WP Latest Posts プラグインとウィジェットを使用して DIVI ブログをデザインする方法
DIVIビルダーを使えば、素晴らしいウェブサイトをデザインできます。DIVIは実に使いやすいページビルダーで、ほぼあらゆる機能を備えています。しかし、素晴らしいブログページを作成するなど、追加コンポーネントが必要になる場合もあります。DIVIを搭載したWP Latest Postなら、それが可能になります。
WP 最新投稿は、フィルターとデザイン ツールを使用して最新の投稿を含むページを作成し、記録的な速さで作業を行い、サイトに完璧に適合させることができるプラグインです。
この投稿では、DIVI と WP 最新投稿を使用して両方を最大限に活用する方法を説明します。
目次
ダイナミックで目を引く最新の投稿を WordPress ウェブサイトに表示したいですか?
WP Latest Postsプラグインがあなたをサポートします。 最新のコンテンツを美しくカスタマイズ可能な表示で訪問者を魅了します。
やってみよう!
最新の WordPress 投稿でブロックを作成する
これを開始するには、WP Latest Post で投稿ブロックを作成して、DIVI に埋め込む必要があります。
これを行うには、左側のメニューで[WP Latest Post] > [All New Blocks] +New Block]ボタンが表示されるので、クリックします。
タイトルを定義して、ブロックの作成に進むことができます。
ブロックの作成は 3 つのセクションに分かれており、ブロックの各部分を最初のソースとして定義できます。
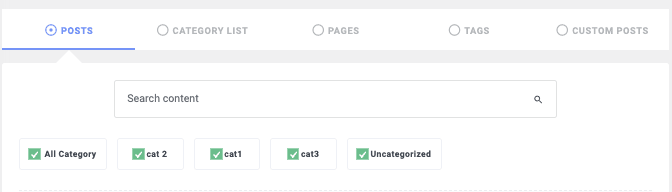
その名前が示すように、含まれる投稿を定義するためにブロックに使用されるものを定義できます。ページ、投稿、カテゴリ、またはカスタム投稿タイプを使用できます。
このチュートリアルでは、ブログ ページを作成するときに [投稿] オプションを選択します。
ソースを選択したら、コンテンツをフィルタリングする方法を定義し、表示方法をカスタマイズして、次のように定義できます。
カテゴリ: カテゴリごとに表示されるコンテンツをフィルタリングします。
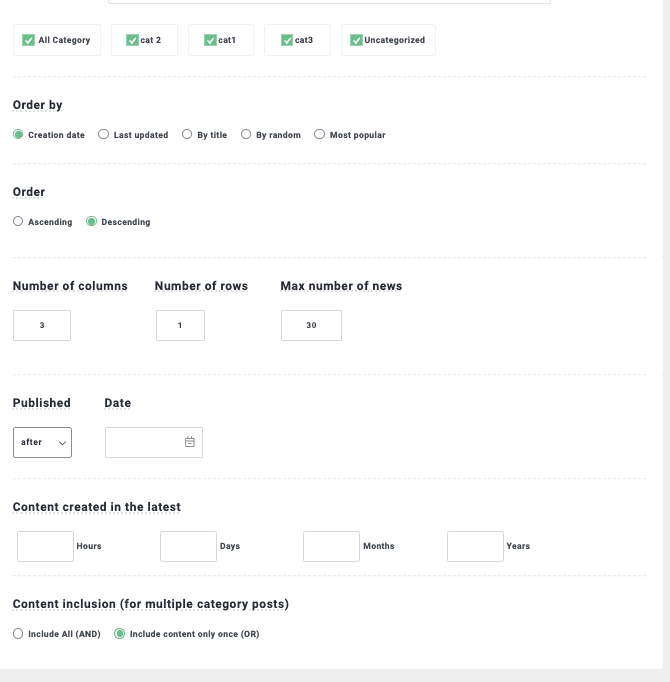
並べ替え/並べ替え:作成日に基づいているか、昇順か降順か、投稿の並べ替え方法を定義します。
行/列とアイテムの数: 表示する行数、列数、および表示されるアイテムの最大数を選択します。
Published/Date : 特定の日付より後/前に公開された投稿のみを表示するかどうかを定義します。
最新に作成されたコンテンツ: これにより、最新の時間/日/月/年について、より具体的な一連の投稿を定義できます。
コンテンツの包含: カテゴリを 1 回または複数回表示するかどうかを定義します。
また、現在のコンテンツとブロックのタイトルの下の選択で表示される投稿の数を確認することもできます。
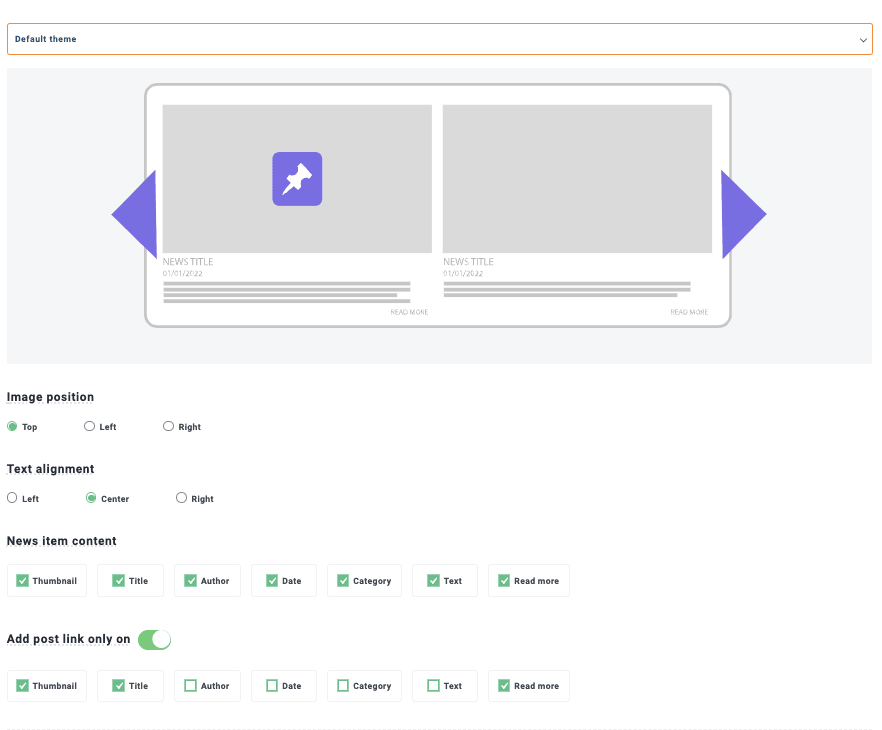
+Addon で利用可能な 8 つのテーマの間でテーマを設定できるディスプレイとテーマになる次の部分にジャンプできます。
テーマの選択とそれを調整するオプションを確認できます
デフォルトのテーマ
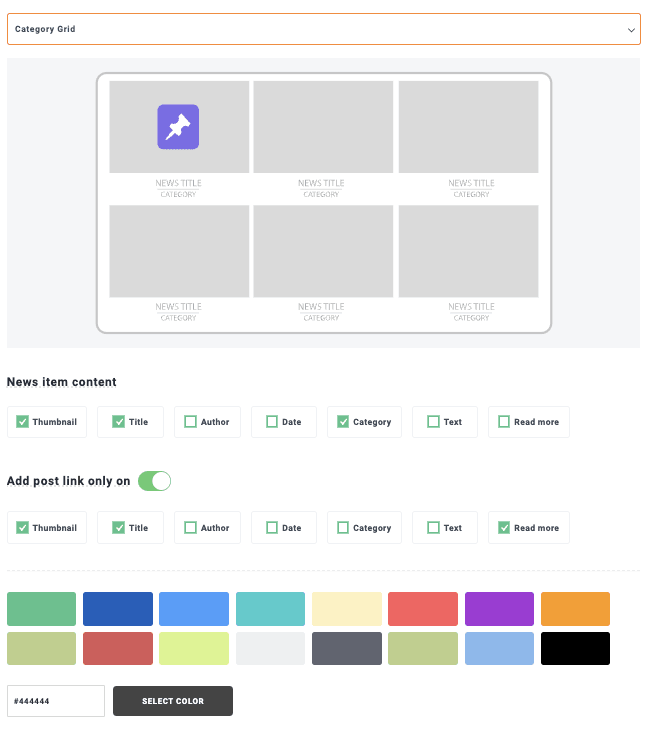
カテゴリ グリッド
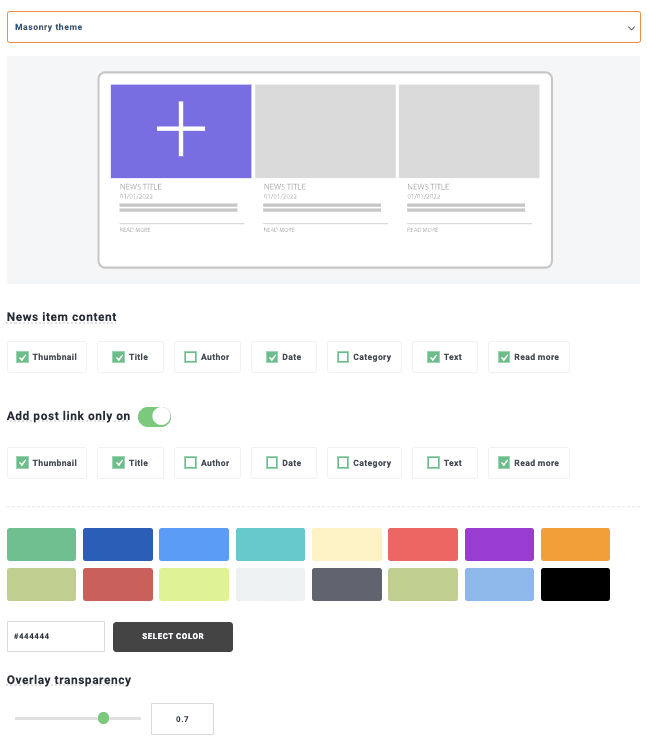
Masonry テーマ
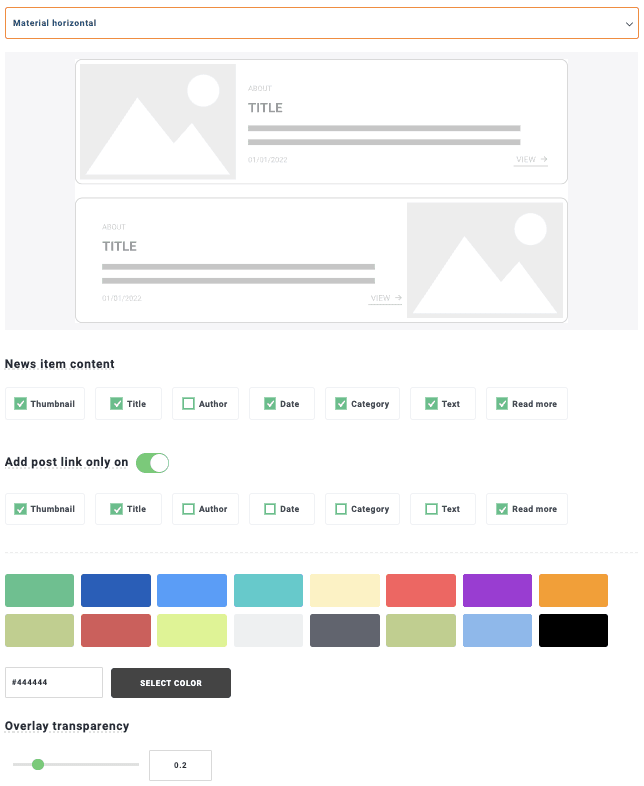
素材横テーマ
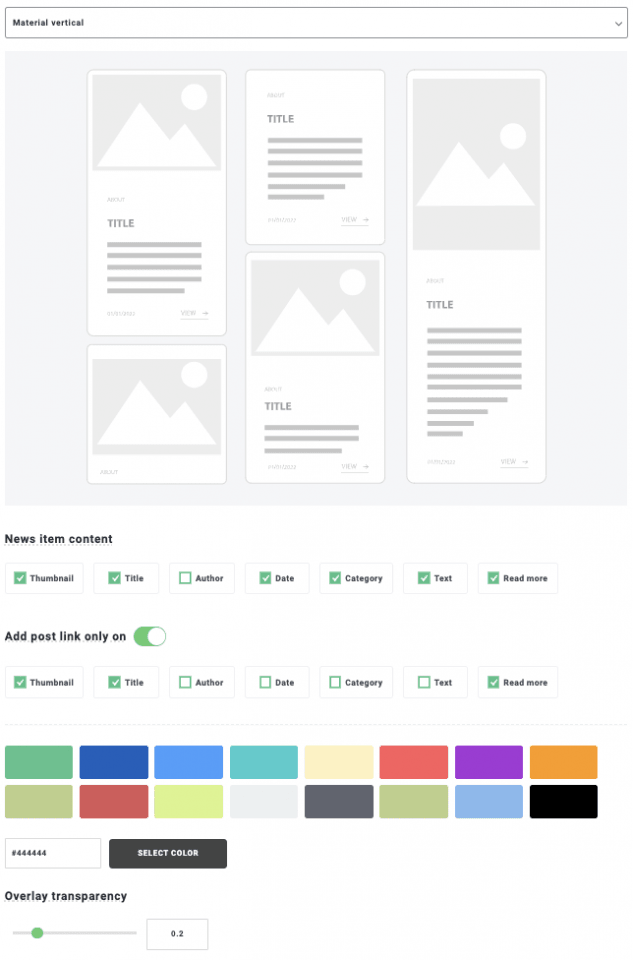
素材縦テーマ
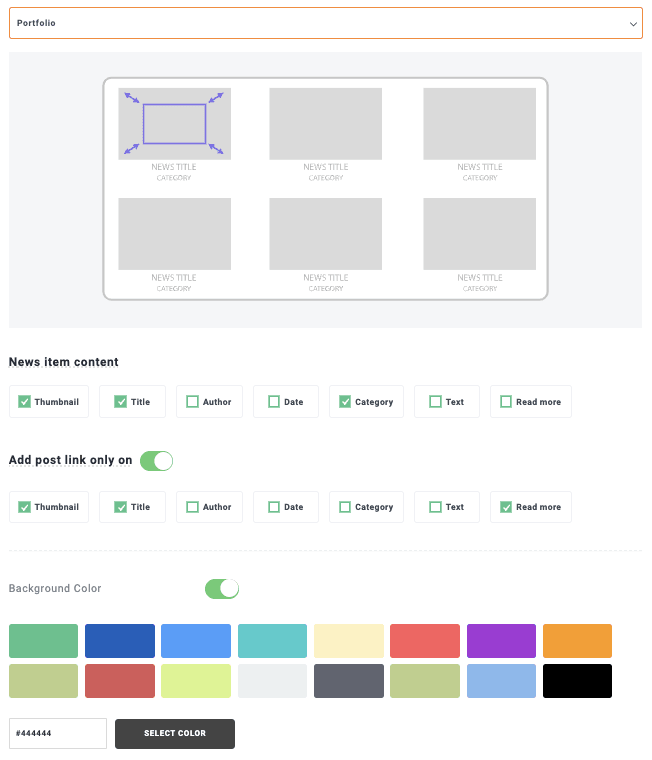
ポートフォリオのテーマ
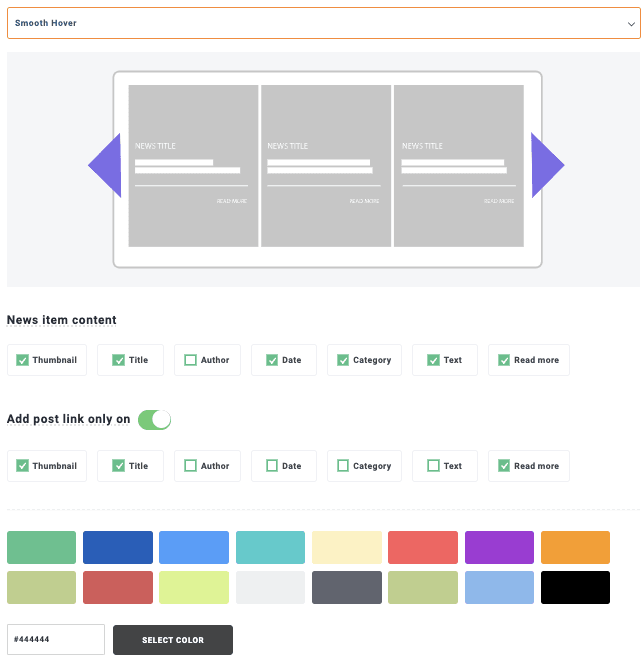
スムーズ ホバー テーマ
タイムラインのテーマ
各テーマには多くのオプションがあるため、気に入ったものをページに合わせて調整し、数回クリックするだけで完全に適合させることができます.
Masonryテーマを使用してさらに先に進みます。
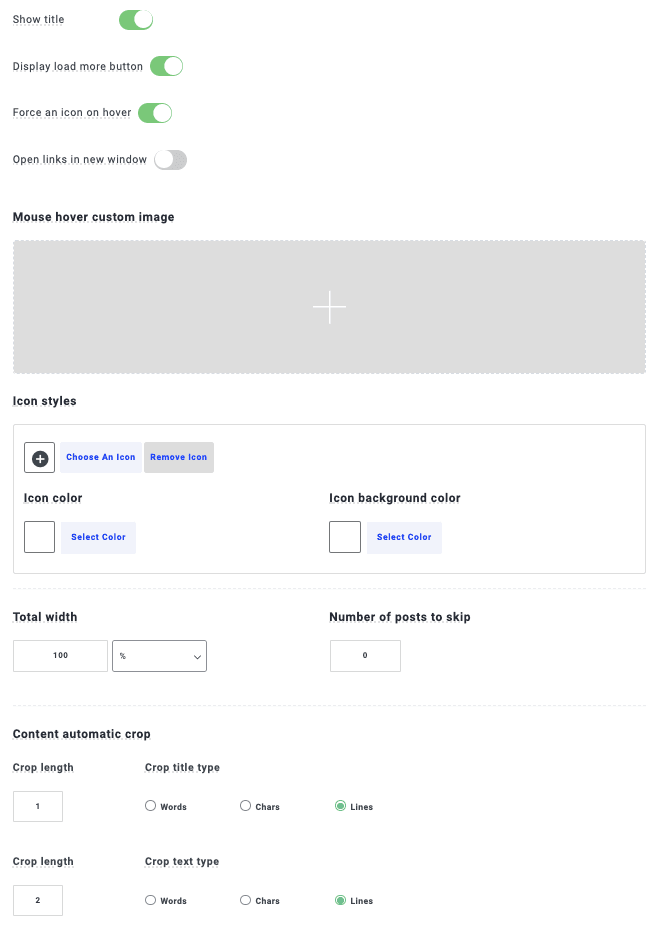
これで、このセクションの次のタブに移動できます。これは、テーマのセットアップです。選択したこのテーマには、タイトルを表示するオプション、[さらに読み込む] ボタン、およびホバー時にアイコンを強制します。
まず、ホバーに表示されるアイコンをカスタマイズしたり、WP Latest Post が提供するアイコンに変更したり、独自のアイコンをアップロードしたりできます。
Animationという別のタブが表示されます Smooth Hoverのようなアニメーションを含むテーマを管理するためのもので、 Masonryアニメーションがまったくないため、スキップします。
そして、最後の部分である画像ソースに進むことができます。ここでは、画像をまったく持たない投稿のブロックで使用される画像を定義したり、投稿で利用可能な最初の画像を使用したり、注目の画像。
これで、Block Post の設定が完了し、公開する準備が整いました。
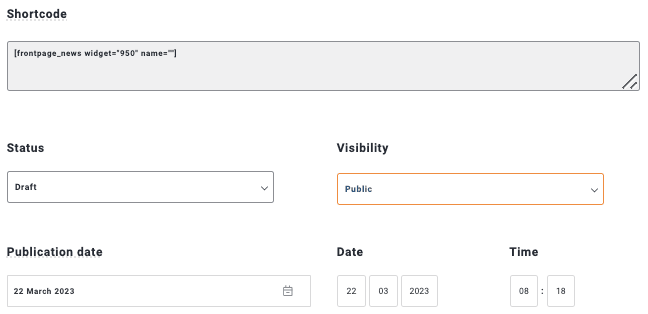
ブロックのショートコードを見つけたり、それが非公開かどうか、または特定の時間にブロックを公開したいかどうかを定義できる追加のタブが表示されます
DIVI ページビルダーで使用できる便利な機能のための素晴らしいツールがたくさんあります! それでは、DIVI を使用してページに追加してみましょう。
DIVI と WP Latest Post を使用してブログページを作成する
Post ブロックを簡単に作成できることが分かったので、DIVI ページに追加してみましょう。
まず、ページ/投稿編集するか、新しいものを作成して、 [DIVI ビルダーを使用]。
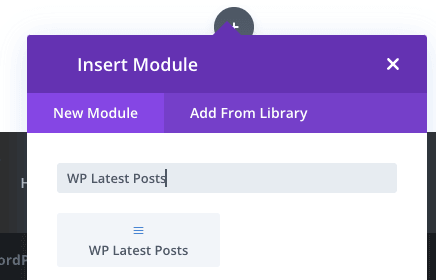
モジュールの挿入を開始し、 WP Latest Posts、プラグインのブロックが表示されるので、それをクリックします。
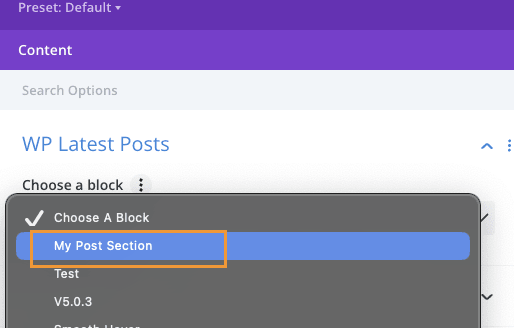
ブロックを選択するオプションが利用可能な最初のオプションとして表示され、 Choose a Blockてから Block Post をクリックします。この場合はMy Post Section。
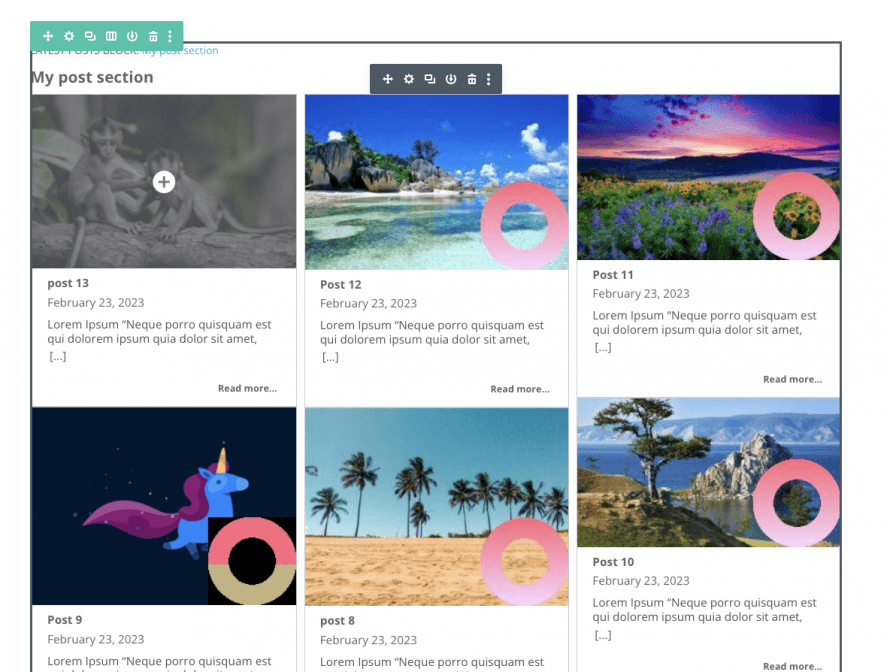
ブロックのプレビューがバックグラウンドで即座に読み込まれます。
そして、それだけです! 数回クリックするだけで素晴らしいブログ ページが作成されます。
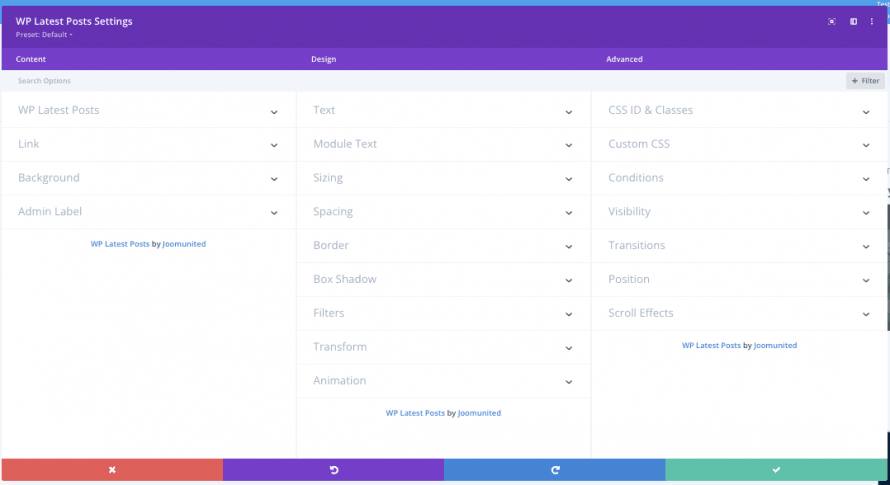
心に留めておくべきもう1つの良い点は、背景、スペース、フィルター、および他の多くのオプションなどを設定できるDiviオプションを使用して、ライブで最新の投稿ブロックをライブで調整するオプションがあることです.
あとは、必要に応じて編集を完了し、公開するだけです。 新しいカスタム ブログ ページが完成し、準備が整いました。
数回クリックするだけで、これまでに見た中で最高のブログ ページを作成できます。スタイルを設定する必要があるすべてのオプションがあるため、常にコンテンツに収まります。すばらしい! ではない?
WordPress ウェブサイトの所有者に注意してください!
WP Latest Postsを使用して、訪問者に最新の情報を提供し、関心を維持してください。 最新の記事、ニュース、更新情報を、魅力的で使いやすい形式で簡単に紹介します。
今日から始めましょう!
WordPressでニュースセクションを作成する次のレベルのロックを解除する
ご覧のとおり、WP Latest Post は、ブログ ページを作成するだけでなく、あらゆる種類のニュース セクションを作成するための、WordPress サイトへの素晴らしい追加機能です! カテゴリごとにフィルターして、カテゴリごとに異なるニュース セクションを表示するか、WooCommerce 製品のニュース セクションも作成します。
可能性は無制限であり、WordPressのすべての主要なページビルダーでも機能しますので、何を待っていますか?ここに行き、作成を開始してください!
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。






















コメント