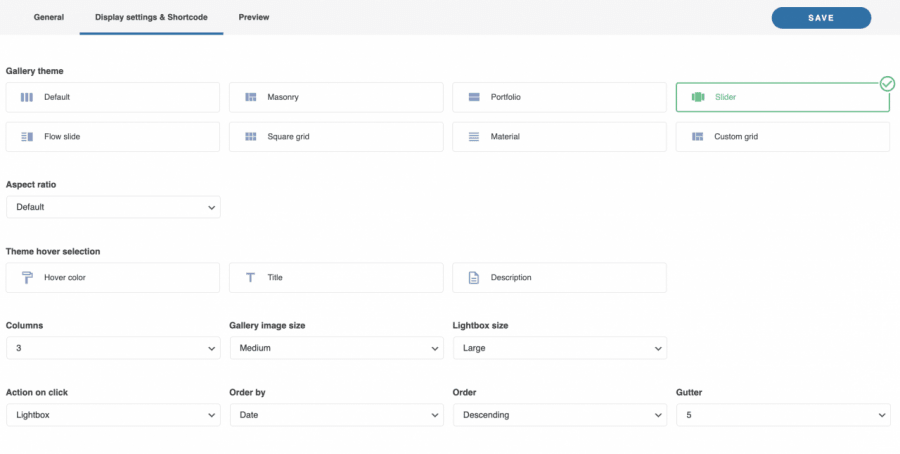
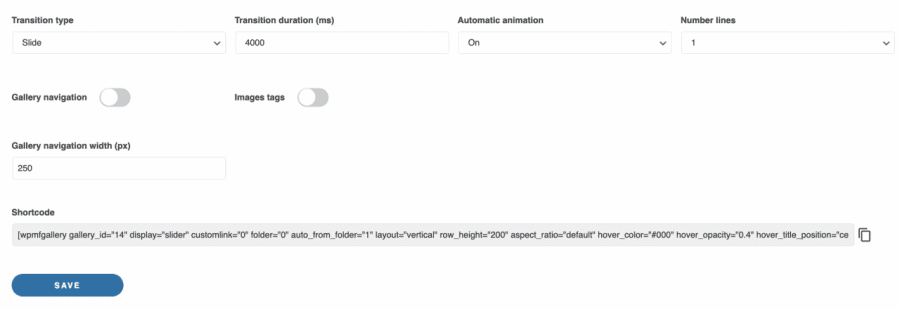
表示設定とショートコード:このセクションでは、ギャラリーレイアウトに関連するすべての設定を管理し、テーマを定義し、ショートコード、マージン、画像サイズ、アスペクト比、列数、クリック時のアクション、順序、ギャラリーナビゲーションや他の多くの設定が必要な場合。
たとえば、「スライダー」などのテーマを選択した場合、選択したテーマによって異なる可能性のあるオプションがあり、たとえば、遷移期間や遷移タイプを定義できます。
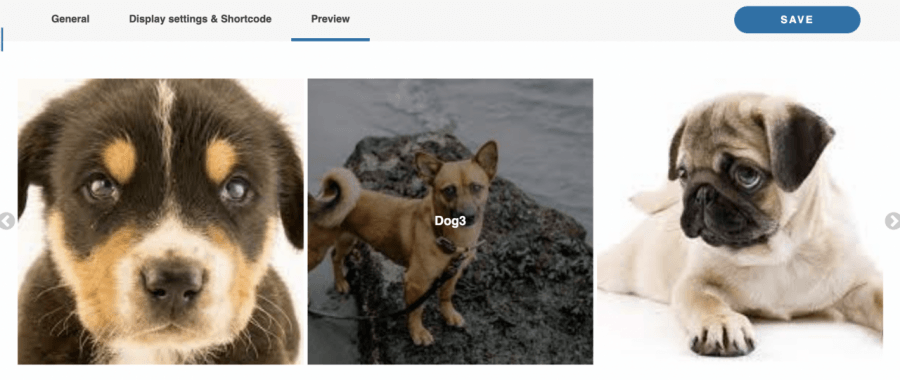
プレビュー:これはギャラリーをプレビューできるセクションであるため、ギャラリーの最終ビューを確認するために別のページにアクセスする必要はありません。
ギャラリーを1ページで管理するために必要なすべての情報と、Googleフォトからギャラリーを直接インポートするオプションを確認できます。 ギャラリーの構成が完了したら、それを保存してコンテンツへの挿入に進むだけです。
Elementor にギャラリーを追加する
ギャラリーを作成したので、あとはそれをコンテンツに追加するだけです。最も人気のあるページ ビルダーの 1 つである Elementor を使用して、それがどれほど簡単かを見てみましょう。
Elementor を使用してギャラリーを挿入するには、ページ/投稿に移動し、 [Elementor で編集]。
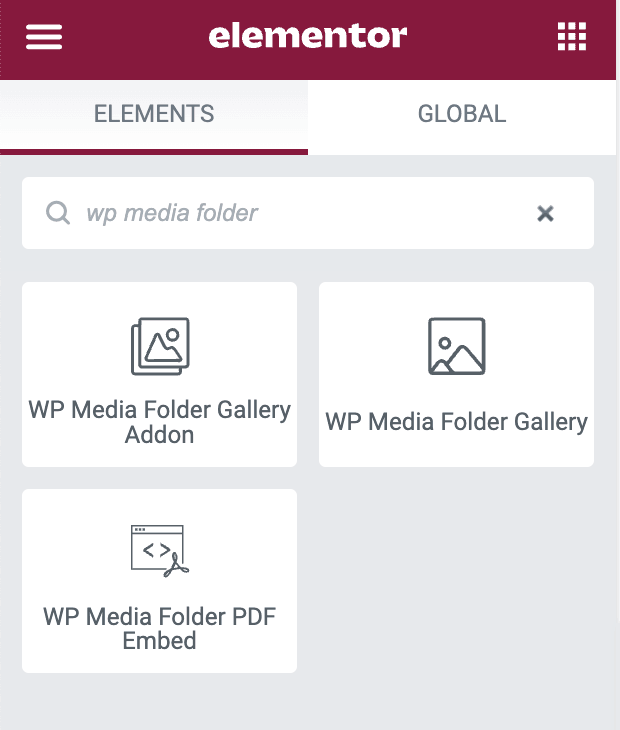
このボタンをクリックすると、Elementor ページ ビルダーが読み込まれます。ギャラリーの追加に使用するウィジェットを探しましょう。このために、検索フィールドに WP Media Folder と入力します。
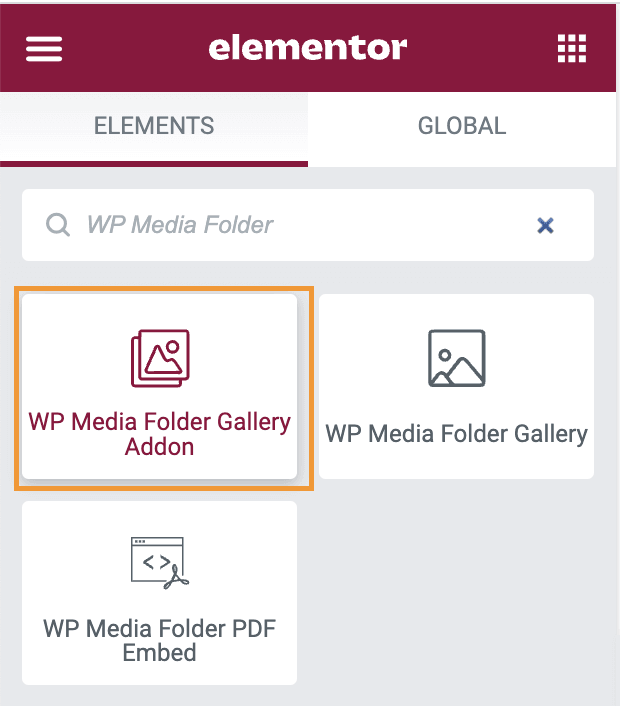
WP Media Folder PDF Embed 、 WP Media Folder Gallery WP Media Folder Gallery Addonを使用する3 つのオプションが表示されます。
WP Media Folder PDF Embed :これにより、コンテンツに PDF を埋め込むことができます。
WP Media Folder Gallery : このウィジェットを使用すると、メディア ライブラリから直接ギャラリーを作成できます。
WP Media Folder Gallery Addon :これにより、以前にギャラリーを作成した Gallery Addon からギャラリーを選択できるようになりますので、それをクリックしましょう。
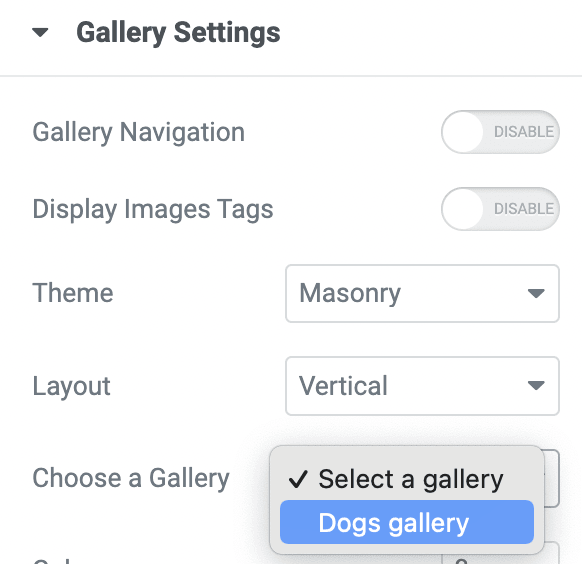
左側のパネルには、ギャラリー アドオン画面にあるすべてのギャラリー オプションが表示され、ギャラリーを選択してクリックし、追加するギャラリーの名前を選択するオプションが表示されます。
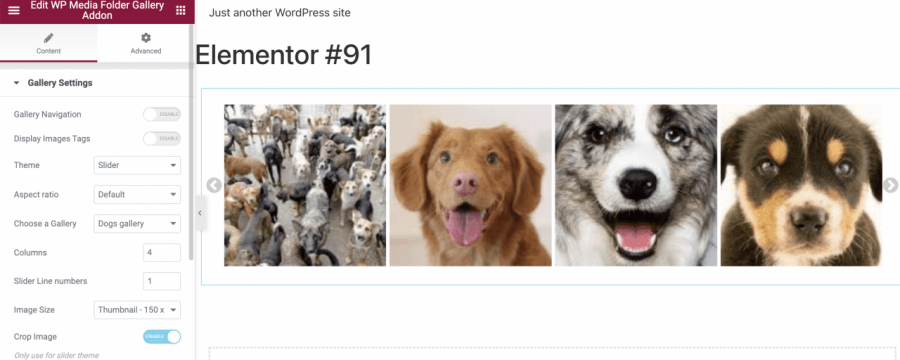
これにより、右側のパネルにギャラリーのプレビューが読み込まれるので、ギャラリー アドオン マネージャーにあるすべてのオプションを使用して、この画面からギャラリーを調整することもできますが、Elementor ページから直接調整することもできます。つまり、ギャラリーで行う必要があるのはすべてであるということです。アドオンマネージャーが画像を追加します! すごいですね。
この方法で使用すると、ページ上で直接作業でき、ギャラリーがコンテンツに確実に適合することを確信できるので、必要に応じて調整してページを完成させます。
画像を 1 つだけ追加する必要がある場合はどうすればよいでしょうか? WP Media Folderを使用して何かを達成することは可能でしょうか?
その質問に対する答えは「はい」です! WP Media Folder 使用すると、メディア フォルダーやメディア ライブラリ内のすべてのものを直接使用して、画像を簡単に見つけることができます。
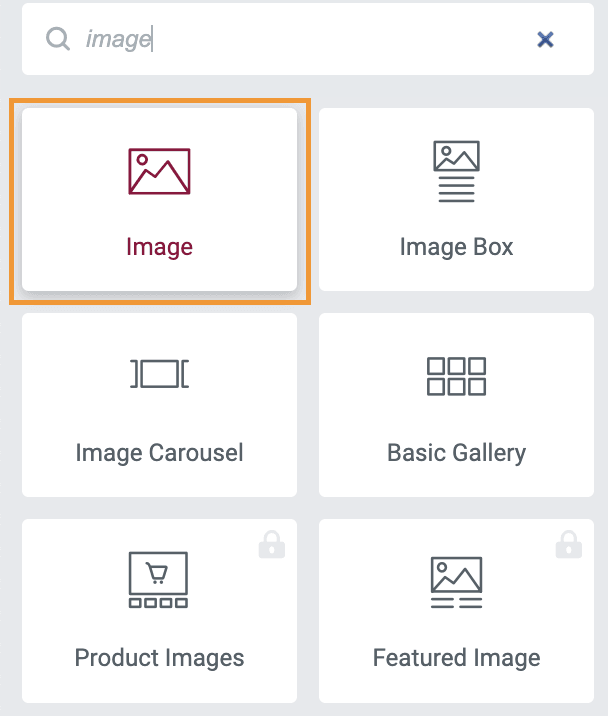
したがって、画像を追加するには、Elementor の通常の画像ウィジェットを使用します。
通常と同じように
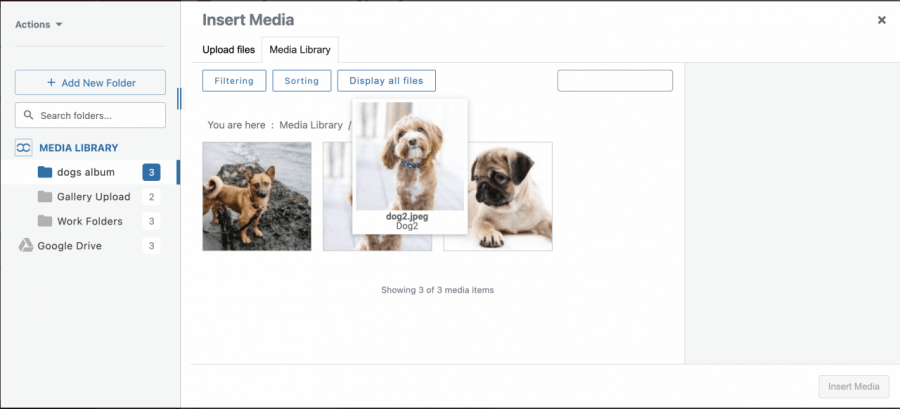
[画像の選択]をクリックすると
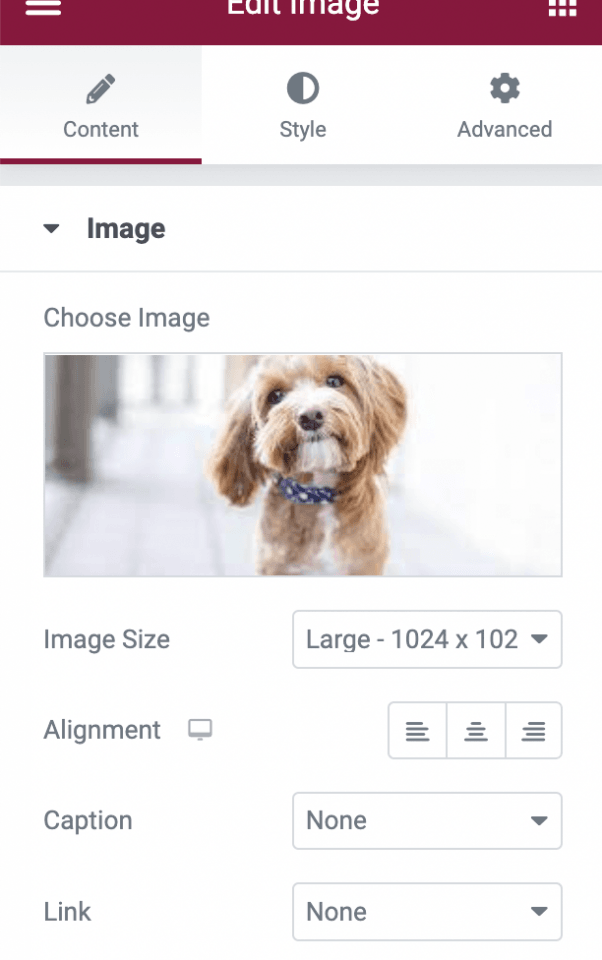
画像をクリックして、通常どおり追加するだけです。 WP Media Folderを使用すると、画像の検索がかつてないほど簡単になりました。
これだけではありません。メディア フォルダーは、メディア ライブラリが読み込まれるすべてのページに読み込まれるため、市場で画像を追加できるほぼすべてのプラグインと互換性があります ;)
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
動画での Google フォトの統合
最もプロフェッショナルな WordPress ギャラリーの作成を始めましょう
基本をすべて理解したので、フィルターを使用したギャラリーの作成を開始したり、 のオプションを備えたWP Media Folder機能を使用してメディアを注文したり、その他多くのことを実行したりできるようになります。のために? 完全な統合を確認し、ここで。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。






























コメント