WordPressで画像添付ファイルページを無効にする方法(2つの方法)
WordPressに画像をアップロードすると、システムによって自動的にその画像専用のページ(画像添付ページ)が作成されます。このページには通常、コンテンツが不足しており、訪問者を混乱させたり、サイトのSEOに。
しかし、この添付ページを無効にするのは簡単なので、心配する必要はありません。この記事では、2つの簡単な方法について説明します。プラグインを使用してコードスニペットを追加します。最後まで読んでください!
- WordPress の画像添付ページでは、アップロードされた画像ごとに個別の URL が作成されるため、コンテンツが薄くなって SEO ランキングに悪影響を与え、検索エンジンによってインデックスされる重複ページや低品質のページが発生する可能性があります。
- ユーザー エクスペリエンスの悪さは大きなリスクです。スタンドアロンの画像ページにアクセスした訪問者には、コンテキストのない単一のメディア ファイルのみが表示されるため、混乱が生じ、直帰率が高まり、サイトの信頼性にも影響を及ぼします。
- 添付ページを無効化またはリダイレクトすると、クロール バジェットが最適化され、訪問者が関連コンテンツに留まるようになり、Google のサイト品質シグナルが向上します。これは、プラグインまたは安全なコード スニペットを使用して実行することで、最良の結果を得ることができます。
目次
画像添付ファイルページとは何ですか?なぜ無効にする必要がありますか?
WordPress画像添付ファイルページは、メディア(そのような画像またはビデオなど)をアップロードすると自動的に作成されます。これらのページは、記事、長い説明、または明確なナビゲーションなど、追加のコンテキストのないメディアのみを表示します。技術的には、WordPressはすべてのメディアファイルを別の投稿タイプとして扱います。これがこれらの添付ページを生成します。
それらは無害に思えるかもしれませんが、添付ファイルページは、適切に処理されないと、ユーザーエクスペリエンスとSEOパフォーマンスに悪影響を与える可能性があります。これがその理由です
- SEOに害を及ぼす薄いコンテンツ -添付ファイルページには、通常、単一の画像とそのタイトルのみが含まれています。検索エンジンは、これらのページを「Thinコンテンツ」と見なし、サイトの全体的なランキングを下げることができます。
- 潜在的なコンテンツの複製 -複数の記事で画像が使用されている場合、添付ファイルページは、違いがほとんどない個別のページとして表示され、Googleによって重複したコンテンツと見なされる危険性があります。
- ユーザーエクスペリエンスの低下 -検索結果から誰かが添付ページに着地した場合、コンテキストなしで1つの画像のみが表示されるため、すぐにサイトを離れることができます(高い直感率)。
- 無駄のクロール予算 - GoogleBotには、サイトでクロールできるページ数に制限があります。添付ページが多すぎると、このクロールの予算を使い果たし、重要なページから注意をそらすことができます。
これらの考慮事項を考えると、画像添付ファイルページを無効にすることは、WordPressサイトのSEO品質とユーザーエクスペリエンスを維持するための正しいステップです。
乱雑なメディア ライブラリに別れを告げましょう。
WP Media Folder使用すると、ファイルを分類したり、フォルダーをクラウド ストレージと同期したり、素晴らしいギャラリーを作成したり、リンクを壊すことなく画像を置き換えたりすることができます。
今すぐメディア ワークフローを最適化しましょう
方法1:プラグインを使用してWordPressで画像添付ファイルページを無効にする
WordPressで画像添付ファイルページを無効にする最も便利な方法の1つは、プラグイン、特に1つのSEO(aioseo)のすべてのようなSEOプラグインこのアプローチは初心者向けであり、コーディングは必要ありません。これがあなたがそれをする方法です。
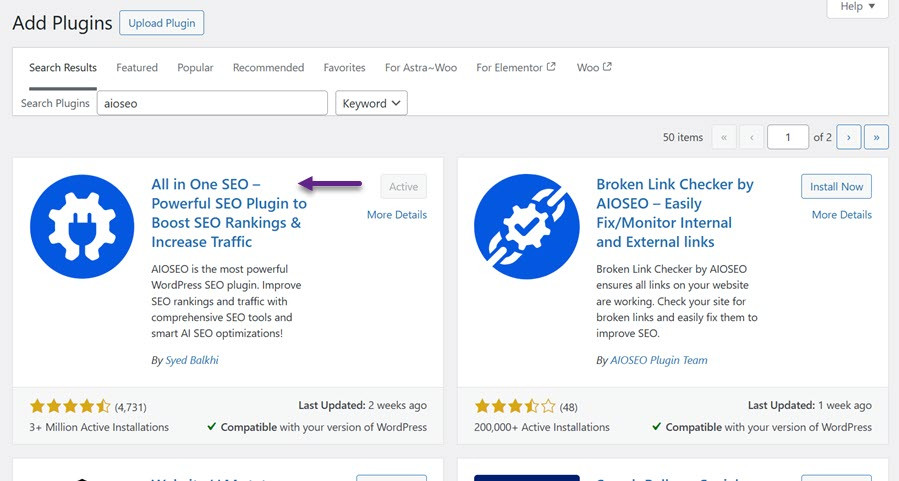
まず、WordPressダッシュボードからすべてのSEOプラグインをインストールしてアクティブにします。
アクティブになると、1つのSEOにすべてと呼ばれる新しいメニューが表示されます。 1つのSEO>検索外観ですべてに移動します。そのセクション内の画像SEOをクリックします
添付ファイルページを完全に無効にするか、それらをリダイレクトする選択肢が与えられます。訪問者が画像がアップロードされたポストに直接送信されるように、添付ファイルの親を選択することをお勧めします
好みを設定した後、変更を保存することを忘れないでください
方法2:コードスニペットを使用して、WordPressで画像添付ファイルページを無効にする
画像添付ファイルページを無効にする別の方法は、WordPressサイトにコードスニペットを追加することです。この方法は、より安全でユーザーフレンドリーなアプローチのために、WPCodeプラグインを使用して、リスクの高いテーマファイルを変更するのではなく、リスクが高い場合があります。
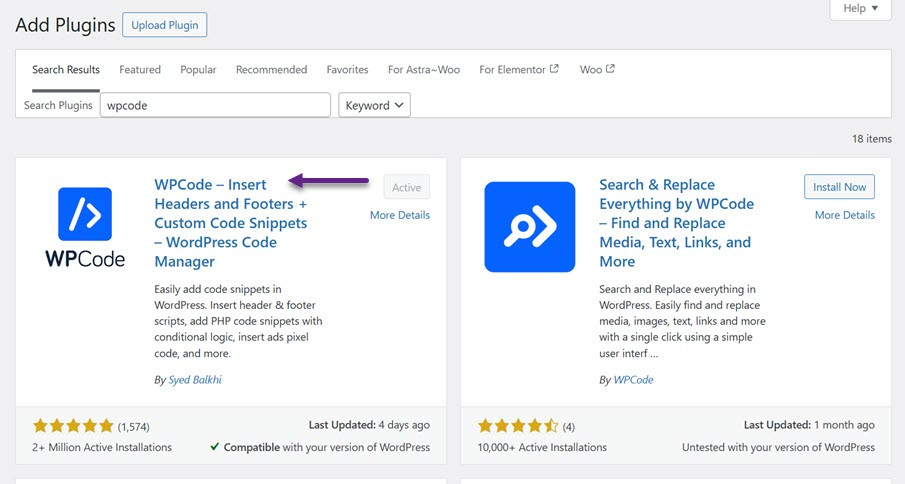
WordPressダッシュボードから無料のWPCodeプラグインをインストールしてアクティブにします。
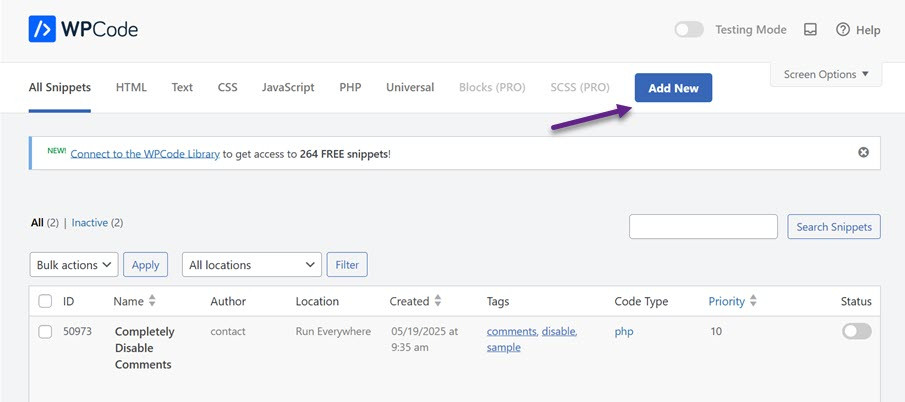
プラグインがアクティブになったら、コードスニペットに移動し、[管理エリアに[新規]を
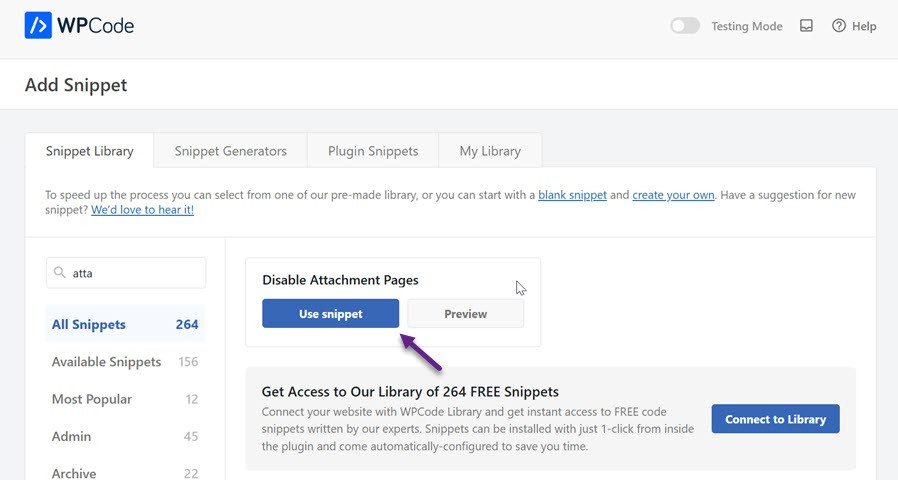
検索バーでは、「添付ファイル」と入力すると、結果に添付の添付ページ次に、[スニペットを使用]をクリックします。
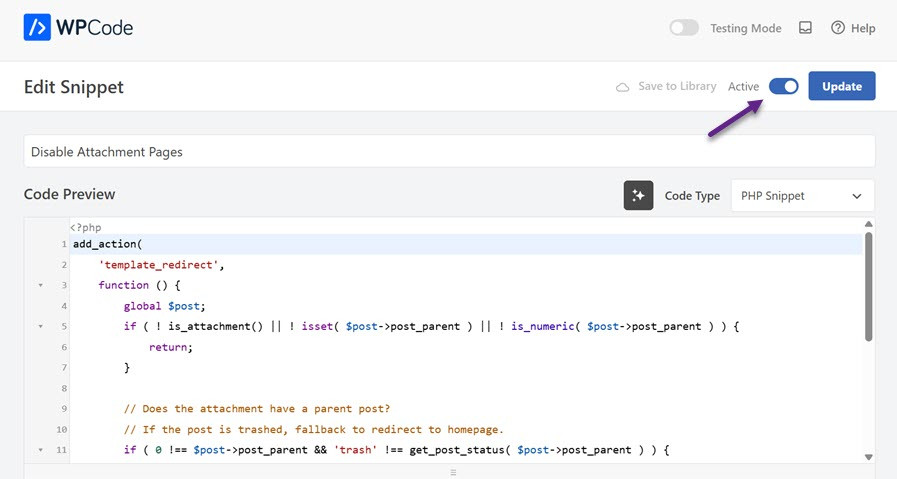
編集インターフェイスに向けられます。このインターフェイスでは、スニペットがすでに事前に構成されています。あなたがしなければならないのは、トグルをActiveに切り替えてから、 [更新]ボタンをクリックして変更を適用します。
この方法は、サイトのコードに直接触れることなく、画像添付ファイルページを安全に無効にします。わずか数回クリックして、いつでもスニペットを有効または無効にすることができます。
添付ファイルページをリダイレクトするためのベストプラクティス
画像添付ファイルページの無効化は、SEOとユーザーエクスペリエンスにとって重要ですが、サイトを十分に組織化するためにはさらなる管理が必要です。添付ファイルページを効果的に処理し、WordPressサイトのパフォーマンスを最適化するために実装できるベストプラクティスをいくつか紹介します。
ホームページの代わりに親ポストにリダイレクトします
画像添付ファイルのページを親の投稿にリダイレクトすると、ユーザーが画像の関連コンテキスト内に保管されます。これにより、訪問者は画像に関連するすべての情報を見つけることができますが、検索エンジンにコンテンツの関連性について肯定的なシグナルを与えます。
ホームページへのリダイレクトは簡単ですが、ユーザーを失望させ、検索エンジンがそれを空白のページと見なすリスクがあります(ソフト404)。
リダイレクト機能を備えたSEOプラグインを使用します
SEOプラグインを使用してリダイレクト添付ファイルページを管理することは実用的なソリューションです。これらのプラグインは、コードに触れずにセットアップしやすく、サイト全体のパフォーマンスに役立つ追加のSEO機能を提供します。
もう1つの利点は、開発者支援なしで設定をすばやく変更または無効にできることです。
メディアライブラリを定期的に監査します
未使用のファイルで満たされた散らかったメディアライブラリは、不要な添付ファイルページを作成する可能性があります。コンテンツにリンクされなくなったファイルを削除または管理するために定期的な監査を実行すると、サイトが軽量でメンテナンスが容易になります。
WP Media Folderなどのプラグインを使用できます。これにより、メディアをフォルダーに編成して実用的なフィルターを適用できます。
SEOの301リダイレクトを実装します
301(永久リダイレクト)ステータスを使用して、添付ファイルページをリダイレクトしてください。これにより、古いページが新しいページに永続的に移動され、リンクジュースとページの権限が維持されていることが検索エンジンに伝えられます。
適切なリダイレクトは、重複または薄いコンテンツのペナルティを回避しながら、メインページのランクを維持するのに役立ちます。
すべてのウェブマスターに呼びかけます!
WP Media Folderを使用して時間を節約し、生産性を向上させます。 クライアントのメディア ファイルを簡単に整理し、カスタム ギャラリーを作成し、シームレスなユーザー エクスペリエンスを提供します。
今すぐ Web サイト プロジェクトをアップグレードしてください。
結論
、サイトのSEO品質とユーザーエクスペリエンスための重要なステップです WPCodeを使用してSEOプラグインを使用したり、コードスニペットを追加したりできます。
無効化に加えて、永続的な301リダイレクトで添付ファイルページをリダイレクトするなどのベストプラクティスの実装やメディアライブラリでの定期的な監査を実行するなど、サイトを整理して関連性のあるものにするのに大いに役立ちます。 WP Media Folder などのプラグインを使用すると、メディア管理がより効率的になります。これらの方法の組み合わせにより、WordPressサイトがユーザーと検索エンジンに最適化されるようにします。
ブログを購読すると、サイトに新しい更新があったときに電子メールが送信されるので、見逃すことはありません。




![[添付]をクリックします - WordPressで画像添付ファイルページを無効にする方法(2つの方法)](/images/easyblog_articles/715/b2ap3_large_click-attachement-parent-and-save.jpg)






コメント