WordPressと WP Media Folderを使って写真ウェブサイトを作成する方法
WP Media Folder、メディアライブラリの整理やギャラリー作成に最適なプラグインです。しかし、以前はクライアントとの共有、画像の保護、ダウンロードなど、写真家がプロジェクトで活用できる重要な機能が欠けていました。しかし、今ではその問題はなくなりました!この記事では、新しい写真アドオンを。
画像とギャラリーを保護し、ギャラリーをすばやく作成し、クライアントと共有し、ウィッシュリストを作成し、クライアントがダウンロードできるようにするのは、 WP Media Folder 写真家向けに提供する機能の一部です。この新しい注目すべきアドオンの使い方を見ていきます。.
以前はギャラリーの作成と管理はそれほど簡単ではありませんでしたが、まずはこの投稿を見て、どれだけ簡単に使えるかを確認しましょう。
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
WordPressで写真ギャラリーを作成する
最初のステップは、ギャラリー マネージャーの下に写真ギャラリーを作成することです。これを行うには、まず、 WP Media Folder 設定で有効にする必要があります。.
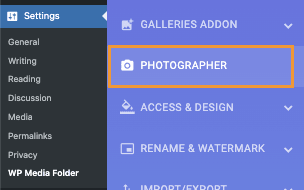
一般設定 > WP Media Folder > Photographer。
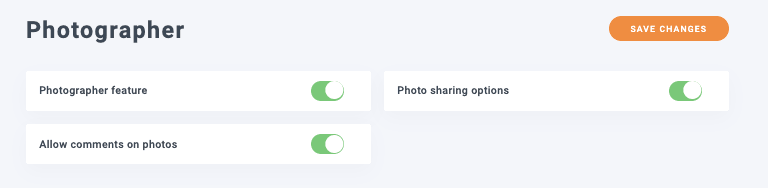
このページでは、フォトグラファー機能を有効にしたり、ダウンロード オプションのサイズ制限を追加したりできます。.
有効にできる機能は次のとおりです。
写真家機能: これにより、クライアントと共有する個別のプライベート ギャラリーを生成できるようになります。
写真共有オプション: 保護されたギャラリーをクライアントと共有するオプションを有効にします。
写真へのコメントを許可: この機能により、クライアントがフロントエンドで写真にコメントを追加できるオプションが追加されます。
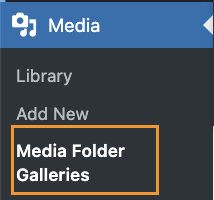
これを有効にしてダウンロード制限を設定すると、変更を保存してギャラリーを作成できるようになります。[変更を保存、 [メディア] > [メディア フォルダー ギャラリー]。
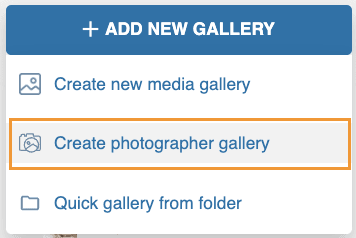
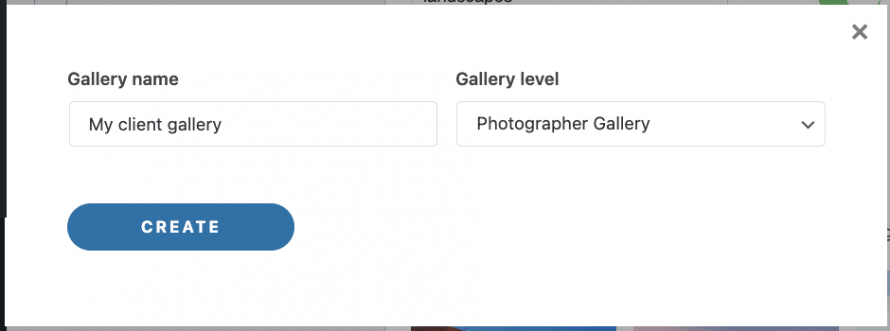
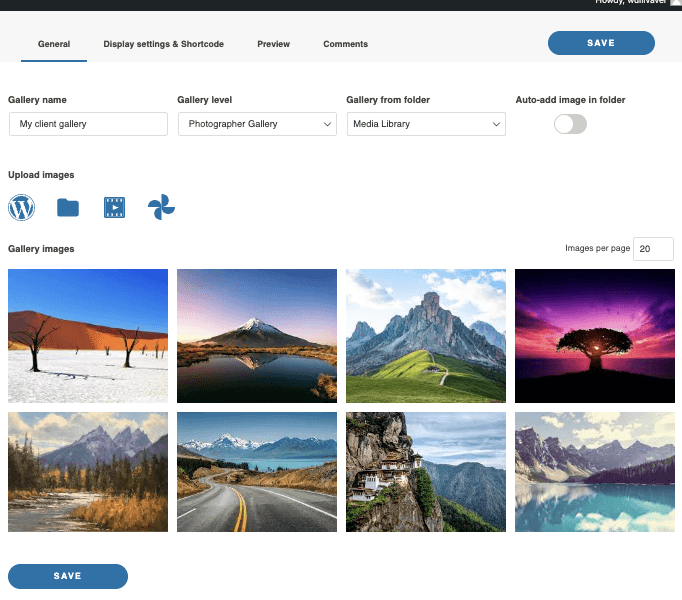
「+ギャラリーを追加」>「写真家ギャラリーを作成」をクリックします。
ギャラリーのタイトルを定義できるほか、表示されるポップアップにサブギャラリーを表示するかどうかも定義できます。.
そして、写真ギャラリーが作成されます!
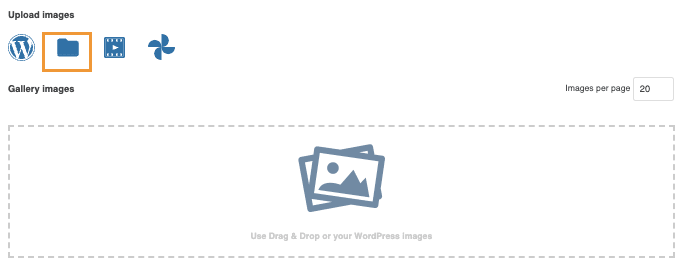
次に、写真ギャラリーに画像を追加します。これには 4 つのオプションがあります。
アップロード: PCから画像をアップロードするには、画像をドラッグアンドドロップすることもできます。
メディア ライブラリからメディア ライブラリを開き、メディア フォルダー間を移動して、フォルダーまたは特定の画像のみを選択できます。
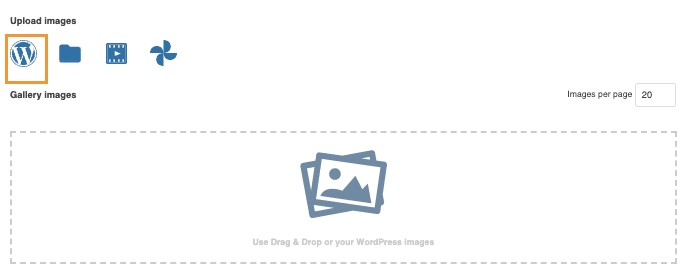
他のオプションとしては、外部ビデオまたはメディア ライブラリ内のビデオを読み込むことや、 Google フォト。
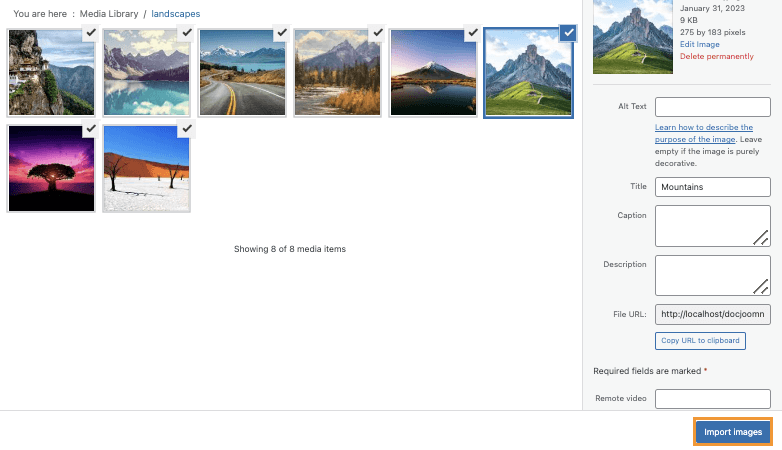
この投稿では、メディア ライブラリにすでにいくつかの画像が用意されているので、WordPress アイコンを選択してメディア ライブラリを読み込み、写真を選択しましょう。.
画像のプレビューはギャラリー作成セクションに読み込まれ、メディア フォルダーを使用して写真ギャラリーを作成するオプションがあることもわかります。また、メディア ライブラリに追加されたすべてのメディアが写真ギャラリーにも自動的に追加されるように設定することもできます。.
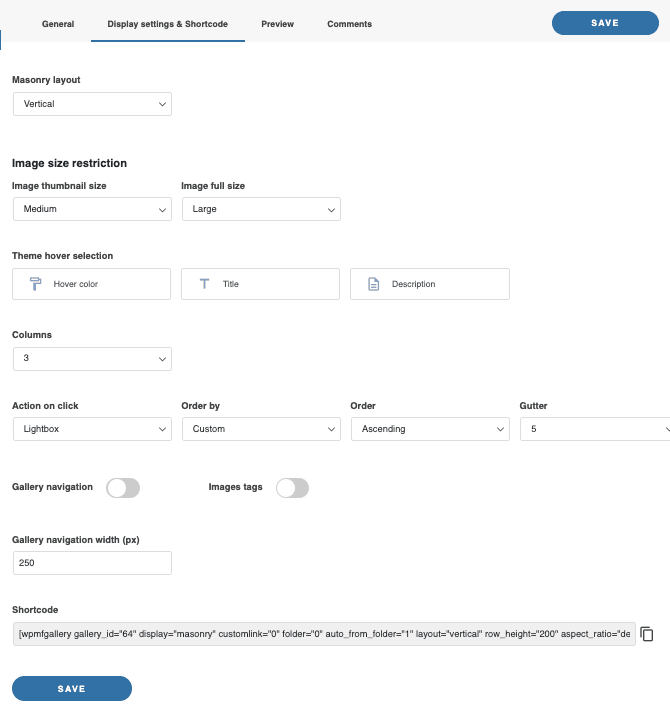
フォトグラファー ギャラリーをさらに設定できる他のタブがあります。これらのタブは次のとおりです。
表示設定とショートコード: これにより、フォトグラファー ギャラリーをさらに設定し、希望どおりに表示できるようになります。
プレビュー: ギャラリーを追加する前に、フロントエンドにどのように表示されるかを確認できます。
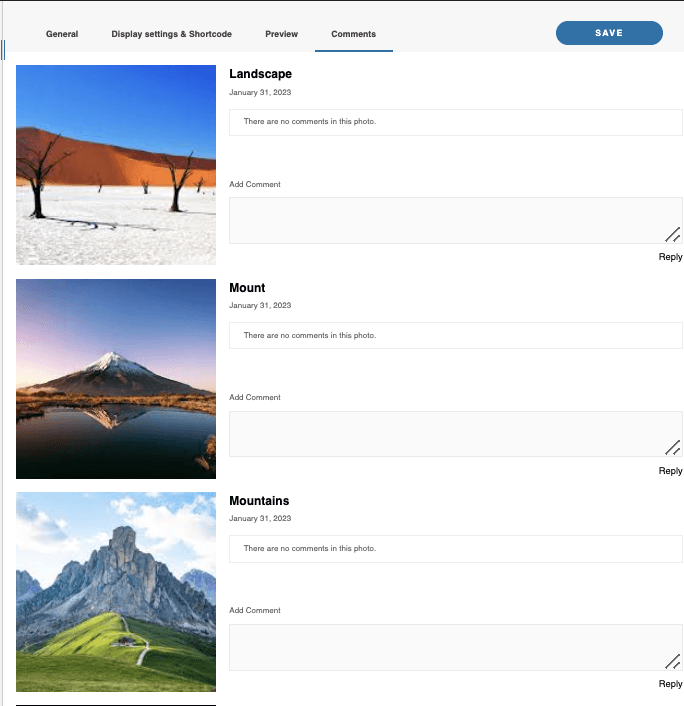
コメント:このセクションでは、画像コメントを管理し、顧客に返信することができます。
画像をアップロードして設定を調整するのと同じくらい簡単に、写真家ギャラリーが作成されます。.
WordPressフォトグラファーギャラリーをクライアントと共有する
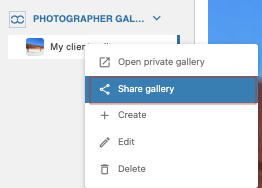
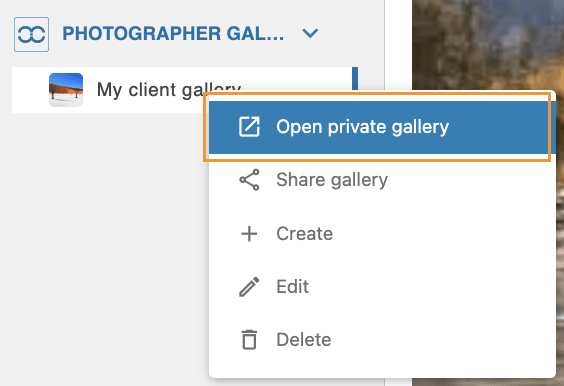
フォトグラファー ギャラリーが作成されたので、顧客と共有することができます。そのためには、ギャラリー マネージャーのサイド バーにあるギャラリー タイトルを右クリックし、[ギャラリーを共有]。
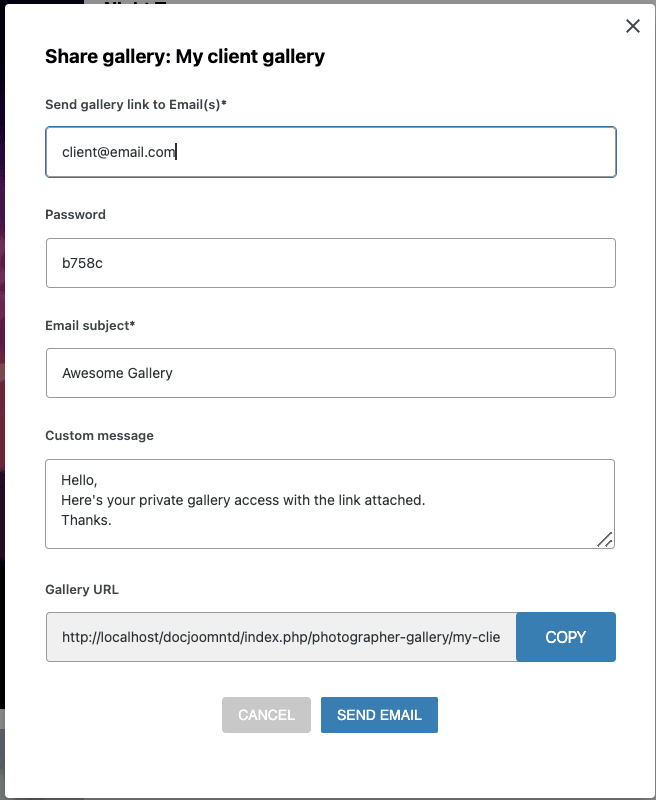
これによりモーダルが開き、クライアントの電子メール アカウント、パスワード、フォトグラファー ギャラリーへのリンクを含む電子メール コンテンツを簡単に追加できるようになります。.
「メールを送信」をクリックするだけで、ギャラリーがお客様と共有されます。
もちろん、ギャラリーのリンクをコピーしてクライアントに送信することもできます。.
最後のステップとして、クライアントであるかのようにフォトグラファー ギャラリーを操作して、すべてが正しく表示され、正しく機能していることを確認します。そのためには、ギャラリー名を右クリックし、[プライベート ギャラリーを開く] を。
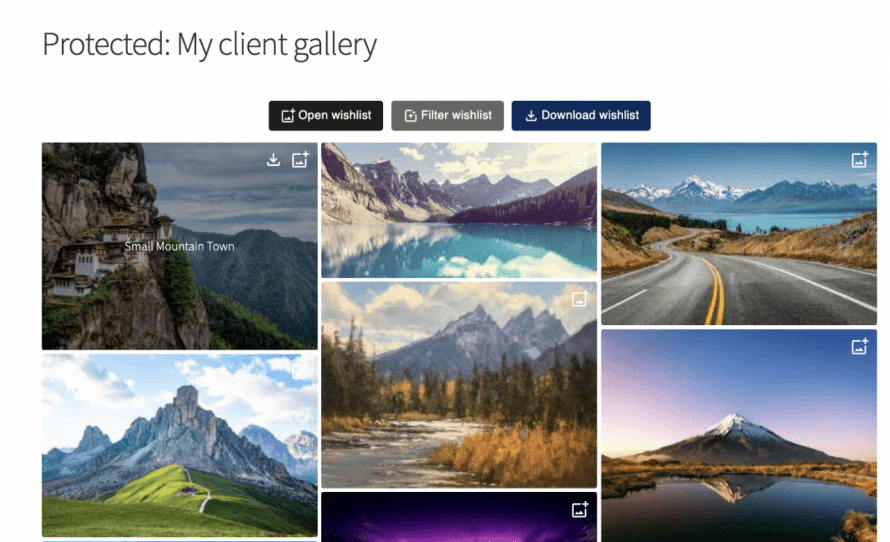
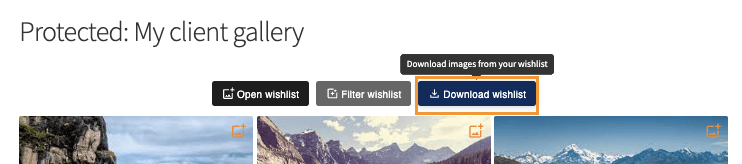
新しいタブが開き、写真をウィッシュリストに追加したり、写真をダウンロードしたり、ウィッシュリストを確認したり、写真にコメントしたりするなど、お客様が利用できるすべてのオプションが表示されます。.
右上に表示されるオプションをクリックすると、ウィッシュリストに画像を追加できます。.
もう一方のアイコンを使用すると、特定の画像をダウンロードできます。.
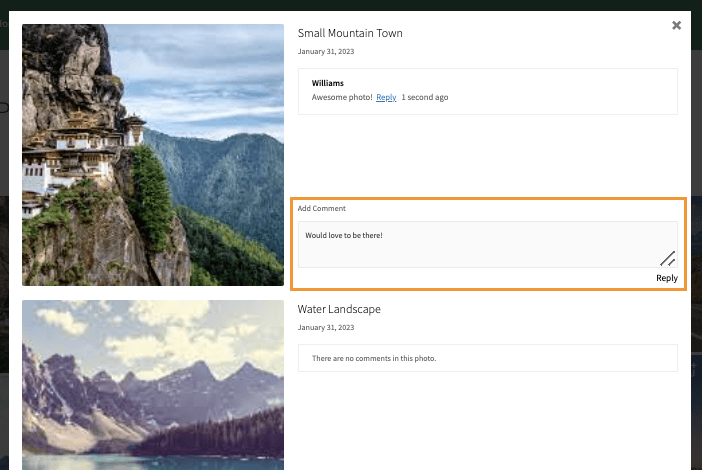
たとえば、ウィッシュリストの下で画像にコメントして、写真家にフィードバックを与えることができるようになります。.
顧客がウィッシュリストを完成したら、ギャラリーの上部にあるボタンから簡単にダウンロードできます。
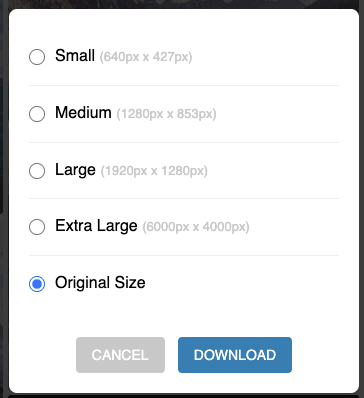
設定手順で追加したすべてのサイズと、最後にそれらをダウンロードするためのボタンを含むポップアップが表示されます。.
ご覧の通り、お客様と簡単に共有できる非常に機能的なギャラリーです!さらに、同じプラットフォーム上でお客様とコミュニケーションをとることができる素晴らしいコメントオプションも搭載されており、まさに「素晴らしい」の一言に尽きます!
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
WordPressの写真家ギャラリーなど
ご覧の通り、フォトグラファーギャラリーを作成できる素晴らしい機能ですが、それだけではありません!豊富なテーマ OneDrive 、Dropboxなどのクラウドサービスとの連携など、様々なオプションも
詳細を説明し、これらがリアルタイムでどのように機能するかを示した素晴らしいビデオもご覧ください。.
何を待っていますか?今すぐWP Media FolderとGalleryアドオンを入手しましょう
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。






















コメント 2
Joomla 用のこれらのチュートリアルとマーケティングを実施していただければ、Joomla 拡張機能でも注目されるようになると思います。.
ありがとうございます!やりますよ。でも時間がかかります