WordPress投稿のデフォルトのアイキャッチ画像を設定する方法
WP Media Folder には、WordPress の投稿にデフォルトの注目の画像を設定するという、本当に新しいエキサイティングな機能が付属しています。 静止画像を選択したり、フォルダーから画像をランダムに選択したりするなど、注目されていない画像投稿の悪夢はもうありません。そのため、画像を追加し忘れたり、まったく追加しなかったりすることはありません ( +非プラグインメソッド)。
WordPress の投稿にデフォルトのアイキャッチ画像を設定することは、サイトの投稿を作成する際に留意すべき重要な設定となる可能性があります。アイキャッチ画像を設定しない理由の 1 つは、デザイナー チームにアイキャッチ画像の作成を担当させることができるためです。画像のデザインにもっと時間がかかったり、注目の画像を追加し忘れたりする可能性があります。
この記事では、 WP Media Folder を使用してデフォルトの画像を設定することがいかに簡単であるかを確認し、他の方法も検討します。
目次
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
WordPress プラグインを使用しないデフォルトのアイキャッチ画像
チュートリアルのこの部分では、特定のテーマ ファイルを編集して機能させる必要があり、間違った操作を行うと大きな問題が発生する可能性があるため、ある程度のコーディングの知識が必要であることを述べておくことが重要です。
ということで、始めましょう!
チュートリアルのこの部分では 2 つの方法を試します。1 つは静的画像を設定する方法、もう 1 つは投稿で利用可能な最初の画像を使用する方法です。
方法 1 - 静的画像をデフォルトの注目画像として設定する
このメソッドでは、スニペットを使用して静的画像を設定し、それを投稿/ページ内の特定の場所に追加します。
これを行うには、テーマ ファイルに移動し、注目の画像を表示するファイルを編集する必要があります。任意のファイルに追加できますが、この場合は、single.php を使用します。投稿を処理するファイル。
コードは次のとおりです。
the_post_thumbnail();
} else { ?>
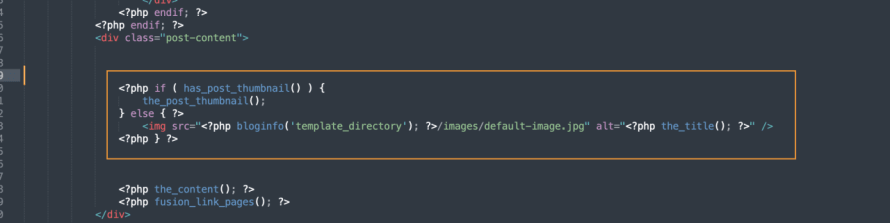
次のようになります。
コードを追加する場所は、テーマと画像を正確に配置する場所によって異なります。また、 /images/default-image.jpg は、使用する画像のパスに置き換える必要があります。この同じ画像もテーマフォルダー内。
< ?php bloginfo('template_directory');を置き換えることもできます ?>/images/default-image.jpg画像の直接 URL を指定しても機能します。
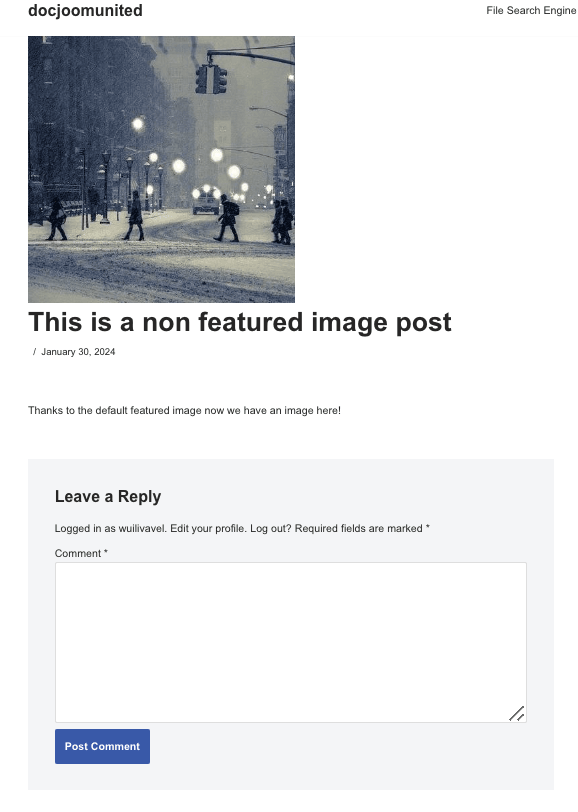
これで、アイキャッチ画像なしで画像を作成できるようになり、魔法は完了です。
このコードはデフォルトの注目画像を設定しないことに注意することが重要です。そのため、表示したい場所に画像を追加する必要があります。たとえば、投稿が表示されるブログ ページや呼び出し先などです。投稿。
方法 2 - 投稿の最初の画像をアイキャッチ画像として使用する
このメソッドでは、イメージを定義する 2 つのステップと、イメージを呼び出す別のステップに従う必要があります。
このメソッドは最初のメソッドと似ていますが、コードに画像を追加する必要はありません。代わりに、投稿内の最初の画像を取得し、2 番目のコードを配置する場所にそれを追加します。
最初のステップ - 次のコードをテーマのfunctions.phpに追加します。
function main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($files) :
$keys = array_reverse(array_keys($files));
$j=0;
$num = $keys[$j];
$image=wp_get_attachment_image($num, 'large', true);
$imagepieces =explode('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src ='$main' alt='$the_title' class='frame' />";
endif;
}
2 番目のステップ - コードが function.php に追加されたので、画像を表示したい場所に次のコードを追加します (最初の方法で行ったのと同じように)。
echo get_the_post_thumbnail($post->ID);
} else {
echo main_image();
} ?>
そして完了しました! 投稿には、コンテンツ上で利用可能な最初の画像が表示されるようになります。
最初の方法と同様に、この最後のコードを、画像を表示するすべての場所 (ブログ ページ、記事自体、その他の場所など) に追加する必要があることに注意することが重要です。投稿が表示されます。
WordPress プラグインを使用してデフォルトのアイキャッチ画像を簡単に設定
コードを使用してデフォルトのアイキャッチ画像を設定する方法を説明したので、プラグインを使用して設定する方法と、 WP Media Folder WordPress 投稿でこのプロセスをどのように簡単にするかを見てみましょう。
WP Media Folder は、このプラグインが提供するすべての機能を念頭に置くのに役立つ、デフォルトの注目画像を設定するオプションが導入されました。
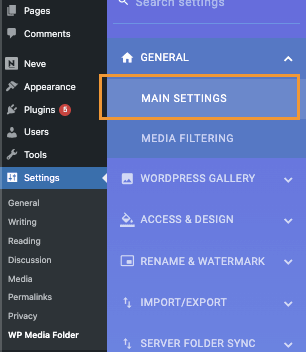
この機能を有効にするには、 [設定] > WP Media Folder > [メイン設定] 。
このセクションでは、下部にデフォルトのアイキャッチ画像オプションが表示されます。
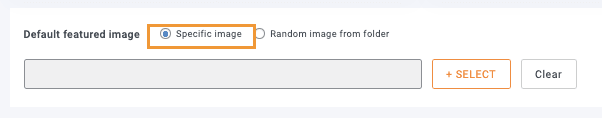
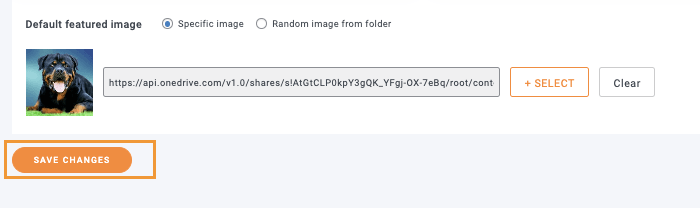
1 番目のオプション -SELECT
をクリックするだけです。
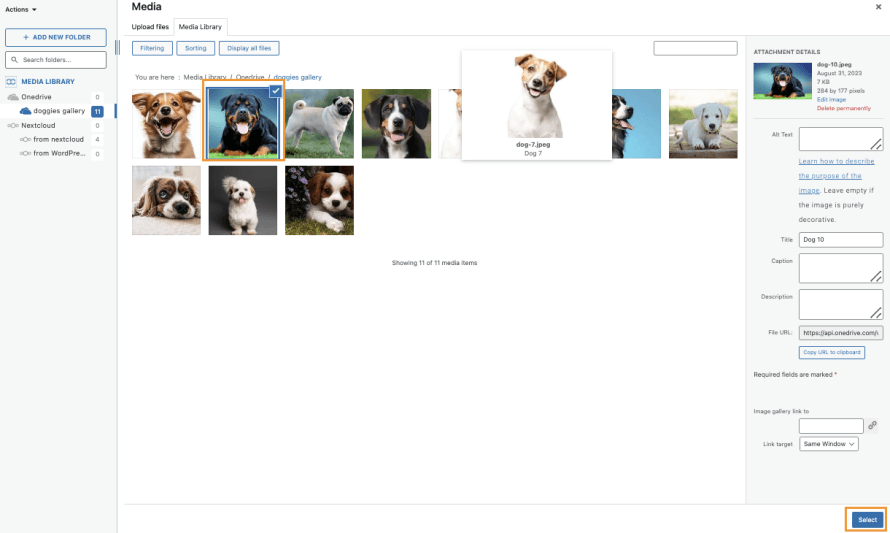
[選択]をクリックすると、使用可能なすべてのメディア フォルダーを含むメディア ギャラリーがトリガーされ、使用する画像を見つけるプロセスがより簡単になります。画像をクリックして [選択] を。
「変更を保存」をクリックすれば魔法は完了です。
2 番目のオプション -では、特定の画像だけを使用するのではなく、選択した画像をランダムに使用する場合はどうなるでしょうか。
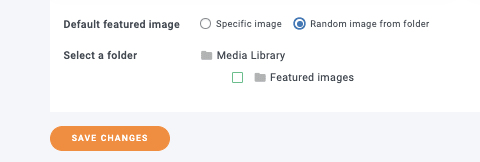
簡単! WP Media Folder使用するとフォルダーを使用して、[フォルダーからランダムに画像] をクリックすると、メディア ライブラリで以前に作成したメディア フォルダーを選択でき、そこから画像をランダムに取得できます。デフォルトのアイキャッチ画像として設定されます。
このオプションを選択すると、設定できる利用可能なフォルダーが表示されます。
「注目の画像」というフォルダーを作成したので、それをクリックして変更を保存するだけです。
魔法は完了し、注目の画像のない投稿についてもうストレスを感じる必要はなくなります。素晴らしいです。 そうじゃない? :)
ご覧のとおり、コードはまったく必要なく、デフォルトのアイキャッチ画像が設定されていました。
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
アイキャッチ画像のない WordPress 投稿はもう不要
これで、 WP Media Folder プラグインを使用して、すべての WordPress 投稿にデフォルトのアイキャッチ画像を設定することがいかに簡単であるかがわかりました。2 回クリックするだけで、機能を壊す危険性のあるすべてのファイルにコードを配置する必要はありません。
WP Media Folderの最も優れた点は、これが提供する唯一の機能ではなく、メディアを AWS にオフロードする Google ドライブを画像ソースとして使用する、または素晴らしいギャラリーを作成する。
何を求めている? ここにアクセスし今すぐWP Media Folderを入手してください
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。











コメント