WP Latest Posts プラグインとウィジェットを使ってElementorブログをデザインする方法
Elementor は、使いやすいブロックを使用してページを作成およびデザインできるページ ビルダーですが、これを WP Lates Post と組み合わせると、サイトの投稿を含む素晴らしいブログ ページを作成できます。.
WP Latest Postを使えば、フィルターとテーマに基づいて、一定数の投稿プレビューを含むセクションを作成できます。簡単な手順で、ページ内にセクションのコレクションを作成できます。.
この記事では、Elementor と WP Latest Post を使用して簡単な手順でブログ ページを作成する方法を説明します。.
ダイナミックで目を引く最新の投稿を WordPress ウェブサイトに表示したいですか?
WP Latest Postsプラグインがあなたをサポートします。 最新のコンテンツを美しくカスタマイズ可能な表示で訪問者を魅了します。
やってみよう!
WordPressの投稿ブロックを作成する
まず、すべての投稿を表示するか、特定の投稿だけを表示するかに応じて、コンテンツに追加する投稿を定義するために、投稿ブロックを作成する必要があります。.
まず、左側のメニューの「WP Latest Post」 >「All New Blocks」 + New Block」ボタンが表示されるので、それをクリックします。
まず、タイトルを定義し、次にブロックの作成に進みます。.
このブロックの作成は 3 つのステップに分かれており、最初のステップはソース。
ソースでは、ページ、投稿、カテゴリ、またはカスタム投稿タイプを使用する場合に、ブロックで何を使用するかを定義できます。.
ブログを作成するので、このチュートリアルでは投稿オプションを選択します。.
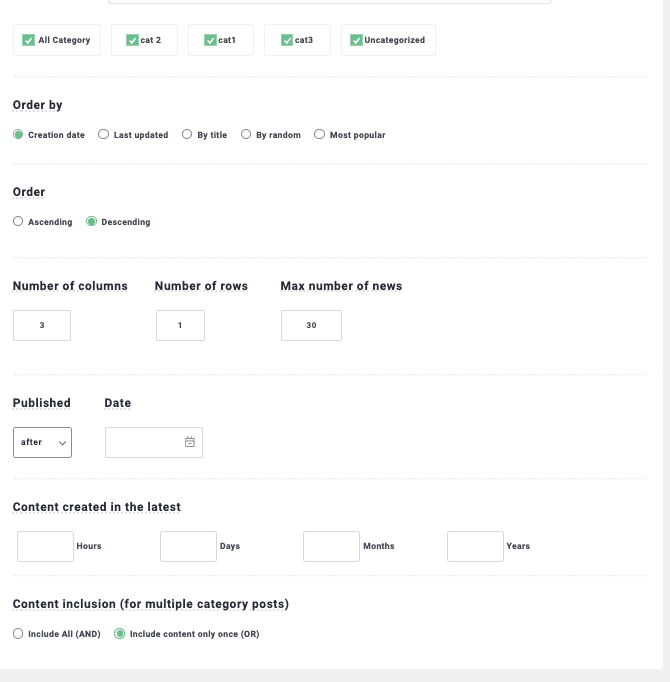
ブロックのメインソースを選択したので、ソースをさらにフィルタリングしてカスタマイズすることができます。これを行うには、次のものを定義できます。
カテゴリ:特定のカテゴリだけを表示する場合。
並べ替え:投稿の作成日に基づいて、昇順または降順で表示される順序を定義します。
行/列の数と項目の数: このセクションでは、表示する行数、列数、ブロックに表示される項目の最大数を選択できます。
公開/日付:特定の日付以降/以前に公開された投稿のみを表示するかどうかを定義します。
最近作成されたコンテンツ:これにより、最新の時間/日/月/年のより具体的な投稿セットを定義できるようになります。
コンテンツの包含:
カテゴリを 1 回表示するか複数回表示するかを定義します。
ブロックで投稿を検索する方法の選択が完了したら、投稿ブロックに追加したタイトルのすぐ下に追加される投稿の数を確認できます。.
これでソースのセットアップが終了し、このブロックのセットアップの 2 番目の部分である「表示とテーマ」の +Addon で利用可能な 8 つのテーマからテーマを設定できます。
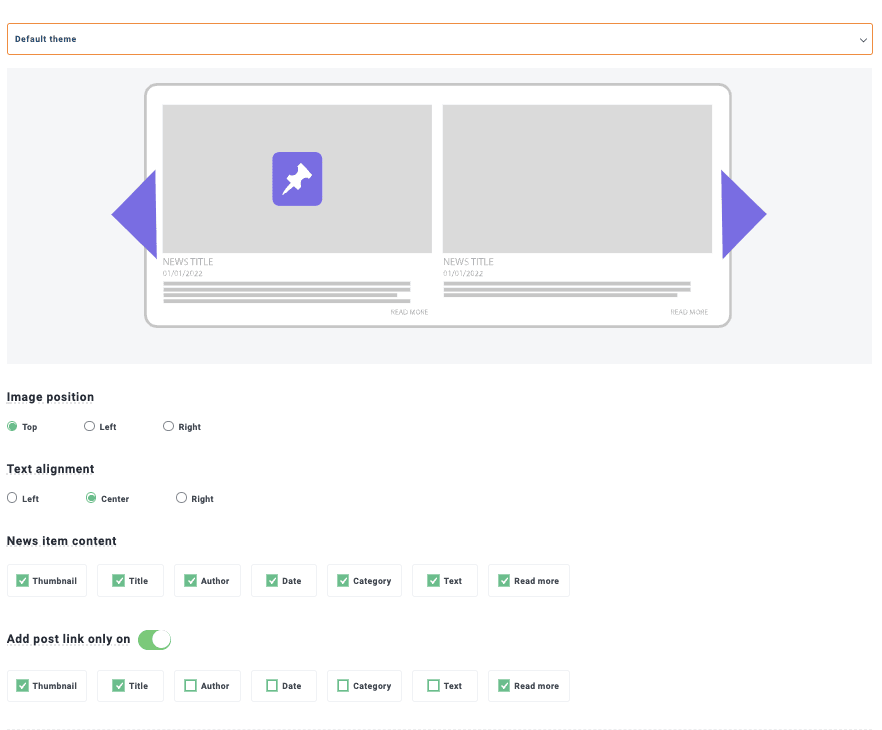
最初に表示されるオプションはテーマの選択で、選択したテーマに応じて利用可能なさまざまな設定を調整し、プレビューで利用可能なテーマを確認しましょう。
Default theme.
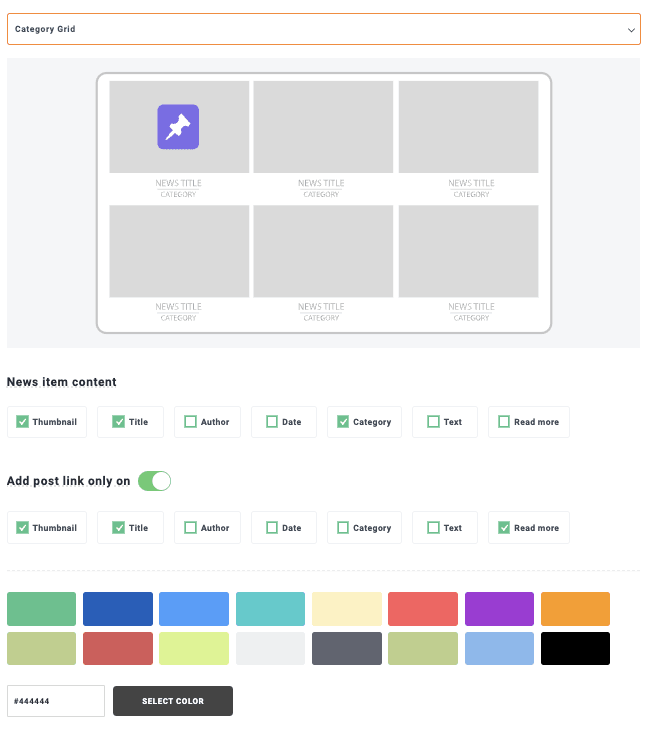
カテゴリ グリッド
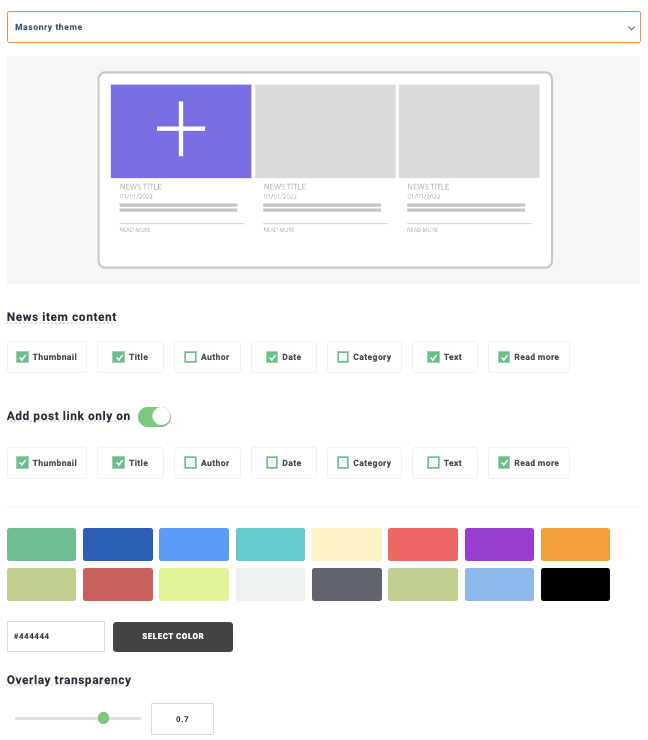
Masonry テーマ
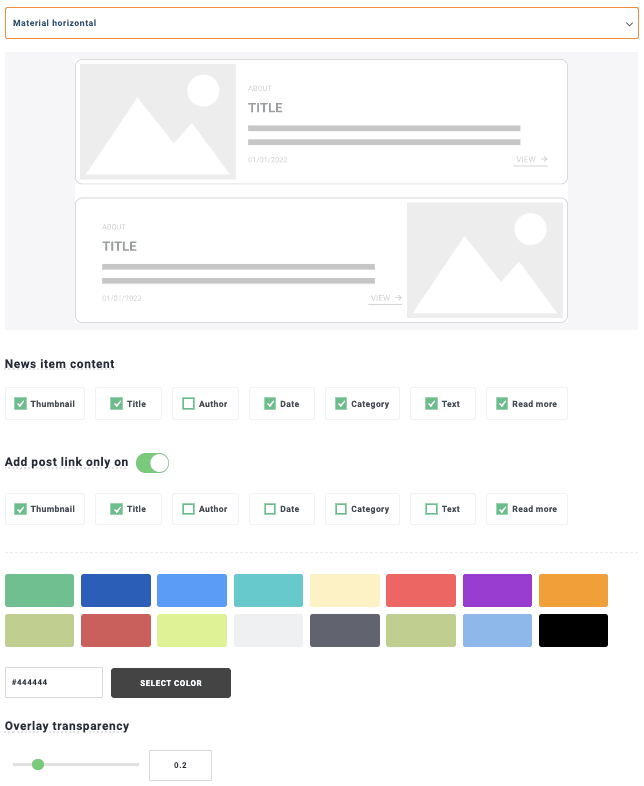
素材横テーマ
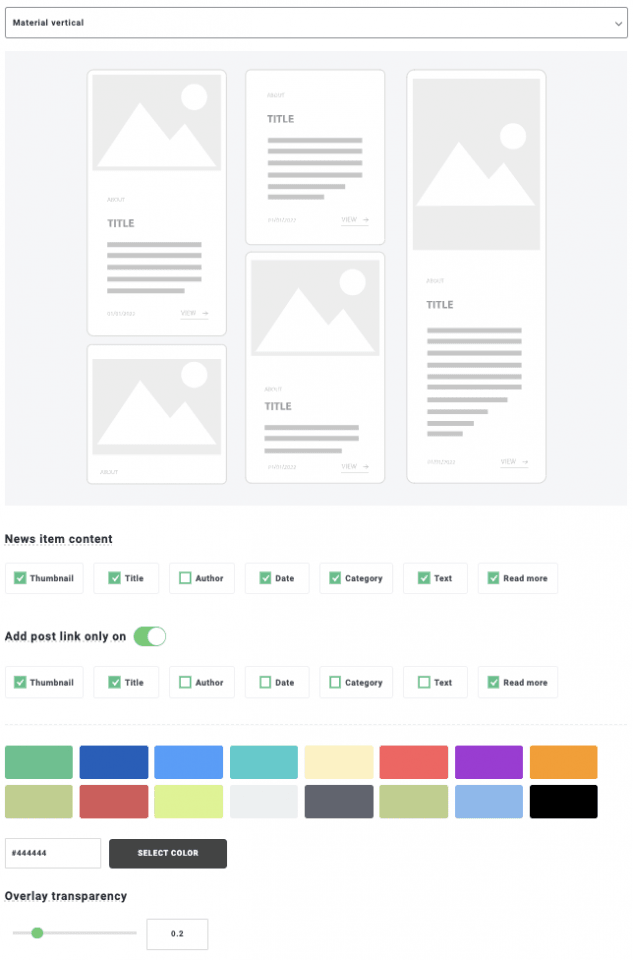
素材縦テーマ
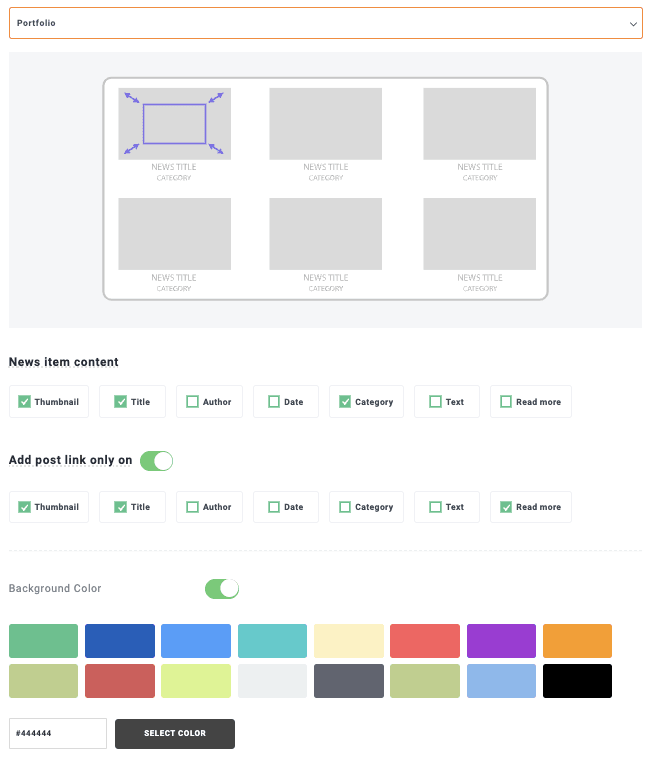
ポートフォリオのテーマ
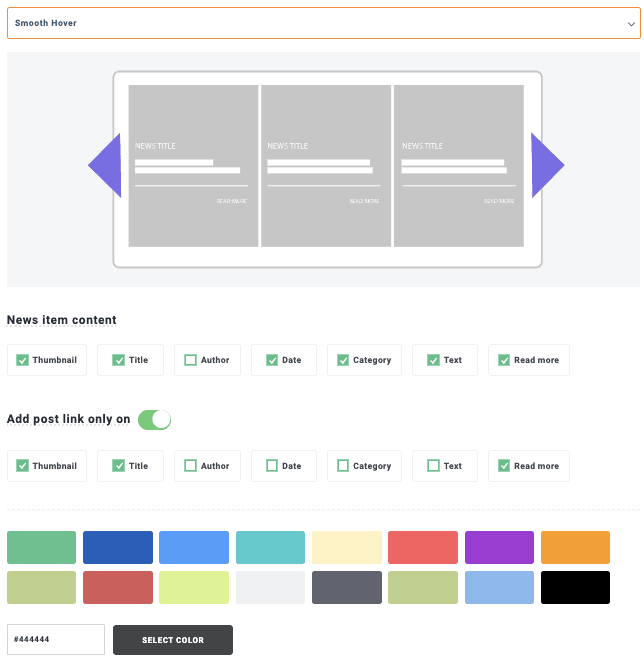
スムーズ ホバー テーマ
タイムラインのテーマ
ページのスタイルやコンテンツにぴったり合うオプションがたくさんあることがわかります。今回のチュートリアルでは、 Masonryテーマので、選択してみましょう。
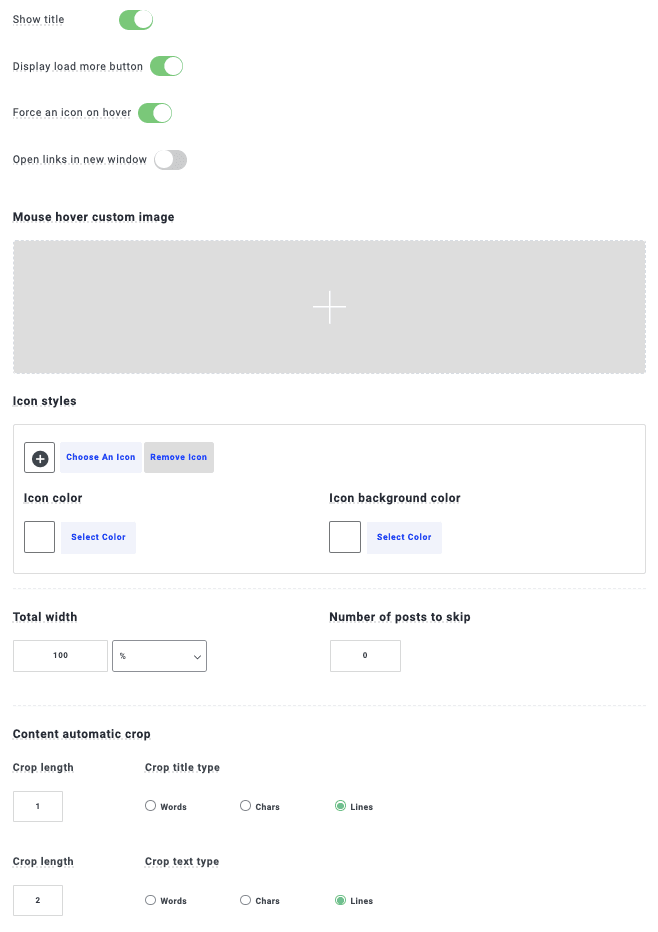
テーマを表示したので、テーマの設定を完了する次のステップに進みましょう。そのためには、選択したテーマに応じて異なるオプションのある「テーマの設定」
この場合、タイトル、さらに読み込むボタン、ホバー時にアイコンを強制的に表示するオプションがあります。.
ホバー時のアイコンを好きなだけカスタマイズできるほか、WP Latest Post が提供するデフォルトのアイコンを使用したり、独自のアイコンをアップロードしたりすることもできます。.
このセクションの最後のオプションは、スライダーとして機能するスムーズ ホバーなどのアニメーションを含むテーマで機能するアニメーションアニメーションのないMasonry
そして最後のステップは「画像ソース」。このタブでは、その投稿に使用できる画像がない場合に備えてデフォルトの画像を定義できます。また、投稿のおすすめ画像を使用するか、そこに表示される最初の画像を使用するかを選択することもできます。
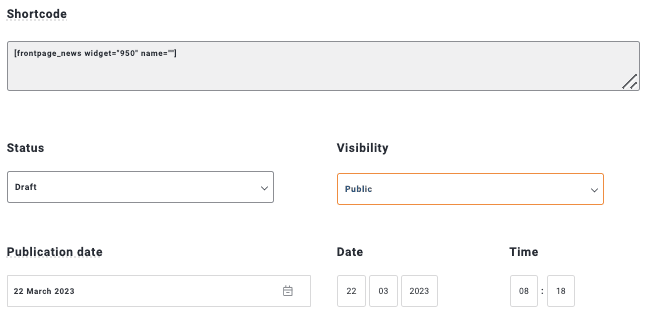
これでブロック投稿の設定は完了です。これで公開準備は完了です!ショートコードタブにはショートコードなどの多くのオプションがあり、ブロックを非公開にするか公開にするか、また特定の時間にブロックを公開するかどうかも設定できます。
Elementorウィジェットを使ってブログを作成する
WP Lates Posts を使用して投稿ブロックを作成する方法がわかったので、次のステップに進み、Elementor ウィジェットを使用して投稿ブロックを追加します。.
これを行うには、ブログ ページに移動するか、 [ページ] > [新規追加][Elementor で編集]をクリックして。
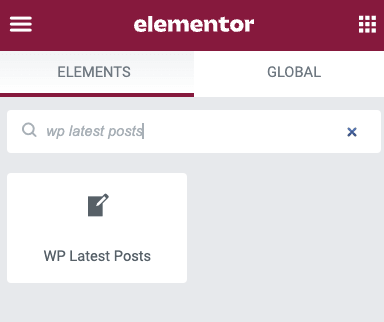
Elementor ビルダーは、サイドバーのウィジェット選択オプションとともに自動的に読み込まれます。この検索バーに「WP Latest Post」と、投稿ブロックのウィジェットが表示されるので、それをページ コンテンツにドラッグ アンド ドロップします。
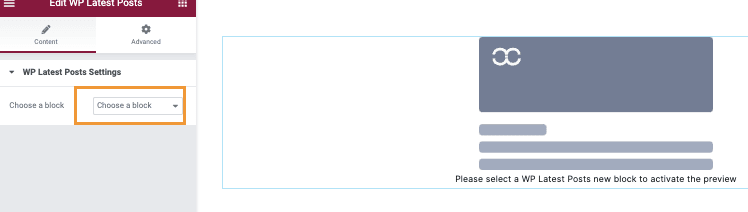
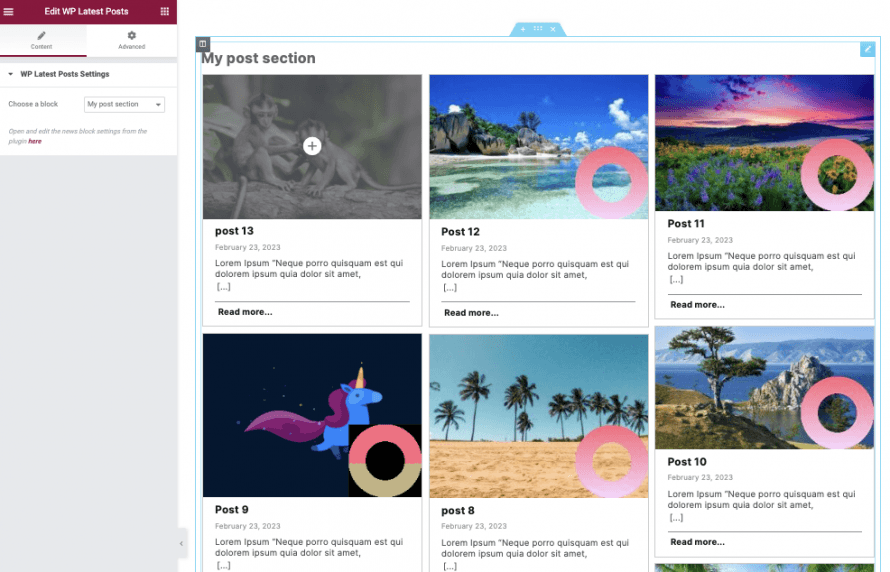
ウィジェットを読み込んだので、左側のバーに表示されるウィジェット オプションで投稿ブロックの選択に進むことができます。.
投稿ブロックセクションのプレビューが表示され、投稿ブロックのタイトルと、そこに表示するように選択した投稿が表示されます。たった2回のクリックで完了です!カスタマイズされたブログページが作成されました。Elementorが提供する優れたツールを使用して、好きなだけカスタマイズできます。.
今必要なのは、ブログ ページを公開することだけです。これでブログは完了です。
このプラグインの一番の魅力は、コンテンツ内の好きな場所に投稿ブロックセクションを追加できることです。さらに、WooCommerceとの統合も提供しており、まさに好きな場所に商品ブロックを作成できるようになります。これはこのプラグインの機能のほんの一例ですが、素晴らしいと思いませんか?
WordPress ウェブサイトの所有者に注意してください!
WP Latest Postsを使用して、訪問者に最新の情報を提供し、関心を維持してください。 最新の記事、ニュース、更新情報を、魅力的で使いやすい形式で簡単に紹介します。
今日から始めましょう!
最高のニュースWordPressセクションを簡単に作成
Elementor ウィジェットは WP Latest Post が提供する機能の 1 つに過ぎませんが、そこに含まれるテーマとツールを使用すれば、最高のデザインで、最も簡単な方法でニュースのセクションを作成できると確信できます。.
このプラグインは、カスタム投稿タイプ、カテゴリー、さらにはWooCommerce製品をブロックのソースとして使用できるなど、多くの機能を提供し、ブロックの作成と追加時に無限の選択肢を提供します。さあ、何を待っているのですか?今すぐWP Latest Postをあなたのサイトに導入しましょう!
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。





















コメント